آموزش نمایش متن در پرتوهایی از نور در فتوشاپ - افکت انفجار نور
متن اصلی و تصاویر از Steve Patterson، در این قسمت از آموزش فتوشاپ، قصد داریم نحوه ی نمایش یک متن در پرتوهایی از نور به نحوی که از اطراف و میان آن متشعشع شود را آموزش دهیم.
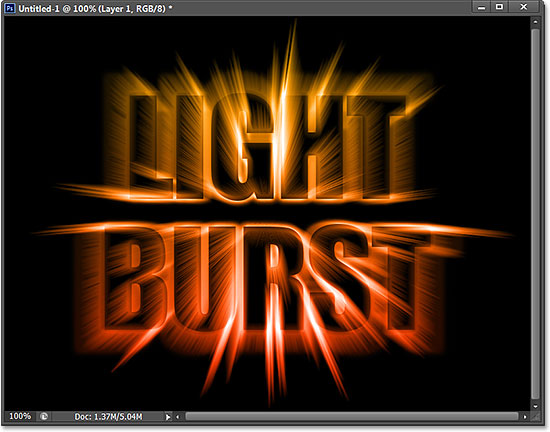
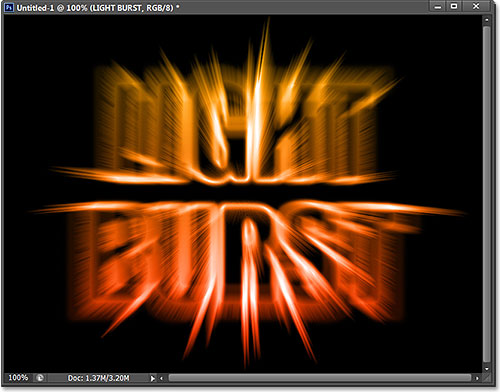
در تصویر زیر، نتیجه نمایش یک متن در پرتوهایی از نور را مشاهده می کنید:

مراحل انجام کار (افکت انفجار نور)
آموزش نمایش متن در پرتوهایی از نور، شامل 27 مرحله ی زیر است:
- مرحله 1: ایجاد یک سند جدید در فتوشاپ
- مرحله 2: اضافه کردن متن در فتوشاپ
- مرحله 3: تغییر اندازه متن با استفاده از Free Transform در فتوشاپ
- مرحله 4: Rasterize کردن لایه متن (LIGHT BURST)
- مرحله 5: انتخاب فضای پیرامون متن و ذخیره آن
- مرحله 6: پر کردن فضای اطراف متن با رنگ سفید
- مرحله 7: محو کردن متن، با استفاده از فیلتر Gaussian Blur در فتوشاپ
- مرحله 8: استفاده از فیلتر Solarize در فتوشاپ (در معرض آفتاب قرار دادن)
- مرحله 9: روشن کردم متن، با استفاده از اصلاح Auto Tone در فتوشاپ
- مرحله 10: ایجاد کپی (Duplicate) از لایه متن در فتوشاپ
- مرحله 11: استفاده از فیلتر Polar Coordinates در فتوشاپ
- مرحله 12: چرخش تصویر در فتوشاپ
- مرحله 13: تبدیل رنگ سیاه به سفید و برعکس در فتوشاپ (Invert)
- مرحله 14: استفاده از فیلتر Wind در فتوشاپ
- مرحله 15: تبدیل دوباره رنگ سیاه به سفید و برعکس (Invert)
- مرحله 16: روشن تر کردن مجدد تصویر با استفاده از Auto Tone
- مرحله 17: استفاده مجدد از فیلتر Wind
- مرحله 18: چرخش مجدد تصویر
- مرحله 19: استفاده مجدد از فیلتر Polar Coordinates
- مرحله 20: تغییر حالت لایه (Blend Mode) از مقدار پیش فرض Normal به Screen
- مرحله 21: اضافه کردن یک لایه شیب رنگ
- مرحله 22: تغییر حالت (Blend Mode) لایه شیب رنگ از مقدار پیش فرض Normal به Color
- مرحله 23: تبدیل لایه متن اصلی (LIGHT BURST) به Smart Object
- مرحله 24: استفاده از فیلتر هوشمند Radial Blur در فتوشاپ
- مرحله 25: اضافه کردن یک لایه خالی در فتوشاپ
- مرحله 26: استفاده از فضای انتخابی که در پنل Channels ذخیره کردیم
- مرحله 27: پر کردن فضای انتخاب با رنگ سیاه
مرحله 1: ایجاد یک سند جدید در فتوشاپ
اجازه دهید تا این افکت را با ایجاد یک سند جدید در فتوشاپ شروع کنیم، روی منوی File->New یا میانبرهای Ctrl+N کلیک فرمایید:

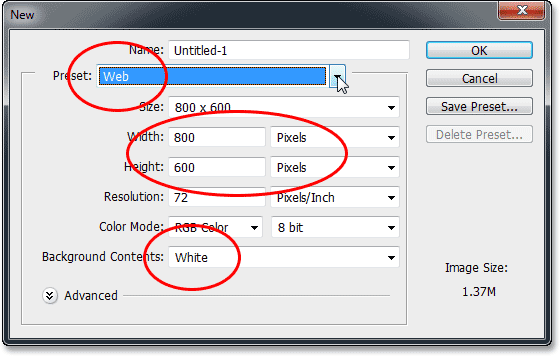
در پنجره باز شده (New) اگر اندازه و رزولیشن سندی که نیاز دارید را می دانید آنها را تنظیم کنید. وگرنه آنها را مانند زیر تنظیم کنید و روی دکمه OK کلیک فرمایید تا سند جدید نمایان شود:
 توجه: زمانی که گزینه Preset را با مقدار web تنظیم نمایید، بصورت اتوماتیک گزینه های Width و Height و Resolution نیز با مقادیر مربوطه تنظیم می شوند. البته بدلیل اینکه ای از این کار پرینتی نخواهیم داشت، رزولوشن 72 مناسب خواهد بود.
توجه: زمانی که گزینه Preset را با مقدار web تنظیم نمایید، بصورت اتوماتیک گزینه های Width و Height و Resolution نیز با مقادیر مربوطه تنظیم می شوند. البته بدلیل اینکه ای از این کار پرینتی نخواهیم داشت، رزولوشن 72 مناسب خواهد بود.

مرحله 2: اضافه کردن متن در فتوشاپ
از پنل ابزارها در سمت چپ صفحه، ابزار تایپ (Type Tool) را انتخاب نمایید. شما می توانید از کلید میانبر T نیز استفاده کنید:

قبل از اینکه روی سند کلیک نمایید، با استفاده از کلید میانبر D رنگ پیش زمینه (Foreground) و پس زمینه (Background) را به حالت پیش فرض خود تغییر دهید. (حالت پیش فرض برای Forground سیاه و برای Background سفید خواهد بود) فتوشاپ برای رنگ متن، بصورت پیش فرض از Forground استفاده خواهد کرد. بنابراین متن تایپ شده به رنگ سیاه خواهد بود.
زمانی که ابزار تایپ (Type Tool) در حال انتخاب است، از میله افقی بالای صفحه (Options Bar) فونت و اندازه متن مورد نظرتان را تنظیم نمایید.

حالا که ابزار تایپ (Type Tool) در حال انتخاب است و فونت و رنگ متن تنظیم شده، داخل سند فتوشاپ کلیک کنید و متن مرود نظرتان را تایپ فرمایید: (ما متن "LIGHT BURST" بمعنی انفجار نور را انتخاب کرده ایم)

زمانی که کارتان تمام شد، از میله افقی بالا (Option Bar) برای اینکه متن تایپ شده را accept کنید و از حالت ویرایش متن خارج شوید روی checkmark کلیک نمایید:

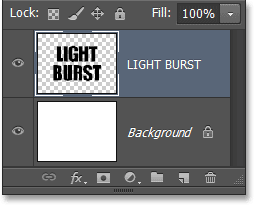
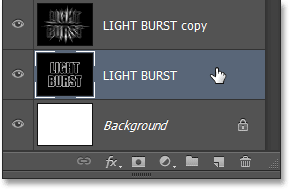
اگر به پنل Layers نگاه کنید، خواهید دید که لایه متن (LIGHT BURST) در بالای لایه Background قرار گرفته است:

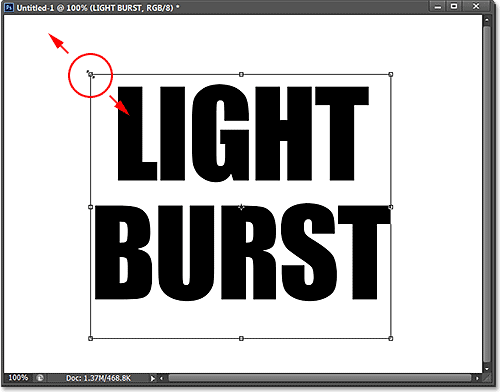
مرحله 3: تغییر اندازه متن با استفاده از Free Transform در فتوشاپ
روی منوی Edit->Free Transform یا دکمه میانبر Ctrl+T کلیک نمایید:

بلافاصله بعد از انتخاب منوی Edit->Free Transform متن مورد نظر در یک جعبه با دستگیره هایی در اطراف و گوشه ها قرار داده می شود. برای تغییر اندازه کافی است که یکی از دستگیره ها را به سمتی که می خواهید بکشید و رها کنید.
 توجه: برای اینکه شکل اصلی کاراکترهای متن حفظ شود می توانید هنگام کشیدن دسته ها، کلید Shift را پایین نگه دارید.
توجه: برای اینکه شکل اصلی کاراکترهای متن حفظ شود می توانید هنگام کشیدن دسته ها، کلید Shift را پایین نگه دارید.
زمانی که کارتان تمام شد، از میله افقی بالا (Option Bar) برای اینکه کار انجام شده را accept کنید روی checkmark کلیک نمایید: (می توانید روی دکمه Enter کلیک کنید)

مرحله 4: Rasterize کردن لایه متن (LIGHT BURST)
در این قسمت نیاز داریم که لایه متن (LIGHT BURST) را از حالت تایپ به حالت پیکسلی تبدیل کنیم، این کار را با عنوان Rasterize می شناسند. درحالی که لایه متن (LIGHT BURST) در حالت انتخاب است، روی منوی Type->Rasterize Type Layer کلیک نمایید (جدید در CS6) و یا روی لایه متن کلیک راست کنید و گزینه Rasterize Type را انتخاب نمایید:

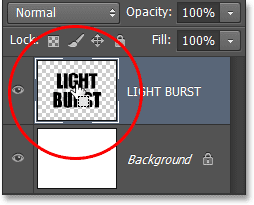
هنوز کاری روی متن انجام نشده است، اما اگر به پنل Layers نگاه کنید، خواهید دید که لایه متن به حالت پیکسلی (pixel-based) تبدیل شده است:

مرحله 5: انتخاب فضای پیرامون متن و ذخیره آن
ما نیاز داریم که یک انتخاب از فضای پیرامون متن ایجاد کنیم و آنرا برای استفاده های بعدی در آینده ذخیره کنیم. بنابراین با پایین نگه داشتن کلید Ctrl، روی لایه متن کلیک نمایید:

فتوشاپ اطراف کاراکترهای متن را در حالت انتخاب قرار می دهد:

برای ذخیره فضای انتخاب شده، روی تب Channels کلیک نمایید: (می توانید پنل Channels را در کنار هم گروهی خود یعنی پنل Layers بیابید)

سپس در پنل Channels، روی آیکن Save Selection As Channel کلیک نمایید: (دومین آیکن از سمت چپ)

Channel جدید با نام Alpha 1 در زیر Channel آبی ظاهر می شود. حالا، فضای انتخاب شده ذخیره شده است:

روی تب Layers کلیک کنید تا به پنل Layers برگردید:

دیگر به فضایی که در حالت انتخاب است نیازی نداریم، بنابراین منوی Select -> Deselect یا دکمه میانبر Ctrl+D را انتخاب نمایید:

مرحله 6: پر کردن فضای اطراف متن با رنگ سفید
در پنل Layers، روی آیکن چشم لایه Background کلیک کنید تا بصورت موقت، در سند فتوشاپ نشان داده نشود:
![]()
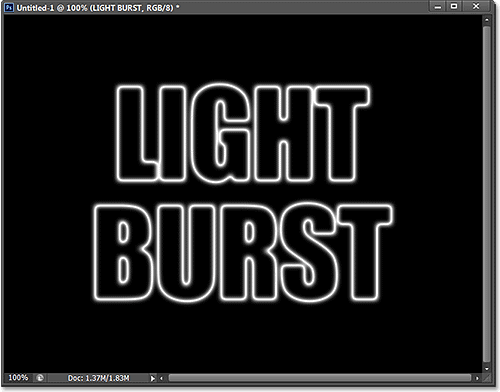
زمانی که لایه Background مخفی شود، ما تنها لایه متن را خواهیم دید. طرح شطرنجی که اطراف متن را احاطه کرده روشی است برای نشان دادن اینکه فضای اطراف متن در حال حاضر، خالی است (transparency):

ما نیاز داریم که فضای اطراف متن را بدون اینکه تأثیری روی رنگ متن داشته باشد به رنگ سفید درآوریم. در فتوشاپ اینکار را با استفاده از دستور Fill می توانیم انجام دهیم.
منوی Edit -> Fill را انتخاب نمایید:

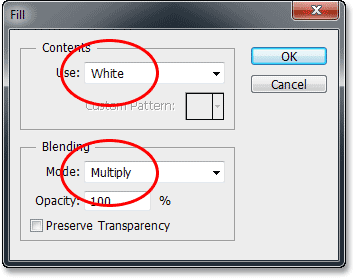
در پنجره Fill، گزینه ها را مطابق شکل زیر تنظیم نمایید:

روی دکمه OK کلیک کنید تا فتوشاپ فضای خالی اطراف متن را با رنگ سفید پر کند:
 توجه: با تنظیم گزینه ی Multiply برای گزینه Mode، رنگ سیاه کاراکترهای متن دستنخورده باقی می مانند.
توجه: با تنظیم گزینه ی Multiply برای گزینه Mode، رنگ سیاه کاراکترهای متن دستنخورده باقی می مانند.

با کلیک روی آیکن چشم، دوباره لایه Background را قابل رویت نمایید. ما این کار را فقط برای اینکه نتیجه دستور Fill را مشاهده کنید انجام دادیم:

مرحله 7: محو کردن متن، با استفاده از فیلتر Gaussian Blur در فتوشاپ
ما نیاز داریم که متن مان را یک مقدار کم محو (Blur) کنیم. بنابراین منوی Filter -> Blur -> Gaussian Blur را انتخاب نمایید:

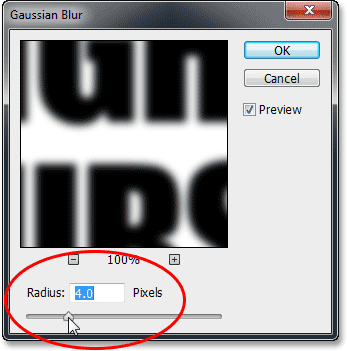
زمانی که پنجره Gaussian Blur نمایان شد، گزینه Radius را با مقدار 0.4 تنظیم نمایید:

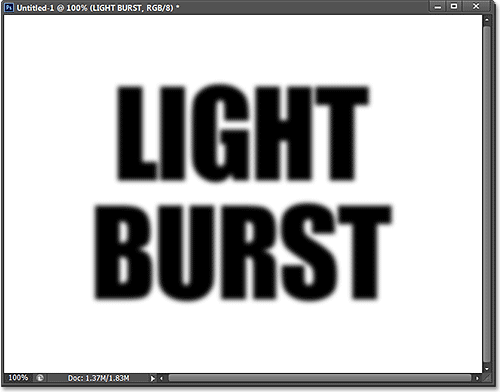
روی دکمه OK کلیک نمایید، در زیر نتیجه اعمال فیلتر Gaussian Blur را مشاهده می کنید:

مرحله 8: استفاده از فیلتر Solarize در فتوشاپ (در معرض آفتاب قرار دادن)
منوی Filter -> Stylize -> Solarize را انتخاب نمایید:

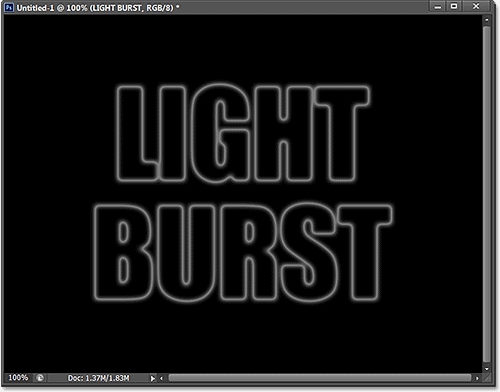
اینبار پنجره ای برای فیلتر Solarize نمایان نمی شود و فتوشاپ، بسادگی این فیلتر را روی لایه متن، اعمال می کند. حالا متن با یک حاشیه خاکستری رنگ در پیرامون آن در مقابل یک پس زمینه مشکلی، ظاهر می شود:

مرحله 9: روشن کردم متن، با استفاده از اصلاح Auto Tone در فتوشاپ
ما نیاز داریم که متن را کمی روشن تر نمایش دهیم، و اینکار را می توانیم بسادگی با استفاده از قابلیت Auto image adjustment (اصلاح اتوماتیک عکس) در فتوشاپ انجام دهیم.
منوی Image -> Auto Tone را انتخاب نمایید (در فتوشاپ CS6). در اینجا بدلیل اینکه تنها با رنگ های سیاه و سفید کار می کنیم، فرقی نمی کند که کدام یک از گزینه های Auto Color یا Auto Contrast یا Auto Tone را انتخاب کنید. ما گزینه Auto Tone را فقط بدلیل اینکه در ابتدای لیست قرار دارد انتخاب کردیم:

حالا با اعمال اصلاح Auto Tone، متن روشن تر از قبل نشان داده می شود:

مرحله 10: ایجاد کپی (Duplicate) از لایه متن در فتوشاپ
حالا ما نیاز داریم که از لایه متن، یک کپی ایجاد کنیم. راحت ترین راه برای ایجاد کپی از یک لایه، انتخاب و کشیدن لایه مورد نظر روی آیکن New Layer است (دومین آیکن از سمت راست در پنل لایه ها)، البته می توانید منوی New -> Layer via Copy یا کلید میانبر Ctrl + J را انتخاب نمایید:

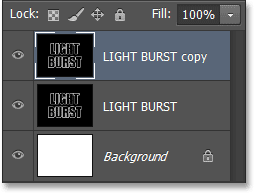
در پنل Layers، یک کپی از لایه متن در بالای لایه اصلی ظاهر می شود:

در حالی که لایه کپی در حالت انتخاب است (با رنگ آبی برجسته شده)، منوی Filter -> Distort -> Polar Coordinates را انتخاب نمایید:

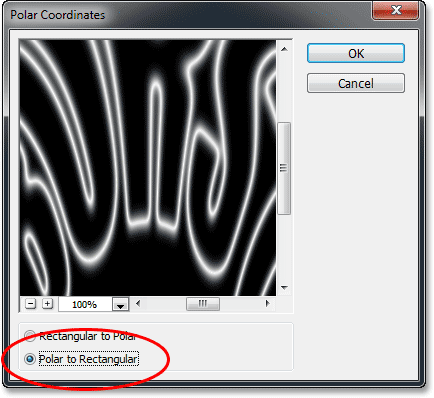
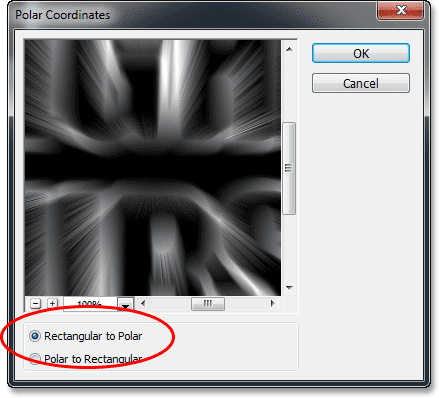
در پنجره باز شده، گزینه Polar to Rectangular را انتخاب کرده و سپس روی دکمه OK کلیک نمایید:

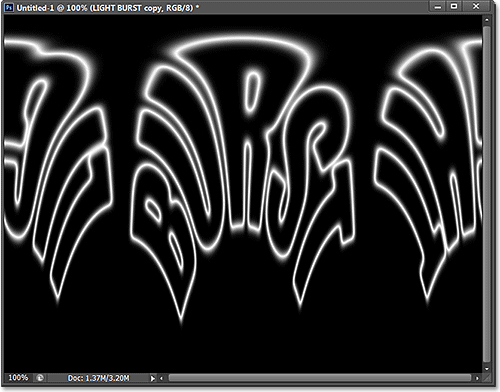
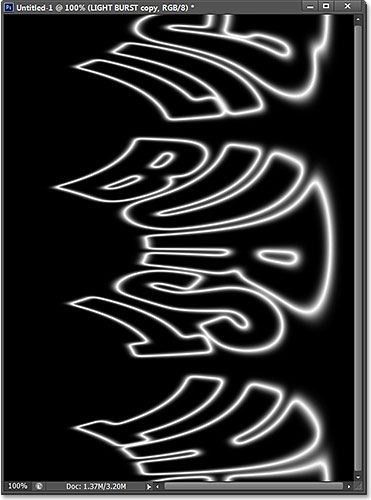
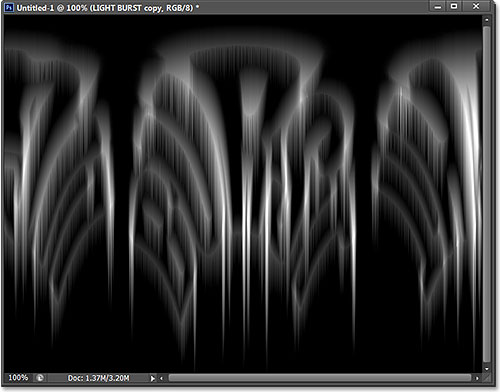
حالا متن شما، شبیه زیر شده است:

مرحله 12: چرخش تصویر در فتوشاپ
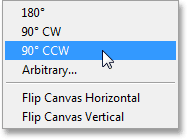
در این لحظه قصد داریم فیلتر Wind در فتوشاپ را روی تصویر اعمال کنیم، اما از آنجایی که این فیلتر تنها بصورت افقی (horizontally) اعمال می شود، بنابراین قبل از اجرای آن باید تصویرمان را بچرخانیم. برای انجام این کار منوی Image ->Image Rotation -> 90° CW را انتخاب نمایید:

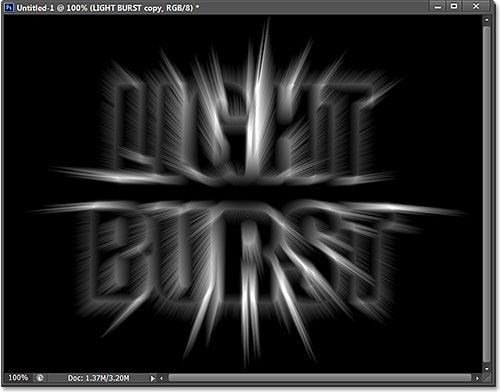
تصویر، حالا باید در جهت عقربه های ساعت چرخیده باشد:

مرحله 13: تبدیل رنگ سیاه به سفید و برعکس در فتوشاپ (Invert)
حالا ما نیاز داریم که رنگ سیاه را به سفید و رنگ سفید را به سیاه تبدیل کنیم، بنابراین منوی Image -> Adjustments -> Invert یا دکمه میانبر Ctrl+I را انتخاب نمایید:

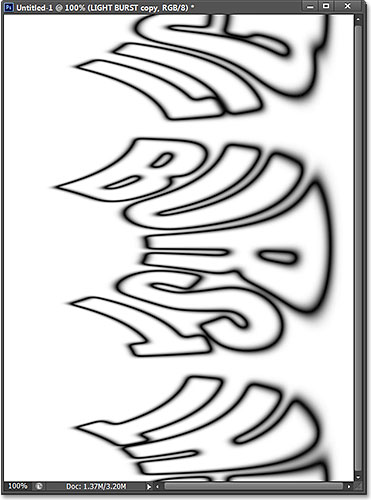
حالا تصوی Invert شده است:

مرحله 14: استفاده از فیلتر Wind در فتوشاپ
می خواهیم با استفاده از فیلتر Wind در فتوشاپ، پرتوهای نور را ایجاد کنیم، بنابراین منوی Filter -> Stylize -> Wind را انتخاب نمایید:

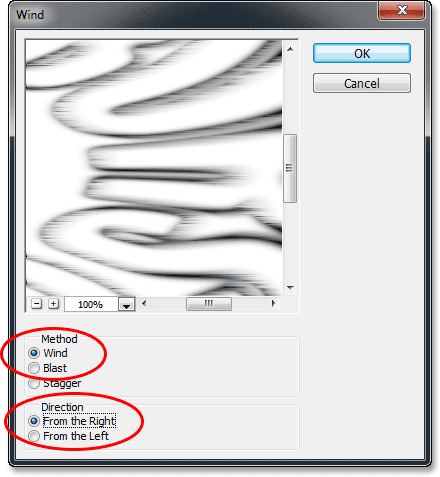
در پنجره باز شده، گزینه ها را مطابق شکل زیر تنظیم نمایید:

برای بسته شدن پنجره روی دکمه OK کلیک نمایید. حالا فتوشاپ فیلتر wind را روی تصویر اعمال کرده است. اما برای تکمیل شدن افکت پرتوهای نور، ما نیاز داریم که دو مرتبه دیگر این فیلتر را روی تصویر اعمال نماییم.
اما بجای منوی Filter -> Stylize -> Wind می توانید بسادگی از کلیدهای میانبر Ctrl + F استفاده نمایید. این کلید میانبر، آخرین فیلتری که استفاده شده است را دوباره اعمال می کند (با همان گزینه هایی که تنظیم شده)، بنابریان دو بار Ctrl + F را استفاده نمایید. حالا نتیجه کار شبیه زیر شده است:

مرحله 15: تبدیل دوباره رنگ سیاه به سفید و برعکس (Invert)
حالا باید دوباره تصویر را Invert کنیم، بنابراین منوی Image -> Adjustments -> Invert یا دکمه میانبر Ctrl+I را انتخاب نمایید:

حالا یکبار دیگر تصویر با حاشیه های خاکستری در پس زمنیه مشکی نشان داده می شود:

مرحله 16: روشن تر کردن مجدد تصویر با استفاده از Auto Tone
منوی Image -> Auto Tone را انتخاب نمایید:

و یکبار دیگه تصویر روشن تر نشان داده می شود:

مرحله 17: استفاده مجدد از فیلتر Wind
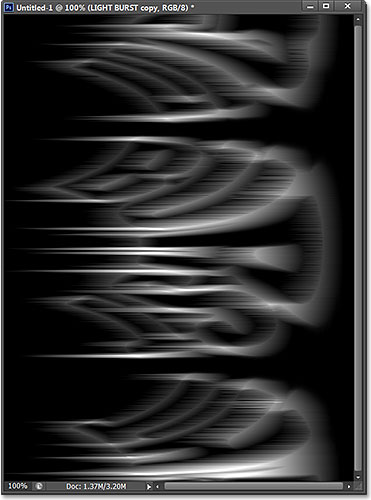
با فرض اینکه آخرین فیلتری که استفاده کرده اید، فیلتر Wind است، کلیدهای میانبر Ctrl + F را سه مرتبه استفاده نمایید:

مرحله 18: چرخش مجدد تصویر
در اینجا کار ما با فیلتر wind تمام شد، پس اجازه دهید تا تصویر را به حالت اصلی خود برگردانیم، بنابراین منوی Image ->Image Rotation -> 90° CCW را انتخاب نمایید:

حالا تصویر به موقعیت اصلی خود برگشته است:

مرحله 19: استفاده مجدد از فیلتر Polar Coordinates
منوی Filter -> Distort -> Polar Coordinates را انتخاب نمایید و در پنجره باز شده، اینبار گزینه ها Rectangular to Polar را انتخاب نمایید:

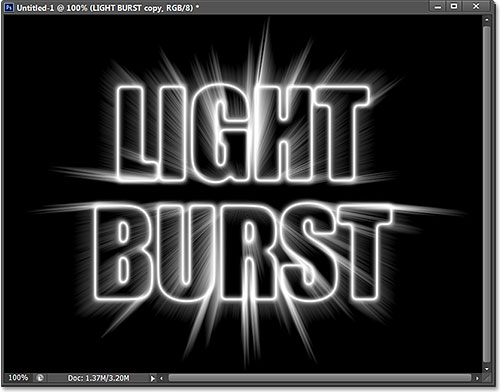
روی دکمه OK کلیک نمایید. حالا افکت انفجار نور قابل رویت است:

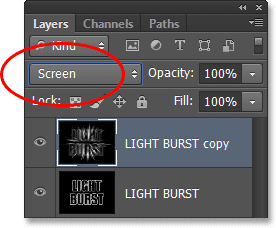
مرحله 20: تغییر حالت لایه (Blend Mode) از مقدار پیش فرض Normal به Screen
حالا می خواهیم، لایه اصلی متن (LIGHT BURST) از میان پرتوهای نور نشان داده شود و این کار را بسادگی با تغییر حالت لایه یا blend mode لایه بالایی می توانید انجام دهید. مطابق شکل زیر، گزینه Blend Mode را می توانید در گوشه سمت چپ و بالای پنل Layers بیابید (بصورت پیش فرض با مقدار Normal تنظیم شده است). روی آن کلیک کنید تا لیست Blend Mode ظاهر شود و سپس گزینه Screen را انتخاب نمایید:

حالا با تنظیم گزینه Blend Mode با مقدار Screen، پرتوهای نور از میان متن می تابد:

مرحله 21: اضافه کردن یک لایه شیب رنگ
در پاینن پنل Layers روی آیکن New Fill or Adjustment Layer کلیک کنید:
![]()
از لیست ظاهر شده، گزینه Gradient را انتخاب نمایید:

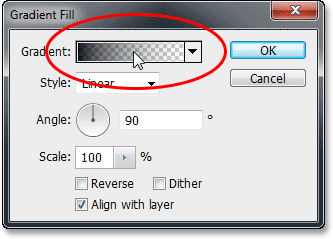
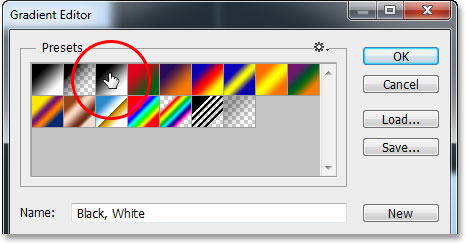
در پنجره باز شده، روی نوار شیب رنگ کلیک کنید تا پنجره Gradient Editor باز شود:

زمانی که پنجره Gradient Editor ظاهر شد، روی تصویر بندانگشتی سوم از بالا، سمت چپ کلیک کنید. از این شیب رنگ می توانیم برای شروع ساخت یک شیب رنگ سفارشی استفاده نماییم. توجه فرمایید که Opacity هر دو رنگ استفاده شده، باید روی 100% باشد:

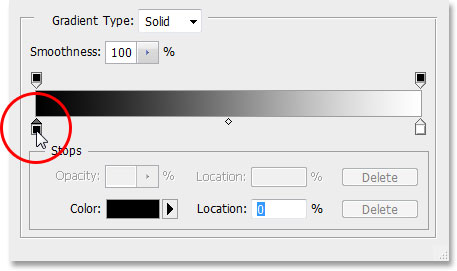
روی آیکن سمت چپ و پایین نوار شیب رنگ، دابل کلیک کنید: (این آیکن را black color stop یا توقف رنگ مشکلی می نامیم)

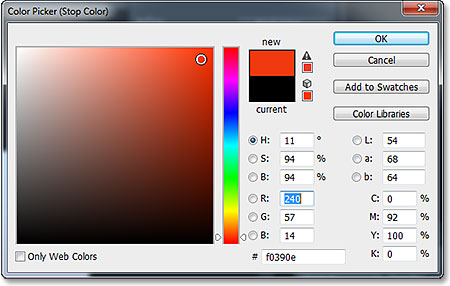
در پنجره باز شده، گزینه های R و G و B را مانند زیر تنظیم نمایید (f0390e#) و روی دکمه OK کلیک کنید:

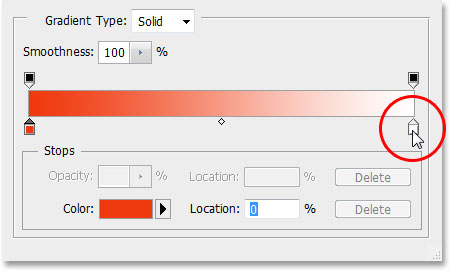
سپس، همین کار را برای آیکن سمت راست و پایین نوار شیب رنگ، انجام دهید (این آیکن را white color stop یا توقف رنگ سفید می نامیم)

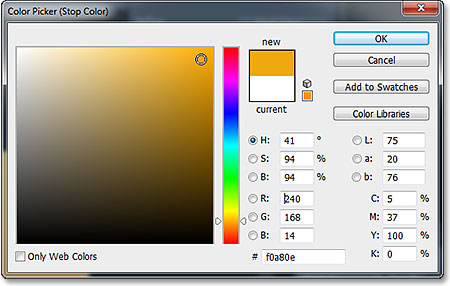
در پنجره باز شده، گزینه های R و G و B را مانند زیر تنظیم نمایید (f0a80e#) و روی دکمه OK کلیک کنید:

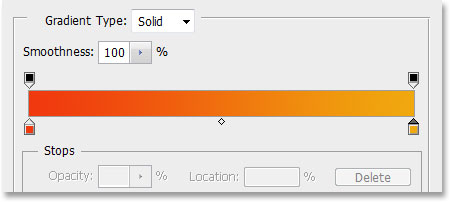
حالا شیب رنگ سفارشی ما آماده شده است، روی دکمه OK کلیک نمایید:

مرحله 22: تغییر حالت (Blend Mode) لایه شیب رنگ از مقدار پیش فرض Normal به Color
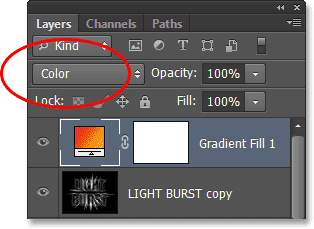
در این لحظه، لایه شیب رنگ (Gradient Fill 1) تمام فضای سند فتوشاپ، از بالا تا پایین را می پوشاند که اصلاً آن چیزی که ما می خواهیم نیست. ما می خواهیم فقط متن و پرتوهای آن، رنگی شود. تنها کاری که برای حل این مشکل باید انجام دهیم، تنظیم مقدار Color برای گزینه Blend Mode لایه شیب رنگ است:

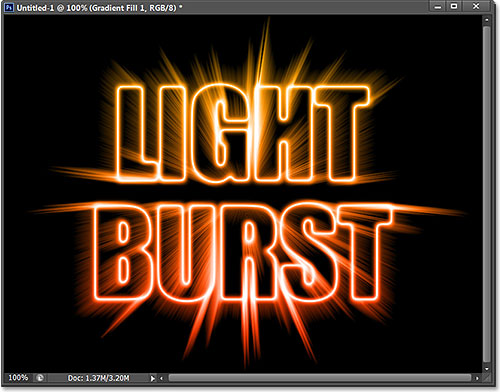
حالا با تنظیم گزینه Blend Mode با مقدار Color، افکت پرتوهای نور، رنگی شده است:

مرحله 23: تبدیل لایه متن اصلی (LIGHT BURST) به Smart Object
برای کامل شدن افکت انفجار نور، ما تنها به یک فیلتر دیگر نیاز داریم که باید روی لایه اصلی متن اعمال شود. در پنل Layers روی لایه اصی متن (LIGHT BURST) کلیک کنید تا فعال شود:

فیلتری که قصد داریم اعمال کنیم، فیلتر Radial Blur است، اما یک مشکل وجود دارد و آن این است که فیلتر Radial Blur پیش نمایشی زنده (live preview)، از نتیجه در اختیار ما قرار نمی دهد، یعنی اینکه در حین تنظیم گزینه های پنجره Radial Blur نمی توانیم نتیجه را مشاهده کنیم و بعد از کلیک روی دکمه OK، می توان نتیجه فیلتر اعمال شده را مشاهده کرد.
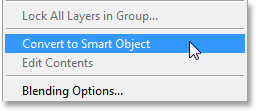
خوشبختانه یک راه حل ساده برای حل این مشکل وجود دارد و آن تبدیل لایه مورد نظر به Smart Object است. بنابراین در حالی که لایه متن اصلی (LIGHT BURST) در حالت انتخاب است مطابق شکل زیر در پنل Layers روی آیکن گوشه سمت راست و بالا (menu icon) کلیک نمایید:
![]()
از منوی که ظاهر می شود، گزینه Convert to Smart Object را انتخاب نمایید:

در سند فتوشاپ هیچ اتفاقی رخ نمی دهد، اما یک آیکن کوچک بنام Smart Object در گوشه سمت راست و پایین تصویر بندانگشتی لایه متن، ظاهر می شود، که به ما می فهماند که لایه مورد نظر از نوع Smart Object است:
![]()
مرحله 24: استفاده از فیلتر هوشمند Radial Blur در فتوشاپ
حالا هر فیلتری که روی لایه Smart Object اعمال کنیم، فیلتر هوشمند یا Smart Filter خواهد شد، و نکته مهمی که در مورد فیلترهای هوشمند (Smart Filter) وجود دارد این است که می توانیم بعد از اعمال هر فیلتر، هر زمان که نیاز شد برگریدم و دوباره تنظیمات فیلتر مورد نظر را تغییر دهیم بدون اینکه تصویر اصلی خراب شود.
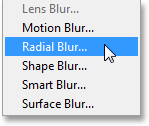
منوی Filter -> Blur -> Radial Blur را انتخاب نمایید:

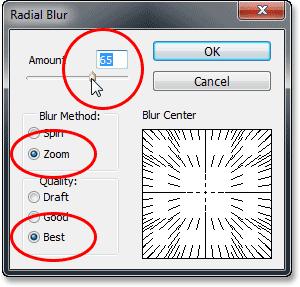
در پنجره باز شده (Radial Blur)، گزینه های موجود را مطابق شکل زیر تنظیم نمایید:

روی دکمه ی OK کلیک نمایید، در زیر نتیجه اعمال فیلتر Radial Blur را مشاهده می کنید:

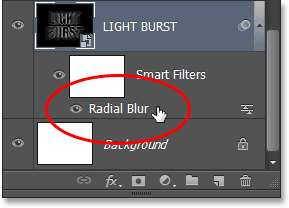
اگر به پنل Layers نگاه کنید، خواهید دید که فیلتر هوشمند Radial Blur در زیر لایه اصلی متن، قرار گرفته است. اگر می خواهید گزینه های این فیلتر را تغییر دهید، می توانید بسادگی روی نام فیلتر دابل کلیک کنید تا پنجره مربوطه باز شود:

مرحله 25: اضافه کردن یک لایه خالی در فتوشاپ
در پنل Layers روی آیکن New Layer کلیک نمایید:
![]()
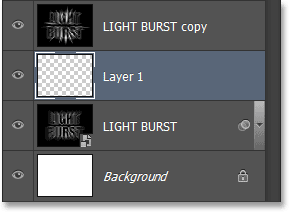
فتوشاپ، یک لایه جدید بنام Layer 1، بین دو لایه متن ایجاد می کند:

مرحله 26: استفاده از فضای انتخابی که در پنل Channels ذخیره کردیم
بیاد دارید که در مرحله ی 5، فضای اطراف متن را انتخاب و در تب Channels، ذخیره کردیم؟ حالا زمان استفاده از آن رسیده است.
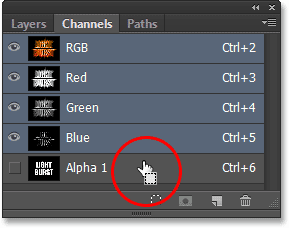
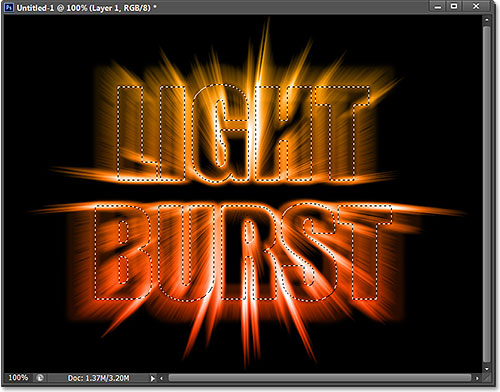
بنابراین روی تب Channels کلیک کنید و سپس در حالی که کلید Ctrl را پایین نگه داشته اید روی Alpha 1 کلیک نمایید:

این کار باعث می شود که فضای پیرامون متن اصلی بصورت انتخاب شده، ظاهر شود:

مرحله 27: پر کردن فضای انتخاب با رنگ سیاه
با کلیک روی تب Layers به پنل Layers بازگردید و منوی Edit -> Fill را انتخاب نمایید:

در پنجره Fill، گزینه ها را مانند زیر تنظیم نمایید:

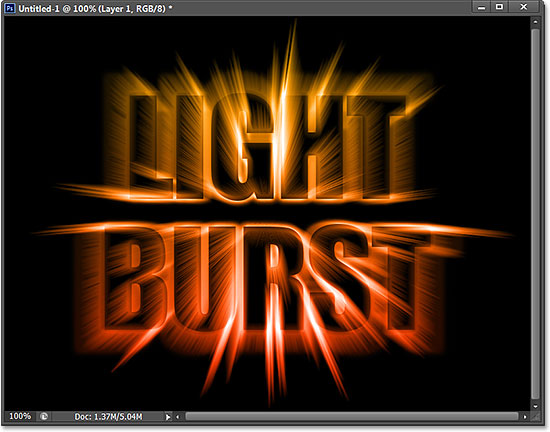
برای بسته شدن پنجره Fill، روی دکمه OK کلیک نمایید. فتوشاپ، فضای در حال انتخاب را با رنگ سیاه پر خواهد کرد. برای اینکه فضای پیرامون متن از حالت انتخاب خارج شود، روی دکمه های میانبر Ctrl + D کلیک نمایید، با انجام اینک کار، آموزش افکت انفجار نور تکمیل می شود. در زیر، نتیجه کار را مشاهده می کنید:








خدا خیرتون بده من به شخصه دعاتون می کنم...
تشکر
خیلی دنبالش بودم
عالی بود
خداقوت