قرار دادن تصویر در تصویر اولیه با فتوشاپ CS6
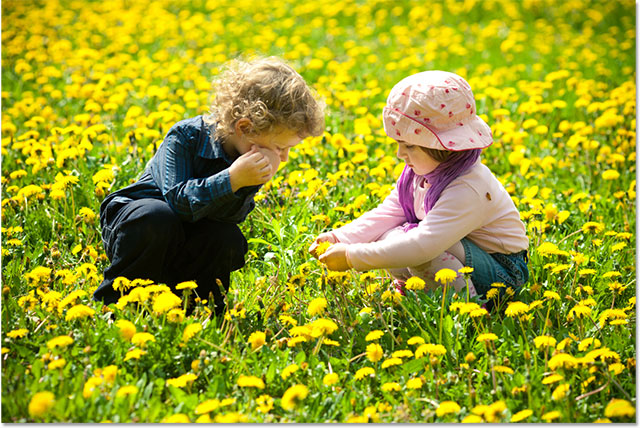
در این آموزش راهی آسان برای ایجاد توجه بیشتر بر روی یک قسمت از تصویر را خواهیم آموخت. برای انجام این کار قسمتی از تصویر اولیه را برش داده سپس با سیاه و سفید کردن ناحیه باقی مانده این افکت را بر روی تصویر ایجاد می کنیم. توجه کنید که این آموزش با نسخه اصلی فتوشاپ CS6 سازگاری کامل دارد.

و تصویری که بعد از اعمال افکت خواهیم داشت:

آموزش قرار دادن یک تصویر در تصویر دیگر، شامل 12 مرحله ی زیر است:
- مرحله 2: انتخاب ابزار مستطیل
- مرحله 3: رسم شکل
- مرحله 4: تغییر اندازه stroke در صورت نیاز
- مرحله 5: انتقال لایه شکل زیر لایه کپی
- مرحله 6: انتخاب لایه کپی
- مرحله 7: ساخت clipping mask
- مرحله 8: انتخاب لایه شکل
- مرحله 9: سایه انداختن
- مرحله 10: تغییر سایز و چرخش لایه کپی با free transform
- مرحله 11: انتخاب لایه background
- مرحله 12: افزودن لایه سیاه و سفید
مرحله 1: کپی کردن لایه background
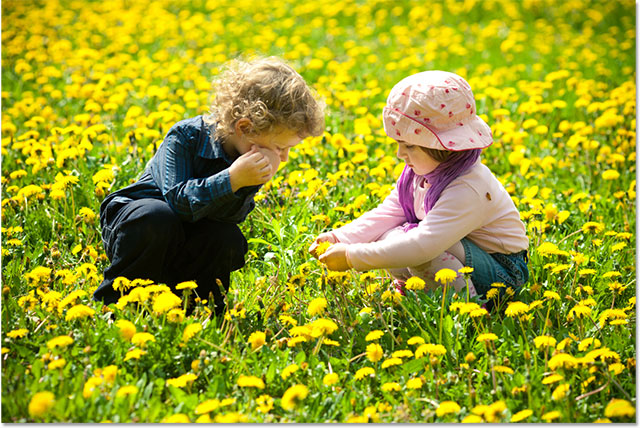
اولین گام گرفتن یک کپی از لایه پس زمینه است. در صورتی که به پنل لایه ها نگاه کنید متوجه خواهید شد که تصویر اولیه به عنوان لایه پس زمینه قرار گرفته است. در حال حاضر تنها یک لایه در پنل لایه ها داریم.

یک کپی از این لایه ایجاد کنید، برای این کار از منوی لایه، از نوار ابزار بالای صفحه بر گزینه "new" و سپس از زیرمنوی آن روی "layer via copy" کلیک کنید. همچنین میتوان از کلیدهای ترکیبی "Ctrl+J" در ویندوز و یا "Command+J" در مک استفاده کرد. توجه کنید که اجرای دستور با استفاده از کلیدهای میانبر سریعتر است.

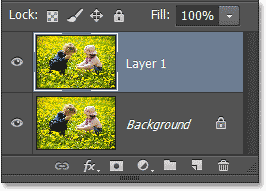
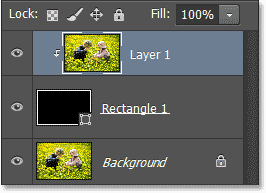
کپی جدیدی از لایه با نام "layer 1" در بالای لایه "background" ایجاد می شود.

نمایش لایه کپی در پنل لایه ها
مرحله 2: انتخاب ابزار مستطیل
از پنل "tools" در سمت چپ صفحه، ابزار مستطیل (rectangle) را انتخاب کنید.

مرحله 3: رسم شکل
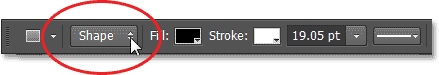
پیش از شروع رسم باید با استفاده از میله ی افقی "option bar" در بالای صفحه تنظیماتی را برای ابزار مستطیل انجام دهیم. ابتدا در سمت چپ "option bar" بر روی گزینه ی "tool mode" ( یا "drawing mode" ) کلیک کرده و گزینه shapes را انتخاب کنید.

گام بعدی انتخاب رنگ "fill" و "stroke" است. برای انتخاب رنگ "fill"بر روی گزینه "fill" در "option bar" کلیک کنید. (این گزینه در فتوشاپ CS6 جدید است.)

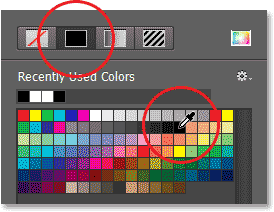
در پانل باز شده روی گزینه ی "solid color" (دومین مستطیل کوچک از سمت راست) کلیک کرده و رنگ "black" را انتخاب کنید. برای تایید رنگ و بستن پانل دکمه "enter" در ویندوز یا "return" در مک را فشار دهید.

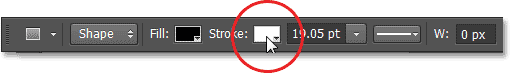
برای انتخاب رنگ "stroke" که بعنوان حاشیه در اطراف پانل ظاهر میشود بر روی گزینه "stroke" در "option bar" کلیک کنید. (این گزینه نیز در فتوشاپ CS6 جدید است.)

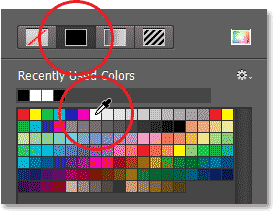
پانلی مشابه حالت قبل باز می شود. بر روی گزینه "solid color" (دومین مستطیل کوچک از سمت چپ) کلیک کرده و رنگ "white" را انتخاب کنید. برای تایید رنگ و بسته شدن پانل دکمه "enter" در ویندوز و یا "return" در مک را فشار دهید.

انتخاب رنگ white برای stroke
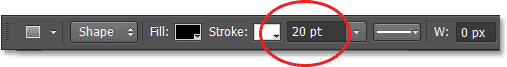
آخرین گام انتخاب سایز اولیه "stroke" است. نگران انتخاب سایز مناسب نباشید زیرا فتوشاپ CS6 قابلیت تغییر سایز پس از رسم شکل را دارد. در قسمت "size" در "option bar" مقدار 20pt را قرار می دهیم زیرا وضوح تصویرمان بالاست. برای تصاویری با کیفیت کمتر عدد کوچکتری را قرار دهید. برای تایید سایز و بستن پانل دکمه "enter" در ویندوز و یا "return" در مک را فشار دهید.

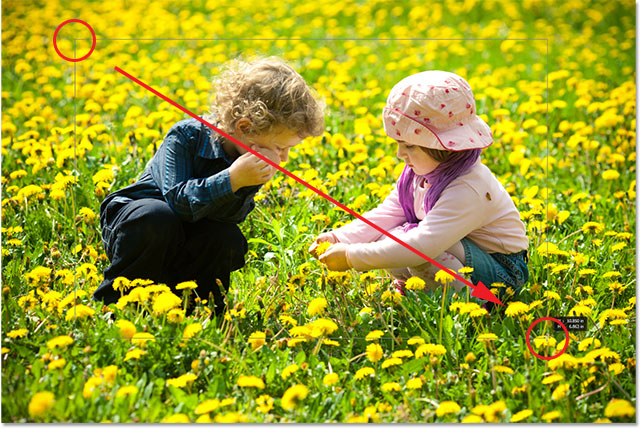
بر روی عکس کلیک کرده و با نگه داشتن موس اطراف قسمت اصلی تصویر یک مستطیل بکشید.

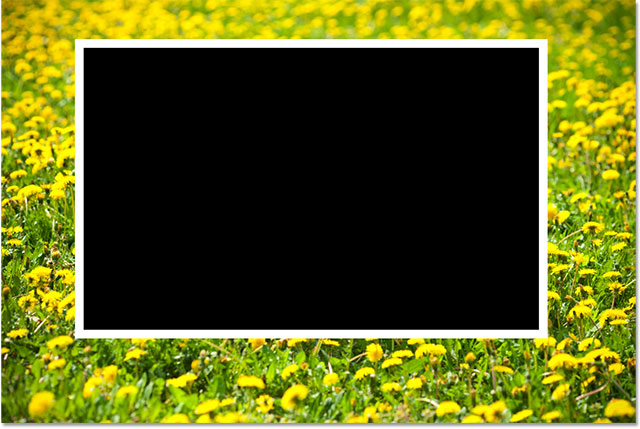
مشاهده میکنید که مستطیلی با زمینه سیاه و حاشیه سفید روی تصویر اصلی ظاهر شده است.


مرحله 4: تغییر اندازه stroke در صورت نیاز
اگر" stroke" موجود برای حاشیه عکس ضخیم و یا نازک باشد میتوان آن را تغییر سایز داد. قبل از انجام این کار مطمئن شوید که ابزار مستطیل در پنل" tools" و لایه ی شکل (rectangle 1) در پنل لایه ها هنوز در حالت انتخاب قرار دارند. (در این صورت لایه باید به رنگ آبی پررنگ باشد) با کلیک بر فلش سمت راست اندازه فعلی و حرکت دستگیره لغزنده میتوان ضخامت "stroke" را تغییر داد. سایز "stroke" را به 14pt کاهش میدهیم. برای تصاویری که وضوح کمتری دارند عدد کوچکتری قرار دهید.

تغییر سایز stroke
برای تایید سایز دکمه "enter" در ویندوز یا "return" در مک را فشار دهید. شکل زیر تصویر را پس از اعمال این تغییر نشان میدهد. ملاحظه میکنید که "stroke" نسبت به حالت قبل نازک تر شده است.

مرحله 5: انتقال لایه شکل زیر لایه کپی
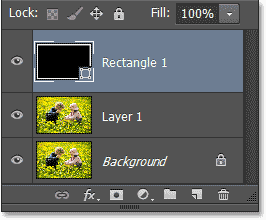
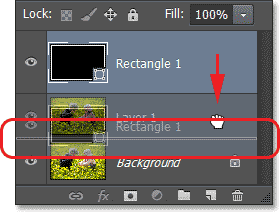
در این مرحله لایه شکل را بین لایه اصلی و لایه کپی قرار می دهیم. برای انجام این کار در پنل لایه ها روی لایه شکل کلیک کرده و با نگه داشتن موس لایه را تا ظاهر شدن یک ناحیه هایلایت بین لایه اصلی و کپی پایین بکشید.

با ظاهر شدن ناحیه هایلایت موس را رها کنید. مشاهده می کنید که لایه ی شکل بین دو لایه ی دیگر قرار گرفته است.

نمایش لایه شکل بین دو لایه دیگر در پنل لایه ها.
لایه کپی تصویر اولیه را بدون مستطیل رسم شده در محیط کاری نمایش می دهد. این مشکل را در مرحله بعد حل میکنیم.

مرحله 6: انتخاب لایه کپی
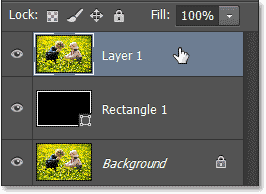
برای انتخاب این لایه در پنل لایه ها بر روی آن کلیک کنید.

مرحله 7: ساخت clipping mask
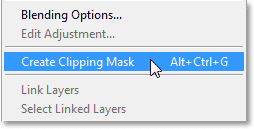
بر روی منوی" icon "در گوشه ی سمت راست پنل لایه ها کلیک کنید.
![]()
از زیر منوی موجود گزینه ی" create clipping mask "را انتخاب کنید.

با انتخاب این گزینه تصویر لایه کپی روی شکل مستطیلی رسم شده "clip" میشود. اگر با نحوه کار "clipping mask" در فتوشاپ آشنایی ندارید درک آنچه در این مرحله اتفاق می افتد تنها با نگاه کردن به تصویر کمی دشوار است زیرا لایه کپی و لایه اصلی هر دو دقیقا یک تصویر را نشان می دهند. اما میتوان گفت که این کار با برگشتن "stroke" سفید اطراف شکل مستطیلی رسم شده انجام می شود.

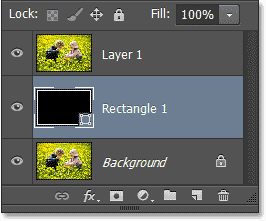
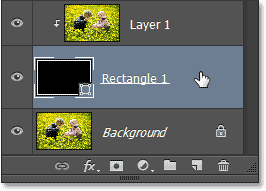
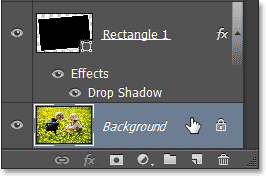
در صورتی که به پنل لایه ها نگاه کنید مشاهده خواهید کرد که فلش کوچکی در سمت چپ لایه کپی به سمت لایه شکل وجود دارد که نشان می دهد لایه کپی بر لایه شکل "clip" شده است.

نمایش clipping mask در پنل لایه ها.
مرحله 8: انتخاب لایه شکل
برای انتخاب لایه شکل در پنل لایه ها روی آن کلیک کنید.

مرحله 9: سایه انداختن
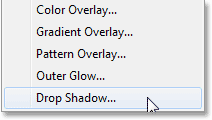
بر آیکون "layer styles" در پایین پنل لایه ها کلیک کنید.
![]()
از زیر منوی ظاهر شده گزینه ی "drop shadow" را انتخاب کنید.

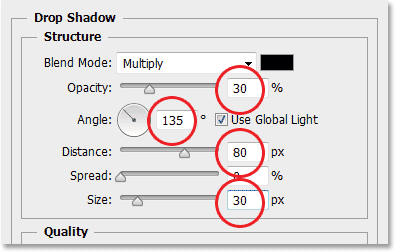
در پنجره باز شده تنظیمات مربوط به "drop shadow" را انجام می دهیم. برای این کار گزینه "angle" را روی 135 قرار دهید بنابراین منبع نور در قسمت بالای سمت چپ تصویر قرار می گیرد. از لغزنده "distance" برای تنظیم فاصله انتشار سایه استفاده می کنیم. با حرکت دستگیره ی این لغزنده تغییرات اعمال شده روی تصویر در پنجره کاری نشان داده می شوند. فاصله 80px را در این قسمت قرار می دهیم زیرا میزان وضوح تصویرمان بالاست. برای تصاویری با وضوح کمتر عدد کوچکتری قرار دهید. گزینه "size" برای نرم کردن تیزی های سایه است. عدد انتخابی در این قسمت نیز به اندازه تصویر بستگی دارد و هرچه بیشتر باشد تیزی ها نرمتر میشوند. در اینجا مقدار سایز روی 30 تنظیم شده است. مانند قسمت قبل برای تصاویر کوچکتر عدد کمتری قرار دهید. در نهایت میزان کدری سایه (opacity) را به 30% کاهش می دهیم. توجه کنید که سایه ها در این قسمت بخش اصلی افکت نیستند.

برای بستن پنجره موجود بر روی ok کلیک کنید. تصویری که بعد از اعمال افکت بالا خواهیم داشت به صورت زیر است.

مرحله 10:تغییر سایز و چرخش لایه کپی با free tranform
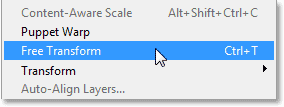
از دستور "free transform" می توان برای چرخش یا تغییر سایز تصویر استفاده کرد. برای انجام این کار ابتدا مطمئن شوید لایه شکل در پنل لایه ها در حالت انتخاب قرار دارد سپس از منوی "edit" بالای صفحه گزینه ی "free transform" را انتخاب کنید.

با انتخاب این گزینه قابی با دستگیره های انتقال در چهار گوشه ی آن روی قسمت اصلی تصویر نمایان می شود (مربع های کوچک). برای تغییر سایز تصویر، روی یکی از این مربع ها کلیک کرده و آن را بکشید. همچنین با کلیک کردن در فضایی بیرون این قاب و چرخش اشاره گر موس خود میتوانید تصویر را بچرخانید. برای حرکت دادن تصویر نیز درون قاب کلیک کرده و آن را بکشید. توجه داشته باشید که این تغییرات را روی حاشیه سفید اطراف تصویر اعمال میکنیم نه تصویر اصلی. برای تایید این تغییرات دکمه "enter" در ویندوز یا "return" در مک را فشار دهید.

مرحله 11: انتخاب لایه ی background
در نهایت ناحیه اطراف قسمت اصلی تصویر را سیاه و سفید می کنیم. برای این کار در پنل لایه ها لایه "background" را انتخاب کنید.

مرحله 12: افزودن لایه سیاه و سفید
بر روی آیکون" new adjustment layer" بالای پنل لایه ها کلیک کنید.
![]()
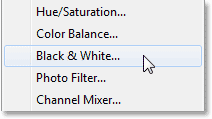
کلیک بر آیکون new adjustment layer
از لیست باز شده گزینه ی" black &white" را انتخاب کنید.

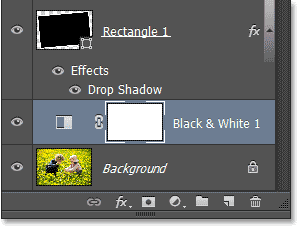
در صورتیکه به پنل لایه ها نگاه کنید مشاهده خواهید کرد لایه ای سیاه و سفید با نام "black & white 1" در بالای لایه "background" به وجود آمده است. توجه کنید که این افکت را فقط روی تصویر لایه "background" اعمال می کنیم بنابراین رنگ های تصویر لایه کپی تغییر نمی کنند.

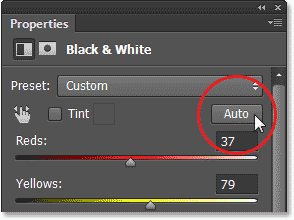
کنترل گزینه های لازم برای تنظیم این لایه در پنل خصوصیات (properties) ظاهر می شود. لایه تنظیم کننده تصاویر سیاه و سفید اولین بار در فتوشاپ CS3 استفاده شد. بر گزینه "auto" کلیک کنید تا فتوشاپ این افکت را اعمال کند.

با انجام این مرحله کار به پایان می رسد. تصویر نهایی را در شکل زیر مشاهده میکنیم.







