آموزش ساخت افکت فلز و اعمال آن روی متن در فتوشاپ CS5
متن اصلی و تصاویر از Steve Patterson، در این قسمت از آموزش افکت های متنی فتوشاپ، می خواهیم نشان دهیم که چگونه می توان بسادگی یک متن را مانند فلز نشان داد. افکتی که در بازی های ویدئویی و پوستر فیلم ها به وفور استفاده شده است. ممکن است که مراحل انجام این تمرین زیاد باشد اما زمانی که آنرا چندبار انجام دهید، خواهید دید که ساخت آن از ابتدا تا انتها، تنها چند دقیقه بیشتر طول نخواهد کشید. برای ساخت افکت فلز و اعمال آن روی متن، ما از دو افکت در قسمت Layer Style و تعدادی فیلتر و همچنین قدرت ماسک گذاری در فتوشاپ استفاده کرده ایم.
در این تمرین از فتوشاپ CS5 استفاده شده است اما برای انجام آن از نسخه های اخیر فتوشاپ نیز می توانید استفاده کنید.
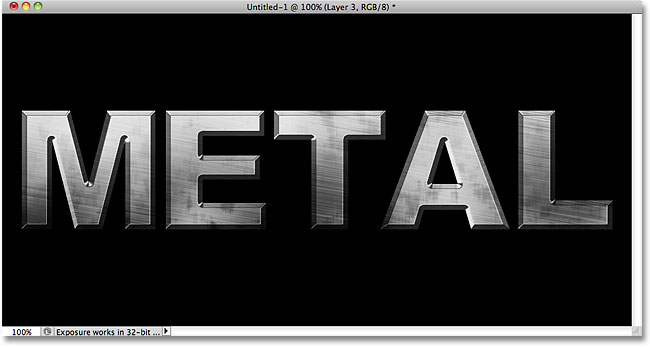
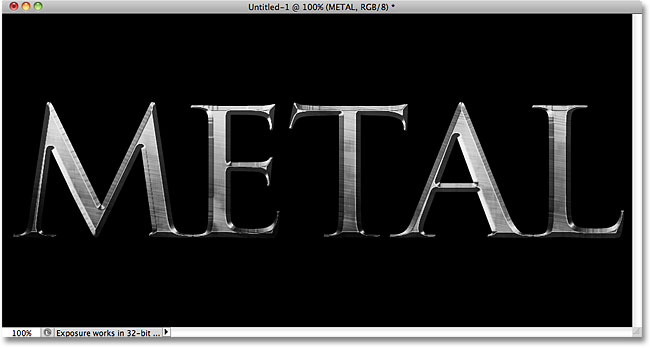
در اینجا نتیجه نهایی اعمال افکت فلز روی متن را مشاهده می کنید:

مراحل انجام کار (افکت فلز)
آموزش ساخت افکت فلز و اعمال آن روی متن، شامل 21 مرحله ی زیر است:
- مرحله 1: ایجاد یک سند جدید در فتوشاپ
- مرحله 2: پر کردن لایه Background با رنگ سیاه
- مرحله 3: اضافه کردن یک لایه جدید در فتوشاپ
- مرحله 4: پر کردن لایه جدید با رنگ خاکستری
- مرحله 5: استفاده از فیلتر بهم ریختگی یا Noise در فتوشاپ
- مرحله 6: استفاده از فیلتر محوشدگی حرکتی یا Motion Blur
- مرحله 7: حذف فضای اطراف لبه ها با استفاده از ابزار برش یا Crop Tool
- مرحله 8: اضافه کردن متن با استفاده از ابزار تایپ یا Type Tool
- مرحله 9: تغییر اندازه متن با استفاده از فرمان Free Transform
- مرحله 10: انتقال لایه متن به پایین لایه افکت فلز
- مرحله 11: نمایش تصویر بافت فلزی از داخل متن با استفاده از قابلیت ماسک در فتوشاپ
- مرحله 12: استفاده از افکت Bevel And Emboss برای ایجاد برآمدگی لبه های متن
- مرحله 13: استفاده از افکت Gradient Overlay برای ایجاد شیب رنگ روشن به تیره روی متن
- مرحله 14: ایجاد یک لایه جدید که گزینه Blend Mode آن روی Overlay تنظیم شده است
- مرحله 15: استفاده از فیلتر Clouds برای ایجاد نواحی تاریک و روشن
- مرحله 16: استفاده از فیلتر Gaussian Blur برای لطیف تر کردن نواحی تاریک و روشن
- مرحله 17: اضافه کردن یک لایه جدید که گزینه Blend Mode آن با مقدار Multiply تنظیم شده است
- مرحله 18: اضافه کردن Noise به لایه متن برای ایجاد افکت لکه و کثیفی
- مرحله 19: استفاده از فیلتر Median برای کامل شدن افکت لکه و کثیفی
- مرحله 20: کاهش شفافیت یا Opacity افکت لکه و کثیفی
- مرحله 21: قابل ویرایش بودن متن
مرحله 1: ایجاد یک سند جدید در فتوشاپ
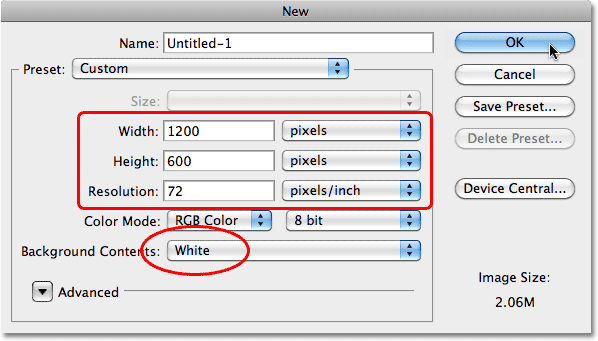
منوی File -> New یا دکمه های میانبر Ctrl + N را انتخاب نمایید:

سند فتوشاپ تان را یک مقدار بزرگتر از آنچه نیاز دارید در نظر بگیرید، دلیل این موضوع را در چند لحظه آینده خواهید فهمید. گزینه ها را مطابق شکل زیر تنظیم کرده و روی دکمه ی OK کلیک نمایید:

مرحله 2: پر کردن لایه Background با رنگ سیاه
با استفاده از دکمه میانبر D، می توانید رنگ پیش زمینه (Foreground) و پس زمینه (Background) را به حالت پیشفرض شان برگردانید که برای foreground مشکلی و برای Background سفید خواهد بود. سپس برای اینکه سریع لایه Background را با رنگ foreground پر کنیم از دکمه های میانبر Alt+Backspace استفاده نمایید:

مرحله 3: اضافه کردن یک لایه جدید در فتوشاپ
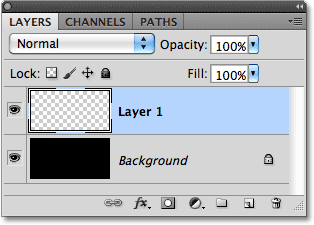
در پایین پنل Layers، روی آیکن New Layer کلیک نمایید:
![]()
فتوشاپ یک لایه جدید با نام "Layer 1" در بالای لایه Background اضافه می کند:

مرحله 4: پر کردن لایه جدید با رنگ خاکستری
منوی Edit -> Fill را انتخاب نمایید:

زمانی که پنجره Fill ظاهر شد، گزینه Use را با مقدار Color تنظیم نمایید:

فتوشاپ بلافاصله بعد از انتخاب مقدار Color، پنجره انتخاب رنگ (Color Picker) را نمایان می کند. بنابراین برای انتخاب یک رنگ خاکستری سایه روشن، مقادیر را مانند زیر تنظیم نمایید: (c3c3c3)

برای خروج از پنجره Color Picker روی دکمه OK کلیک کنید، همچنین برای بسته شدن پنجره Fill مجدداً OK را کلیک نمایید. حالا فتوشاپ، لایه جدید (Layer 1) را با رنگ خاکستری پر کرده است و البته موقتاً لایه Background در پشت لایه جدید مخفی شده است:

مرحله 5: استفاده از فیلتر بهم ریختگی یا Noise در فتوشاپ
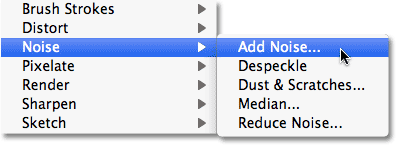
منوی Filter -> Noise -> Add Noise را انتخاب نمایید:

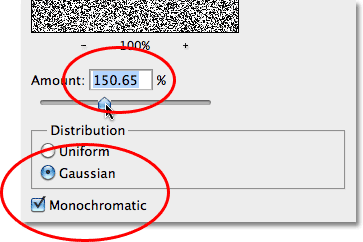
زمانی که پنجره Add Noise نمایان شد، با استفاده از گزینه Amount، مقدار بهم ریختگی (Noise) را تنظیم کنید و مطمئن شوید که گزینه های Gaussian و Monochromatic فعال شده اند:

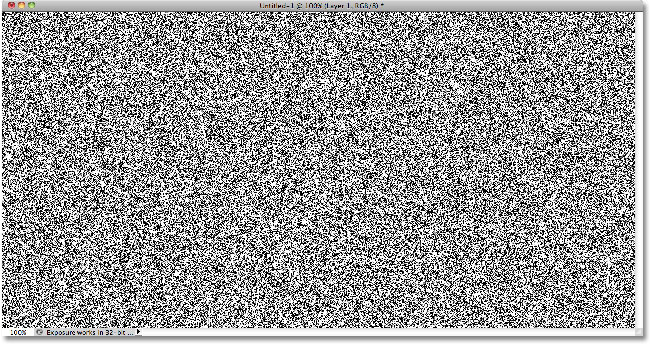
برای بسته شدن پنجره Add Noise روی دکمه OK کلیک نمایید. حالا فیلتر Noise باید به سند فتوشاپ اضافه شده باشد:

مرحله 6: استفاده از فیلتر محوشدگی حرکتی یا Motion Blur
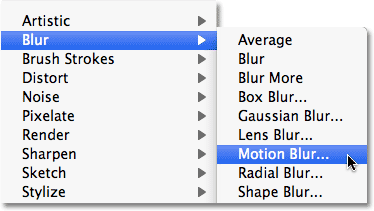
ما قصد داریم، با استفاده از فیلتر اعمال شده در مرحله ی قبل، اولین گام از ایجاد بافت فلزی را انجام دهیم، بنابراین منوی Filter -> Blur -> Motion Blur را انتخاب نمایید:

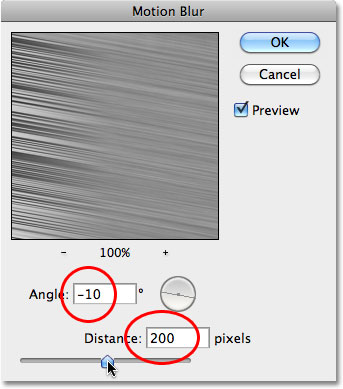
زمانی که پنجره Motion Blur باز شد، گزینه ها را مطابق شکل زیر تنظیم نمایید:

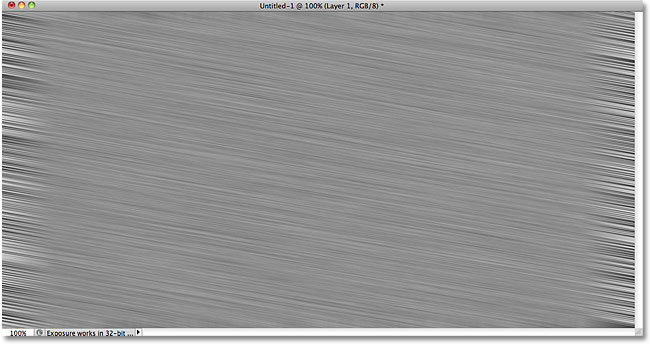
زمانی که کارتان تمام شد، روی دکمه OK کلیک کنید، حالا اعمال افکت محو شدگی حرکتی روی Noise ایجاد شده در مرحله قبل، باعث ایجاد یک بافت فلزی شده است:

مرحله 7: حذف فضای اطراف لبه ها با استفاده از ابزار برش یا Crop Tool
در مرحله 1، ذکر کردیم که باید اندازه سندتان را کمی بزرگتر از آنچیزی که نیاز دارید در نظر بگیرید. حالا دلیل این مورد را متوجه می شوید، در واقع زمان استفاده از فیلتر Motion Blur، محوشدگی بدرستی روی لبه ها اعمال نشده است. بنابراین اجازه دهید تا با استفاده از ابزار crop یا بُرش، نواحی را که نمی خواهیم حذف کنیم. از پنل Tools روی آیکن Crop Tool کلیک نمایید (می توانید از کلید میانبر C استفاده کنید)

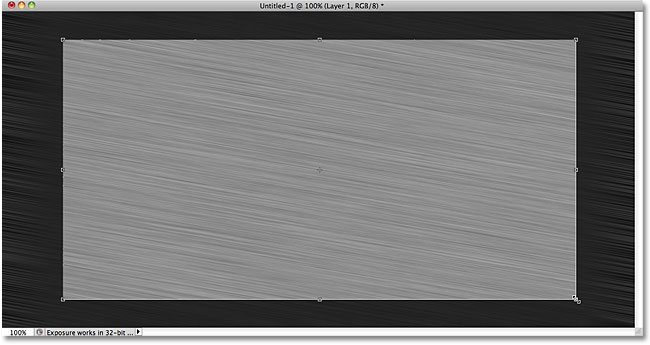
در حالی که ابزار برش را در دست دارید و Layer 1 فعال است، در مکانی مناسب در سمت چپ و بالای سند کلیک کرده و در حالی که کلید موس را پایین نگه داشته اید به سمت راست و پایین سند بروید و آنرا رها کنید تا پیش نمایشِ فضایی که می خواهید باقی بمایند، نمایان شود (فضای تیره رنگِ اطراف لبه ها برش یا Crop داده خواهد شد):

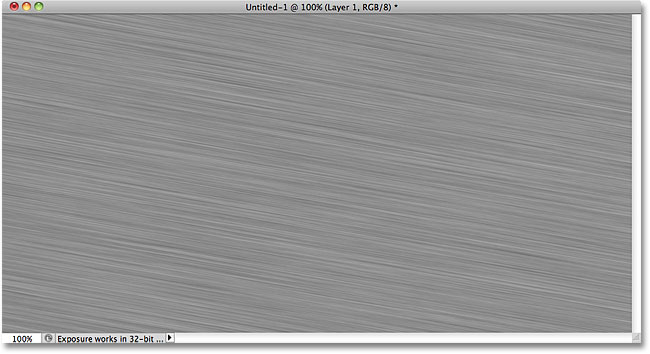
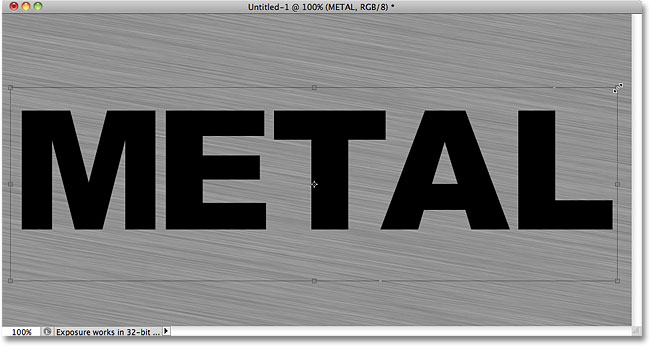
با فشردن دکمه Enter، فضای تیره رنگ اطراف برش داده خواهد شد و تنها بافت فلزی مناسب، باقی خواهد ماند:

مرحله 8: اضافه کردن متن با استفاده از ابزار تایپ یا Type Tool
از پنل Tools، روی آیکن ابزار تایپ یا Type Tool کلیک نمایید (می توانید از کلید میانبر T استفاده کنید):

در حالی که ابزار تایپ (Type Tool) را در دست دارید، از میله افقی بالای صفحه (Options Bar) فونت متن مورد نظرتان را تنظیم نمایید. (برای دست یافتن به نتیجه ای بهتر می توانید از یک فونت با کاراکترهای ضخیم مثل Arial Black استفاده نمایید):
![]()
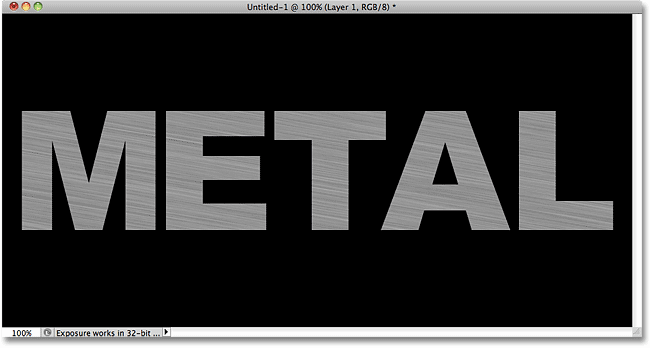
وقتی فونت را انتخاب کردید در جایی از سند فتوشاپ کلیک کنید و متن مورد نظرتان را تایپ نمایید:

زمانی که کارتان تمام شد، از میله افقی بالا (Option Bar) برای اینکه متن تایپ شده را accept کنید و از حالت ویرایش متن خارج شوید روی checkmark کلیک نمایید:

مرحله 9: تغییر اندازه متن با استفاده از فرمان Free Transform
روی منوی Edit -> Free Transform یا دکمه میانبر Ctrl+T کلیک نمایید:

بلافاصله بعد از انتخاب منوی Edit -> Free Transform متن مورد نظر در یک جعبه با دستگیره هایی در اطراف و گوشه ها قرار داده می شود. برای تغییر اندازه، کافی است که یکی از دستگیره ها را به سمتی که می خواهید بکشید و رها کنید.
 توجه: برای اینکه شکل اصلی کاراکترهای متن حفظ شود می توانید هنگام کشیدن دسته ها، کلید Shift را پایین نگه دارید.
توجه: برای اینکه شکل اصلی کاراکترهای متن حفظ شود می توانید هنگام کشیدن دسته ها، کلید Shift را پایین نگه دارید.
زمانی که کارتان تمام شد، از میله افقی بالا (Option Bar) برای اینکه کار انجام شده را accept کنید روی checkmark کلیک نمایید: (می توانید روی دکمه Enter کلیک کنید)

مرحله 10: انتقال لایه متن به پایین لایه افکت فلز
در پنل Layers روی لایه متن کلیک نمایید و در حالی که کلید موس را پایین نگه داشته اید آنرا به پایین Layer 1 بکشید و زمانی که میله ی برجسته (highlight bar) بین دو لایه، ظاهر شد موس را رها کنید:

مرحله 11: نمایش تصویر بافت فلزی از داخل متن با استفاده از قابلیت ماسک در فتوشاپ
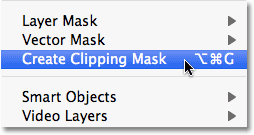
درحالی که Layer 1 فعال است، منوی Layer -> Create Clipping Mask را انتخاب نمایید: (می توانید در پنل Layers روی آیکن گوشه سمت راست و بالا (menu icon) کلیک نمایید و سپس گزینه Create Clipping Mask را انتخاب نمایید)

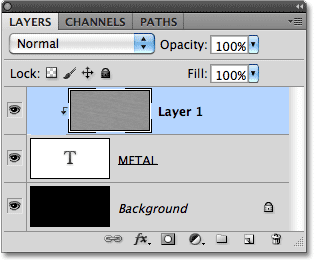
اگر یکبار دیگر به پنل Layers نگاه کنیم، خواهیم دید که لایه تصویر بافت فلزی (Layer 1) کمی بسمت راست رفته و یک فلش رو به پایین و بسمت لایه متن، در کنار آن قرار گرفته است. از این طریق، فتوشاپ به ما می فهماند که لایه متن بعنوان ماسکی است که از داخل آن Layer 1 قابل مشاهده است: (Layer 1 به لایه متن قلاب (clip) شده است)

حالا تصویر بافت فلزی از داخل متن قابل رویت است و بقیه تصویر بافت فلزی از دید مخفی می شود و لایه Background بجای آن دیده می شود:

مرحله 12: استفاده از افکت Bevel And Emboss برای ایجاد برآمدگی لبه های متن
در پنل Layers روی لایه متن کلیک کرده و سپس روی آیکن Layer Styles در پایین پنل کلیک نمایید:
![]()
از لیست ظاهر شده گزینه Bevel and Emboss را انتخاب نمایید:

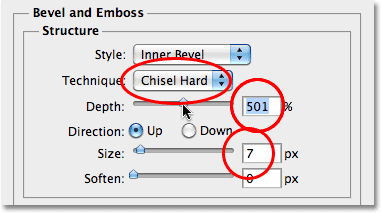
در پنجره Layer Style، ابتدا گزینه Technique را با مقدار Chisel Hard تنظیم نمایید و سپس گزینه Size را در حدود 7 پیکسل و Depth را حدود 500 درصد تنظیم نمایید:

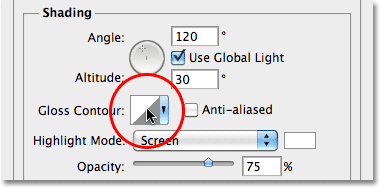
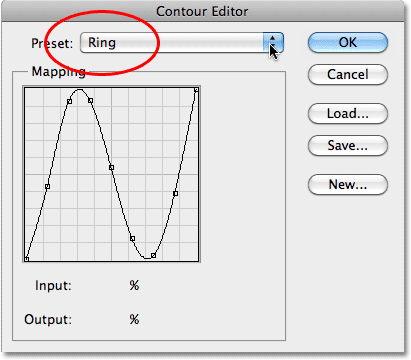
در قسمت Shading، روی تصویر بندانگشتی Gloss Contour کلیک نمایید:

در پنجره Contour Editor، گزینه Preset را با مقدار Ring تنظیم نمایید:

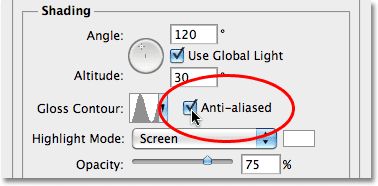
برای بسته شدن پنچره Contour Editor روی دکمه OK کلیک نمایید و در آخر تیک گزینه Anti-aliased را فعال نمایید: (این گزینه، لبه های ناهموار و دندانه ای را صاف می کند)

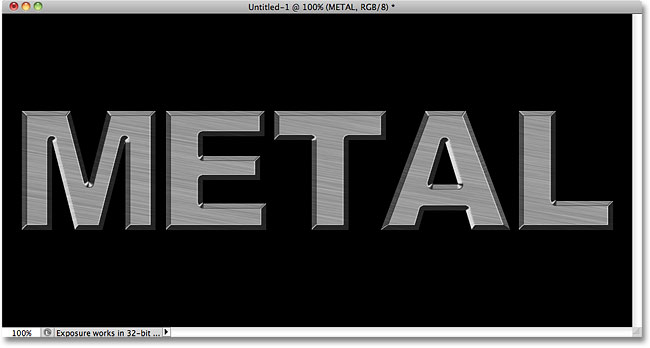
پنجره Layer Style را نبندید، هنوز با آن کار داریم. حالا متن شبیه زیر شده است:

مرحله 13: استفاده از افکت Gradient Overlay برای ایجاد شیب رنگ روشن به تیره روی متن
در پنجره Layer Style، مستقیماً روی کلمه Gradient Overlay کلیک نمایید:

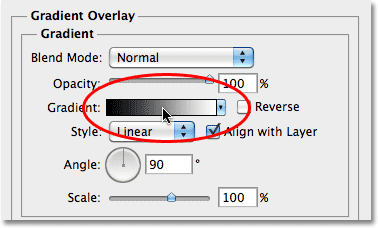
صفحه تنظیمات Gradient Overlay ظاهر می شود. فتوشاپ بصورت پیشفرض از رنگ های تنظیم شده برای foreground و Background برای ایجاد شیب رنگ استفاده می کند (سیاه و مشکی)، مطابق شکل زیر روی تصویر میله ای شیب رنگ کلیک نمایید:

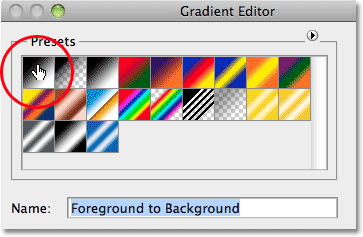
در پنجره Gradient Editor، روی تصویر بندانگشتی بالا و سمت چپ (Foreground-to-Background) کلیک نمایید:

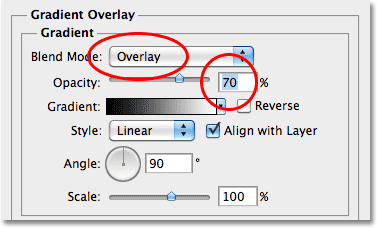
برای بسته شدن پنجره Gradient Editor، روی دکمه OK کلیک کرده و سپس گزینه های Blend Mode و Opacity را مطابق شکل زیر در پنجره Layer Style تنظیم نمایید:

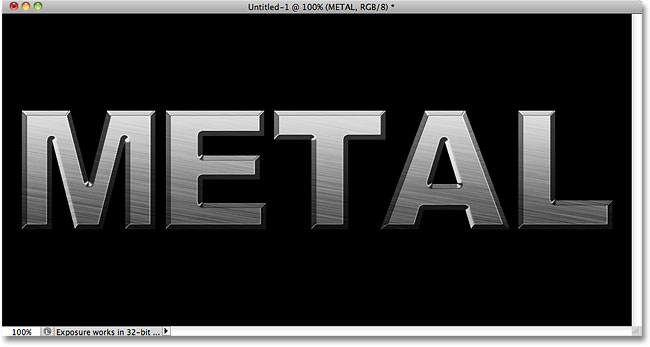
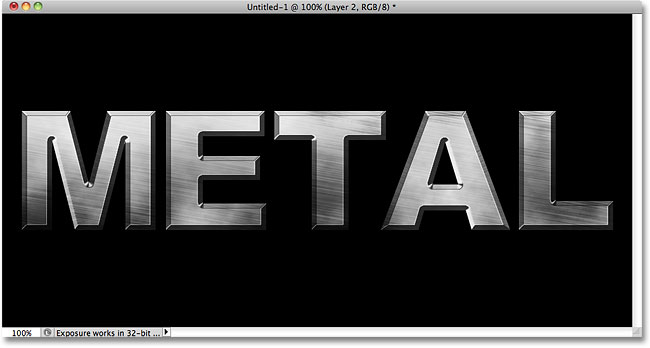
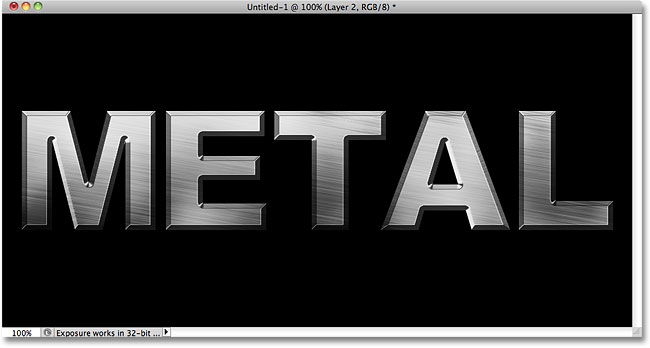
برای بسته شدن پنجره Layer Style روی دکمه OK کلیک کنید. حالا نتیجه کار بعد از اضافه کردن افکت شیب رنگ، شبیه زیر شده است:

مرحله 14: ایجاد یک لایه جدید که گزینه Blend Mode آن روی Overlay تنظیم شده است
در پنل Layers، در حالی که Layer 1 فعال است (با رنگ آبی برجسته شده است) و کلید Alt را پایین نگه داشته اید، روی آیکن New Layer کلیک نمایید:
![]()
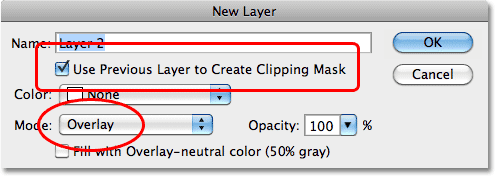
این کار باعث می شود که قبل از ایجاد لایه جدید، پنجره New Layer نمایان شود و می توان بعضی گزینه ها را تنظیم نمود. بنابراین تیک گزینه Use Previous Layer to Create Clipping Mask را فعال کنید و گزینه Mode که همان گزینه Blend Mode در پنل Layers است را با مقدار Overlay تنظیم نمایید و نهایتاً روی دکمه OK کلیک کنید. حالا یک لایه خالی با نام "Layer 2" در بالای Layer 1 ظاهر می شود که به لایه متن قلاب (Clip) شده است:

مرحله 15: استفاده از فیلتر Clouds برای ایجاد نواحی تاریک و روشن
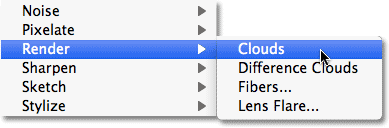
حالا اجازه دهید تا مقداری سایه و برجسته سازی را به افکت فلزیمان اضافه کنیم. بنابراین در حالی که Layer 2 فعال است، منوی Filter -> Render -> Clouds را انتخاب نمایید:

فیلتر "clouds" یک مقدار زیادی نواحی تاریک و روشن ایجاد می کند.

مرحله 16: استفاده از فیلتر Gaussian Blur برای لطیف تر کردن نواحی تاریک و روشن
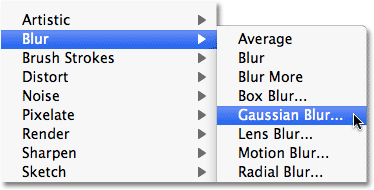
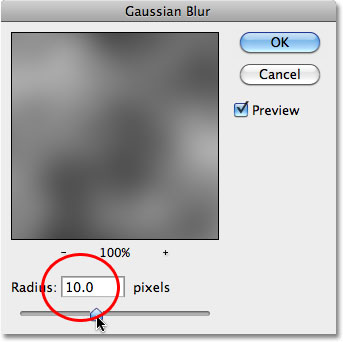
نیاز داریم نواحی تاریک و روشن فیلتر Clouds را کمی صاف تر کنیم تا بیشتر شبیه برجستگی و سایه شوند. این کار را با استفاده از فیلتر های محوشدگی می توان انجام داد، بنابراین منوی Filter -> Blur -> Gaussian Blur را انتخاب نمایید:

در پنجره Gaussian Blur گزینه ی radius را در محدود 10 پیکسل تنظیم نمایید:

در اینجا نتیجه اعمال محوشدگی روی فیلتر clouds را مشاهده می کنید:

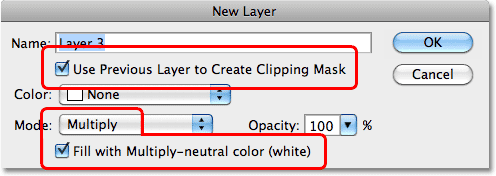
مرحله 17: اضافه کردن یک لایه جدید که گزینه Blend Mode آن با مقدار Multiply تنظیم شده است
برای ایجاد لایه جدید، مانند مرحله 14، کلید Alt را پایین نگه داشته و روی آیکن New Layer کلیک نمایید و سپس در پنجره New Layer تیک گزینه Use Previous Layer to Create Clipping Mask و Fill with Multiply-neutral color white را فعال کنید و گزینه Mode که همان گزینه Blend Mode در پنل Layers است را با مقدار Multiply تنظیم نمایید و نهایتاً روی دکمه OK کلیک کنید.

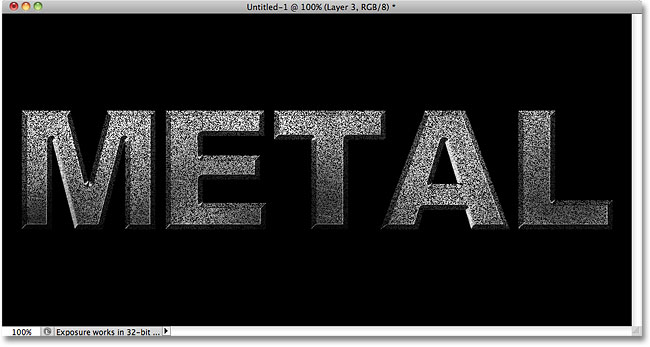
مرحله 18: اضافه کردن Noise به لایه متن برای ایجاد افکت لکه و کثیفی
اجازه دهید تا مقداری نواحی کثیف را به افکت فلزیمان اضافه کنیم. بنابراین منوی Filter -> Noise -> Add Noise را انتخاب کرده و در پنجره ظاهر شده روی دکمه OK کلیک نمایید. حالا Noise به متن اضافه شده است و از آنجایی که گزینه Blend Mode را با مقدار Multiply تنظیم کردیم، تنها نقاط تیره Noise قابل دیدن هستند:

مرحله 19: استفاده از فیلتر Median برای کامل شدن افکت لکه و کثیفی
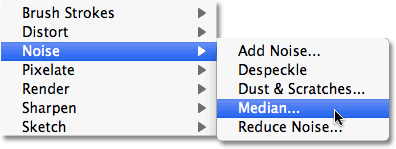
برای تبدیل Noise به چیزی شبیه کثیفی و خراش منوی Filter -> Noise -> Median را انتخاب نمایید:

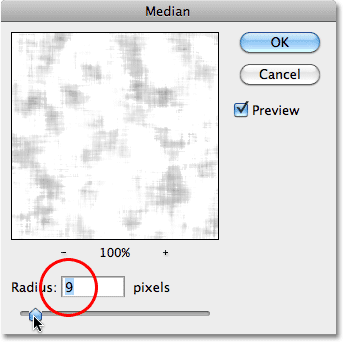
فیلتر Median برای حذف کردن Noise از تصویر طراحی شده است. داخل تکس باکس ورودی Radius کلیک کنید و با استفاده از کلید جهتی رو به بالا و در حالی که به نتیجه کار نگاه می کنید آرام آرام مقدار را افزایش دهید. همین طور که عدد را افزاریش می دهید، بهم ریختگی یا Noise ناپدید می شود. این کار را تا جایی ادامه دهید تا افکت لکه و کثیفی ایجاد شود. یک مقدار در محدوده 9 پیکسل باید خوب باشد. نهایتاً روی دکمه OK کلیک کنید:

مرحله 20: کاهش شفافیت یا Opacity افکت لکه و کثیفی
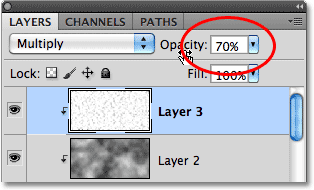
اگر افکت لکه و کثیفی زیادی تاریک بنظر می آید، در پنل Layers گزینه Opacity را کاهش دهید. ما آنرا با مقدار 70% تنظیم می کنیم:

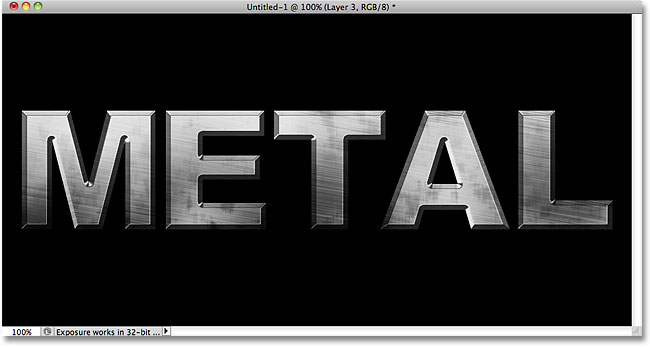
و با انجام این کار افکت فلزیمان به پایان می رسد. نتیجه کار شبیه زیر شده است:

مرحله 21: قابل ویرایش بودن متن
یکی از بهترین خصوصیات ایجاد این افکت، قابل ویرایش بودن متن است، ما حتی می توانیم فونت را تغییر دهیم ...! برای تغییر فونت بسادگی ابزار تایپ را انتخاب کنید و در پنل Layers روی لایه متن کلیک کنید و سپس یک فونت متفاوت را از میله افقی بالا انتخاب نمایید. (اگر نیاز است که اندازه فونت را تغییر دهید از فرمان Free transform که در مرحله 9 دیدید استفاده کنید) برای مثال در اینجا ما فونت را به Trajan Pro Bold تغییر داده ایم:

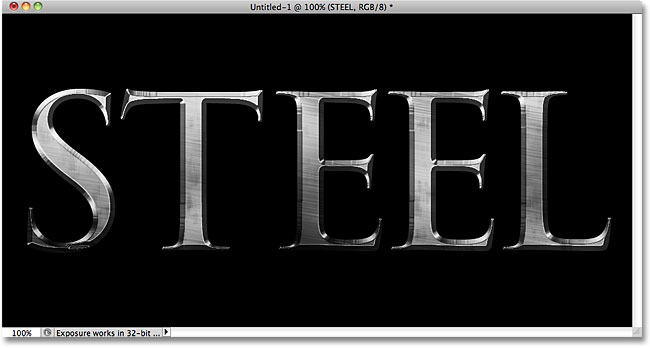
در اینجا متن را از "METAL" به "STEEL" تغییر داده ایم. شما می توانید سند فتوشاپ تان را با فرمت PSD. ذخیره کنید و هر زمان که به افکت فلز نیاز داشتید آنرا باز کنید و ویرایش کنید بدون اینکه نیاز باشد آنرا دوباره ایجاد کنید:








ولی برای من بعد از اعمال فیلتر ابر به شکل سایه روشن در نمیاد و خیلی سفید میشه..
از اموزش هایی که به جزئیات توجه میکنه خیلی خوشم میاد. درست عین همین آموزش که واقعا خوب بود.ممنونم
من یه متنی رو با افکت فلزی نوشتم حالا میخوام متن رو ببرم رو یه صفحه دیگه، اما وقتی کپی یا دابلیکیت میکنم نوشته به رنگ سیاه کپی میشه و افکت فلزی کپی نمیشه
چه کنم؟