در این قسمت از آموزش فتوشاپ نحوه ساخت نوشته سه بعدی را یاد خواهیم گرفت.

نتیجه نهایی نوشته سه بعدی
مراحل انجام کار (نوشته سه بعدی)
آموزش نوشته سه بعدی در فتوشاپ، شامل 12 مرحله ی زیر است:
- مرحله 1: ایجاد صفحه کاری
- مرحله 2: انتخاب ابزار Type از پنل ابزارها
- مرحله 3: انتخاب فونت
- مرحله 4: انتخاب رنگ برای نوشته
- مرحله 5: اضافه کردن نوشته
- مرحله 6: تغییر اندازه نوشته در صورت نیاز
- مرحله 7: تبدیل کردن نوشته به Shape
- مرحله 8: تغییر دادن پرسپکتیو
- مرحله 9: کپی کردن چندین مرتبه ای نوشته و حرکت دادن آن به طرف راست
- مرحله 10: قرار دادن لایه اصلی نوشته در بالای سایر لایه ها
- مرحله 11: ادغام کردن لایه های کپی شده با یکدیگر
- مرحله 12: اضافه کردن طیف رنگ سیاه به سفید روی لایه جدید
مرحله 1: ایجاد صفحه کاری
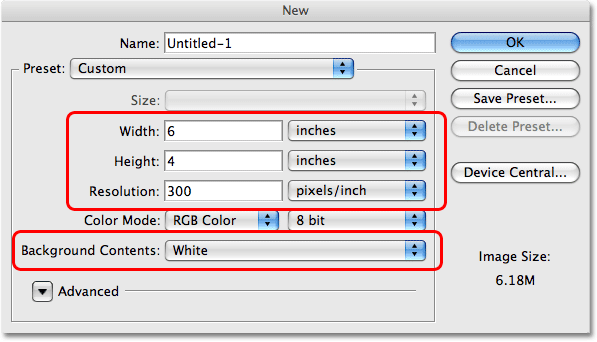
اولین کار، ایجاد صفحه کاری می باشد. به منوی File رفته و سپس گزینه New را انتخاب کنید و یا ازکلید های ترکیبی Ctrl+N (معادل Command+N در مک) استفاده کنید. از هر روشی که استفاده کنید فتوشاپ کادر محاوره ای New Document را باز خواهد کرد. اندازه مورد نظر را انتخاب نمایید. برای این آموزش ما از اندازه 6 اینچ برای طول و 4 اینچ برای ارتفاع استفاده کرده ایم و برای Resolution مقدار 300pixels/inch را وارد کرده ایم که برای کارهای چاپی مقداری استاندارد می باشد. همچنین رنگ صفحه کاری را نیز سفید انتخاب کرده ایم. بعد از تنظیم کردن مقادیر روی OK کلیک کنید تا صفحه کاری ایجاد شود.

ایجاد صفحه کاری با استفاده از New Document
مرحله 2: انتخاب ابزار Type از پنل ابزارها
بعد از ایجاد صفحه کاری می توانیم روی افکت مورد نظر کار کنیم. از آنجایی که ما برای ساخت افکت به نوشته نیاز داریم باید ابزار Type را انتخاب کنیم و نوشته خود را اضافه کنیم. برای این کار می توانیم از پنل ابزارها، ابزار Type را انتخاب کنیم و یا با زدن کلید T از روی صفحه کلید آن را انتخاب کنیم.

انتخاب ابزار Type
مرحله 3: انتخاب فونت
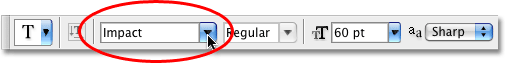
بعد از انتخاب ابزار Type فونت مورد نظر را انتخاب می کنیم. فونت را از قسمت نوار گزینه های ابزار Type انتخاب کنید. هر فونتی که دوست داشتید انتخاب کنید. این افکت سه بعدی بر روی فونت های بزرگ و ضخیم بهتر به نظر می رسد. ما از فونت Impact استفاده می کنیم. اگر شما این فونت را ندارید از فونت های دیگر استفاده کنید. اگر خواستید می توانید اندازه نوشته را نیز انتخاب کنید و لی در حال حاضر نیازی به این کار نیست در مراحل بعدی آن را تنظیم خواهیم کرد. در این مرحله فقط فونت مورد نظر را انتخاب می کنیم.

انتخاب فونت
مرحله 4: انتخاب رنگ برای نوشته
در این مرحله برای نوشته خود رنگی را انتخاب می کنیم. در نوار گزینه های مربوط به ابزار Type کادر رنگ را انتخاب کنید تا کادر محاوره ای Color Picker باز شود.

انتخاب کادر رنگ
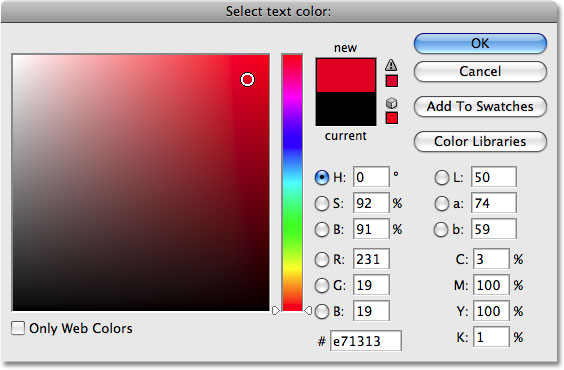
بعد از باز شدن کادر محاوره ای Color Picker رنگ مورد نظرتان را انتخاب کنید. ما رنگ قرمز را انتخاب می کنیم. بعد از انتخاب رنگ روی OK کلیک کنید تا کادر محاوره ای Color Picker بسته شود.

انتخاب رنگ از کادر محاوره ای Color Picker
بعد از انتخاب رنگ و کلیک روی OK در کادر محاوره ای Color Picker رنگ کادر رنگ در نوار گزینه ها نیز تغییر می کند.
مرحله 5: اضافه کردن نوشته
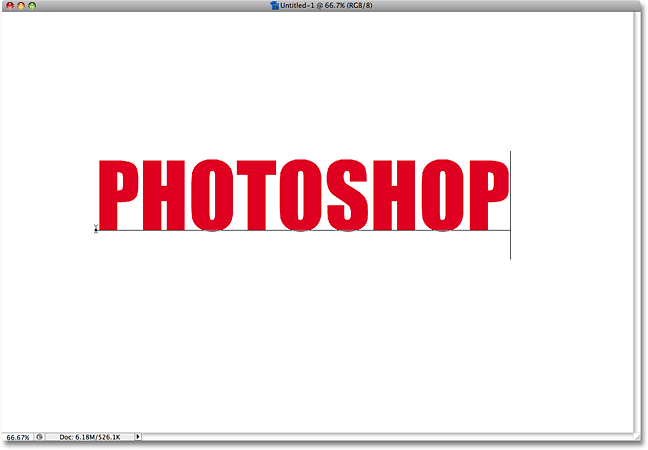
بعد از انتخاب فونت و رنگ، حال باید نوشته مورد نظر را اضافه کنیم. روی صفحه کاری کلیک کنید و سپس نوشته خود را تایپ نمایید. ما کلمه PHOTOSHOP را تایپ کردیم که تمام حروف آن بزرگ می باشد. اگر نوشته شما کوچک یا بزرگ به نظر می رسد نگران نباشید آن را درست خواهیم کرد.

اضافه کردن نوشته مورد نظر
بعد از تایپ کردن نوشته مورد نظر تیک گزینه تأیید را بزنید تا از حالت ویرایش و تایپ خارج شوید.

خارج شدن از حالت ویرایش و تایپ
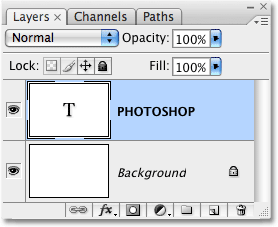
اگر به پنل لایه ها نگاه کنید می بینید که لایه ای در بالای لایه Background ایجاد شده است که لایه نوشته ما می باشد.

ایجاد شدن لایه متن در پنل لایه ها
مرحله 6: تغییر اندازه نوشته در صورت نیاز
اگر نوشته شما کوچک یا بزرگ به نظر می رسد می توانید با استفاده از Free Transform آن را تغییر دهید. در پنل لایه ها روی لایه متن کلیک کنید و سپس از منوی Edit گزینه Free Transform را انتخاب نمایید. همچنین می توانید از کلیدهای Ctrl+T (معادل Command+T در مک) استفاده کنید.

انتخاب Free Transform از منوی Edit
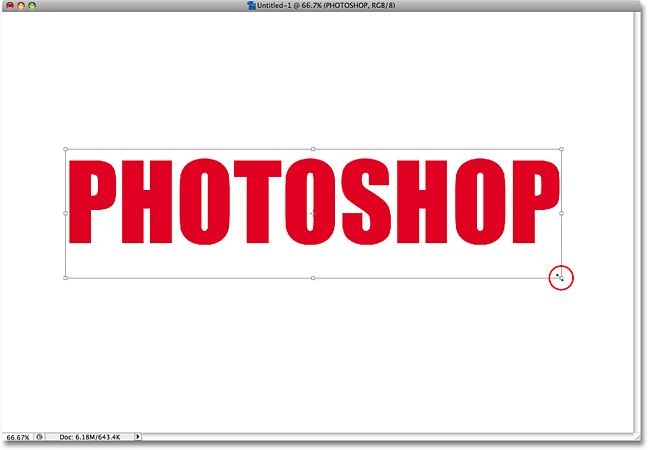
شما کادری در اطراف متن می بینید که دارای دستگیره هایی می باشد. کلیک Shift را پایین نگه دارید سپس روی یکی از دستگیره هایی که در گوشه های کادر قرار دارند کلیک کنید و با نگه داشتن دکمه ماوس آن را به طرف بیرون بکشید تا اندازه نوشته شما بزرگتر شود. برای جا به جا کردن نوشته نیز می توانید با کلیک درون کادر و نگه داشتن ماوس آن را به مکان دلخواه و مورد نظر حرکت دهید. ما برای بزرگتر کردن نوشته از دستگیره ای که در پایین و سمت راست قرار دارد استفاده می کنیم.

تغییر اندازه نوشته با استفاده از Free Transform
بعد از تغییر دادن اندازه کلید Enter (معادل Return در مک) را فشار دهید تا تغییرات اعمال شود و از حالت Free Transform خارج شوید.
مرحله 7: تبدیل کردن نوشته به Shape
برای ساخت افکت سه بعدی باید پرسپکتیو نوشته را تغییر دهیم. اما مشکلی وجود دارد که فتوشاپ اجازه نمی دهد پرسپکتیو نوشته را تغییر بدهیم. برای اینکه متوجه منظور ما بشوید بعد از انتخاب لایه متن از پنل لایه ها به منوی Edit رفته و سپس زیر منوی Transform را باز کنید. خواهید دید که گزینه های Distort و Perspective غیرفعال می باشند. این بدین معناست که اجازه استفاده از این گزینه ها را بر روی نوشته نداریم. برای حل کردن این مشکل باید نوشته خود را تبدیل به Shape کنیم. بعد از تبدیل کردن نوشته به Shape می توانیم پرسپکتیو آن را تغییر دهیم. تنها مشکل تبدیل کردن نوشته به Shape این است که بعد از تبدیل کردن نمی توانیم نوشته خود را ویرایش کنیم. ولی نگران نباشید چون ما نمی خواهیم بعداً نوشته خود را ویرایش کنیم. در حالی که لایه متن در پنل لایه ها در حالت انتخاب قرار دارد به منوی Layer رفته و از زیر منوی Type گزینه Convert to Shape را انتخاب نمایید.

انتخاب Convert to Shape از منوی Layer و زیرمنوی Type
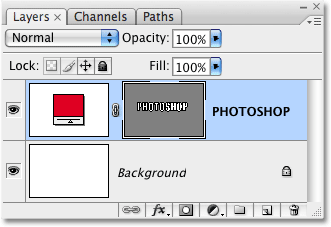
اگر به پنل لایه ها نگاه کنید می بینید که لایه متن ما به طور کامل تغییر پیدا کرده است و دیگر یک لایه متن نمی باشد. لایه متن به Shape تبدیل شده است و ما می توانیم پرسپکتیو را تغییر بدهیم و افکت سه بعدی را ایجاد کنیم.

تبدیل شدن لایه متن به Shape
مرحله 8: تغییر دادن پرسپکتیو
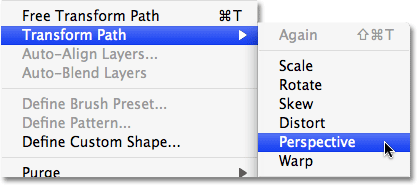
اگر منوی Edit را باز کنیم می بینیم که گزینه Transform به Transform Path تبدیل شده است چون لایه متن را به Shape تبدیل کرده ایم. در زیر منوی Transform Path گزینه های Distort و Perspective فعال شده است. گزینه Perspective را انتخاب نمایید.

انتخاب گزینه Perspective از منوی Layer و زیر منوی Transform Path
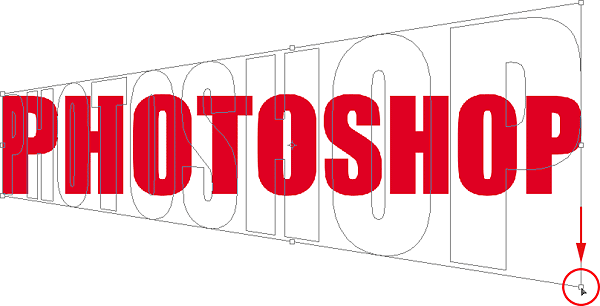
بعد از انتخاب گزینه Perspective کادری شبیه کادر Free Transform در اطراف نوشته ظاهر می شود و تفاوتی که وجود دارد این است که ما روی پرسپکتیو کار می کنیم. برای اینکه پرسپکتیو را تغییر دهید و نوشته سه بعدی به نظر برسد روی دستگیره ای که در سمت راست و پایین قرار دارد کلیک کرده و دکمه ماوس را پایین نگه دارید و سپس آن را به طرف پایین بکشید. می بینید که نوشته از طرف راست بزرگ می شود.

کلیک روی دستگیره سمت راست و پایین و کشیدن آن به طرف پایین
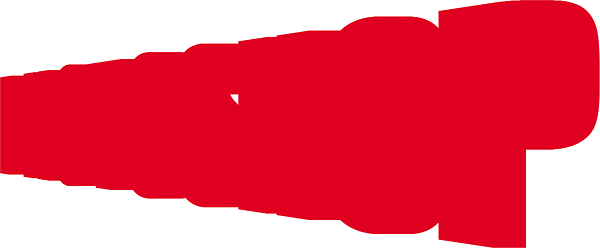
بعد از تغییر دادن پرسپکتیو و مورد تأیید بودن آن کلید Enter (معادل کلید Return در مک) را فشار دهید تا تغییرات اعمال شود. نوشته شما باشد شبیه تصویر زیر باشد.

تغییر دادن پرسپکتیو نوشته
مرحله 9: کپی کردن چندین مرتبه ای نوشته و حرکت دادن آن به طرف راست به مقدار خیلی کم
این مرحله، مرحله ای جالب می باشد. در این مرحله، از نوشته خود چندین مرتبه کپی می گیریم و هر بار لایه کپی شده را کمی به سمت راست حرکت می دهیم. این کار باعث می شود تا نوشته ما عمق پیدا کند. ابزار Move را از پنل ابزارها انتخاب کنید یا کلید V را از روی صفحه کلید بزنید تا ابزار Move انتخاب شود.

انتخاب ابزار Move
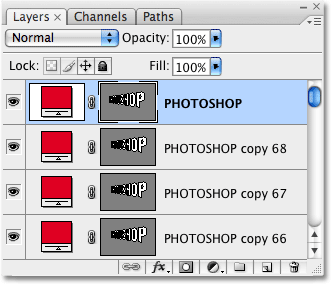
در پنل لایه ها روی لایه نوشته کلیک کنید و سپس کلید Alt (معادل Option در مک) را پایین نگه دارید و کلید جهت سمت راست را فشار دهید. همان طور که کلید Alt (معادل Option در مک) را پایین نگه داشته اید کلید جهت سمت راست را به تعداد 68 بار فشار دهید. در هر مرتبه می بینید که نوشته ما عمق پیدا می کند و یک کپی از لایه در پنل لایه ها ایجاد می شود.

کپی کردن لایه نوشته به تعداد 68 بار و حرکت دادن آنها به سمت راست
مرحله 10: قرار دادن لایه اصلی نوشته در بالای سایر لایه ها
در هر بار که از لایه کپی می گیریم، لایه کپی شده در بالای لایه های دیگر قرار می گیرد. ما در پنل لایه ها 68 تا لایه کپی شده از لایه اصلی داریم که لایه اصلی پایین ترین لایه می باشد. برای اینکه لایه اصلی را در بالای لایه های دیگر قرار دهیم اول آن را از پنل لایه ها انتخاب می کنیم و سپس کلیدهای Ctrl+Shift+] (معادل Command+Shift+] در مک) را فشار می دهیم.

قرار دادن لایه اصلی در بالای لایه های دیگر
مرحله 11: ادغام کردن لایه های کپی شده با یکدیگر
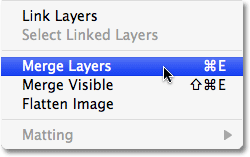
بعد از اینکه لایه اصلی را در بالای سایر لایه ها قرار دادیم باید لایه های کپی شده را با یکدیگر ادغام کنیم. روی لایه ای که در پایین لایه اصلی قرار دارد کلیک کنید و سپس با اسکرول کردن به طرف پایین بروید و کلید Shift را پایین نگه داشته و روی لایه ای که در بالای لایه Background قرار دارد کلیک کنید. با این کار تمام لایه های کپی شده انتخاب می شوند. بعد از اینکه لایه ها انتخاب شدند به منوی Layer رفته و سپس گزینه Merge Layers را انتخاب کنید یا اینکه از کلید های Ctrl+E (معادل Command+E در مک) استفاده کنید.

انتخاب Merge Layer از منوی Layer
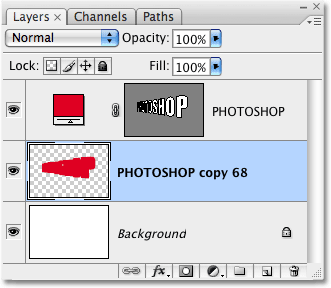
اگر به پنل لایه ها نگاه کنید می بینید که همه لایه های کپی شده ادغام شدند و در یک لایه قرار گرفته اند. لایه جدید در بین لایه Background و لایه اصلی نوشته قرار دارد.

ادغام شدن لایه های کپی شده
مرحله 12: اضافه کردن طیف رنگ سیاه به سفید روی لایه جدید
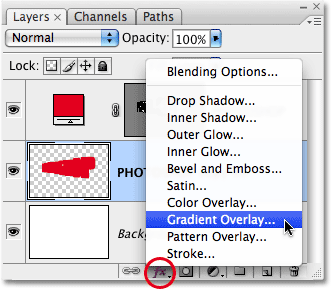
برای اینکه نوشته حالت سه بعدی بهتری داشته باشد و افکت ما کامل تر شود یک کار ساده را روی آن انجام می دهیم. در پنل لایه ها روی لایه جدید که از ادغام لایه های کپی شده درست شده است کلیک کنید و سپس از پایین پنل لایه ها روی آیکن Layer Style کلیک کنید و از لیست باز شده گزینه Gradient Overlay را انتخاب کنید.

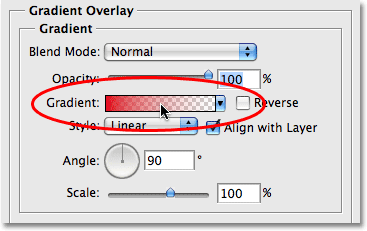
انتخاب gradient overlay
با انتخاب Gradient Overlay کادر محاوره ای Layer Style باز می شود که گزینه های مربوط به تنظیم طیف رنگ را نشان می دهد. ما یک طیف رنگ سیاه به سفید نیاز داریم. اگر به طور پیش فرض این طیف رنگ در حالت انتخاب است روی OK کلیک کنید و به مرحله بعدی بروید ولی اگر طیف رنگ دیگری در حالت انتخاب قرار دارد روی کادر طیف رنگ کلیک کنید تا کادر محاوره ای Gradient Picker باز شود.

کلیک روی Gradient Picker برای انتخاب طیف رنگ سیاه به سفید
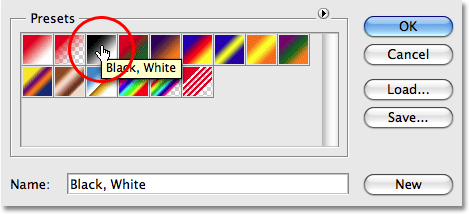
بعد از باز شدن کادر محاوره ای Gradient Picker لیست طیف های رنگ را می بینید. روی طیف رنگ سیاه به سفید کلیک کرده و سپس OK را بزنید تا از کادر محاوره ای خارج شوید.

انتخاب طیف رنگ سیاه به سفید
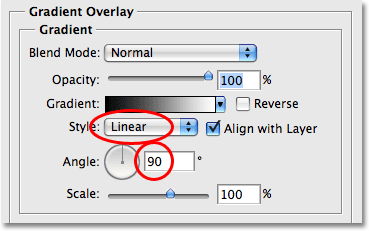
بعد از بازگشت به کادر محاوره ای Layer Style مطمئن شوید که مقدار Style برابر با Linear و مقدار Angle برابر با 90 می باشد.

چک کردن مقادیر
بعد از بررسی مقادیر style و angle روی OK کلیک کنید تا از کادر محاوره ای Layer Style خارج شوید. با این کار، کار ما نیز تمام می شود و طیف رنگ روی لایه های ادغام شده اعمال می شود. حالا شما افکت سایه سه بعدی ایجاد کردید و افکت نوشته سه بعدی را کامل نموده اید.

نتیجه نهایی افکت نوشته سه بعدی






