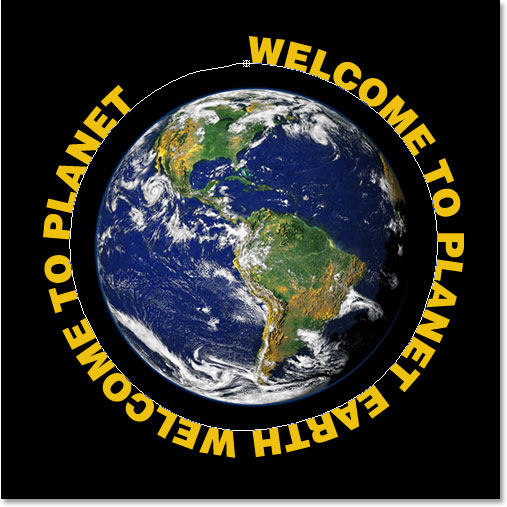
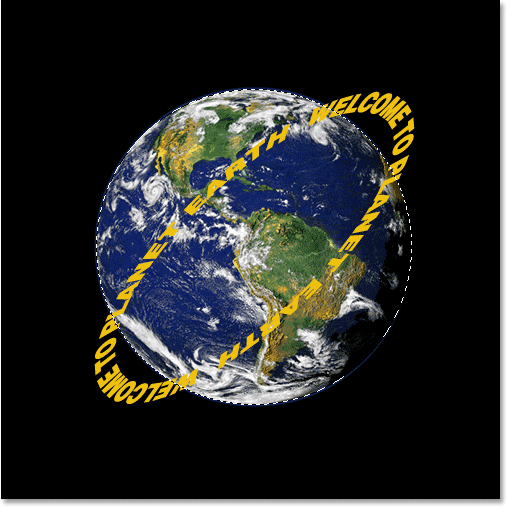
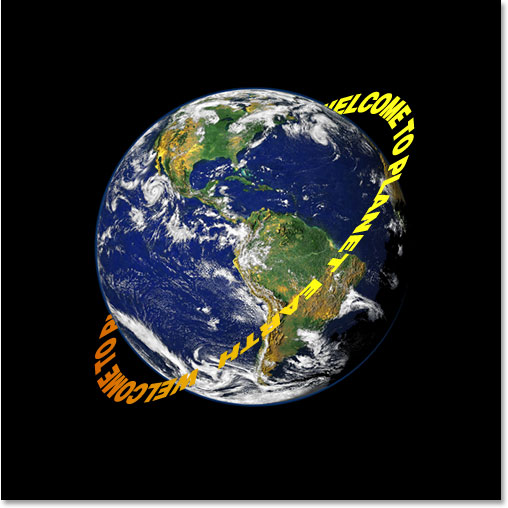
در این قسمت از آموزش فتوشاپ نحوه قرار دادن نوشته در اطراف یک شکل سه بعدی بدون استفاده از نرم افزار سه بعدی را یاد خواهیم گرفت. ما نوشته را در اطراف یک شکل قرار خواهیم داد که شما می توانید از این تکنیک برای شکل های دیگر استفاده کنید. برای ساخت این افکت به فتوشاپ ورژن CS یا ورژن های بالاتر نیاز دارید. ما از یک path برای خط زمینخ نوشته استفاده می کنیم همچنین از Free Transform برای تغییر دادن شکل نوشته و تبدیل آن به نمای سه بعدی استفاده خواهیم کرد. سپس از ماسک برای ناپدید کردن قسمتی از نوشته که در پشت شکل قرار گرفته است استفاده می کنیم و در نتیجه نوشته ای ایجاد خواهیم کرد که نمای سه بعدی دارد. از تصویر زیر استفاده می کنیم و نوشته را در اطراف کره زمین قرار می دهیم.

تصویر اصلی برای ایجاد افکت
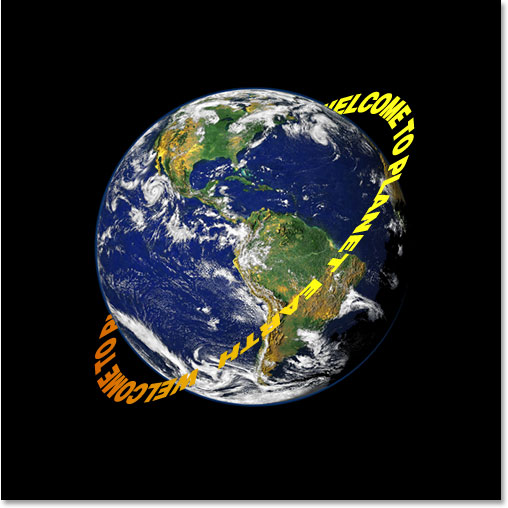
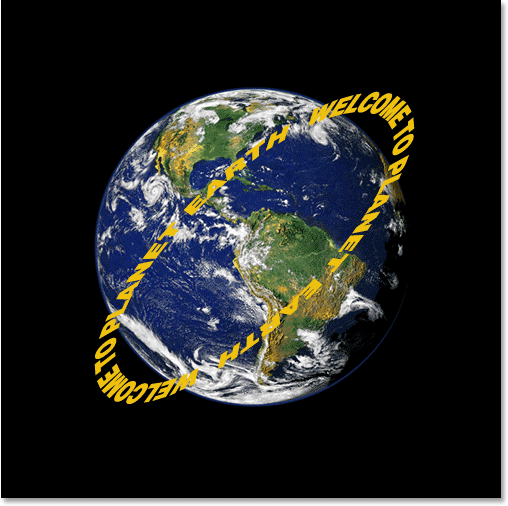
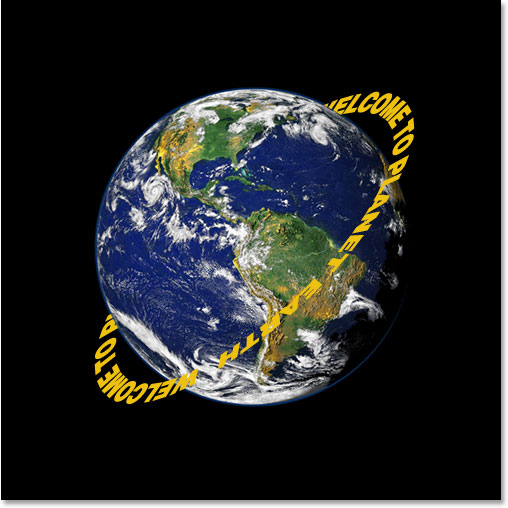
تصویر زیر نتیجه نهایی بعد از اتمام کار را نشان می دهد.

نتیجه نهایی
مراحل انجام کار (ایجاد نمای سه بعدی با نوشته)
آموزش ایجاد نمای سه بعدی با نوشته در فتوشاپ، شامل 11 مرحله ی زیر است:
- مرحله 1: انتخاب ابزار Elliptical Marquee
- مرحله 2: رسم ناحیه انتخاب
- مرحله 3: تبدیل کردن ناحیه انتخاب به Path
- مرحله 4: انتخاب ابزار Type
- مرحله 5: انتخاب رنگ برای نوشته
- مرحله 6: تایپ کردن نوشته در Path دایره ای شکل
- مرحله 7: استفاده از Free Transform برای کج کردن نوشته و ایجاد نمای سه بعدی
- مرحله 8: اضافه کردن ماسک به لایه نوشته
- مرحله 9: ایجاد ناحیه انتخاب در اطراف کره زمین
- مرحله 10: استفاده از رنگ سیاه و ناپدید کردن نوشته
- مرحله 11: اضافه کردن افکت Gradient Overlay
مرحله 1: انتخاب ابزار Elliptical Marquee
اولین کاری که برای ایجاد این افکت انجام خواهیم داد رسم کردن ناحیه انتخاب به شکل دایره می باشد و در فتوشاپ ابزاری که می تواند این کار را انجام دهد ابزار Elliptical Marquee می باشد. ابزار مورد نظر را از پنل ابزارها انتخاب نمایید. به طور پیش فرض این ابزار در پشت ابزار Rectangular Marquee قرار دارد. بنابراین روی ابزار Rectangular Marquee کلیک کرده و دکمه ماوس را به مدت یک ثانیه پایین نگه دارید تا لیست سایر ابزارهای انتخاب ظاهر شود و سپس از لیست ظاهر شده ابزار Elliptical Marquee را انتخاب نمایید.

انتخاب ابزار Elliptical Marquee از پنل ابزارها
مرحله 2: رسم ناحیه انتخاب
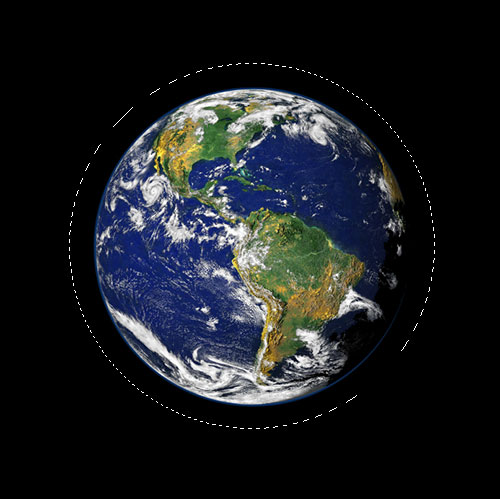
بعد از انتخاب ابزار Elliptical Marquee ماوس را به مرکز کره زمین ببرید و کلید Shift را پایین نگه دارید تا ناحیه انتخابی که می خواهیم رسم کنیم به شکل دایره باشد. همچنین کلید Alt (معادل Option در مک) را نیز پایین نگه می داریم تا ناحیه انتخاب از مرکز رسم شود. بعد از نگه داشتن کلیدهای shift و alt (معادل Option در مک) دکمه ماوس را پایین نگه دارید و آن را به سمت بیرون شکل حرکت دهید. ناحیه انتخابی باید کمی بزرگتر از کره زمین باشد چون می خواهیم نوشته در اطراف آن قرار بگیرد. اگر بعد از انتخاب کردن ناحیه انتخاب، کره زمین در وسط ناحیه انتخاب قرار نگرفت باید ناحیه انتخاب را جا به جا کنیم. برای این کار در داخل ناحیه انتخاب شده کلیک کرده و دکمه ماوس را پایین نگه می داریم و سپس ماوس را به مکان دلخواه حرکت می دهیم و پس از قرار گرفتن در قسمت مورد نظر دکمه ماوس را رها می کنیم.

اضافه شدن ناحیه انتخاب دایره ای به اطراف کره زمین
مرحله 3: تبدیل کردن ناحیه انتخاب به Path
بعد از انتخاب ناحیه مورد نظر، نوشته را اضافه می کنیم که برای این کار از ویژگی text on a path استفاده می کنیم ولی مشکلی وجود دارد و آن این است که ناحیه انتخاب را باید به Path تبدیل کنیم که فتوشاپ امکان این تبدیل را به ما می دهد. برای این کار به پنل Paths می رویم که پنل Paths با پنل های Layers و Channels هم گروه می باشد. بعد از انتخاب پنل Paths می بینید که این پنل خالی می باشد یعنی ما در صفحه کاری Path نداریم. برای تبدیل ناحیه انتخاب به Path روی آیکن Make Work Path From Selection که در پایین پنل قرار دارد کلیک کنید. (سومین آیکن از سمت راست)

کلیک روی آیکن Make Work Path From Selection
بعد از کلیک روی آیکن گفته شده مشاهده خواهید کرد که ناحیه انتخاب تبدیل به Path شده و Work Path به پنل اضافه می شود.

اضافه شدن Path ایجاد شده به پنل Paths
بعد از تبدیل شدن ناحیه انتخاب به Path، در صفحه کاری ملاحضه خواهید کرد که خطوط نقطه چین تبدیل به خطی پیوسته می شود.

تبدیل شدن ناحیه انتخاب به Path
بعد از تبدیل شدن ناحیه انتخاب به Path می توانیم از آن استفاده کنیم.
مرحله 4: انتخاب ابزار Type
در این مرحله به پنل لایه ها برگردید تا نوشته خود را اضافه کنیم. برای ایجاد نوشته به ابزار Type نیاز داریم که می توانید آن را از پنل ابزارها انتخاب کنید و یا کلید T را از روی صفحه کلید فشار دهید تا انتخاب شود.

انتخاب ابزار Type
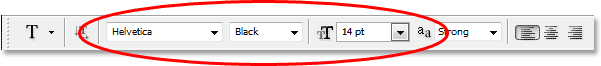
بعد از انتخاب ابزار Type به نوار گزینه ها که در بالای صفحه قرار دارد رفته و فونت و اندازه نوشته را انتخاب می کنیم. اگر از فونت های ضخیم استفاده کنیم افکت ما بهتر به نظر خواهد رسید بنابراین ما فونت Helvetica Black را انتخاب می کنیم. شما می توانید هر فونتی را که خواستید انتخاب کنید ولی فونتی را انتخاب کنید که راحت تر خوانده شود. برای انتخاب اندازه فونت هم باید اندازه ای را انتخاب کنیم که متناسب باشد که این کار هم با آزمایش و تجربه انجام می شود. ما از اندازه 14pt استفاده می کنیم.

انتخاب فونت و اندازه نوشته از نوار گزینه ها
مرحله 5: انتخاب رنگ برای نوشته
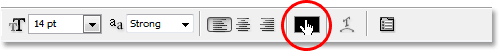
در نوار گزینه ها روی کادر رنگ کلیک کنید.

کلیک روی کادر رنگ در نوار گزینه ها
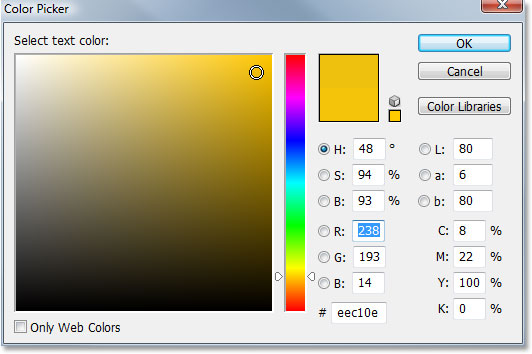
بعد از کلیک روی کادر رنگ، کادر محاوره ای Color Picker باز می شود. ما رنگ زرد نارنجی را انتخاب می کنیم که در اطراف کره زمین که بیشتر رنگ آن آبی است بهتر دیده می شود.

انتخاب رنگ از کادر محاوره ای Color Picker برای نوشته
مرحله 6: تایپ کردن نوشته در Path دایره ای شکل
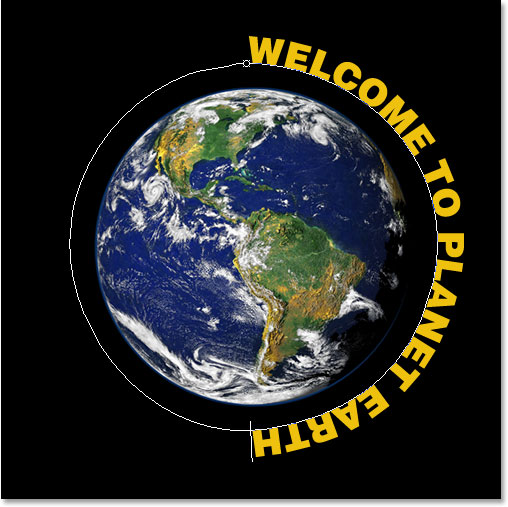
بعد از انتخاب فونت، اندازه و رنگ می توانیم نوشته خود را تایپ کنیم به طوری که خط زمینه ما Path دایره ای شکل باشد. برای این کار ماوس را روی قسمتی از خط Path می بریم که می خواهیم نوشته ما از آنجا شروع شود. وقتی ماوس را به روی Path ببرید می بینید که آیکن ماوس تغییر می کند و خطوط نقطه چین در اطراف آن ظاهر می شود. برای اضافه کردن نوشته، تنها کافی است کلیک کنید و نوشته مورد نظر را تایپ نمایید. اگر از حروف بزرگ استفاده کنید افکت شما بهتر دیده خواهد شد. ما جمله WELCOME TO PLANET EARTH را تایپ می کنیم.

کلیک روی Path و تایپ کردن نوشته
بر ای اینکه در همه Path نوشته داشته باشیم در ادامه دوباره جمله قبلی را تایپ می کنیم.

تایپ کردن دوباره جمله برای پر کردن Path
اگر دقت کرده باشید می بینید که فضای کافی برای کلمه EARTH باقی نمانده است و دیده نمی شود. برای حل این مشکل روی تصویر بندانگشتی لایه نوشته در پنل لایه ها دابل کلیک کنید تا نوشته ما انتخاب شود.

دابل کلیک روی تصویر بنداگشتی لایه نوشته در پنل لایه ها
بعد از دابل کلیک بر روی لایه نوشته مشاهده خواهید کرد که نوشته ما در حالت انتخاب قرار می گیرد. در ادامه کلید Alt (معادل Option در مک) را پایین نگه دارید و سپس کلید جهت سمت چپ را از روی صفحه کلید فشار دهید تا فاصله بین حروف کمتر شود. فشار دادن کلید جهت سمت راست را ادامه دهید تا کلمه EARTH نمایان شود.

نگه داشتن کلید Alt (معادل Option در مک) و فشار دادن کلید جهت سمت چپ
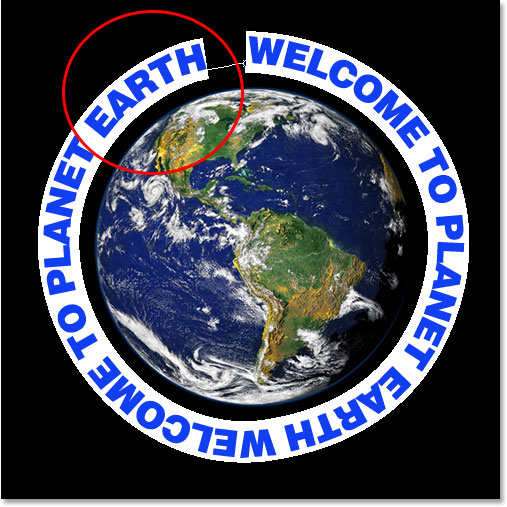
برای اینکه فاصله بین دو جمله یکسان باشد و فضای خالی که در بین کلمه WELCOME و EARTH در اول و آخر دو جمله وجود دارد کمتر شود در فضای خالی بین آنها کلیک می کنیم و سپس کلید Alt (معادل Option در مک) را پایین نگه می داریم و کلید جهت سمت چپ را چند بار فشار می دهیم تا فاصله آنها متناسب شود. وقتی کارمان تمام شد کلید های Ctrl+H (معادل Command+H در مک) را فشار می دهیم تا خطوط Path ناپدید شود و فقط نوشته دایره ای و تصویر کره زمین باقی بماند.

قرار گرفتن نوشته به صورت دایره ای
مرحله 7: استفاده از Free Transform برای کج کردن نوشته و ایجاد نمای سه بعدی
در این مرحله نوشته را به حالت سه بعدی تبدیل می کنیم. فتوشاپ نرم افزاری برای کارهای سه بعدی نمی باشد و ما می توانیم از ترفندهایی برای کارهای سه بعدی استفاده کنیم. برای این کار از Free Transform استفاده می کنیم. در حالی که در پنل لایه ها لایه نوشته در حالت انتخاب می باشد کلیدهای Ctrl+T (معادل Command+T در مک) را فشار دهید تا کادر Free Transform در اطراف نوشته ظاهر شود.

ظاهر شدن کادر Free Transform با فشار دادن کلیدهای Ctrl+T (معادل Command+T در مک)
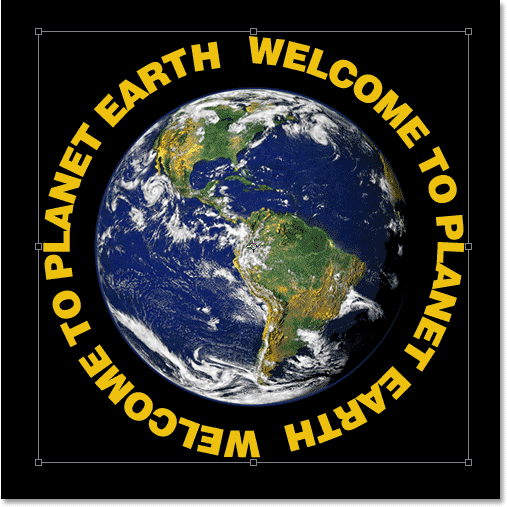
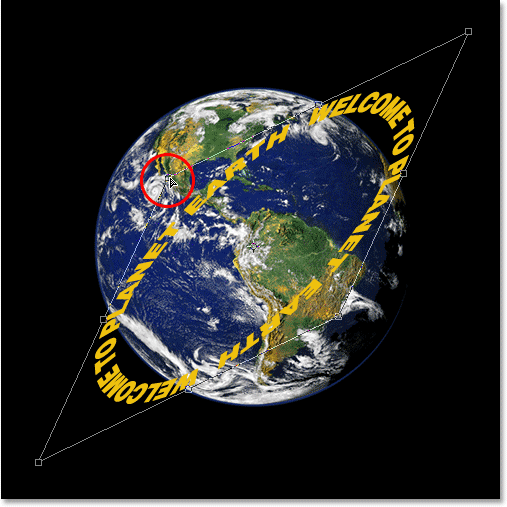
بعد از ظاهر شدن کادر Free Transform برای خم کردن نوشته و ایجاد حالت سه بعدی، کلیدهای Ctrl+Alt (معادل Command+Option در مک) را نگه می داریم و سپس دستگیره سمت چپ و بالا را به سمت مرکز کره زمین می کشیم. با کشیدن آن به سمت داخل، حالت سه بعدی ایجاد می شود.

کشیدن دستگیره به سمت داخل برای ایجاد حالت سه بعدی
بعد از اینکه از نتیجه کار راضی شدید کلید Enter (معادل Return در مک) را فشار دهید تا تغییرات اعمال شود.

فشار دادن کلید Enter (معادل Return در مک) برای اعمال تغییرات
مرحله 8: اضافه کردن ماسک به لایه نوشته
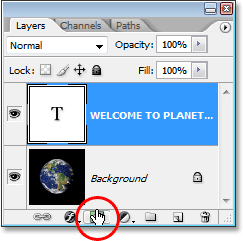
برای اینکه حالت سه بعدی بهتری داشته باشیم جزئیاتی به آن اضافه می کنیم. نوشته ما در اطراف کره زمین قرار نگرفته است بلکه در روی آن است. برای ایجاد حالت سه بعدی واقعی باید قسمتی از نوشته که در پشت کره زمین قرار می گیرد را ناپدید کنیم و با استفاده از ماسک این کار را انجام می دهیم. در حالی که لایه نوشته در پنل لایه ها در حالت انتخاب می باشد روی آیکن Layer Mask که در پایین پنل لایه ها قرار دارد کلیک کنید.

اضافه کردن ماسک با کلیک روی آیکن Layer Mask
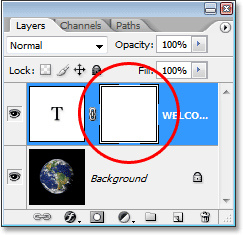
این کار باعث ایجاد ماسک و تصویر بندانگشتی آن در لایه نوشته می شود. کادری که در اطراف تصویر بندانگشتی ماسک می بینید یعنی اینکه ماسک در حالت انتخاب می باشد.

در حالت انتخاب بودن ماسک با ظاهر شدن کادر در اطراف تصویر بندانگشتی
مرحله 9: ایجاد ناحیه انتخاب در اطراف کره زمین
می خواهیم قسمتی از نوشته که در پشت کره زمین قرار خواهد گرفته را حذف کنیم. برای این کار ابزار Elliptical Marquee را دوباره انتخاب می کنیم و کاری که در اول آموزش انجام دادیم را تکرار می کنیم و کره زمین را انتخاب می کنیم. در این مرحله فقط کره زمین را انتخاب می کنیم ولی در اوایل آموزش اطراف کره زمین را انتخاب کرده بودیم. در مرکز کره زمین کلیک می کنیم و دکمه ماوس را پایین نگه داشته و سپس کلید های Shift+Alt (معادل Shift+Option در مک) را پایین نگه می داریم و با کشیدن ماوس به طرف بیرون ناحیه دایره ای شکل انتخاب می کنیم. اگر نیاز به جابه جا کردن ناحیه انتخاب بود با کلیدهای جهت صفحه کلید این کار را انجام می دهیم.

انتخاب کره زمین
مرحله 10: استفاده از رنگ سیاه و ناپدید کردن نوشته
بعد از اضافه کردن ماسک و ایجاد ناحیه انتخاب می توانیم به راحتی قسمتی از نوشته خود را ناپدید کنیم. اول باید ابزار Brush را از پنل ابزارها انتخاب کنیم و یا اینکه کلید B را از روی صفحه کلید فشار دهیم تا ابزار Brush انتخاب شود.

انتخاب ابزار Brush
دقت کنید که رنگ پیش زمینه سیاه باشد. ما لایه ماسک را رنگی خواهیم کرد و نه لایه نوشته را. هر جایی که با ابزار Brush رنگ آمیزی کنیم آن قسمت ناپدید خواهد شد. چون ما ناحیه انتخابی رسم کرده ایم فقط نوشته های داخل آن ناپدید خواهد شد.

ناپدید کردن قسمت هایی از نوشته در داخل ناحیه انتخاب قرار دارند
بعد از ناپدید کردن قسمتهایی از نوشته، کلیدهای Ctrl+D (معادل Command+D در مک) را فشار دهید تا خطوط ناحیه انتخاب حذف شوند. اگر خطوط Path را نیز مشاهده می کنید کلیدهای Ctrl+H (معادل Command+H در مک) را فشار دهید تا حذف شوند. تصویر زیر نتیجه کار بعد از ناپدید کردن قسمت هایی از نوشته می باشد و نوشته ما به صورت سه بعدی دیده می شود.

نتیجه کار بعد از ناپدید کردن قسمتهای اضافی نوشته
مرحله 11: اضافه کردن افکت Gradient Overlay
برای اتمام کار، برای نوشته کمی رنگ روشن از طریق Layer Style اضافه می کنیم. روی آیکن Layer Style که در پایین پنل لایه ها قرار دارد کلیک کنید.
![]()
کلیک روی آیکن Layer Style
بعد از کلیک روی آیکن Layer Style از لیست باز شده گزینه Gradient Overlay را انتخاب نمایید.

انتخاب Gradient Overlay
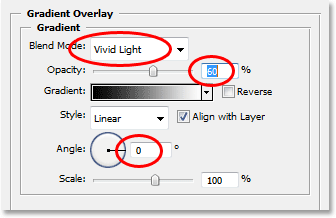
کادر محاوره ای Layer Style باز شده و گزینه های مربوط به Gradient Overlay نمایش داده خواهد شد. به طور پیش فرض طیف رنگ انتخابی سیاه به سفید می باشد و همانی است که ما می خواهیم. به جای استفاده از طیف رنگ های دیگر از طیف رنگ سیاه به سفید استفاده خواهیم کرد. در اولین قدم Blend Mode را به Vivid Light تغییر دهید. مقدار Opacity را به 60% کاهش دهید و در آخر مقدار Angle را صفر کنید.

گزینه های مربوط به تنظیم Gradient Overlay
بعد از تنظیم کردن مقادیر روی OK کلیک کنید تا تغییرات اعمال شده و کادر محاوره ای Layer Style بسته شود. در اینجا کار ما نیز تمام شده و نتیجه کار به صورت زیر می شود.

نتیجه نهایی







اما چون لایه ما سیاه است،
در جایی که با ابزار Brush رنگ آمیزی کنیم آن قسمت ناپدید خواهد شد. چون ما ناحیه انتخابی رسم کرده ایم فقط نوشته های داخل آن ناپدید خواهد شد.
موفق باشید
عالی هستین