در این قسمت از آموزش فتوشاپ نحوه ساخت افکت سه بعدی که شبیه کتابهای سه بعدی (وقتی کتاب را باز می کنیم شکلهایی مسطح به صورت سه بعدی نشان داده می شود) می باشد را یاد خواهیم گرفت.
برای اینکه تصویر ما سه بعدی نشان داده شود لبه های عکس را با استفاده از Wrap command کمی خم می کنیم و در زیر آن سایه ایجاد می کنیم. مراحل ساخت این افکت بسیار ساده و راحت می باشد. ما از فتوشاپ نسخه CS6 استفاده می کنیم ولی شما می توانید از نسخه های دیگر هم استفاده کنید.
ما از تصویر زیر استفاده می کنیم.

تصویر اصلی
تصویر زیر نتیجه نهایی را نشان می دهد.

نتیجه نهایی
مراحل انجام کار (ایجاد افکت سه بعدی روی تصویر)
آموزش ایجاد افکت سه بعدی روی تصویر، شامل 30 مرحله ی زیر است:
- مرحله 1: ایجاد دوبار کپی از لایه Background
- مرحله 2: مخفی کردن لایه کپی شده
- مرحله 3: انتخاب لایه Background
- مرحله 4: اضافه کردن Gradient Fill Layer
- مرحله 5: انتخاب طیف رنگ Black, White
- مرحله 6: تغییر دادن رنگ سیاه طیف رنگ به رنگ خاکستری روشن
- مرحله 7: ظاهر کردن لایه flat
- مرحله 8: انتخاب ابزار Rectangular
- مرحله 9: رسم کردن ناحیه انتخاب مستطیلی شکل
- مرحله 10: انتخاب Transform Selection
- مرحله 11: تغییر دادن حالت به Perspective
- مرحله 12: حرکت دادن دستگیره های گوشه ها برای ایجاد حالت سه بعدی
- مرحله 13: تغییر دادن حالت به Scale
- مرحله 14: اضافه کردن ماسک
- مرحله 15: اضافه کردن Stroke سفید
- مرحله 16: ظاهر کردن لایه pop up
- مرحله 17: انتخاب قسمت اصلی تصویر
- مرحله 18: اضافه کردن ماسک
- مرحله 19: انتخاب لایه flat
- مرحله 20: ایجاد ناحیه انتخاب از روی ماسک
- مرحله 21: ایجاد لایه جدید در پایین لایه flat
- مرحله 22: سیاه کردن رنگ لایه جدید
- مرحله 23: انتخاب ماسک لایه flat
- مرحله 24: جدا کردن لایه از ماسک
- مرحله 25: انتخاب حالت Warp
- مرحله 26: کشیدن دستگیره های چهار گوشه برای ایجاد خمیدگی در تصویر
- مرحله 27: انتخاب لایه shadow
- مرحله 28: استفاده از فیلتر Gaussian Blur
- مرحله 29: کاهش دادن مقدار Opacity سایه
- مرحله 30: تغییر دادن شکل سایه با استفاده از Free Transform
مرحله 1: ایجاد دوبار کپی از لایه Background
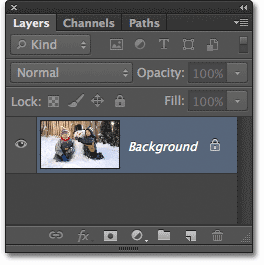
بعد از باز کردن تصویر موردنظر اگر به پنل لایه ها نگاه کنیم می بینیم که تصویر ما به عنوان لایه Background قرار گرفته است.

قرار گرفتن تصویر به عنوان لایه Background
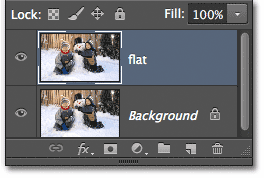
کارمان را با ایجاد دو تا کپی شروع می کنیم. کلیدهای Ctrl+J (معادل Command+J در مک) را از روی صفحه کلید فشار دهید تا اولین کپی ایجاد شود. می بینید که یک کپی از لایه Background ایجاد شده است و نام آن به صورت خودکار Layer1 قرار داده شده و در بالای لایه Background قرار گرفته است. ما نام این لایه را به Flat تغییر خواهیم داد چون از این لایه به عنوان تصویر مسطح استفاده خواهیم کرد. روی نام لایه دابل کلیک می کنیم و نام آن را به Flat تغییر می دهیم. بعد از تغییر دادن نام لایه کلید Enter (معادل Return در مک) را فشار می دهیم تا تغییرات اعمال شود.

تغییر دادن نام لایه از Layer1 به Flat
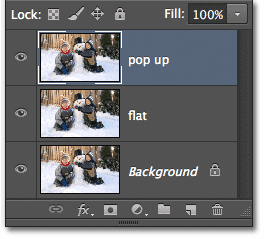
بعد از ایجاد اولین کپی از لایه Background کپی دوم را ایجاد می کنیم. دوباره کلید های Ctrl+J (معادل Command+J در مک) را فشار می دهیم. لایه جدیدی ایجاد می شود که نام آن flat copy می باشد. این لایه در بالای دو تا لایه قبلی قرار می گیرد که از این لایه به عنوان تصویر سه بعدی استفاده خواهیم کرد. روی نام لایه دابل کلیک کنید و نام آن را به Pop up تغییر داده و سپس کلید Enter (معادل Return در مک) را فشار دهید تا نام لایه تغییر کند. حال شما باید سه تا لایه داشته باشید.

تغییر دادن نام لایه کپی شده از flat copy به pop up
مرحله 2: مخفی کردن لایه کپی شده
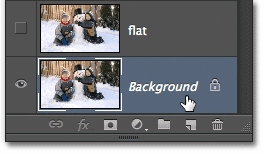
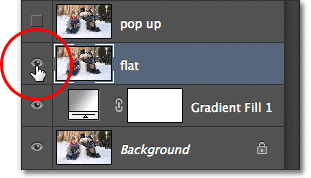
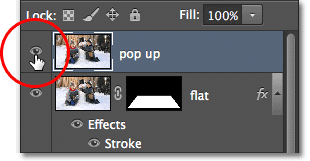
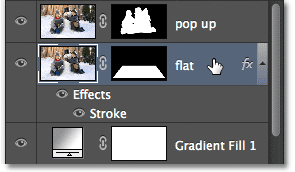
در حال حاضر نیازی به لایه های کپی شده نداریم بنابراین آنها را به طور موقت مخفی می کنیم. روی آیکن Visibility که در سمت چپ تصویر بندانگشتی لایه ها قرار دارد کلید کنید تا لایه ها مخفی شود. (با این کار تغییری در صفحه کاری مشاهده نمی کنید)
![]()
ناپدید شدن آیکن چشم یعنی مخفی شدن لایه
مرحله 3: انتخاب لایه Background
روی لایه Background در پنل لایه ها کلیک کنید تا انتخاب شود. (لایه انتخاب شده به رنگ آبی تبدیل می شود)

انتخاب لایه Background
مرحله 4: اضافه کردن Gradient Fill Layer
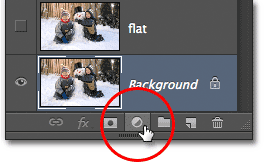
لایه ای را برای استفاده به عنوان پس زمینه افکت ایجاد می کنیم. از Gradient Fill Layer برای این کار استفاده می کنیم. روی آیکن New Fill or Adjustment Layer که در پایین پنل لایه ها قرار دارد کلیک کنید.

کلیک روی آیکن New Fill or Adjustment Layer
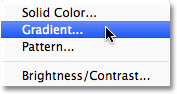
سپس از لیست باز شده گزینه Gradient را انتخاب نمایید.

انتخاب Gradient
مرحله 5: انتخاب طیف رنگ Black, White
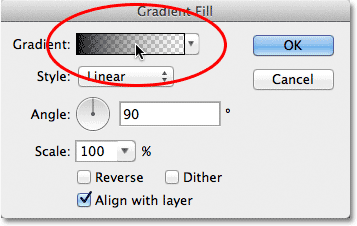
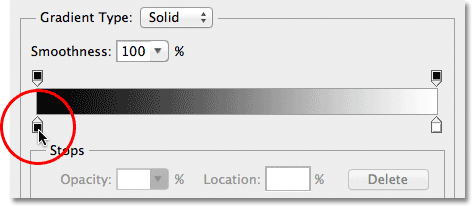
بعد از انتخاب گزینه Gradient، کادر محاوره ای Gradient Fill باز می شود. روی قسمتی که طیف رنگ را نشان می دهد کلیک کنید تا لیست طیف رنگ ها باز شود.

کلیک روی نوار طیف رنگ
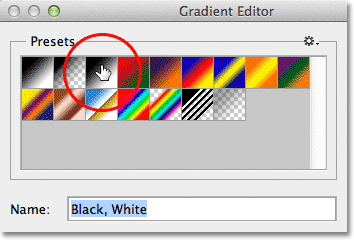
بعد از کلیک روی نوار لیست طیف رنگ ها کادر محاوره ای Gradient Editor باز می شود که می توانیم طیف رنگ مورد نظر را انتخاب کنیم. طیف رنگ سیاه، سفید را انتخاب نمایید.

انتخاب طیف رنگ سیاه، سفید
مرحله 6: تغییر دادن رنگ سیاه طیف رنگ به رنگ خاکستری روشن
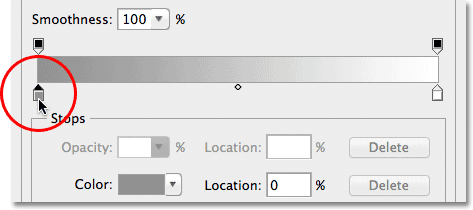
بعد از انتخاب طیف رنگ سیاه و سفید، کمی آن را تغییر می دهیم. روی دستگیره رنگ سیاه که در سمت چپ قرار دارد دابل کلیک کنید.

دابل کلیک روی دستگیره رنگ سیاه
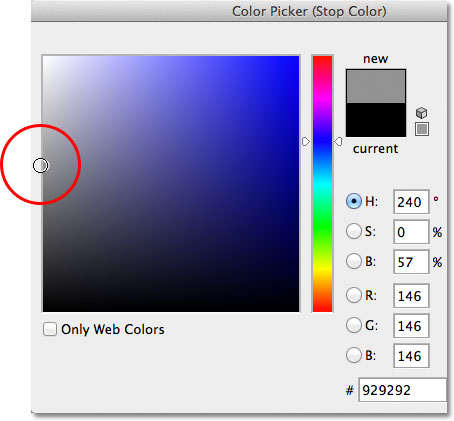
با دابل کلیک روی دستگیره رنگ، کادر محاوره ای Color Picker باز می شود که می توانیم رنگ سیاه طیف رنگ را تغییر دهیم. رنگ سیاه برای پس زمینه تیره می باشد بنابراین آن را با خاکستری روشن جایگزین می کنیم.

انتخاب رنگ خاکستری روشن
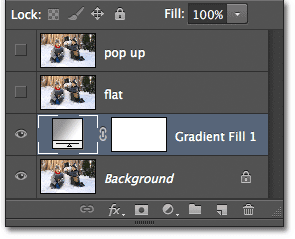
بعد از انتخاب رنگ روی OK کلیک کنید تا کادر محاوره ایColor Picker بسته شود. سپس روی OK در کادر محاوره ای Gradient Editor کلیک کنید تا این کادر محاوره ای نیز بسته شود. در آخر برای خارج شدن از کادر محاوره ای Gradient Fill روی OK کلیک کنید. اگر به پنل لایه ها نگاه کنید می بینید که لایه جدید Gradient Fill در بالای لایه Background ایجاد شده است.

نشان داده شدن لایه Gradient Fill در بالای لایه Background
اگر به صفحه کاری نگاه کنید می بینید که طیف رنگی ایجاد شده است.

پس زمینه طیف رنگ
مرحله 7: ظاهر کردن لایه flat
در پنل لایه ها روی لایه flat کلیک کرده (با کلیک روی لایه، رنگ آن آبی می شود) و سپس روی آیکن Visibility کلیک کنید تا لایه ظاهر شود.

ظاهر شدن لایه flat
چون لایه flat در بالای لایه Gradient Fill قرار دارد می توانیم تصویر را ببینیم.

نشان داده شدن تصویر
مرحله 8: انتخاب ابزار Rectangular
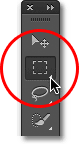
از پنل ابزارها، ابزار Rectangular Marquee را انتخاب نمایید یا کلید M را از صفحه کلید فشار دهید تا انتخاب شود.

انتخاب ابزار Rectangular Marquee
مرحله 9: رسم کردن ناحیه انتخاب مستطیلی شکل
بعد از انتخاب ابزار Rectangular Marquee ناحیه مستطیلی شکلی را در تصویرتان رسم کنید. اگر در ناحیه انتخابتان همه چیز قرار نگرفته است نگران نباشید چون فقط می خواهیم یک ناحیه انتخاب داشته باشیم.

ترسیم ناحیه انتخاب مستطیلی
مرحله 10: انتخاب Transform Selection
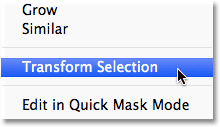
شکل ناحیه انتخاب را تغییر خواهیم داد تا حالت سه بعدی داشته باشد. برای این کار از Transform Selection استفاده می کنیم. به منوی Select رفته و گزینه Transform Selection را انتخاب نمایید.

انتخاب Transform Selection از منوی Select
مرحله 11: تغییر دادن حالت به Perspective
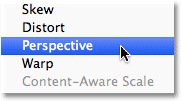
بعد از انتخاب Transform Selection خواهید دید که در اطراف ناحیه انتخاب ترسیم شده دستگیره های کوچک مربعی شکل ظاهر می شوند. از این دستگیره ها استفاده می کنیم تا شکل ناحیه انتخاب را تغییر دهیم اما قبل از این کار باید حالت Transform Selection را به Perspective تغییر دهیم. برای این کار در داخل ناحیه انتخاب راست کلیک کرده و از لیست باز شده گزینه Perspective را انتخاب می کنیم.

انتخاب Perspective
مرحله 12: حرکت دادن دستگیره های گوشه ها برای ایجاد حالت سه بعدی
حال که در حالت Perspective قرار داریم روی دستگیره ای که در سمت چپ و بالا قرار دارد کلیک کرده و دکمه ماوس را پایین نگه دارید و سپس دستگیره را به طرف راست حرکت دهید. دستگیره سمت راستی نیز به سمت چپ حرکت خواهد کرد.

حرکت دادن دستگیره سمت چپی به طرف راست و حرکت کردن دستگیره سمت راست به طرف چپ
سپس روی دستگیره ای که در سمت چپ و پایین قرار دارد کلیک کرده و دکمه ماوس را پایین نگه دارید و آن را به طرف چپ بکشید. دستگیره سمت راست هم به طرف راست حرکت خواهد کرد.

کشیدن دستگیره سمت چپ و پایین به طرف چپ و حرکت کردن دستگیره سمت راست به طرف راست
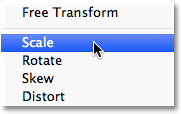
مرحله 13: تغییر دادن حالت به Scale
در این مرحله نیاز داریم تا حالت ناحیه انتخاب را از Perspective خارج کرده و آن را به حالت Scale تغییر دهیم. در داخل ناحیه انتخاب شده راست کلیک کرده و گزینه Scale را انتخاب می کنیم.

انتخاب حالت Scale
بعد از انتخاب حالت Scale روی دستگیره بالایی کلیک کرده و دکمه ماوس را پایین نگه دارید و سپس آن را به طرف پایین بکشید.

کشیدن دستگیره بالایی به سمت پایین
در آخر دستگیره ای که در پایین قرار دارد را به طرف بالا حرکت دهید.

بالا بردن دستگیره پایینی
تا زمانی که به نتیجه مورد نظرتان نرسیدید دستگیره ها را در حالتهای Perspective و Scale حرکت دهید. وقتی به نتیجه مورد نظرتان رسیدید دکمه Enter (معادل Return در مک) را فشار دهید تا تغییرات اعمال شود.

تغییر یافتن شکل ناحیه انتخاب
مرحله 14: اضافه کردن ماسک
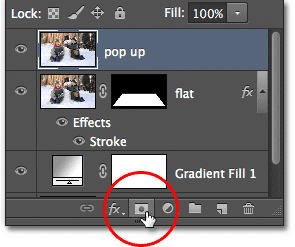
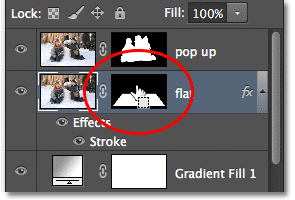
بعد از تغییر دادن شکل ناحیه انتخاب روی آیکن Layer Mask که در پایین پنل لایه ها قرار دارد کلیک کنید.
![]()
کلیک روی آیکن Layer Mask
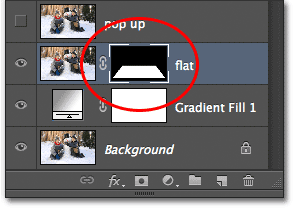
با این کار ناحیه انتخاب تبدیل به ماسک خواهد شد. می توانیم تصویر بندانگشتی Layer Mask را کنار تصویر بندانگشتی لایه flat ببینیم. نواحی که در تصویر بندانگشتی سیاه رنگ می باشند در صفحه کاری قابل مشاهده نمی باشند در حالی که قسمت های سفید رنگ تصویر بندانگشتی قابل مشاهده می باشند.

ایجاد شدن تصویر بندانگشتی ماسک در لایه flat
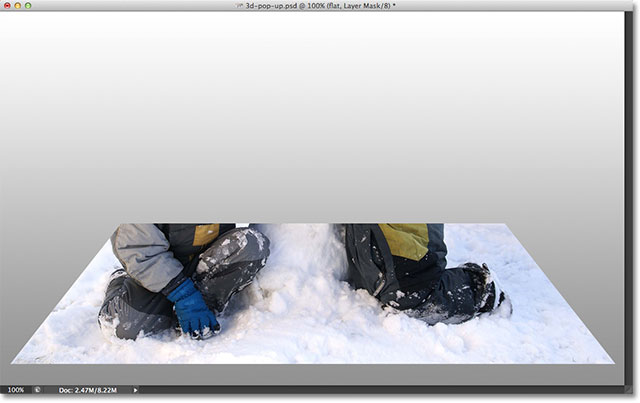
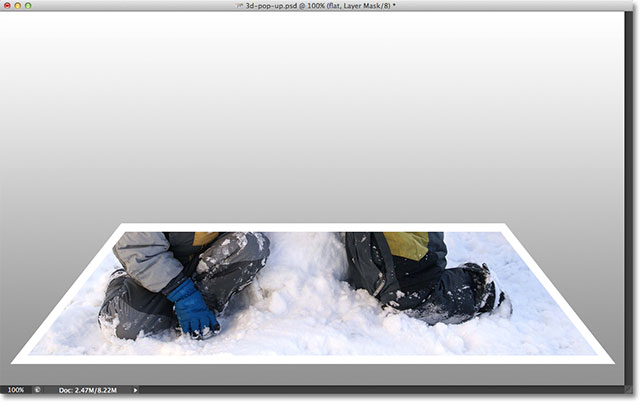
اگر به صفحه کاری نگاه کنید می بینید که قسمت هایی از تصویر که در ناحیه انتخاب قرار دارند دیده می شوند و قسمت هایی که خارج از ناحیه انتخاب قرار دارند دیده نمی شوند.

نتیجه کار بعد از تبدیل ناحیه انتخاب به ماسک
مرحله 15: اضافه کردن Stroke سفید
با استفاده از Stroke در اطراف تصویر کادری سفید رنگ قرار می دهیم. روی آیکن Layer Style که در پایین پنل لایه ها قرار دارد کلیک کنید.
![]()
کلیک روی آیکن Layer Style
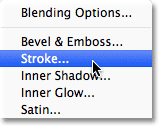
سپس از لیست باز شده گزینه Stroke را انتخاب نمایید.

انتخاب Stroke
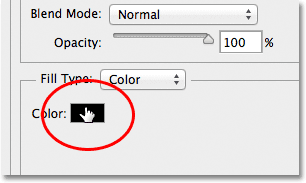
بعد از انتخاب Stroke کادر محاوره ای Layer Style باز می شود. اول از همه رنگی را برای Stroke انتخاب می کنیم. برای این کار روی کادر رنگ کلیک کنید.

کلیک روی کادر رنگ
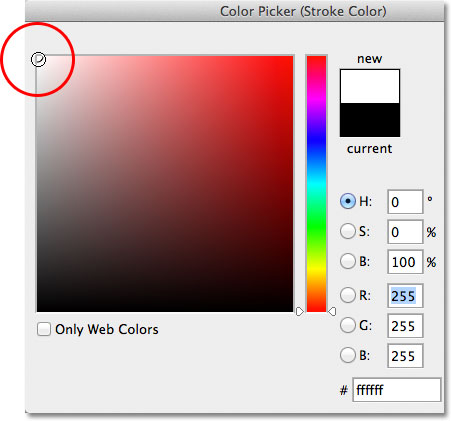
در کادر محاوره ای Color Picker رنگ سفید را انتخاب کنید و سپس روی OK کلیک کنید.

انتخاب رنگ سفید برای Stroke
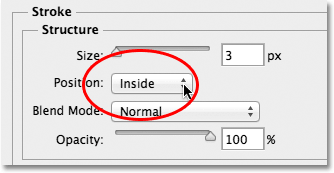
بعد از بسته شدن کادر محاوره ای Color Picker در کادر محاوره ای Layer Style مقدار Position را به Inside تغییر دهید.

تغییر دادن مقدار Position
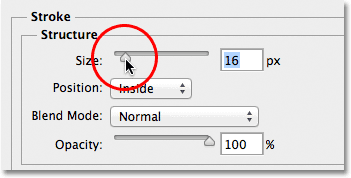
در آخر مقدار Size را برابر با 16px قرار دهید. ممکن است برای تصاویر با اندازه و رزولیشن های مختلف مقدار متفاوت بهتر باشد.

تغییر دادن مقدار Size
روی OK کلیک کنید تا کادر محاوره ای Layer Style بسته شده و تغییرات اعمال شود.

نتیجه کار بعد از اضافه کردن Stroke سفید رنگ
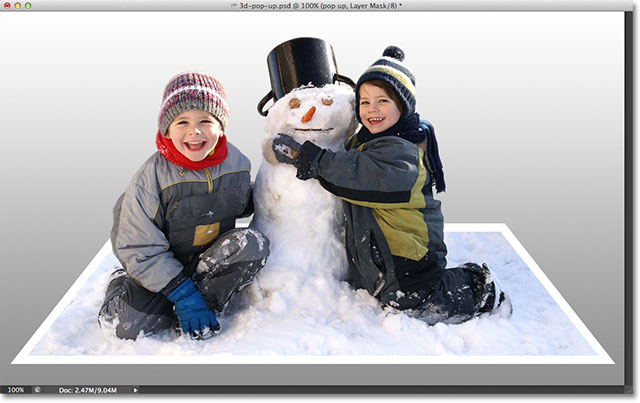
مرحله 16: ظاهر کردن لایه pop up
در پنل لایه ها روی آیکن Layer Visibility لایه pop up کلیک کنید تا در صفحه کاری تصویر این لایه نشان داده شود.

کلیک روی آیکن Layer Visibility
مرحله 17: انتخاب قسمت اصلی تصویر
با استفاده از ابزار selection tool قسمت اصلی تصویرتان را انتخاب کنید. در تصویری که ما استفاده می کنیم تصویر دو تا پسر بچه به همراه آدم برفی قسمت اصلی می باشند. این قسمت همان قسمتی است که قرار است سه بعدی نشان داده شود و مثل این باشد که این قسمت از تصویر بیرون آمده است.

انتخاب قسمت اصلی تصویر
مرحله 18: اضافه کردن ماسک
بعد از انتخاب قسمت اصلی تصویر روی آیکن Layer Mask که در پایین پنل لایه ها قرار دارد کلیک کنید.

کلیک روی آیکن Layer Mask
همان طور که می بینید قسمت هایی که انتخاب کرده بودیم تبدیل به ماسک می شوند که تصویر بندانگشتی آن را در لایه pop up مشاهده می کنید.

نشان داده شدن تصویر بندانگشتی لایه ماسک در لایه pop up
بعد از اضافه کردن ماسک می بینید که ناحیه اصلی انتخاب شده از تصویر بیرون آمده است.

نتیجه کار بعد از اضافه کردن دومین ماسک
مرحله 19: انتخاب لایه flat
با ایجاد خمیدگی و سایه در لبه های تصویر افکتمان را کامل می کنیم. در پنل لایه ها روی لایه flat کلیک کنید تا انتخاب شود.

انتخاب لایه flat
مرحله 20: ایجاد ناحیه انتخاب از روی ماسک
کلید Ctrl (معادل Command در مک) را پایین نگه دارید و روی تصویر بندانگشتی ماسک لایه flat کلیک کنید.

نگه داشتن کلید Ctrl (معادل Command در مک) و کلیک روی تصویر بندانگشتی لایه ماسک
با این کار ناحیه انتخابی در اطراف تصویر ایجاد می شود.

ایجاد شدن ناحیه انتخاب
مرحله 21: ایجاد لایه جدید در پایین لایه flat
یکبار دیگر کلید Ctrl (معادل کلید Command در مک) را پایین نگه داشته و روی آیکن New Layer که در پایین پنل لایه ها قرار دارد کلیک کنید.
![]()
نگه داشتن کلید Ctrl (معادل کلید Command در مک)
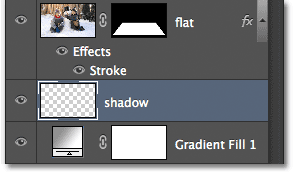
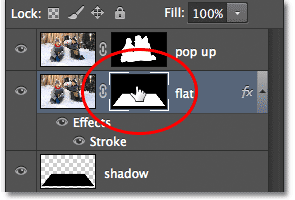
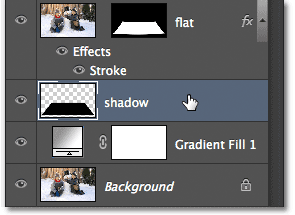
به طور معمول در هنگام ایجاد لایه جدید، فتوشاپ آن را در بالای لایه انتخاب شده ایجاد می کند ولی با نگه داشتن کلید Ctrl (معادل کلید Command در مک) لایه جدید در پایین لایه انتخاب شده ایجاد می شود. در اینجا لایه جدید ایجاد شده در پایین لایه flat قرار می گیرد. روی نام لایه دابل کلیک کنید و نام آن را به shadow تغییر داده و کلید Enter (معادل Return در مک) را فشار دهید تا نام لایه تغییر کند.

اضافه شدن لایه جدید در زیر لایه flat
مرحله 22: سیاه کردن رنگ لایه جدید
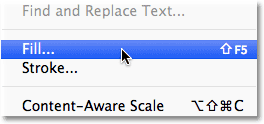
به منوی Edit رفته و سپس گزینه Fill را انتخاب نمایید.

انتخاب Fill از منوی Edit
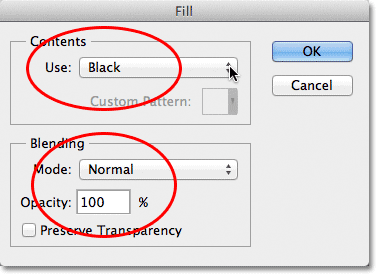
انتخاب گزینه Fill باعث می شود تا کادر محاوره ای Fill باز شود. مقدار Use را برابر Black و مقدار Mode را برابر Normal قرار دهید. مقدار Opacity هم باید 100% باشد.

کادر محاوره ای Fill
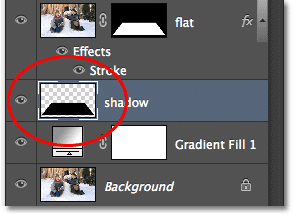
بعد از تغییر دادن مقادیر روی OK کلیک کنید تا کادر محاوره ای بسته شود. رنگ لایه shadow سیاه می شود. در صفحه کاری تغییری نمی بینیم چون لایه flat در بالای لایه shadow قرار دارد اما اگر به پنل لایه ها نگاه کنیم می بینیم که قسمتی از تصویر بندانگشتی لایه shadow سیاه شده است.

سیاه شدن قسمتی از تصویر بندانگشتی لایه shadow
مرحله 23: انتخاب ماسک لایه flat
بعد از خم کردن گوشه های تصویر دوباره روی لایه shadow کار خواهیم کرد. روی ماسک لایه flat کلیک کنید تا انتخاب شود.

کلیک روی ماسک لایه flat
مرحله 24: جدا کردن لایه از ماسک
در بین تصویر بندانگشتی لایه flat و ماسک آیکن کوچک Link قرار دارد. روی آن کلیک کنید تا آیکن حذف شود و لایه flat و ماسک آن از هم جدا شوند.
![]()
کلیک روی آیکن Link
مرحله 25: انتخاب حالت Warp
بعد از انتخاب ماسک و جدا کردن ماسک از لایه به منوی Edit رفته و از زیر منوی Transform گزینه Warp را انتخاب نمایید.

انتخاب Warp از منوی Edit و زیرمنوی Transform
مرحله 26: کشیدن دستگیره های چهار گوشه برای ایجاد خمیدگی در تصویر
بعد از انتخاب گزینه Warp خطوط Warp grid را مشاهده می کنید که در اطراف تصویر ظاهر می شود. روی هر یک از دستگیره هایی که در گوشه ها قرار دارند کلیک کنید و آن را به طرف بالا بکشید تا گوشه های تصویر کمی خمیده شوند. وقتی دستگیره ها را حرکت می دهید خواهید دید که گوشه های تصویر خمیده شده و لایه سایه نیز دیده می شود. بعد از اتمام کار کلید Enter (معادل Return در مک) را فشار دهید تا تغییرات اعمال شود.

کشیدن دستگیره های گوشه ها به طرف بالا برای ایجاد خمیدگی در گوشه های تصویر
مرحله 27: انتخاب لایه shadow
با ایجاد حالت محو شدگی در سایه کارمان را تمام می کنیم. در پنل لایه ها روی لایه سایه کلیک کنید تا انتخاب شود.

انتخاب لایه سایه
مرحله 28: استفاده از فیلتر Gaussian Blur
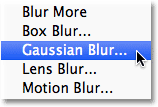
از منوی Filter و زیر منوی Blur گزینه Gaussian Blur را انتخاب نمایید.

انتخاب فیلتر Gaussian Blur
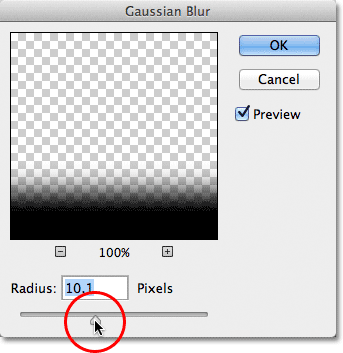
با انتخاب گزینه Gaussian Blur کادر محاوره ای آن باز می شود. نوار لغزان که در پایین قرار دارد را به طرف راست حرکت دهید تا مقدار محو و تار شدگی سایه بیشتر شود. ما از مقدار 10px استفاده می کنیم اما ممکن است در تصویری که شما استفاده می کنید سایر مقادیر بهتر جواب دهند.

افزایش دادن مقدار blur برای ایجاد حالت محو شدگی در سایه
بعد از تغییر دادن مقدار روی OK کلیک کنید تا کادر محاوره ای بسته شود. در تصویر زیر نتیجه کار بعد از استفاده از فیلتر Gaussian Blur برای سایه نشان داده شده است.

نرم شدن و محو شدن لبه های سایه
مرحله 29: کاهش دادن مقدار Opacity سایه
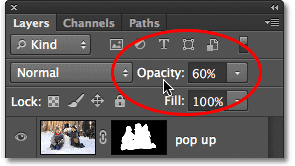
لبه های سایه را محو کردیم ولی هنوز سایه خیلی تیره و شدید می باشد. مقدار Opacity که در بالا و سمت راست پنل لایه ها قرار دارد را کاهش می دهیم. ما مقدار آن را به 60% تغییر می دهیم.

کاهش دادن مقدار Opacity
با کاهش دادن مقدار Opacity، سایه محو تر می شود.

نتیجه کار بعد از کاهش دادن مقدار Opacity سایه
مرحله 30: تغییر دادن شکل سایه با استفاده از Free Transform
در آخرین مرحله سایه را طوری تغییر می دهیم تا شبیه سایه های واقعی شود. از منوی Edit گزینه Free Transform را انتخاب نمایید.

انتخاب Free Transform از منوی Edit
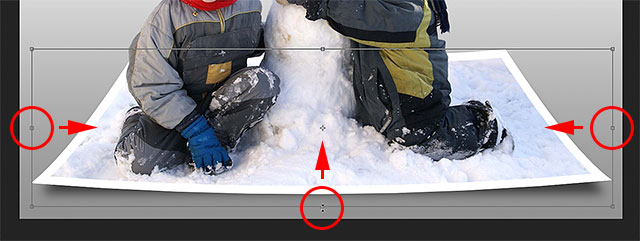
با انتخاب گزینه Free Transform کادری در اطراف سایه ظاهر می شود که شامل دستگیره هایی می باشد. ما دستگیره های سمت چپ، راست و پایین را کمی به طرف داخل می کشیم. با این کار سایه با لبه های تصویر هماهنگ شده و بهتر دیده می شود.

حرکت دادن دستگیره های سمت چپ، راست و پایین کمی به طرف داخل
بعد از اتمام کار کلید Enter (معادل Return در مک) را فشار دهید تا تغییرات اعمال شده و کادر Free Transform ناپدید شود. در تصویر زیر شکل سایه را بعد از تغییر دادن شکل آن می بینید.

هماهنگ شدن سایه با لبه های تصویر
تغییر دادن رنگ طیف رنگ پس زمینه
اگر رنگ پس زمینه و طیف رنگ را دوست ندارید ممکن است بخواهید آن را تغییر دهید. برای این کار در پنل لایه ها روی تصویر بندانگشتی لایه Gradient Fill دابل کلیک کنید.

دابل کلیک روی تصویر بندانگشتی Gradient Fill
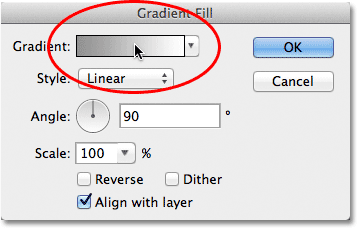
با این کار کادر محاوره ای Gradient Fill نمایش داده می شود. روی کادر طیف رنگ کلیک کنید تا آن را تغییر بدهید.

کلیک روی کادر طیف رنگ
کادر محاوره ای Gradient Editor باز می شود. ما می خواهیم رنگ خاکستری را تغییر دهیم. بنابراین روی دستگیره رنگ خاکستری که در سمت چپ قرار دارد دابل کلیک می کنیم.

دابل کلیک روی دستگیره خاکستری رنگ
با این کار کادر محاوره ای Color Picker باز می شود ولی این بار به جای اینکه رنگ را از این کادر محاوره انتخاب کنیم رنگ مورد نظر را با بردن نشانگر ماوس به داخل تصویر انتخاب می کنیم. با کلیک روی قسمتی از تصویر رنگ آن قسمت انتخاب می شود. ما رنگ آبی روشن که در برف است را انتخاب می کنیم. بعد از انتخاب رنگ مورد نظر فتوشاپ پیش نمایشی از رنگ انتخابی را نشان می دهد که می توانیم نتیجه کار را ببینیم.

انتخاب رنگی از تصویر برای طیف رنگ
بعد از انتخاب رنگ مورد نظرتان روی OK کلیک کنید تا پنجره Color Picker بسته شود سپس در کادر محاوره ای Gradient Editor هم روی OK کلیک کنید تا این کادر محاوره ای هم بسته شود. برای بسته شدن کادر محاوره ای Gradient Fill و اعمال شدن تغییرات روی OK کلیک کنید. در زیر می توانید تصویر اصلی و نتیجه کار بعد از ایجاد افکت را مشاهده کنید.

تصویر اصلی
تصویر زیر نتیجه کار را نشان می دهد.

نتیجه نهایی






