در این قسمت از آموزش های فتوشاپ، ما با استفاده از افکت لایه ها (Layers Style) یاد خواهیم گرفت که چگونه یک نوشته پلاستیکی درست کنیم. برای ایجاد این افکت از contours نیز استفاده خواهیم کرد که به طور پیش فرض آماده استفاده نیستند و ما آنها را به فتوشاپ اضافه خواهیم کرد. ولی نگران نباشید، اضافه کردن آنها به فتوشاپ کار ساده ای است که با همدیگر این کار را انجام خواهیم داد.
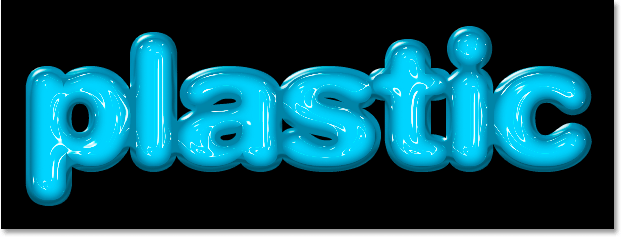
تصویر زیر افکتی را نشان می دهد که ما آن را کار خواهیم کرد.

نتیجه نهایی این قسمت از آموزش
مراحل انجام کار (نوشته پلاستیکی در فتوشاپ)
آموزش نوشته پلاستیکی در فتوشاپ، شامل 10 مرحله ی زیر است:
- مرحله 1: باز کردن صفحه کاری
- مرحله 2: تغییر دادن رنگ صفحه به رنگ سیاه
- مرحله 3: اضافه کردن متن مورد نظر
- مرحله 4: با استفاده از Color Overlay رنگ نوشته خود را تغییر دهید.
- مرحله 5: اضافه کردن سایه با استفاده از Inner Glow
- مرحله 6: اعمال Bevel and Emboss از طریق Layers Style
- مرحله 7: اعمال کردن Contour
- مرحله 8: کپی کردن لایه متن
- مرحله 9: اضافه کردن Stroke به متن
- مرحله 10: اعمال کردن افکت Bevel and Emboss روی Stroke
مرحله 1: باز کردن صفحه کاری
اولین کاری که انجام می دهیم این است که یک صفحه کاری ایجاد می کنیم که برای این کار از کلیدهای Ctrl+N (معادل Command+N در سیستم عامل مک) استفاده می کنیم. فشار دادن این کلیدها باعث می شود تا کادر محاوره ای new باز شود. هر اندازه ای که دوست دارید برای ابعاد صفحه کاری خود انتخاب کنید. ما از اندازه 640*480 استفاده می کنیم.

ایجاد صفحه کاری
مرحله 2: تغییر دادن رنگ صفحه به رنگ سیاه
کلید D را فشار دهید تا رنگ های پیش زمینه و پس زمینه به حالت اولیه خود برگردند. رنگ پیش زمینه به رنگ سیاه و رنگ پس زمینه به رنگ سفید تبدیل می شود. سپس با فشاردادن کلیدهای Alt+Backspace (معادل Option+Delete در سیستم عامل مک) رنگ صفحه را به رنگ پیش زمینه تغییر دهید که در اینجا رنگ پیش زمینه، رنگ سیاه می باشد.

با فشاردادن کلیدهای Alt+Backspace (معادل Option+Delete در سیستم عامل مک) رنگ صفحه را به رنگ پیش زمینه تغییر دهید
مرحله 3: اضافه کردن متن مورد نظر
ابزار Type را از پنل ابزارها انتخاب کنید یا با فشردن کلید T این کار را انجام دهید.

انتخاب ابزار Type از پنل ابزارها
بعد از انتخاب ابزار Type به نوار تنظیمات بالای صفحه رفته و فونت مورد نظر را انتخاب نمایید. ما در اینجا از فونت Helvetica Rounded Black استفاده می کنیم. شما می توانید از هر فونتی که دوست دارید استفاده کنید ولی در نظر داشته باشید که فونت ضخیم برای کار ما بهتر است.

انتخاب فونت مورد نظر
با زدن کلید X از روی صفحه کلید، رنگ پیش زمینه و پس زمینه را با یکدیگر عوض کنید که با این کار رنگ پیش زمینه سفید خواهد شد. ما رنگ بهتری را از Layers Style انتخاب خواهیم کرد ولی فعلاً رنگ سفید خوب است. با انتخاب فونت مورد نظر و رنگ سفید، روی صفحه کاری کلیک کرده و متن خود را اضافه کنید. ما کلمه plastic را نوشته ایم.

کلیک روی صفحه کاری و اضافه کردن متن مورد نظر
اگر نیاز باشد اندازه نوشته خود را تغییر دهید از کلیدهای Ctrl+T (معادل Command+T در سیستم عامل مک) استفاده کنید. با فشار دادن این کلیدها کادری در اطراف نوشته ظاهر می شود که شامل تعدادی دستگیره می باشد. با نگه داشتن کلید Shift و کلیک روی یکی از دستگیره هایی که در گوشه ها قرار دارند و کشیدن ماوس به بیرون، اندازه نوشته را تغییر دهید. همچنین با نگه داشتن کلید Alt (معادل کلید Option در سیستم عامل مک) اندازه نوشته از مرکز آن بزرگتر خواهد شد. بعد از تغییر دادن اندازه نوشته، با زدن کلید Enter (معادل کلید Return در سیستم عامل مک) از حالت تغییر اندازه خارج شوید.
مرحله 4: با استفاده از Color Overlay رنگ نوشته خود را تغییر دهید.
بعد از اضافه کردن نوشته مورد نظر به صفحه، ساخت افکت پلاستیک را شروع می کنیم. اولین کار انتخاب رنگ مناسب می باشد. لایه متن را انتخاب کرده و روی آیکن Layers Style که در پایین پنل لایه ها قرار دارد کلیک کنید.
![]()
کلیک روی آیکن Layers Style در پنل لایه ها
از لیست باز شده گزینه Color Overlay را انتخاب کنید

انتخاب Color Overlay از Layers Style
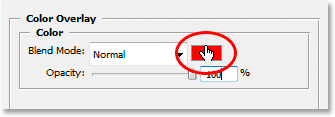
با انتخاب Color Overlay کادر محاوره مربوط به آن باز می شود. در قسمت Color روی کادر رنگ که در سمت راست گزینه Blend Mode قرار دارد کلیک کنید.

انتخاب کادر رنگ برای اختصاص دادن رنگ جدید به نوشته
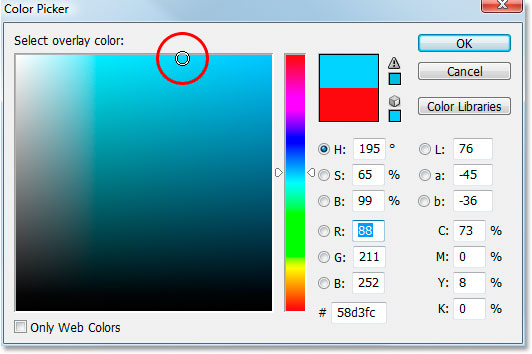
با این کار کادر محاوره ای Color Picker باز می شود. ما رنگ آبی روشن را برای نوشته انتخاب می کنیم. از هر رنگی که دوست داشتید استفاده کنید ولی رنگی روشن انتخاب کنید.

انتخاب رنگ نوشته با استفاده از Color Picker
وقتی رنگ مورد نظر را انتخاب کردید روی OK کلیک کنید تا کادر محاوره ای Color Picker بسته شود. مشاهده خواهید کرد که رنگ نوشته به رنگ انتخابی شما تبدیل می شود.

تغییر داده شدن رنگ نوشته
به این نکته توجه داشته باشید که واقعاً رنگ نوشته تغییر پیدا نکرده است. درحقیقت نوشته ما با رنگ دیگری دیده می شود و رنگ اصلی نوشته هنوز سفید می باشد. ما فقط رنگ جدید را با استفاده از Color Overlay روی رنگ قبلی قرار داده ایم. (اگر Layers Style را غیر فعال کنیم رنگ نوشته سفید خواهد شد که ما این کار را انجام نمی دهیم. فقط برای اطلاع بیشتر این مطلب گفته شد.)
مرحله 5: اضافه کردن سایه با استفاده از Inner Glow
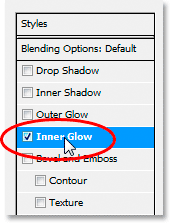
در این مرحله با اضافه کردن Inner shadow به نوشته، آن را سه بعدی نشان می دهیم. در Layers Style گزینه ای با نام Inner Shadow وجود دارد ولی ما از این گزینه استفاده نمی کنیم چون به ما سایه های تحت کنترل محدودی ارائه می دهد. ما می خواهیم به نظر برسد که نوشته ما توسط سایه احاطه شده است بنابراین به جای استفاده از Inner Shadow از Inner Glow استفاده می کنیم که آن را به سایه تبدیل خواهیم کرد. برای انجام این کار روی Inner Glow که در لیست سمت چپ کادر محاوره ای Layers Style قرار دارد کلیک کنید. توجه داشته باشید که روی کلمه Inner Glow کلیک کنید تا به گزینه های آن دسترسی داشته باشیم.

کلیک کردن روی Inner Glow که در سمت چپ لیست کادر محاوره ای Layers Style قرار دارد.
بعد از کلیک روی Inner Glow گزینه ها و تنظیمات مربوط به آن نشان داده خواهد شد.

نشان داده شدن گزینه های مربوط به Inner Glow در کادر محاوره ای Layers Style
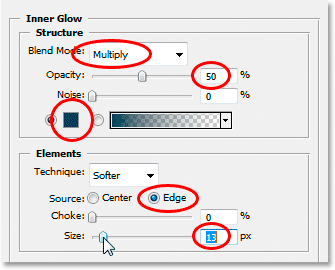
برای تغییر دادن inner glow به inner shadow، کاری که ما باید انجام دهیم این است که Blend Mode را در حالت Multiply قرار دهیم. روی منوی کشویی که در قسمت بالا قرار دارد کلیک کنید و از لیست باز شده گزینه Multiply را انتخاب کنید. حال glow به Shadow یا سایه تبدیل شده است که می توان با اختصاص دادن رنگ تیره تر سایه بهتری داشته باشیم. رنگ پیش فرض که زرد می باشد برای سایه مناسب نیست به خاطر همین روی کادر رنگ کلیک می کنیم و رنگ تیره تری را ازcolor picker انتخاب می کنیم. ما برای رنگ نوشته آبی روشن را انتخاب کرده ایم به همین دلیل برای رنگ سایه نیز آبی تیره را انتخاب می کنیم. میزان شفافیت را نیز به 50% کاهش می دهیم تا رنگ ما کمی نرم تر شود. مطمئن شوید که گزینه Edge در حالت انتخاب می باشد. و در نهایت مقدار اندازه یا size را به 13 تغییر می دهیم. تصویر شما باید شبیه تصویر زیر باشد.

نوشته مورد نظر بعد از اعمال سایه
مرحله 6: اعمال Bevel and Emboss از طریق Layers Style
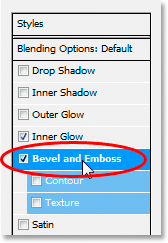
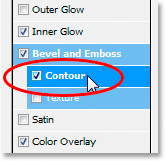
در این مرحله ما افکت Bevel and Emboss را به نوشته خود اعمال می کنیم. برای این کار روی Bevel and Emboss که در لیست سمت چپ کادر محاوره ای Layers Style قرار دارد کلیک کنید. این بار هم توجه داشته باشید که روی کلمه Bevel and Emboss کلیک کنید.

کلیک روی Bevel and Emboss
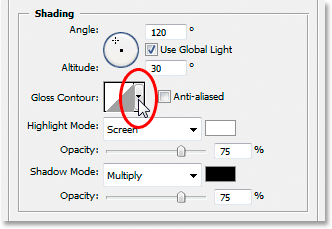
گزینه های مربوط به Bevel and Emboss در کادر محاوره ای Layers Style ظاهر خواهد شد. اولین کاری که ما در اینجا باید انجام دهیم اضافه کردن Gloss Contour می باشد بنابراین روی فلش رو به پایین که در قسمت Gloss Contour می باشد کلیک کنید که در تصویر زیر نشان داده شده است.

کلیک روی Gloss Contour
سپس در کادری که باز می شود روی فلش رو به سمت راست که در قسمت بالا و سمت راست کادر قرار دارد کلیک کنید.

کلیک روی فلش که در سمت راست و بالا قرار دارد
سپس از لیستی که باز می شود گزینه Contours را انتخاب کنید.

انتخاب Contours برای اضافه شدن به لیست
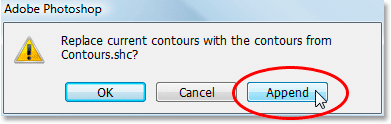
بعد از کلیک روی گزینه Contours از شما سوال می شود که آیا موارد جدید به ادامه موارد قبلی اضافه شود یا موارد جدید جایگزین موارد قبلی شود. شما روی Append کلیک نمایید.

با کلیک روی Append موارد جدید به انتهای موارد قبلی اضافه می شود
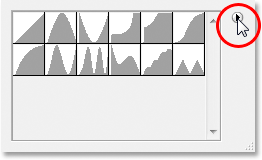
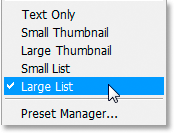
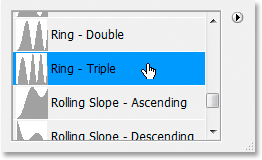
می بینید که موارد جدید به انتهای موارد قبلی اضافه می شود. برای اینکه کارمان راحت تر شود و contour ها را راحت تر توضیح بدهیم یکبار دیگر روی فلشی که در سمت راست و بالا وجود دارد کلیک می کنیم و این بار گزینه Large List را انتخاب می کنیم تا تصویر کوچکی از contour ها به همراه توضیحاتشان ظاهر شود.

انتخاب Large List برای نمایش دادن توضیحات همراه با contour ها
از لیست موجود contour ها گزینه Ring – Triple را پیدا کرده و روی آن دوبار کلیک کنید.

روی Ring-Triple دوبار کلیک کنید تا انتخاب شود
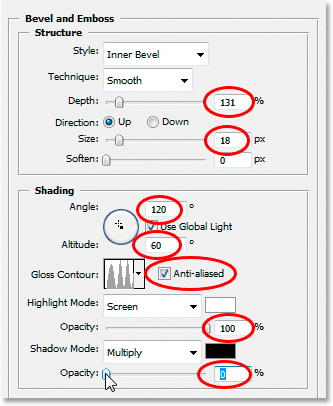
بعد از انتخاب Ring-Triple، گزینه ها و مقادیر آن را تغییر می دهیم.

تغییر دادن مقادیر Bevel and Emboss
مقادیری که در تصویر بالا با رنگ قرمز مشخص شده اند مقادیری هستند که ما آنها را وارد کرده ایم که شما می توانید آنها را به دلخواه خود تغییر دهید. مقدار Depth را به 131% و Size را به 18 pixels افزایش داده ایم. در قسمت مربوط به تنظیمات Shading مقدار Angle را 120 و مقدار Altitude را 60 در نظر گرفته ایم. مطمئن شوید که Anti-aliased در حالت انتخاب است. مقدار Opacity گزینه Highlight Mode را برابر 100% و مقدار Opacity گزینه Shadow Mode را 0% قرار دهید.
نوشته شما شبیه تصویر زیر خواهد بود.

اعمال تغییرات بعد از تنظیم گزینه های Bevel and Emboss
مرحله 7: اعمال کردن Contour
روی گزینه Contour که در پایین گزینه Bevel and Emboss قرار دارد کلیک کنید.

کلیک روی Contour
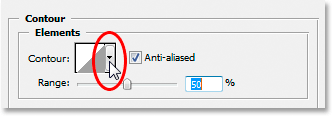
بعد از کلیک روی Contour گزینه های کادر محاوره ای تغییر پیدا خواهد کرد. در این مرحله از Contour ای استفاده می کنیم که چند لحظه قبل آن را اضافه کرده بودیم. روی فِلِشی که در کنار تصویر کوچک قرار دارد کلیک کنید تا لیست Contour ها باز شود.

کلیک روی فلش کنار تصویر بندانگشتی
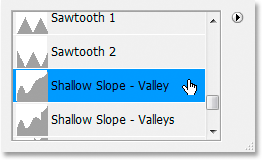
در لیست باز شده گزینه Shallow Slope – Valley را پیدا کرده و روی آن دوبار کلیک کنید.

انتخاب کردن Shallow Slope – Valley
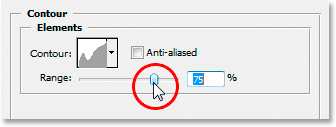
شما می توانید برای درخشان کردن افکت، مقدار Range را با نوار لغزان تغییر دهید. می توانید با حرکت دادن نوار لغزان به سمت چپ و یا راست این کار را انجام دهید و زمانی که از نتیجه کار راضی شدید نوار لغزان را رها کنید. ما در اینجا از مقدار 75% استفاده کرده ایم.

تنظیم دقیق با تغییر دادن مقدار Range
نتیجه اعمال کردن Contour Layers Style روی نوشته:

نتیجه کار بعد از اعمال Contour Layers Style
روی OK کلیک کنید تا کادر محاوره ای Layers Style بسته شود.
مرحله 8: کپی کردن لایه متن
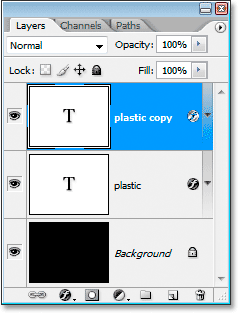
در پنل لایه ها روی لایه متن کلیک کنید و سپس کلیدهای Ctrl+J (معادل Command+J در سیستم عامل مک) را فشار دهید. با این کار یک کپی از لایه متن در پنل لایه ها ایجاد می شود.

کپی کردن لایه متن
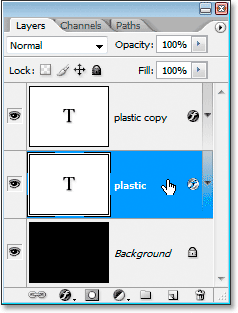
در پنل لایه ها روی لایه اصلی متن کلیک کنید تا انتخاب شود چون فعلاً روی لایه اصلی کار خواهیم کرد.

کلیک روی لایه اصلی متن
مرحله 9: اضافه کردن Stroke به متن
بعد از انتخاب کردن لایه اصلی متن، روی آیکن Layers Style که در پایین پنل لایه ها قرار دارد کلیک کنید و گزینه Stroke را انتخاب نمایید.

انتخاب Stroke از لیست Layers Style
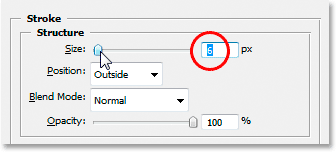
کادر محاوره ای Layers Style همراه با گزینه های مربوط به Stroke ظاهر خواهد شد. اولین کاری که انجام خواهیم داد این است که مقدار Size را برابر 6 قرار می دهیم.

تغییر مقدار Size به عدد 6
بعد از تغییر دادن Size روی کادر رنگ کلیک کنید تا Color Picker باز شود.

انتخاب کادر رنگ برای باز شدن Color Picker
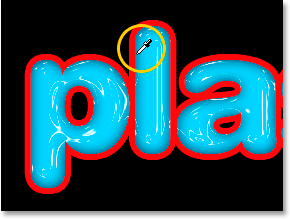
بعد از باز شدن کادر محاوره ای Color Picker به جای اینکه رنگی را از آن انتخاب کنیم ماوس را روی نوشته می بریم. با بردن نشانگر ماوس بر روی نوشته مشاهده خواهید کرد که آیکن ماوس به شکل یک قطره چکان تبدیل خواهد شد. روی لبه یکی از حروف کلیک کنید تا رنگ آن انتخاب شود.

انتخاب رنگ مورد نظر از روی نوشته
بعد از انتخاب رنگ مورد نظر روی OK کلیک کنید تا کادر محاوره ای Color Picker بسته شود.
مرحله 10: اعمال کردن افکت Bevel and Emboss روی Stroke
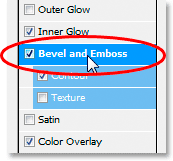
در کادر محاوره ای Layre Style دوباره روی Bevel and Emboos کلیک کنید.

کلیک روی Bevel and Emboss
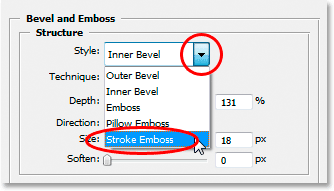
بعد از کلیک روی Bevel and Emboss گزینه های مربوط به آن نشان داده خواهند شد. این بار ما می خواهیم این افکت را روی Stroke اعمال کنیم که برای این کار لیست کشویی Style را باز کرده و گزینه Stroke Emboss را انتخاب می کنیم.

تغییر دادن Style به Stroke Emboss
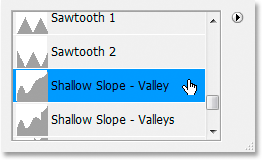
بعد از انتخاب Stroke Emboss، دوباره روی فلش رو به پایین که در قسمت Gloss Contour قرار دارد کلیک نمایید و از لیست باز شده گزینه Shallow Slope – Valley را پیدا کرده و آن را انتخاب نمایید.

انتخاب گزینه Shallow Slope – Valley
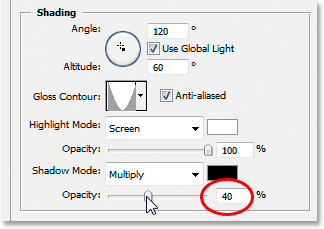
مقدار Opacity قسمت Shadow Mode را نیز به 40% تغییر دهید.

افزایش دادن مقدار Shadow Mode Opacity به 40%
همچنین مقدار Depth را برابر با 41% و مقدار Size را برابر با 24 قرار دهید. اگر از نتیجه کارتان راضی هستید روی OK کلیک کنید تا کادر محاوره ای بسته شود.
نتیجه نهایی افکت پلاستیکی به شکل زیر خواهد شد:

نتیجه نهایی






