اعمال چندین افکت Stroke روی متن
متن اصلی و تصاویر از Steve Patterson، در این قسمت از آموزش فتوشاپ، قصد داریم نحوه ی استفاده از چندیدن افکت stroke را آموزش دهیم.
افکت Stroke، در واقع دور لایه انتخاب شده را به یک اندازه دلخواه رنگی می کند. حالا اگر بخواهیم در اطراف یک متن از چندین افکت Stroke مختلف استفاده کنیم چه باید کرد؟
یک راه حل ساده، ایجاد چند کپی از لایه متن و اضافه کردن افکت های stroke مختلف با تنظیمات متفاوت روی هر کدام از لایه ها است.
راه حل دوم، استفاده از قدرت Smart Objectها در فتوشاپ است. شرکت Adobe، اولین بار قابلیت Smart Object را در فتوشاپ نسخه CS2 معرفی کرد. این یعنی اینکه برای دنبال کردن این آموزش به فتوشاپ CS2 و ورژهای بالاتر نیاز دارید. ما در اینجا از فتوشاپ CS5 استفاده می کنیم.
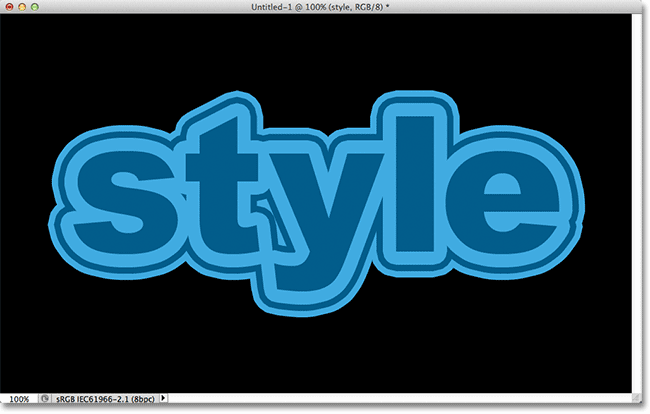
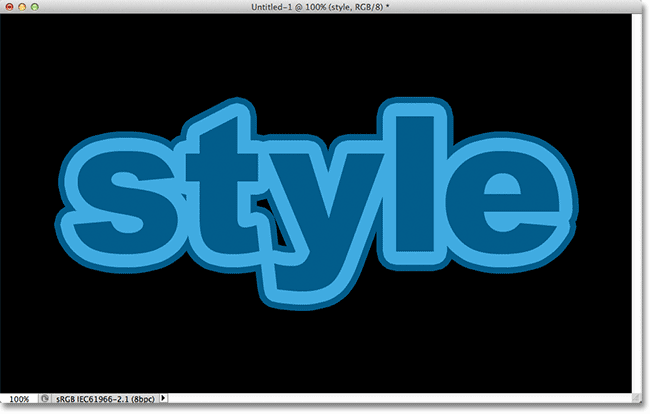
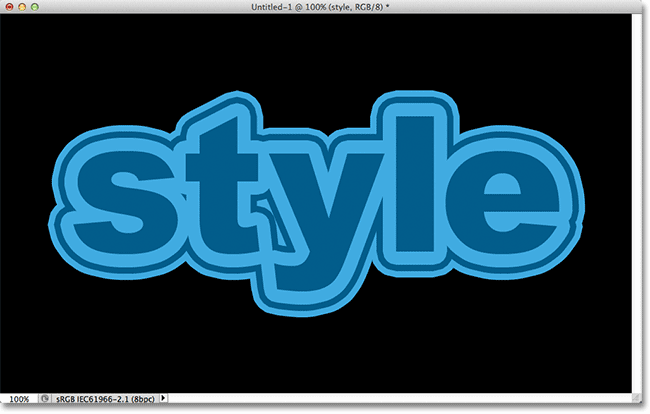
در تصویر زیر، نتیجه اعمال چند افکت Stroke مختلف، روی متن را مشاهده می کنید:

مراحل انجام کار (افکت Stroke)
آموزش اعمال چندین افکت Stroke روی متن، شامل 4 مرحله ی زیر است:
- مرحله 1: اضافه کردن یک Stroke اولیه روی متن
- مرحله 2: تبدیل لایه متن (Style) به Smart Object
- مرحله 3: اضافه کردن افکت Stroke دوم، در اطراف Smart Object
- مرحله 4: تکرار مرحله ی 2 و 3 برای ایجاد افکت های Stroke دیگر (اختیاری)
مرحله 1: اضافه کردن یک Stroke اولیه روی متن
در اینجا، یک سند فتوشاپ با دو لایه داریم، یک لایه متن (Style) که شامل کلمه "Style" است و یک لایه Background که با رنگ سیاه پر شده است:

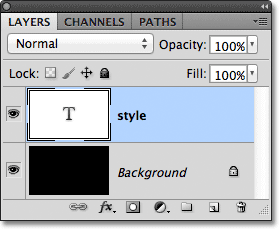
اگر به پنل Layers نگاه کنیم، متوجه خواهیم شد که لایه متن (Style) در بالای لایه Background قرار دارد و در حال حاضر، لایه متن (Style) در حالت انتخاب است (با رنگ آبی، برجسته شده است):

برای استفاده از افکت Stroke، در پایین پنل Layers، روی آیکن Layer Effects کلیک نمایید:
![]()
سپس از لیست ظاهر شده، گزینه Stroke را انتخاب نمایید:

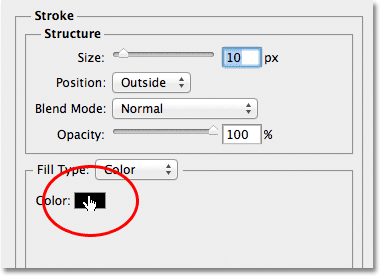
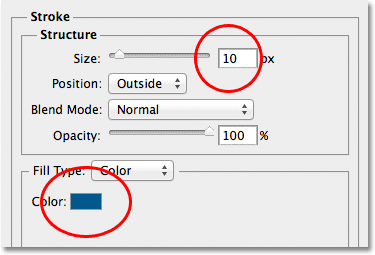
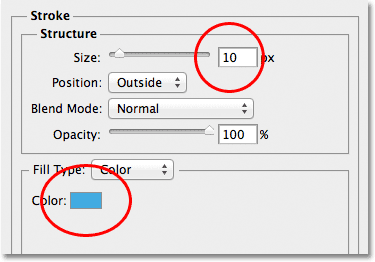
در پنجره باز شده، ابتدا می خواهیم رنگ افکت Stroke را تنظیم کنیم، بنابراین روی آیکن Color کلیک نمایید:

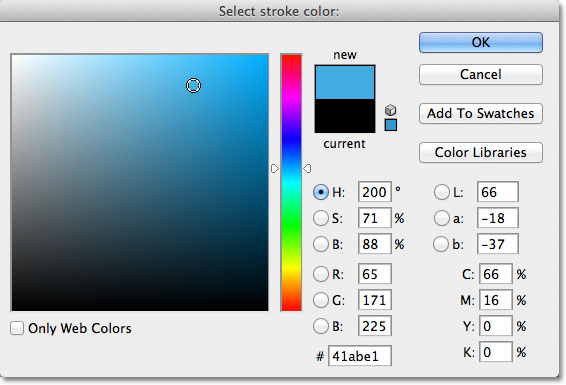
از آنجایی که رنگ متن اصلی، آبی تیره است، برای افکت Stroke از یک آبی سایه روشن استفاده می کنیم، البته شما برای طرح تان می توانید از هر رنگ دیگری استفاده کنید:

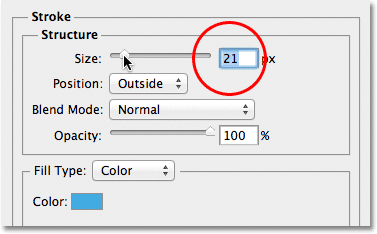
روی دکمه OK کلیک کنید و در پنجره Layer Style این بار، برای تنظیم ضحامت، گزینه Size را تنظیم می کنیم:

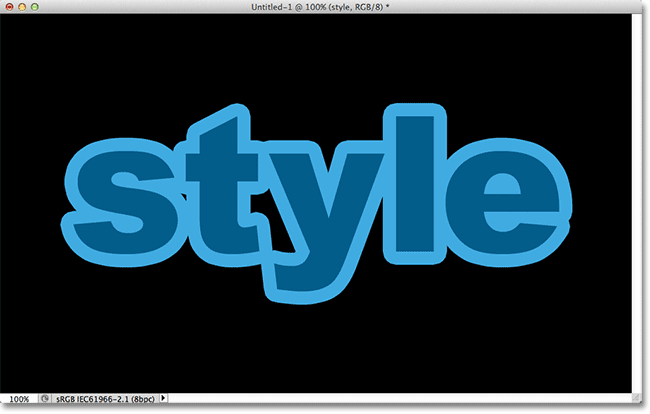
روی دکمه OK کلیک نمایید تا نتیجه کار را مشاهده کنید:

مرحله 2: تبدیل لایه متن (Style) به Smart Object
حالا می خواهیم دومین افکت Stroke را اعمال کنیم، اما یک مشکل جالب وجود دارد. فتوشاپ بصورت پیش فرض، تنها اجازه اعمال یک افکت Stroke را روی یک لایه می دهد. یعنی اگر یکبار دیگر روی آیکن Layer Style کلیک کنید و گزینه Stroke را انتخاب نمایید، در پنجره باز شده تنها می توانید گزینه هایی که چند لحظه پیش تنظیم کردیم را ویرایش کنیم و اجازه تعریف یک Stroke جدید را نداریم.
اما اگر می شد بنحوی، متن را داخل ظرفی قرار داد و سپس افکت Stroke جدید را روی ظرف اعمال کرد، مشکل حل می شد. خوب، همان طور که معلوم است، راه حل این مشکل استفاده از قابلیت Smart Object در فتوشاپ است. Smart Object، اساساً یک ظرف خیالی است که محتوای یک لایه در آن قرار می گیرد.
بنابراین در حالی که لایه متن اصلی (Style) در حالت انتخاب است مطابق شکل زیر در پنل Layers روی آیکن گوشه سمت راست و بالا (menu icon) کلیک نمایید:
![]()
از منوی که ظاهر می شود، گزینه Convert to Smart Object را انتخاب نمایید:

در سند فتوشاپ هیچ اتفاقی رخ نمی دهد، اما یک آیکن کوچک بنام Smart Object در گوشه سمت راست و پایین تصویر بندانگشتی لایه متن، ظاهر می شود، که به ما می فهماند که لایه مورد نظر از نوع Smart Object است:
![]()
مرحله 3: اضافه کردن افکت Stroke دوم، در اطراف Smart Object
در پنل Layers، در حالی که لایه Smart Object در حالت انتخاب است روی آیکن Layer Effects کلیک کنید و از لیست ظاهر شده، گزینه Stroke را انتخاب نمایید:

در پنجره Layer Style، گزینه ها را مطابق شکل زیر تنظیم نمایید:

روی دکمه OK کلیک کنید تا پنجره Layer Style بسته شود. اگر به سند فتوشاپ نگاه کنید، خواهید دید که افکت Stroke دوم در اطراف Stroke اولی ظاهر شده است. توجه داشته باشید که در واقع Stroke دوم در اطراف Smart Object ی که نگه دارنده متن است، ایجاد شده است:

مرحله 4: تکرار مرحله ی 2 و 3 برای ایجاد افکت های Stroke دیگر (اختیاری)
فتوشاپ به ما اجازه می دهد تا Smart Object ها را بصورت تودرتو در یک Smart Object دگیر بکار ببریم. این یعنی اینکه ما می توانیم از این تکنیک برای اضافه کردن هر تعداد Stroke مختلف استفاده کنیم. تمام چیزی که ما نیاز داریم، تکرار مرحله 2 و 3 است.
ابتدا Smart Object جاری را باید به یک Smart Object جدید تبدیل کنید، بنابراین در حالی که لایه Smart Object در حالت انتخاب است در پنل Layers روی آیکن گوشه سمت راست و بالا (menu icon) کلیک نمایید و گزینه Convert to Smart Object را انتخاب نمایید، با این کار Smart Object جاری در یک Smart object جدید قرار داده می شود.
حالا برای اعمال افکت Stroke سوم، در پنل Layers روی آیکن Layer Effect کلیک کرده و گزینه ها را مطابق شکل زیر تنظیم نمایید:

برای مشاهده نتیجه روی دکمه Ok کلیک کنید:

توجه فرمودید که چگونه توانستیم بسادگی با استفاده از قابلیت Smart Object در فتوشاپ، افکت های Stroke مختلف را روی متن اعمال کنیم.







خیییییلی ممممممنون عالی بود خیلی استفاده کردیم
خدا قوت
خدا قوت