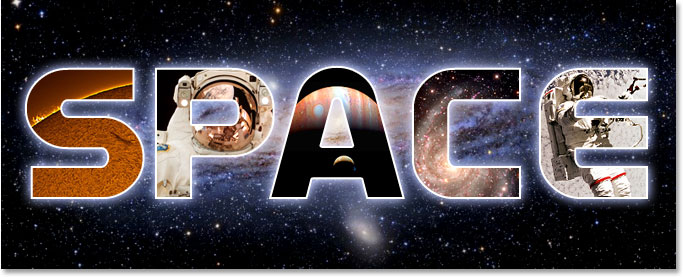
در این قسمت از آموزش فتوشاپ نحوه قرار دادن عکس در داخل نوشته را یاد خواهیم گرفت. این افکت بسیار جالب می باشد و در اکثر تبلیغات از این افکت استفاده می شود. ما کلمه را تایپ خواهیم کرد و در داخل هر یک از حرف ها عکسی متفاوت قرار می دهیم. این کار بسیار ساده می باشد و بیشتر مراحل آن تکراری است. در این افکت از تصاویر ناسا که به صورت رایگان در اختیار مردم قرار داده شده است استفاده می کنیم. همچنین فونت مورد استفاده را هم می توانید به طور رایگان دانلود نمایید. شما می توانید از هر فونت دیگری نیز استفاده کنید و لزومی ندارد حتما فونت مورد استفاده توسط ما را دانلود کنید. در این آموزش هدف اصلی را یاد خواهید گرفت و می توانید از آن برای ایده و نظرات خود در سایر کارهایتان استفاده کنید. نتیجه نهایی این آموزش در تصویر زیر نشان داده شده است.

نتیجه نهایی افکت قرار دادن عکس در داخل نوشته
مراحل انجام کار (قرار دادن عکس در داخل نوشته)
آموزش افکت قرار دادن عکس در داخل نوشته، شامل 17 مرحله ی زیر است:
- مرحله 1: باز کردن تصویری که می خواهیم به عنوان پس زمینه از آن استفاده کنیم.
- مرحله 2: انتخاب ابزار Type
- مرحله 3: انتخاب فونت
- مرحله 4: انتخاب رنگی مناسب برای نوشته که از تصویر پس زمینه قابل تشخیص باشد
- مرحله 5: تایپ کردن اولین حرف کلمه مورد نظر
- مرحله 6: تغییر اندازه و جا به جا کردن حرف تایپ شده در صورت لزوم
- مرحله 7: اضافه کردن Stroke به حرف (این مرحله اختیاری است)
- مرحله 8: کپی کردن لایه نوشته
- مرحله 9: جا به جا کردن لایه کپی شده به مکان مناسب
- مرحله 10: تغییر دادن نوشته
- مرحله 11: وارد کردن حروف باقیمانده
- مرحله 12: انتخاب لایه اولین حرف از پنل لایه ها
- مرحله 13: باز کردن تصویر برای قرار دادن در داخل حرف
- مرحله 14: انتقال دادن تصویر به صفحه کاری
- مرحله 15: ایجاد Clipping Mask
- مرحله 16: تغییر دادن اندازه و جا به جا کردن تصویر داخل حرف
- مرحله 17: تکرار مراحل برای حروف باقیمانده
مرحله 1: باز کردن تصویری که می خواهیم به عنوان پس زمینه از آن استفاده کنیم.
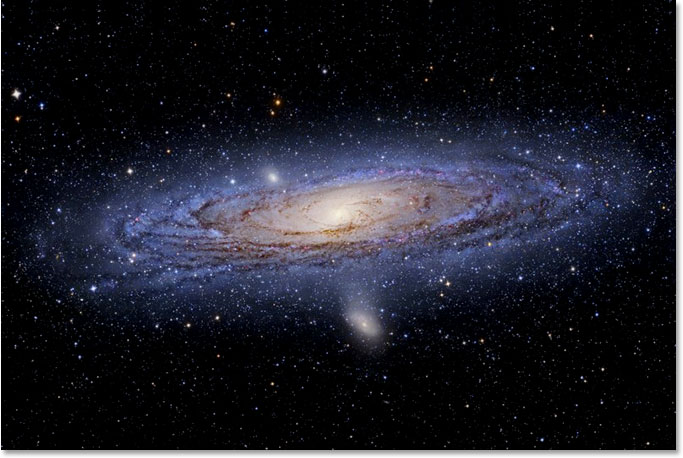
اولین کار باز کردن تصویر برای استفاده کردن به عنوان پس زمینه می باشد. البته نیازی نیست حتماً از یک تصویر به عنوان پس زمینه استفاده کنید. می توانید از رنگ، طیف رنگ یا الگوی تصویری به عنوان پس زمینه استفاده کنید. ما تصویر زیر را به عنوان پس زمینه استفاده می کنیم.

تصویر استفاده شده برای پس زمینه
مرحله 2: انتخاب ابزار Type
ابزار Type را از پنل لایه ها انتخاب نمایید و یا کلید T را از روی صفحه کلید فشار دهید تا انتخاب شود.

انتخاب ابزار Type
مرحله 3: انتخاب فونت
بعد از انتخاب ابزار Type به نوار گزینه ها که در بالای صفحه قرار دارد رفته و فونت مورد نظر را انتخاب نمایید. از فونتی ضخیم استفاده کنید تا تصویری که در داخل حروف قرار می دهید بهتر دیده شوند. درباره اندازه فونت نیز نگران نباشید بعداً آن را تنظیم خواهیم کرد. ما از فونت Mathmos Original استفاده می کنیم که می توانید آن را از لینک زیر دانلود کنید.

انتخاب فونت از نوار گزینه های ابزار Type
مرحله 4: انتخاب رنگی مناسب برای نوشته که از تصویر پس زمینه قابل تشخیص باشد
قبل از تایپ کردن نوشته مطمئن شوید که رنگ انتخابی برای نوشته رنگی باشد که از تصویر پس زمینه قابل تشخیص باشد. رنگ سیاه در تصویر انتخابی ما بیشتر می باشد. رنگ پیش فرض نیز که در نوار گزینه ها انتخاب شده رنگ سیاه می باشد که اگر از رنگ سیاه برای نوشته استفاده کنیم به سختی قابل دیدن می شود بنابراین از رنگ دیگری استفاده می کنیم. برای این کار روی کادر رنگ موجود در نوار گزینه ها کلیک کنید.

کلیک روی کادر رنگ و انتخابی رنگی متمایز از رنگ تصویر پس زمینه
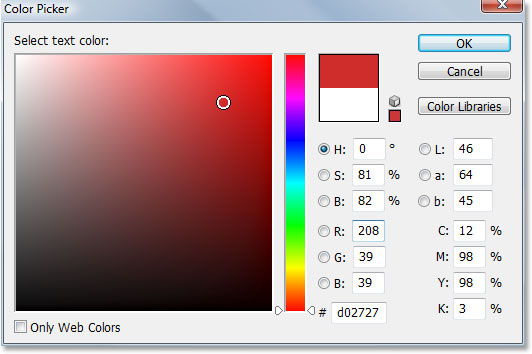
بعد از کلیک روی کادر رنگ در نوار گزینه ها کادر محاوره ایColor Picker باز می شود که می توانید رنگی متمایز از تصویر پس زمینه را انتخاب نمایید. ما رنگ قرمز را انتخاب می کنیم.

انتخاب رنگ
بعد از انتخاب رنگ روی OK کلیک کنید تا کادر محاوره ایColor Picker بسته شود. ملاحضه می کنید که رنگ کادر رنگ نوار گزینه به رنگ قرمز تبدیل می شود.

تغییر یاقتن رنگ کادر رنگ نوار گزینه ها
مرحله 5: تایپ کردن اولین حرف کلمه مورد نظر
چون برای هر حرف از کلمه مورد نظر از تصاویر مختلفی استفاده می کنیم بنابراین هر حرف را به صورت جداگانه تایپ می کنیم. با تایپ جداگانه حروف، هر کدام از حرف ها در یک لایه قرار می گیرند. روی صفحه کاری کلیک کنید و اولین حرف کلمه مورد نظر را تایپ کنید. ما از کلمه SPACE استفاده می کنیم پس اولین حرفی که تایپ می کنیم حرف S می باشد.

تایپ کردن حرف S
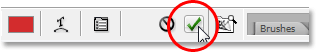
بعد از تایپ کردن حرف S، از نوار گزینه ها تیک گزینه تأیید را بزنید تا از حالت ویرایش خارج شوید.

تأیید نوشته با تیک زدن گزینه مربوطه در نوار گزینه ها
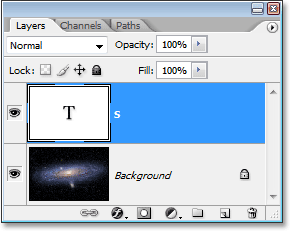
اگر به پنل لایه ها نگاه کنید دو تا لایه مشاهده خواهید کرد. یکی لایه Background و دیگری لایه ی مربوط به حرف اول کلمه مورد نظر که بالاترین لایه می باشد.

لایه Background و لایه نوشته
مرحله 6: تغییر اندازه و جا به جا کردن حرف تایپ شده در صورت لزوم
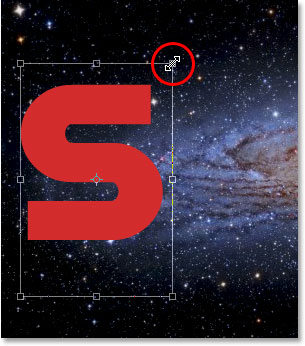
اگر می خواهید اندازه و مکان حرف را تغییر دهید کلیدهای Ctrl+T (معادل Command+T در مک) را فشار دهید تا کادر Free Transform در اطراف حرف ظاهر شود. کلید Shift را پایین نگه دارید و با استفاده از دستگیره ای که در گوشه کادر Free Transform قرار دارد اندازه آن را تغییر دهید. نگه داشتن کلید Shift باعث می شود تا طول و ارتفاع متناسب با یکدیگر تغییر کنند. همچنین می توانید کلید Alt (معادل Option در مک) را نگه دارید تا تغییر اندازه از وسط حرف باشد. برای جا به جا کردن حرف نیز در هر کجای داخل کادر Free Transform کلیک کنید و با نگه داشتن دکمه ماوس آن را به مکان مورد نظر حرکت دهید.

تغییر اندازه و جا به جا کردن حرف
بعد از تغییر اندازه و جا به جا کردن حرف، کلید Enter (معادل Return در مک) را فشار دهید تا تغییرات اعمال شود.
مرحه 7: اضافه کردن Stroke به حرف (این مرحله اختیاری است)
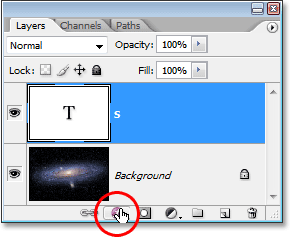
چون از یک تصویر به عنوان پس زمینه استفاده کرده ایم و نوشته را روی آن قرار داده ایم ممکن است نوشته ما خوانا نباشد. برای خوانایی نوشته به آن Stroke اضافه می کنیم. می توانیم Stroke را در آخرین مراحل اضافه کنیم ولی ما در این مرحله این کار را انجام می دهیم تا در وقتمان صرفه جویی شود چون از این لایه برای سایر حروف کپی خواهیم گرفت و درنتیجه Stroke هم کپی می شود و دیگر نیازی نیست تا Stroke اضافه کنیم. برای اضافه کردن Stroke روی آیکن Layer Style که در پایین پنل لایه ها قرار دارد کلیک کنید.

کلیک روی آیکن پنل لایه ها
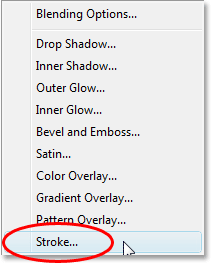
از لیست باز شده گزینه Stroke را انتخاب نمایید.

انتخاب Stroke از لیست Layer Style
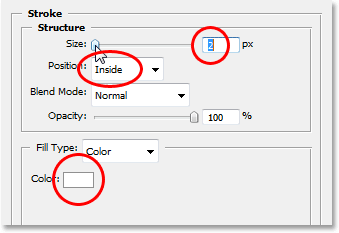
بعد از انتخاب Stroke کادر محاوره ای Layer Style به همراه تنظیمات و گزینه های مربوط به Stroke باز می شود. اولین کار این است که مقدار Size را به 2px کاهش دهیم. اگر میزان رزولیشن انتخابی شما زیاد می باشد Size را افزایش دهید تا نتیجه کارتان بهتر باشد. مقدار Position را نیز برابر Inside قرار می دهیم و در آخر رنگ Stroke که به طورپیش فرض قرمز می باشد و مناسب نیست را تغییر می دهیم. ما از رنگ سفید استفاده می کنیم. برای این کار روی کادر رنگ کلیک می کنیم و از کادر محاوره ای Color Picker که باز می شود رنگ سفید را انتخاب می کنیم.

گزینه های مربوط به Stroke
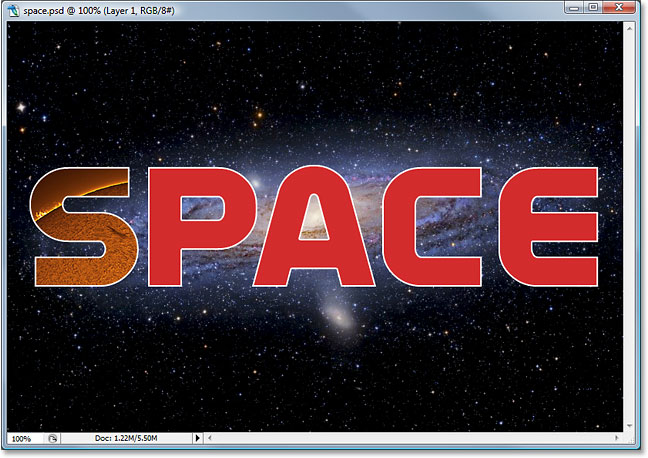
بعد از تنظیم کردن مقادیر گفته شده روی OK کلیک کنید تا تغییرات اعمال شود و از کادر محاوره ای Layer Style خارج شوید. در تصویر زیر Stroke سفید رنگ را ملاحضه می کنید.

اضافه شدن Stroke به نوشته
مرحله 8: کپی کردن لایه نوشته
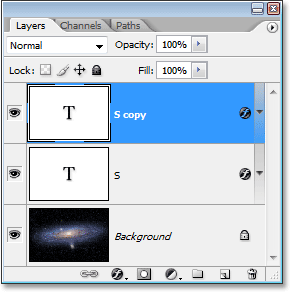
قبل از اینکه داخل حرف تایپ شده تصویری را قرار دهیم با کپی کردن لایه نوشته بقیه حروف را نیز اضافه می کنیم تا کلمه مورد نظر کامل شود. با فشار دادن کلیدهای Ctrl+J (معادل Command+J در مک) از لایه نوشته کپی می گیریم. بعد از کپی کردن لایه نوشته، در صفحه کاری تغییری را ملاحضه نمی کنید اما اگر به پنل لایه ها نگاه کنید می بینید که از لایه نوشته یک کپی ایجاد شده است که در بالای لایه ای که حرف S را تایپ کرده ایم قرار دارد.

کپی کردن لایه نوشته
مرحله 9: جا به جا کردن لایه کپی شده به مکان مناسب
با کپی کردن لایه نوشته، حرف دوم را ایجاد می کنیم. البته دو تا مشکل داریم. اولین مشکل این است حروف روی هم افتاده و دوم اینکه حروف تکراری می باشد. برای حل کردن مشکل اول، لایه بالایی را جا به جا می کنیم. برای این کار به ابزار Move نیاز داریم که می توانید آن را از پنل ابزارها انتخاب نمایید اما این کار باعث می شود تا وقت شما تلف شود. راه دیگری وجود دارد که می توانید از ابزار Move به طور موقت استفاده کنید. اگر از ابزارهای دیگری استفاده می کنید می توانید با نگه داشتن کلید Ctrl (معادل Command در مک) از روی صفحه کلید، ابزار Move را به طور موقت انتخاب نمایید. (اگر ابزار Hand در حالت انتخاب باشد این روش کار نمی کند). در حالی که کلید Ctrl (معادل Command در مک) را پایین نگه داشته اید کلید Shift را نیز پایین نگه دارید و سپس روی حرف تایپ شده کلیک کنید و آن را به صورت افقی به سمت راست حرکت دهید تا در مکان مناسب قرار گیرد.

استفاده از ابزار Move برای جا به جا کردن حرف دوم
مرحله 10: تغییر دادن نوشته
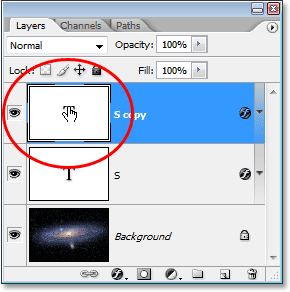
در این مرحله نیاز داریم تا نوشته یا حرف را تغییر دهیم. برای این کار روی تصویر بندانگشتی لایه نوشته در پنل لایه دابل کلیک کنید.

دابل کلیک روی تصویر بندانگشتی لایه نوشته
با دابل کلیک روی لایه نوشته، حرف به صورت زیر در می آید:

انتخاب شدن حرف
حرف دوم از کلمه مورد نظرتان را تایپ کنید. چون از کلمه SPACE استفاده می کنیم حرف P را تایپ می کنیم.

تغییر دادن حرف به دومین حرف از کلمه مورد نظر
بعد از وارد کردن حرف روی گزینه تأیید در نوار گزینه ها کلیک کنید تا از حالت ویرایش خارج شوید.

کلیک روی گزینه تأیید از نوار گزینه ها
مرحله 11: وارد کردن حروف باقیمانده
مراحل 8 تا 10 را برای اضافه کردن حروف باقیمانده تکرار کنید. از ابزار Move برای تنظیم فاصله بین حروف استفاده کنید تا به نتیجه مورد نظر برسید. در تصویر زیر نتیجه کار را می بینید.

تکرار سه مرحله قبلی برای کامل کردن کلمه مورد نظر
توجه داشته باشید که چون Stroke را به حرف اول اضافه کرده بودیم و از آن کپی گرفته ایم به بقیه حروف به صورت خودکار Stroke اضافه می شود. اگر به پنل لایه ها نگاه کنید می بینید که هر حرف در یک لایه قرار دارد و ما به راحتی می توانیم داخل آنها تصاویر مختلفی قرار دهیم.

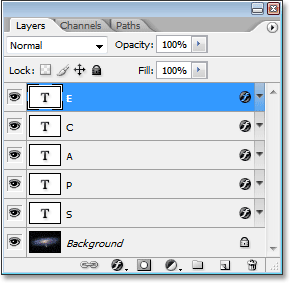
قرار گرفتن هر حرف داخل یک لایه
مرحله 12: انتخاب لایه اولین حرف از پنل لایه ها
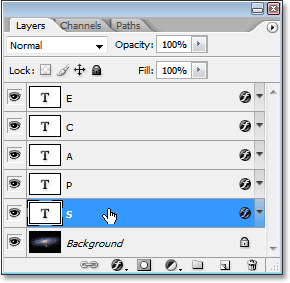
بعد از اینکه همه حروف را اضافه کردیم می توانیم در داخل آنها تصاویر مورد نظر را قرار دهیم. از اولین حرف شروع می کنیم که حرف S می باشد. روی لایه حرف S در پنل لایه ها کلیک کنید. مشاهده خواهید کرد که رنگ آن آبی شده و انتخاب می شود.

انتخاب اولین لایه از پنل لایه ها
مرحله 13: باز کردن تصویر برای قرار دادن در داخل حرف
بعد از انتخاب لایه حرف اول از پنل لایه ها تصویر مورد نظر برای قرار دادن در داخل حرف را باز کنید. اگر بعد از باز کردن تصویر مورد نظر فتوشاپ آن را به صورت تمام صفحه نشان داد کلید F را از روی صفحه کلید فشار دهید تا از این حالت خارج شود. ما از تصویر زیر استفاده می کنیم.

یکی از تصاویر مورد استفاده برای قرار دادن در داخل حرف
مرحله 14: انتقال دادن تصویر به صفحه کاری
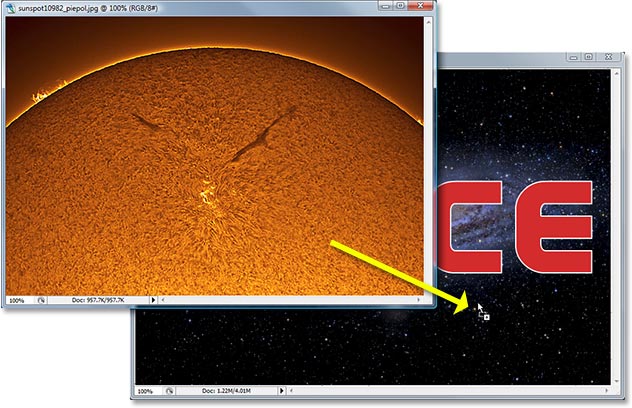
بر روی هر کجای تصویری که باز کرده اید کلیک کرده و دکمه ماوس را پایین نگه دارید و سپس ماوس را به صفحه کاری برده و دکمه ماوس را رها کنید تا تصویر به صفحه کاری منتقل شود.

کلیک روی تصویر و کشیدن آن به صفحه کاری
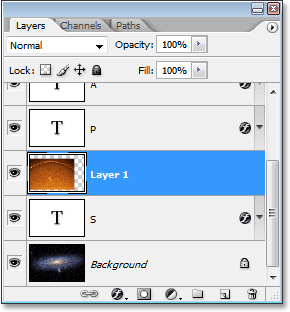
اگر بعد از قرار دادن تصویر در صفحه کاری به پنل لایه ها نگاه کنیم می بینیم که تصویر ما در بالای لایه حرف اول قرار گرفته است.

قرار گرفتن لایه تصویر با نام Layer1 در بالای لایه حرف اول
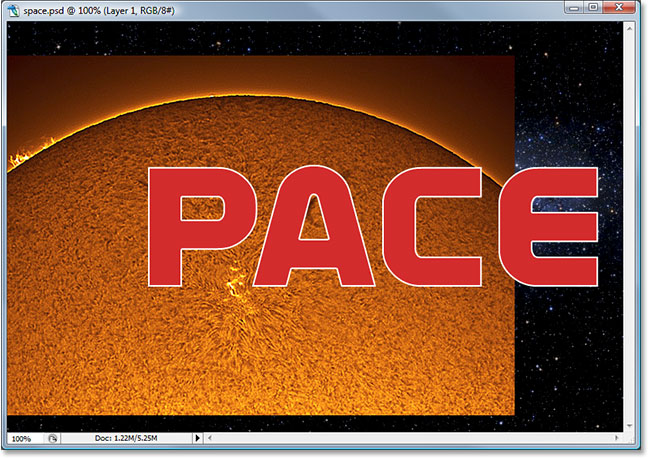
در صفحه کاری نیز مشاهده می کنید که تصویر ما روی حرف اول قرار گرفته است و حرف اول قابل مشاهده نیست.

قرار گرفتن تصویر روی حرف اول
مرحله 15: ایجاد Clipping Mask
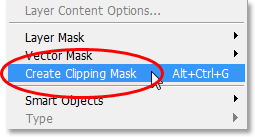
برای قرار دادن تصویر در داخل حرف از Clipping mask استفاده می کنیم. با این کار نوشته یا حرف برای تصویر بالای آن تبدیل به ماسک می شود یعنی فقط قسمتی از تصویر که بر روی حرف قرار گرفته است قابل مشاهده خواهد شد و بقیه تصویر ناپدید می شود. برای ایجاد Clipping Mask در پنل لایه ها روی لایه تصویر که نام آن Layer1 می باشد کلیک کرده و سپس به منوی Layer رفته و گزینه Create Clipping Mask را انتخاب نمایید.

انتخاب Create Clipping Mask از منوی Layer
همچنین می توانید از کلیدهای Alt+Ctrl+G (معادل Option+Command+G در مک) استفاده کنید. با هر کدام از روش های گفته شده می توانید از Clipping Mask استفاده کنید. اگر به پنل لایه ها نگاه کنید می بینید که تصویر بندانگشتی لایه تصویر به طرف سمت راست رفته و یک فلش رو به پایین در سمت چپ آن ایجاد شده است که معنی اینها این است که ایجاد Clipping Mask با موفقیت انجام شده است.

اعمال شدن Clipping Mask
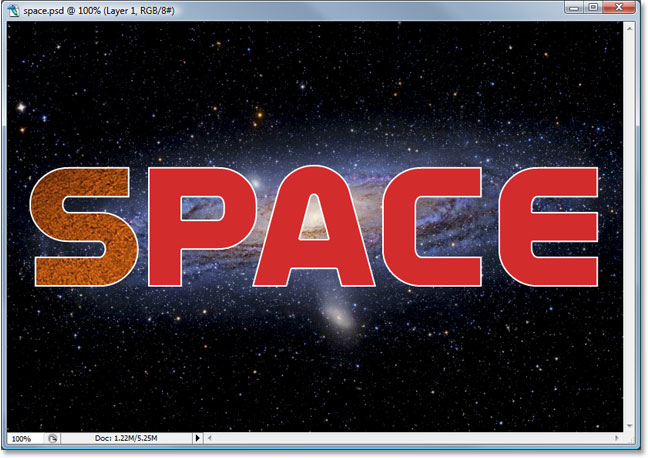
در صفحه کاری نیز ملاحضه می کنید که تصویر در داخل حرف قرار گرفته است.

قرار گرفتن تصویر در داخل حرف
مرحله 16: تغییر دادن اندازه و جا به جا کردن تصویر داخل حرف
در داخل اولین حرف تصویر مورد نظر را قرار دادیم. در این مرحله اندازه و مکان آن را تغییر می دهیم تا به نتیجه مورد نظر برسیم. در حالی که لایه تصویر در حالت انتخاب می باشد کلیدهای Ctrl+T (معادل Command+T در مک) را فشار دهید تا کادر Free Transform در اطراف تصویر ظاهر شود. کادر Free Transform دارای دستگیره هایی می باشد که در کناره ها و گوشه ها قرار دارند. اگر شما این دستگیره ها را نمی بینید به خاطر این است که خارج از محدوده دید در صفحه کاری می باشد که با فشار دادن کلید های Ctrl+0 (معادل Command+0 در مک) می توانید مقیاس صفحه کاری را تغییر دهید تا آنها را ببینید. با کلیک و پایین نگه داشتن دکمه ماوس روی یکی از دستگیره هایی که در گوشه ها قرار دارند و سپس نگه داشتن کلید Shift ماوس را به طرف داخل تصویر یا بیرون آن بکشید تا اندازه آن تغییر یابد. کلید Shift باعث می شود تا طول و ارتفاع تصویر متناسب با یکدیگر تغییر پیدا کنند. همچنین اگر کلید Alt (معادل Option در مک) را پایین نگه دارید باعث می شود تا تغییر اندازه از مرکز تصویر انجام شود. بعد از تغییر دادن اندازه، در داخل کادر Free Transform کلیک کرده و دکمه ماوس را پایین نگه دارید و ماوس را حرکت دهید تا تصویر جا به جا شود و در مکان مورد نظرتان قرار دهید.

استفاده از کادر Free Transform برای تغییر دادن اندازه و جا به جا کردن حرف
بعد از انجام کار کلید Enter (معادل Return در مک) را فشار دهید تا تغییرات اعمال شده و کادر Free Transform ناپدید شود. در اینجا کار ما با حرف اول تمام می شود.

تکمیل شدن کار حرف اول
مرحله 17: تکرار مراحل برای حروف باقیمانده
برای قرار دادن تصویر در داخل حروف باقیمانده همان مراحلی که برای حرف اول انجام دادید را تکرار کنید. اول از همه روی لایه حرف بعدی در پنل لایه ها کلیک کنید. تصویر مورد نظر را باز کنید. روی تصویر کلیک کنید و دکمه ماوس را پایین نگه دارید سپس تصویر را به داخل صفحه کاری بکشید. تصویر در بالای لایه حرفی که آن را انتخاب کرده اید قرار می گیرد. از Clipping Mask استفاده کنید تا تصویر در داخل حرف قرار گیرد و در آخر از Free Transform برای تغییر اندازه و جا به جا کردن تصویر داخل حرف استفاده کنید. با تکرار این مراحل برای هر حرف تصویر مختلفی قرار دهید.
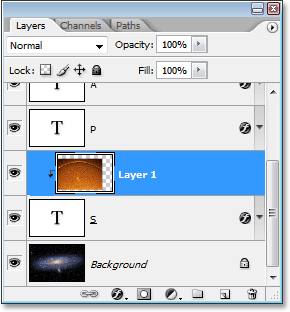
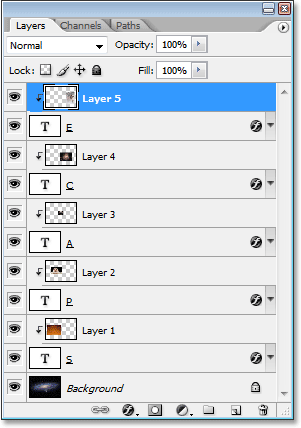
ما برای حروف باقیمانده مراحل گفته شده را تکرار کردیم و اگر به پنل لایه ها که در تصویر زیر نشان داده شده است نگاه کنید می بینید که برای هر حرف، از تصویر متفاوتی استفاده کردیم.

نشان داده شدن تصاویر متفاوت برای هر حرف در پنل لایه ها
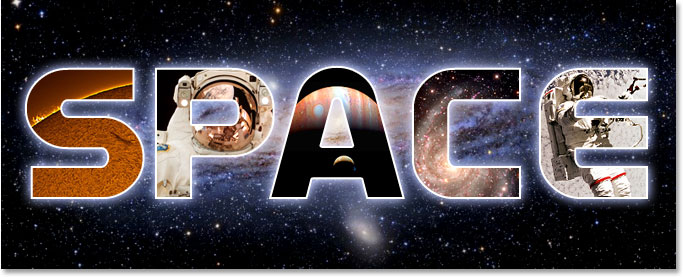
بعد از اینکه در داخل همه حروف تصویری را قرار دادید متوجه می شوید که Stroke حروف باعث می شود تا نتیجه کار کمی حالت بی روحی داشته باشد. برای رفع این مشکل از افکت Outer Glow استفاده کرده و رنگ آن را آبی بنفش روشن انتخاب می کنیم تا شبیه رنگ های تصویر استفاده شده برای Background شود. از کادر محاوره ای Layer Style و گزینه Outer Glow برای این کار استفاده می کنیم. برای اینکه مراحل کار طولانی نشود از گفتن جزء به جزء مراحل اضافه کردن Outer Glow خودداری می کنیم.

نتیجه نهایی افکت این قسمت از آموزش







عکس رو از کجا باید باز کنم؟
مرسی ممنون