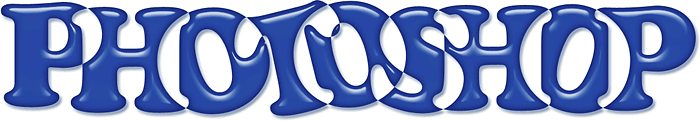
در این قسمت از آموزش فتوشاپ، ما نحوه ساخت افکتی را یاد خواهیم گرفت که در آن حروف نوشته روی هم افتاده اند. در این آموزش خواهیم دید که با استفاده از تنظیمات مربوط به Shape ها چگونه می توانیم افکت جالبی درست کنیم که در آن حروف روی هم قرار می گیرند. بدون استفاده از Shape ها نمی توانیم از تظیمات آن روی نوشته استفاده کنیم برای همین نوشته خود را اول تبدیل به Shape خواهیم کرد و سپس تنظیمات مربوط به آن را انجام خواهیم داد. در تصویر زیر افکت مورد نظر را می بینید.

افکت روی هم افتادن حروف
مراحل انجام کار (افکت روی هم افتادن حروف)
آموزش نوشته سه بعدی در فتوشاپ، شامل 13 مرحله ی زیر است:
- مرحله 1: ایجاد صفحه کاری
- مرحله 2: انتخاب ابزار Type
- مرحله 3: انتخاب فونت
- مرحله 4: انتخاب رنگ نوشته
- مرحله 5: اضافه کردن نوشته مورد نظر
- مرحله 6: تغییر اندازه متن در صورت لزوم
- مرحله 7: تبدیل کردن نوشته به Shape
- مرحله 8: انتخاب ابزار Path Selection
- مرحله 9: ایجاد ناحیه انتخاب در اطراف نوشته
- مرحله 10: انتخاب گزینه Exclude Overlapping Shape Areas
- مرحله 11: خارج شدن از حالت انتخاب حروف
- مرحله 12: کشیدن حروف روی حروف دیگر برای قرار گرفتن روی هم
- مرحله 13: خارج شدن از حالت انتخاب ماسک برای حذف خطوط دور حروف
مرحله 1: ایجاد صفحه کاری
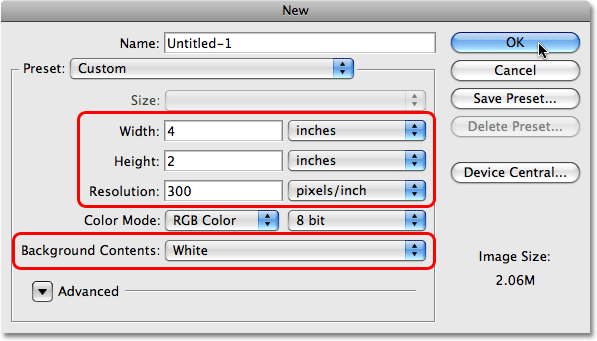
در قدم اول باید یک صفحه کاری را ایجاد کنیم که برای این کار به منوی File رفته و سپس گزینه New را انتخاب کنید و یا کلید های ترکیبی Ctrl+N (معادل Command+N در مک) را فشار دهید تا کادر محاوره ای مربوط به ایجاد صفحه کاری باز شود. اندازه صفحه کاری را می توانید از کادر محاوره ای باز شده انتخاب نمایید. ما از 4inch برای طول و 2inch برای ارتفاع استفاده می کنیم و همچنین مقدار Resolution را برابر 300pixels/inch قرار می دهیم. از قسمت Background Contents نیز گزینه White را انتخاب می کنیم تا رنگ صفحه کاری سفید باشد و سپس روی OK کلیک می کنیم.

ایجاد صفحه کاری
مرحله 2: انتخاب ابزار Type
بعد از ایجاد صفحه کاری می توانیم روی افکت مورد نظر کار کنیم. از آنجایی که ما برای ساخت افکت به نوشته نیاز داریم باید ابزار Type را انتخاب کنیم و نوشته خود را اضافه کنیم. برای این کار می توانیم از پنل ابزار ها، ابزار Type را انتخاب کنیم و یا با زدن کلید T از روی صفحه کلید آن را انتخاب کنیم.

انتخاب ابزار Type
مرحله 3: انتخاب فونت
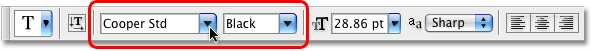
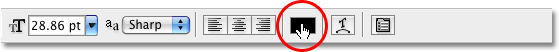
بعد از انتخاب ابزار Type فونت مورد نظر را انتخاب می کنیم. فونت را از قسمت نوار گزینه های ابزار Type انتخاب کنید. این افکت بر روی نوشته ای که دارای فونت ضخیم می باشد بهتر به نظر می رسد برای همین ما از فونت Cooper std استفاده می کنیم. اگر شما این فونت را ندارید از فونت های دیگر استفاده کنید. درباره اندازه نوشته نیز نگران نباشید در مراحل بعدی آن را تنظیم خواهیم کرد.

انتخاب فونت
مرحله 4: انتخاب رنگ نوشته
در این مرحله رنگی را برای نوشته خود انتخاب می کنیم. در نوار گزینه ها روی کادر رنگ کلیک کنید تا کادر محاوره ای Color Picker باز شود.

کلیک روی کادر رنگ
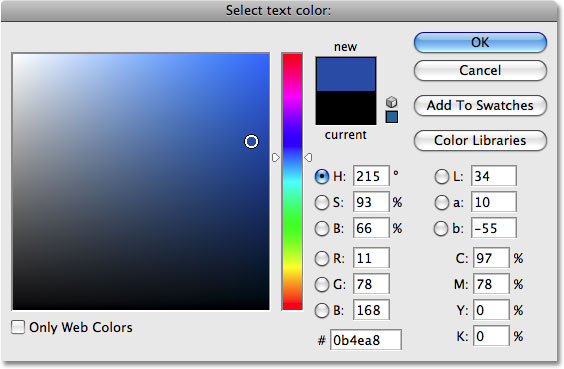
بعد از باز شدن Color Picker رنگ مورد نظر را انتخاب کنید. ما رنگ آبی را انتخاب می کنیم. بعد از انتخاب رنگ مورد نظر روی OK کلیک کنید تا Color Picker بسته شود. خواهید دید که در نوار گزینه های ابزار Type رنگ آبی نشان داده می شود.

انتخاب رنگ برای نوشته
مرحله 5: اضافه کردن نوشته مورد نظر
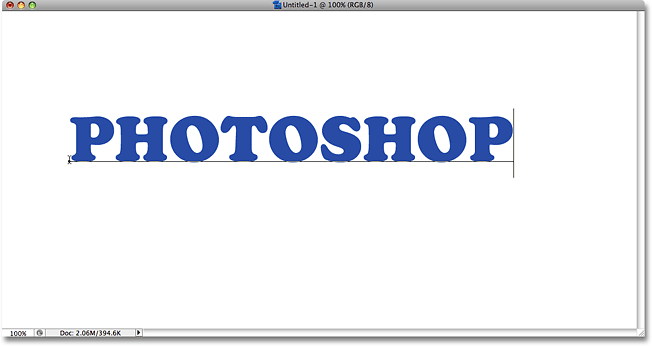
بعد از انتخاب فونت و رنگ، روی صفحه کاری کلیک کنید و نوشته مورد نظر را تایپ کنید. ما کلمه PHOTOSHOP را تایپ می کنیم که تمام حروف آن بزرگ می باشد.

اضافه کردن نوشته
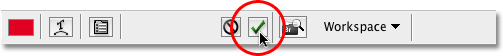
بعد از تایپ کردن نوشته مورد نظر روی گزینه تأیید که در نوار گزینه ها قرار دارد کلیک کنید تا از حالت ویرایش و تایپ خارج شوید.

تأیید کردن نوشته
مرحله 6: تغییر اندازه متن در صورت لزوم
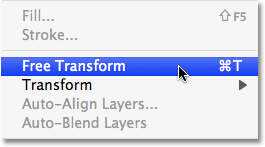
اگر می خواهید اندازه نوشته را تغییر دهید به منوی Edit رفته و سپس Free Transform را انتخاب کنید یا از کلیدهای Ctrl+T (معادل Command+T در مک) استفاده کنید.

انتخاب Free Transform از منوی Edit
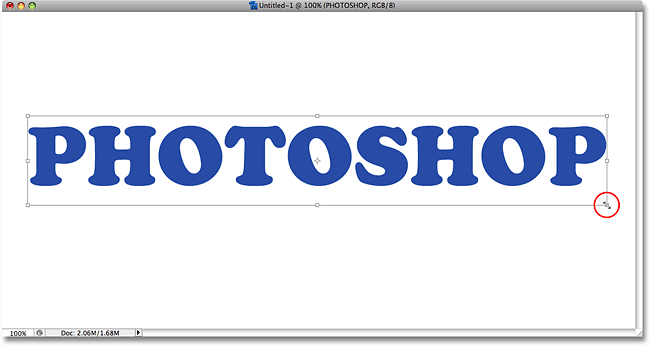
شما کادری در اطراف متن می بینید که دارای دستگیره هایی می باشد. کلید Shift را پایین نگه دارید سپس روی یکی از دستگیره هایی که در گوشه های کادر قرار دارند کلیک کنید و با نگه داشتن دکمه ماوس آن را به طرف بیرون بکشید تا اندازه نوشته شما بزرگتر شود. برای جا به جا کردن نوشته نیز می توانید با کلیک درون کادر و نگه داشتن ماوس آن را به مکان دلخواه و مورد نظر حرکت دهید. ما برای بزرگتر کردن نوشته از دستگیره ای که در پایین و سمت راست قرار دارد استفاده می کنیم.

تغییر اندازه و جا به جا کردن نوشته
بعد از تغییر دادن اندازه و جا به جا کردن نوشته، کلید Enter (معادل Return در مک) را فشار دهید تا از حالت Free Transform خارج شوید.
مرحله 7: تبدیل کردن نوشته به Shape
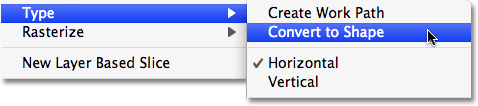
مطمئن شوید که نوشته شما اشتباه تایپی ندارد چون می خواهیم نوشته را به Shape تبدیل کنیم و بعد از تبدیل کردن نمی توانیم آن را ویرایش کنیم. برای تبدیل نوشته به Shape به منوی Layer رفته و از زیرمنوی Type گزینه Convert to Shape را انتخاب نمایید.

انتخاب Convert to Shape از منوی Layer و زیر منوی Type
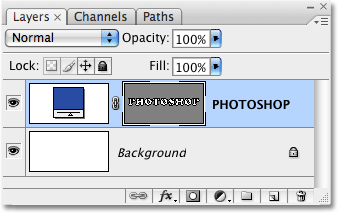
اگر به پنل لایه ها نگاه کنید می بینید که لایه متنی ما تبدیل به لایه Shape شده است. حالا ما می توانیم کارهایی را که روی یک Shape انجام می دهیم را روی نوشته خود که آن را تبدیل به Shape کردیم انجام دهیم.

تبدیل شدن لایه متن به لایه Shape
مرحله 8: انتخاب ابزار Path Selection
ما نیاز داریم تا همه حروف را یکجا انتخاب کنیم. شاید شما فکر کنید که باید از ابزار Rectangular Marquee استفاده کنیم اما این بار ما روی Shape کار می کنیم برای همین از ابزار انتخاب دیگری به نام Path Selection که برای انتخاب Shape می باشد استفاده خواهیم کرد. ابزار گفته شده را از پنل ابزارها انتخاب نمایید یا کلید A را از صفحه کلید فشار دهید.

انتخاب ابزار Path Selection
مرحله 9: ایجاد ناحیه انتخاب در اطراف نوشته
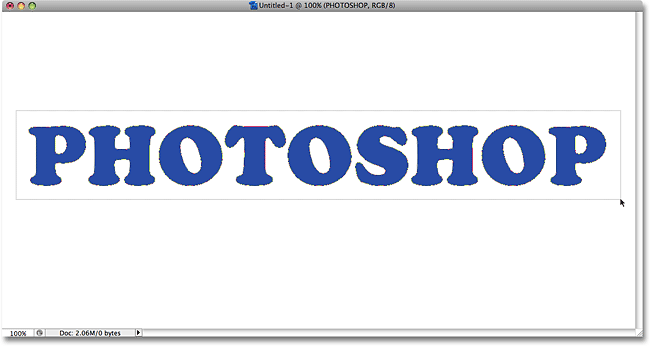
برای انتخاب همه حروف به صورت یکجا، ناحیه انتخاب مستطیلی شکلی در اطراف نوشته ایجاد کنید درست همانند اینکه در ابزار Rectangular Marquee استفاده می کنید. در هنگام انتخاب خطوط نازکی را خواهید دید.

انتخاب حروف نوشته با ابزار Path Selection
بعد از اینکه تمامی حروف در ناحیه انتخاب قرار گرفتند دکمه ماوس را رها کنید. خواهید دید که همه حروف به صورت جداگانه انتخاب می شوند و در اطراف حروف مربع های کوچکی نشان داده خواهد شد.

انتخاب شدن همه حروف
مرحله 10: انتخاب گزینه Exclude Overlapping Shape Areas
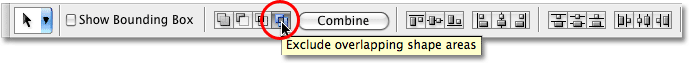
بعد از انتخاب شدن حروف به نوار گزینه ها که در بالای صفحه قرار دارد بروید. در آنجا آیکن های مربعی شکل می بینید که هر کدام کار خاصی انجام می دهند. گزینه ای که ما در این افکت از آن استفاده خواهیم کرد Exclude overlapping shape areas می باشد. روی آیکن آن کلیک کنید تا انتخاب شود.

انتخاب Exclude overlapping shape areas
مرحله 11: خارج شدن از حالت انتخاب حروف
در این مرحله هر حروف را به صورت جداگانه روی حروف دیگر قرار می دهیم تا روی هم بیفتند. گزینه ای که ما از نوار گزینه ها انتخاب کردیم به این دلیل بود که می خواهیم قسمتی از حرفی که روی حرف دیگر قرار می گیرد دیده نشود. قبل از اینکه حروف را روی هم قرار دهیم باید از حالت انتخاب خارج شویم چون اگر این کار را نکنیم وقتی روی حرفی کلیک می کنیم و آن را به روی حرف دیگر می کشیم همه حروف حرکت می کنند. برای خارج شدن از حالت انتخاب در هر جای خالی از صفحه کاری می توانید کلیک کنید. خواهید دید که مربع های کوچک که در اطراف حروف بودند ناپدید می شوند. شاید شما خطوطی را در اطراف حروف ببینید اما نگران نباشید وقتی کارمان تمام شد آنها را نیز حذف می کنیم.

کلیک روی فضای خالی صفحه کاری برای خارج شدن از حالت انتخاب
مرحله 12: کشیدن حروف روی حروف دیگر برای قرار گرفتن روی هم
در حالی که ابزار Path Selection را انتخاب کرده اید روی دومین حرف که H می باشد کلیک کنید و آن را به طرف حرف اول یعنی P بکشید تا روی هم قرار گیرند.

ناپدید شدن قسمتی از حرف که روی حرف دیگر قرار می گیرد
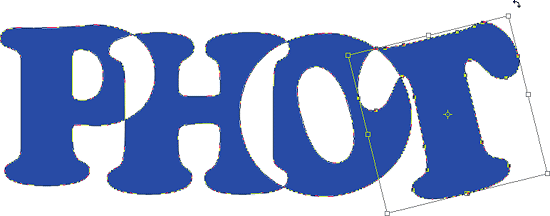
این کار را برای بقیه حروف انجام دهید تا آنها هم روی یکدیگر قرار بگیرند. برای ایجاد تنوع می توانید بعد از انتخاب حروف، با استفاده از Free Transform آنها را بچرخانید. روی حرف مورد نظر کلیک کنید سپس کلیدهای Ctrl+T (معادل Command+T در مک) را فشار دهید تا کادر Free Transform ظاهر شود. سپس ماوس را به بیرون از کادر Free Transform برده و سپس کلید ماوس را پایین نگه داشته و سپس ماوس را به طرف چپ یا راست حرکت دهید تا حرفی که انتخاب کرده اید بچرخد.

چرخاندن حرف
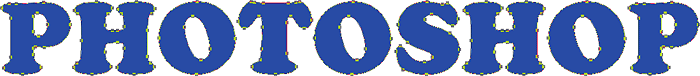
بعد از چرخاندن حرف، کلید Enter (معادل Return در مک) را فشار دهید تا تغییرات اعمال شود. وقتی بقیه حروف را نیز روی هم قرار دادید تصویر شما شبیه تصویر زیر خواهد شد.

روی هم قرار گرفتن تمام حروف
مرحله 13: خارج شدن از حالت انتخاب ماسک برای حذف خطوط دور حروف
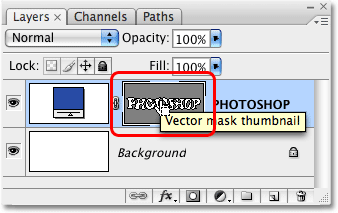
خطوطی که در اطراف حروف وجود دارند باعث می شود تا نوشته ما خوب دیده نشود و ما باید آنها را حذف کنیم. دلیل اینکه این خطوط دیده می شوند این است که در پنل لایه ها vector mask مربوط به لایه shape در حالت انتخاب می باشد. ما در لایه متن دو تا تصویر بندانگشتی می بینیم که تصویر بندانگشتی سمت راست مربوط به ماسک می باشد. اگر با دقت به تصویر بندانگشتی نگاه کنید می بینید که در اطراف آن کادر سفید رنگی وجود دارد که نشان می دهد ماسک ما در حالت انتخاب می باشد. روی تصویر بندانگشتی ماسک کلیک کنید تا از حالت انتخاب خارج شود.

خارج شدن از حالت انتخاب ماسک با کلیک روی تصویر بندانگشتی
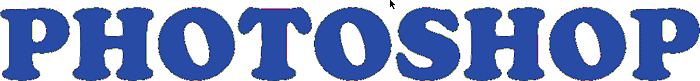
کادر سفید رنگ که در اطراف تصویر بندانگشتی وجود داشت ناپدید شده و همچنین خطوطی که در اطراف حروف وجود داشت حذف می شوند. نتیجه کارتان تا به این لحظه باید شبیه تصویر زیر باشد.

نتیجه نهایی افکت روی هم قرار گرفتن حروف
برای اینکه کار ما بهتر شود می توانید از افکت های دیگری نیز روی نوشته خود استفاده کنید. ما از افکت ژله ای که قبلا آن را آموزش دادیم استفاده می کنیم.

نتیجه کار بعد از اضافه کردن افکت ژله ای






