ترکیب تصاویر به سبک پوستر فیلم های هالیوود
در این آموزش خواهیم آموخت که چگونه میتوان دو تصویر را به سبک پوستر فیلم های هالیوود با هم ترکیب کرد. این آموزش به طور کامل با ورژن cs6 فتوشاپ سازگار است.
ترکیب دو تصویر با استفاده از لایه ماسک در فتوشاپ ساده است، اما مشکلی که وجود دارد این است که رنگ ها به خوبی با هم ترکیب نمی شوند و تصویری که در نهایت ایجاد می شود همانند دو تصویر مجزا به نظر می رسد، در صورتی که بخواهید دو تصویر بزرگ را برای ایجاد یک پوستر فیلم با هم ترکیب کنید نیاز دارید تا رنگ های دو تصویر را با هم ترکیب کنید، پیدا کردن دو تصویر با رنگ های نزدیک به هم کار آسانی نیست و اغلب چنین کاری مشکل است، اما نگران نباشید، با روشی که در این آموزش خواهید آموخت، نیازی به داشتن دو تصویر با رنگهای نزدیک به هم نخواهید داشت، به عبارتی در این آموزش ما رنگ دو تصویر را در ابتدا می گیریم و در انتها آنها را با رنگی که انتخاب کرده ایم ترکیب می کنیم.
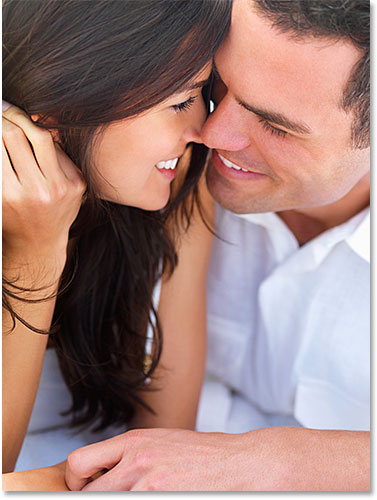
در اینجا از تصویر زیر برای نیمه بالایی پوستر استفاده می کنیم :

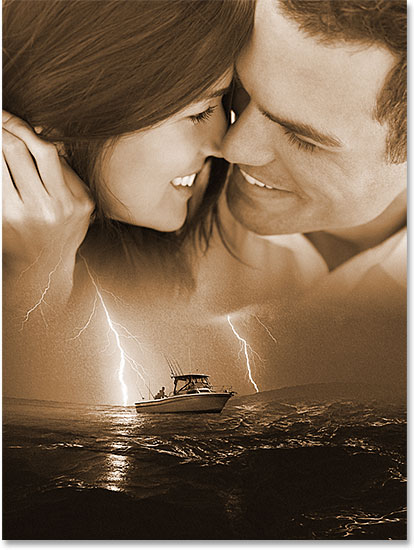
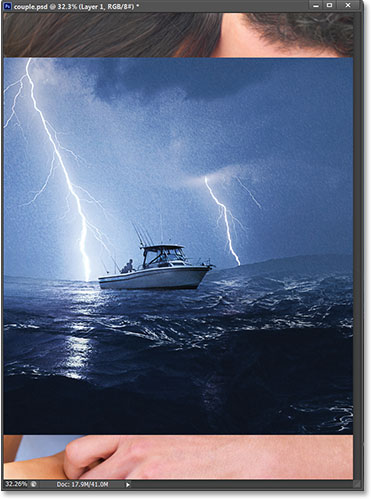
برای اضافه کردن یک حالت درام، تصویر "دریای طوفانی" را برای نیمه پایینی پوستر در نظر می گیریم :

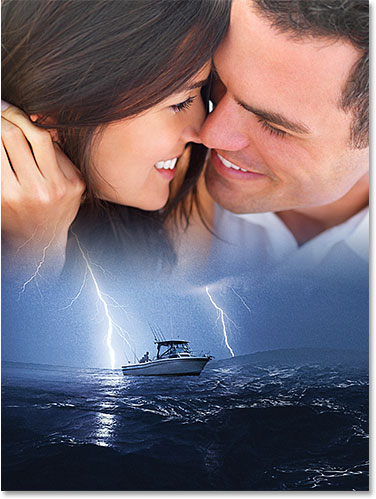
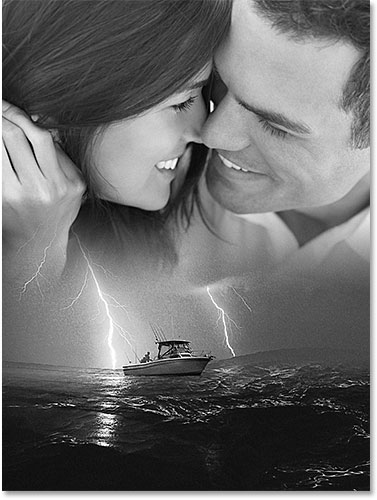
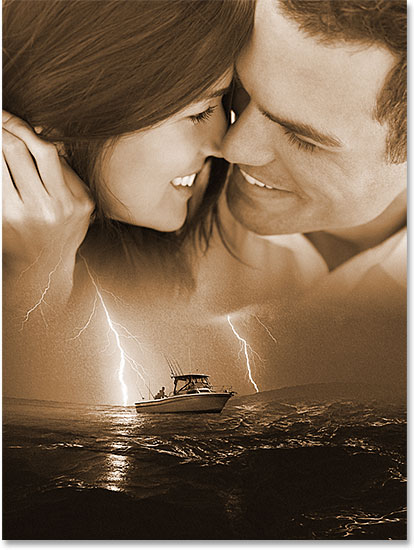
و نتیجه اعمال افکت پوستر فیلم به صورت زیر خواهد بود :

مجدداً یادآوری میکنیم که این آموزش مختص کاربرانی است که از نسخه فتوشاپ CS6 استفاده می کنند.
مراحل انجام کار
آموزش ترکیب تصاویر به سبک پوستر فیلم های هالیوود، شامل 11 مرحله ی زیر است:
- مرحله 1: باز کردن هر دو تصویر در سند
- مرحله دوم : تغییر اندازه و تغییر مکان تصاویر در صورت نیاز
- مرحله 3: اضافه کردن لایه ماسک
- مرحله 4 : انتخاب ابزار Gradient
- مرحله 5 : انتخاب Gradient سیاه به سفید
- مرحله 6 : کشیدن گرادیان سیاه و سفید بر روی لایه ماسک
- مرحله 7 : ادغام دو لایه در یک لایه جدید
- مرحله 8: اضافه کردن صدا
- مرحله 9 : اضافه کردن لایه تنظیم سیاه و سفید
- مرحله 10: اضافه کردن لایه تنظیم Hue/Saturation
- مرحله 11 : تغییر حالت ترکیب به Color
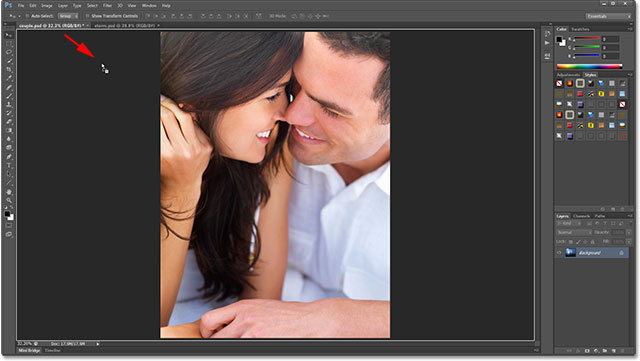
مرحله 1: باز کردن هر دو تصویر در سند
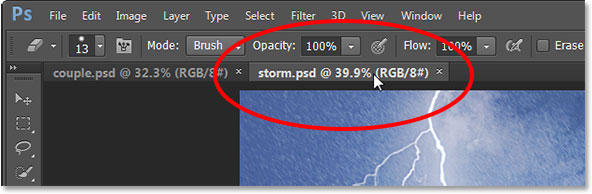
هر دو تصویری را که می خواهید با هم ترکیب کنید را در فتوشاپ باز کنید. خواهید دید که هر دو تصویر در دو سند مجزا باز می شوند، بنابر این اولین چیزی که ما به آن نیاز داریم این است که هر دو تصویر را به یک سند انتقال دهیم. به صورت پیش فرض در آنِ واحد یک تصویر در صفحه قابل مشاهده است اما با کلیک کردن بر روی نام تب مربوط به هر تصویر در بالای صفحه می توان بین دو تصویر جا به جا شد. در اینجا با کلیک بر روی تب مربوط به تصویر دریای طوفانی، این تصویر را در سند نمایش داده ایم :

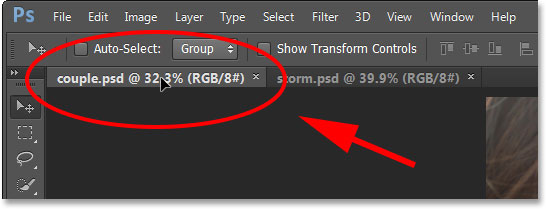
سپس برای انتقال تصویر دیگر در سند مربوط به این تصویر، از بالای پنل Tools، ابزار، Move را انتخاب کنید :

با انتخاب ابزار Move، در یک نقطه، داخل تصویر دریای طوفانی کلیک کرده و سپس در حالی که کلید موس را پایین نگه داشته اید، آن را بر روی تب مربوط به سند دیگر بکشید. تا زمانی که تصویر دریای طوفانی بر روی صفحه مربوط به تصویر زوج قرار نگرفته است کلید موس را رها نکنید :

سپس همانطور که کلید موس را پایین نگه داشته اید، در داخل سند دیگر به سمت پایین درگ کنید، یک کادر هایلایت سفید در اطراف لبه های سند ظاهر می شود :

قبل از اینکه دکمه موس را رها کنید، کلید Shift از صفحه کلید را پایین نگه داشته، سپس کلید موس را رها کنید. پایین نگه داشتن دکمه Shift به فتوشاپ می گوید که تصویر را در مرکز سند قرار دهد و اکنون می توانیم تصویر دریای طوفانی را در مرکز سند و بالای تصویر دیگر ببینیم :

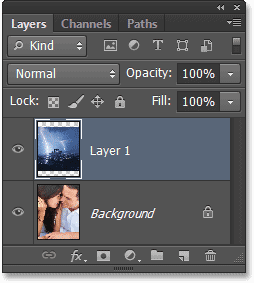
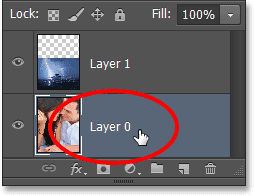
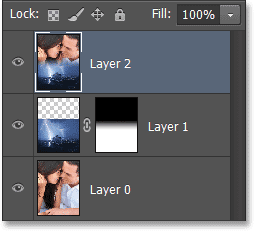
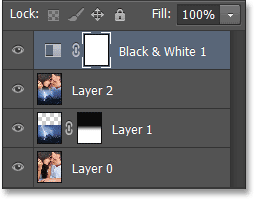
در صورتی که به پنل لایه ها نگاه کنید متوجه خواهید شد که فتوشاپ تصویر دریای طوفانی را تحت نام Layer 1 در بالای تصویر زوج قرار داده است :

مرحله دوم : تغییر اندازه و تغییر مکان تصاویر در صورت نیاز
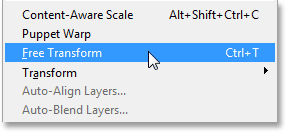
از آنجایی که تصویر دریای طوفانی در "پوستر فیلم" در نیمه ی پایینی قرار گرفته است، نیاز داریم تا آن را به انتهای سند انتقال دهیم، همچنین نیاز داریم تا تصویر را تغییر اندازه بدهیم، ما می توانیم هر دوی این کارها را با استفاده از دستور Free Transform در فتوشاپ انجام دهیم. مطمئن شوید که Layer 1، لایه ای که تصویر دریای طوفانی در آن قرار دارد در حالت انتخاب قرار دارد (هایلایت آبی)، سپس بر روی منوی Edit در نوار منوی بالای صفحه کلیک کرده و گزینه Free Transform را انتخاب کنید. برای این کار همچنین می توانید از کلید های میانبر Ctrl+T (در ویندوز) و یا Command+T در مک استفاده کنید :

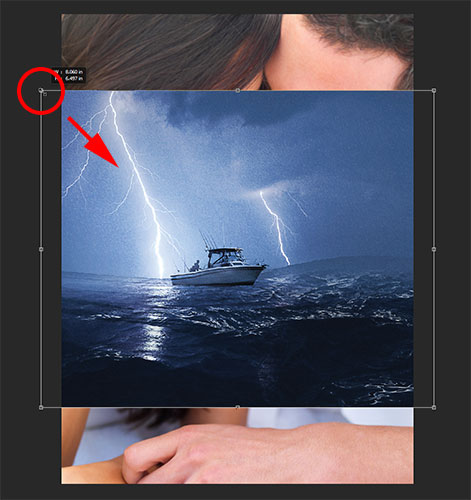
جعبه Free Transform و دستگیره های آن (مربع های کوچک) در اطراف تصویر ظاهر می شود. این جعبه در اطراف ابعاد واقعی تصویر، نه فقط ناحیه قابل مشاهده سند ظاهر می شود، از آنجایی که تصویر ما بزرگتر از ناحیه قابل مشاهده است، جعبه Free Transform و دستگیره های آن در ناحیه خاکستری رنگ pasteboard اطراف سند نمایان می شوند (اگر تصویر شما به اندازه ای بزرگ است که دستگیره های Free Transform به سمت راست کشیده شده اند، به منوی View در بالای صفحه رفته و حالت نمایش را بر روی Fit on Screen قرار دهید.)
برای تغییر اندازه تصویر، کافی است بر روی دستگیره های گوشه جعبه Free Transform کلیک کرده و آنها را به سمت مورد نظر جهت کوچک یا بزرگ شدن تصویر درگ کنید. در صورتی که می خواهید در زمان تغییر اندازه تصویر نسبت های تصویر از بین نروند، کلید Shift را نگه داشته و سپس دستگیره ها را درگ کنید. وقتی که تصویر به اندازه دلخواه شما تبدیل شد ابتدا کلید موس و سپس کلید Shift را رها کنید. در اینجا ما با کشیدن دستگیره گوشه سمت چپ تصویر به سمت مرکز تصویر آن را کوچک کرده ایم :

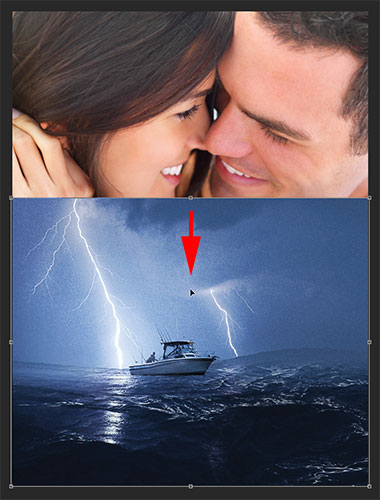
همچنین در اینجا نیاز داریم تا تصویر را به سمت پایین بکشیم. برای این کار همانطور که ابزار Free Transform، فعال است، بر روی تصویر کلیک کرده، در حالی که دکمه موس را پایین نگه داشته اید تصویر را به سمت پایین بکشید، زمانی که تصویر را تغییر اندازه دادید و آن را منتقل کردید، کلید Enter در ویندوز و یا Return در مک را برای تایید و خروج از دستور Free Transform فشار دهید :

تغییر نام لایه پس زمینه
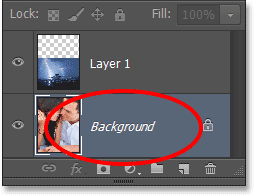
در صورتی که بخواهید تصویر دیگر را نیز تغییر اندازه دهید یا اینکه موقعیت آن را تغییر دهید، قادر به انجام این کار نخواهید بود زیرا، آن تصویر در لایه ای دیگر به نام لایه ی Background قرار گرفته است :

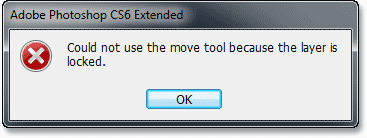
در صورتی که شما لایه Background را در پنل لایه ها انتخاب کنید، دستور Free Transform در منوی Edit به رنگ خاکستری است و در حالت فعال قرار ندارد، حتی در صورتی که بخواهید با استفاده از ابزار Move تصویر را حرکت دهید، با پیغام هشداری رو به رو می شوید که به شما می گوید "نمیتوانید از ابزار Move استفاده کنید، زیرا لایه قفل شده است."

برای حل این مشکل، کلید Alt در ویندوز و یا Option در مک از صفحه کلید را پایین نگه داشه و بر روی نام Background در پنل لایه ها دابل کلیک کنید. این کار باعث می شود نام لایه به صورت خودکار به نام Layer 0 تغییر پیدا کند و اکنون میتوانیم در صورت نیاز تصویر این لایه را تغییر اندازه داده یا مکان آن را تغییر دهیم :

مرحله 3: اضافه کردن لایه ماسک
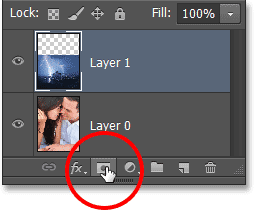
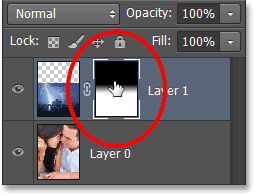
اجازه دهید تا دو تصویر را با استفاده از لایه ماسک با هم ترکیب کنیم. در صورتی که Layer 1 در پنل لایه ها انتخاب نشده است بر روی آن کلیک کنید، سپس بر روی آیکن Add Layer Mask در پایین پنل لایه ها کلیک کنید :

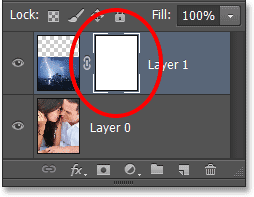
هیچ اتفاقی بر روی تصاویر در پنجره سند رخ نمی دهد، اما ما یک تصویر بند انگشتی سفید در Layer 1 می بینیم، که نشان دهنده این است که یک لایه ماسک اضافه شده است، همچنین یک کادر سفید در اطراف لایه ماسک وجود دارد که به ما می گوید در حال حاضر، لایه ماسک نه تصویر، در Layer 1 در حالت انتخاب قرار دارد :

مرحله 4 : انتخاب ابزار Gradient
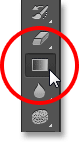
ابزار Gradient فتوشاپ را از پنل TOOLS انتخاب کنید :

مرحله 5 : انتخاب Gradient سیاه به سفید
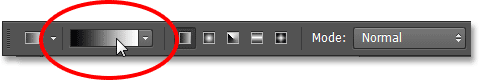
با انتخاب ابزار Gradient بر روی نوار پیش نمایش گرادیان (gradient preview bar) در بالای صفحه سمت چپ کلیک کنید :

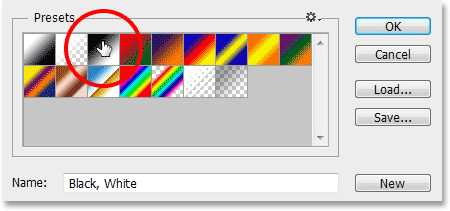
ویرایشگر Gradient باز می شود، در بالای آن مجموعه ای از تصاویر بند انگشتی کوچک وجود دارد که هر یک از آنها نماینده درصد متفاوتی از شیب رنگ هستند. بر روی تصویر بند انگشتی سیاه، سفید کلیک کنید تا انتخاب شود (ردیف بالا، سومی از سمت چپ)، سپس بر روی ok کلیک کنید تا از ویرایشگر Gradient خارج شوید :

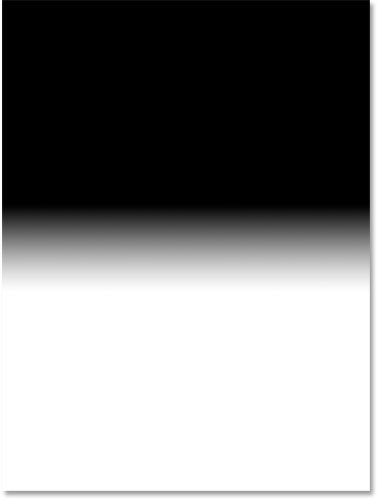
مرحله 6 : کشیدن گرادیان سیاه و سفید بر روی لایه ماسک
با انتخاب ابزار Gradient، انتخاب شیب رنگی سیاه و سفید و انتخاب تصویر بند انگشتی لایه ماسک در Layer 1، در نزدیکی بالای تصویر دریای طوفانی، برای انتخاب نقطه شروع اعمال گرادیان کلیک می کنیم. سپس در حالی که کلید موس را پایین نگه داشته اید، کلید Shift در صفحه کلید را پایین نگه داشته و به سمت پایین بکشید تا جایی که یک فاصله کوتاه با قایق داشته باشید. پایین نگه داشتن کلید Shift باعث می شود تا بتوانیم خیلی راحت عمل درگ کردن روی یک خط راست را انجام دهیم.

در جایی که میخواهید نقطه انتهایی گرادیان باشد، دکمه موس را رها کنید. فتوشاپ گرادیان ما را رسم کرد، اگر به پنجره سند نگاه کنید می بینید که گرادیان بر روی لایه ماسک رسم شده است نه بر روی خود تصویر، مشاهده می کنید که دو تصویر با هم ترکیب شدند و در واقع ناحیه میانی بین نقطه شروع و پایان گرادیان، ناحیه انتقال یک تصویر در تصویر دیگر است :

اگر می خواهید گرادیان واقعی خود را بر روی لایه ماسک ببینید، کلید Alt در ویندوز و یا Option در مک را پایین نگه داشته و بر روی تصویر بند انگشتی لایه ماسک در پنل لایه ها کلیک کنید :

گرادیان سیاه و سفید در پنجره سند نمایان می شود، آنچه ما در اینجا مشاهده می کنیم خود لایه ماسک بدون وجود محتویات (تصاویر) آن است. برای برگشت به حالت قبل (لایه شامل تصویر)، یک بار دیگر کلید Alt در ویندوز و یا Option در مک را پایین نگه داشته و بر روی تصویر بند انگشتی لایه ماسک کلیک کنید :

مرحله 7 : ادغام دو لایه در یک لایه جدید
در این مرحله نیاز داریم تا دو لایه موجود را در یک لایه جدید، در بالای آنها با هم ادغام کنیم. یک راه آسان برای انجام این کار استفاده از کلید های میانبر است. کلید های Shift+Ctrl+Alt+E در ویندوز و یا Shift+Command+Option+E در مک را فشار دهید. فتوشاپ دو لایه را در یک لایه جدید به نام Layer 2 در بالای دو لایه اصلی دیگر قرار می دهد :

مرحله 8: اضافه کردن صدا
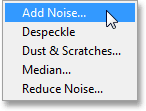
اجازه دهید تا کمی صدا را نیز به تصویر اضافه کنیم، اینکار باعث می شود تا دو تصویر یکپارچه تر به نظر برسند. از منوی Filter در بالای صفحه گزینه Noise و سپس گزینه Add Noise را انتخاب کنید :

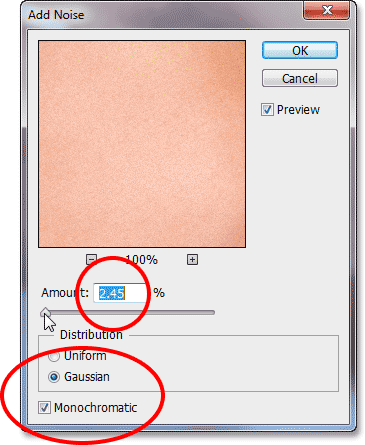
کادر محاوره ای Add Noise باز می شود. ابتدا گزینه Distribution را بر روی Gaussian تنظیم کنیدو مطمئن شوید گزینه Monochromatic در پایین کادر محاوره ای انتخاب شده باشد. سپس مقدار گزینه Amount را با حرکت دادن اسلایدر آن، کمی به سمت راست تنظیم کنید. مقداری بین 2-6% معمولاً برای این کار مناسب است، البته این مقدار به تصویر شما نیز بستگی دارد. نیازی نیست تا صدای زیادی به تصویر اضافه کنید و یا اینکه تصویر را بیش از حد دانه دار کنید. فقط به میزان کمی صدا برای اضافه کردن یک بافت نیاز داریم، زمانی که این کار ها را انجام دادید بر روی دکمه ok کلیک کنید تا کادر محاوره ای بسته شود :

مرحله 9 : اضافه کردن لایه تنظیم سیاه و سفید
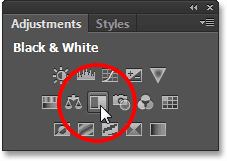
در مرحله بعد، نیاز داریم تا رنگ اصلی را از تصاویر بگیریم و یک کامپوزیت سفارشی سیاه و سفید با استفاده از یک لایه تنظیم سیاه و سفید ایجاد کنیم. بر روی آیکن Black & White (سطر وسط، سومین ایکن از سمت چپ) در پنل Adjustments کلیک کنید :

لایه تنظیم سیاه و سفید در بالای لایه 2 در پنل لایه ها قرار گرفته است :

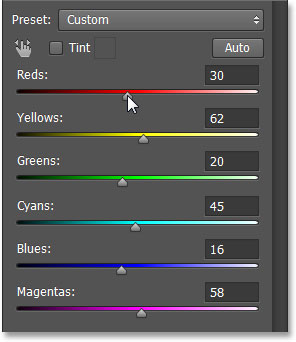
این لایه یک نسخه سیاه و سفید از تصویر در پنجره سند ایجاد می کند. کنترل های لایه تنظیم سیاه و سفید در پنل Properties قرار دارند. در اینجا چندین اسلایدر وجود دارد که هر یک از آنها یک رنگ متفاوت را تنظیم می کنند (طیف رنگی قرمز، زرد، سبز و ...). اسلایدر ها را بر اساس رنگ های اصلی خود برای تنظیم میزان روشنایی برای رنگ های مختلف به سمت چپ یا راست بکشید. برای مثال کشیدن اسلایدر قرمز به سمت راست، رنگ های قرمزی که در تصویر وجود دارد را روشن تر می کند و بر عکس کشیدن این دستگیره به سمت چپ میزان غلظت رنگ قرمز تصویر را بیشتر می کند. عملکرد تمامی اسلایدر ها به این صورت است که به شما امکان افزایش یا کاهش میزان روشنایی رنگ های موجود در تصویر اصلی را می دهد. شما می توانید این اسلایدر ها را تا زمانی که به نتیجه دلخواه دست نیافته اید تغییر دهید، یک راه ساده تر کلیک بر روی دکمه Auto در بالای اسلایدر هاست که باعث می شود فتوشاپ به طور خودکار میزان سیاه و سفید شدن تصویر را انتخاب کند :

در اینجا تصویر بعد از ایجاد یک نسخه سیاه و سفید برای آن نشان داده شده است :

مرحله 10: اضافه کردن لایه تنظیم Hue/Saturation
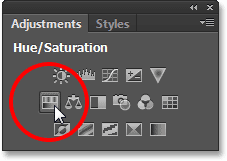
با استفاده از یک لایه تنظیم Hue/Saturation تصویر را رنگی خواهیم کرد. بر روی آیکن Hue/Saturation در پنل Adjustments کلیک کنید (ردیف وسط، آیکن اول از سمت چپ) :

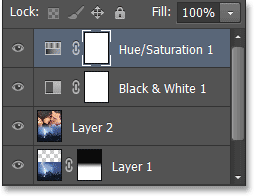
لایه تنظیم Hue/Saturation در بالای لایه سیاه و سفید در پنل لایه ها ظاهر می شود :

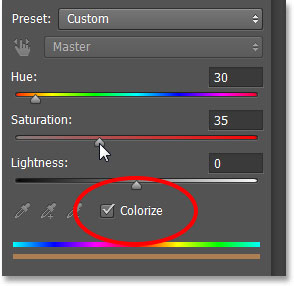
بار دیگر، کنترل های لایه تنظیم در پنل Properties نمایان می شود. ابتدا گزینه Colorize را با کلیک در چک باکس مربوط به آن انتخاب کنید.سپس برای انتخاب یک رنگ برای تصویر، لغزنده Hue را به سمت چپ یا راست بکشید. زمانی که لغزنده را حرکت می دهید پیش نمایشی از رنگ در پنجره سند ظاهر می شود. در اینجا با تنظیم اسلایدر Hue بر روی مقدار 30 یک رنگ نارنجی برای تصویر انتخاب کرده ایم. همچنین میزان اشباع رنگ تصویر را با تنظیم اسلایدر Saturation بر روی 35 مقداری افزایش می دهیم. رنگی که شما برای تصویر خود انتخاب می کنید ممکن است تنظیمات متفاوتی را داشته باشد :

مرحله 11 : تغییر حالت ترکیب به Color
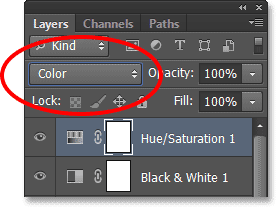
نهایتاً، در پنل لایه ها، حالت ترکیب در لایه تنظیم Hue/Saturation را از Normal به Color تغییر دهید. شما می توانید حالت ترکیب را در گوشه سمت چپ و بالا پنل لایه ها پیدا کنید. حالت ترکیب رنگی به ما اجازه می دهد تا رنگ را بدون تاثیر مقادیر روشنایی در تصویر اضافه کنیم. (که ما آن را با استفاده از لایه تنظیم سیاه و سفید استفاده کرده ایم).

در اینجا نتیجه نهایی افکت "پوستر فیلم"، بعد از رنگی کردن تصویر و تغییر حالت ترکیب به Color را مشاهده می کنید :








سایتتون عالیه یعنی عالی دمتون گرم
همچیش عالیه
خیلی ممنون
از سایت خیلی خوبتون
اگه میشه من مرحله ی 6 رو نفهمیدم که چیکار باید کرد که دوتا عکس عین خط راست نیفته .
برای من این طوری میشه.
بله حق با شماست، ولی همانطور که می دانید مطالب این قسمت ترجمه شده سایت بسیار جذاب ww.photoshopessentials.com هست که بدلیل انتقال کامل مطالب سایت مذکور مجبور شدیم از عکس بالا استفاده کنیم.