ابزار Shape در فتوشاپ
در این بخش از آموزش فتوشاپ، توضیحی در مورد ابزار Shape خواهیم داد و طریقه ی ساخت اشکال مختلف را یاد خواهیم گرفت.
توجه شود که تکمیل کننده ی آموزش این مطلب در سایر مطالب گفته شده در قبل آورده شده است و چنانچه کاربران تمایل به فراگیری کامل آن داشته باشند می توانند به سایر مطالب مراجعه کنند.
در این آموزش ابزار اصلی و مهمی که با آن سروکار خواهیم داشت ابزاری تحت عنوان Pen Tool خواهد بود که در ادامه توضیح داده خواهد شد.
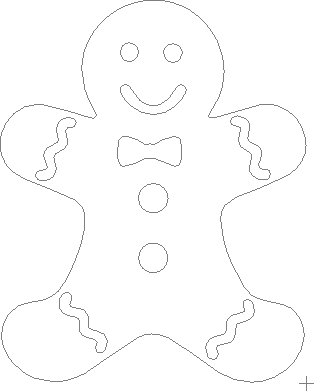
برای آموزش کار با ابزار Shape در فتوشاپ از عکس زیر استفاده خواهیم کرد.

عکس اصلی
مراحل انجام کار :
آموزش ابزار Shape در فتوشاپ شامل 17 مرحله ی زیر است :
- مرحله 1 : انتخاب ابزار Pen
- مرحله 2 : انتخاب گزینه Shape Layer
- مرحله 3 : رسم شکل
- مرحله 4 : کم کردن میزان تاری لایه
- مرحله 5 : ادامه دادن انتخاب تمامی عکس
- مرحله 6 : انتخاب ابزار Ellipse
- مرحله 7 : انتخاب ابزار Subtract From Shape Area
- مرحله 8 : انتخاب یک قسمت از شکل جهت بیرون کشیدن از شکل اصلی
- مرحله 9 : انتخاب تمامی قسمت های باقی مانده از عکس
- مرحله 10 : افزایش مقدار Opacity
- مرحله 11 : گزینه Define Custom Shape
- مرحله 12 : باز کردن یک سند جدید
- مرحله 13 : انتخاب ابزار Custom Shape
- مرحله 14 : انتخاب شکل مد نظر
- مرحله 15 : بیرون کشیدن شکل
- مرحله 16 : تغییر رنگ شکل
- مرحله 17 : تغییر سایز عکس در صورت نیاز
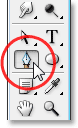
مرحله 1 : انتخاب ابزار Pen
از طریق کلیک بر روی آیکن خودکار مانند موجود در ابزار برنامه، همانند شکل زیر می توانیم ابزار Pen را انتخاب نماییم.

انتخاب ابزار Pen
مرحله 2 : انتخاب گزینه Shape Layer
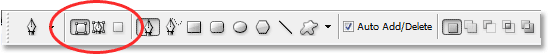
هر سه آیکن ابتدایی در نوار Option به ما امکان انتخاب لایه ی Shape را خواهند داد:

برای اینکه بتوانیم با استفاده از ابزار Pen شکل ها و خطوط دلخواه خود را رسم کنیم بر روی اولین آیکن از سمت چپ از بین آیکن های گفته شده کلیک می نماییم.
![]()
دقت شود که طبیعی است با انتخاب گزینه های دیگر امکانات دیگری در اختیار کاربر قرار خواهد گرفت.
مرحله 3 : رسم شکل
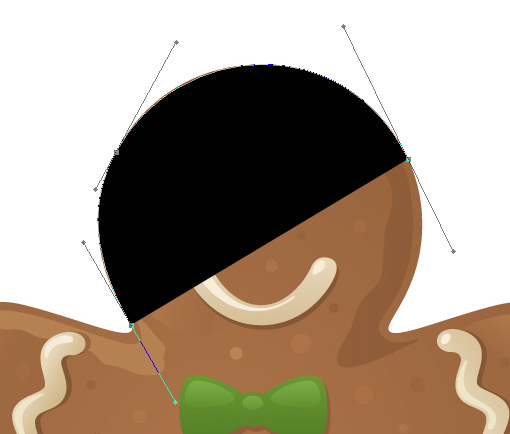
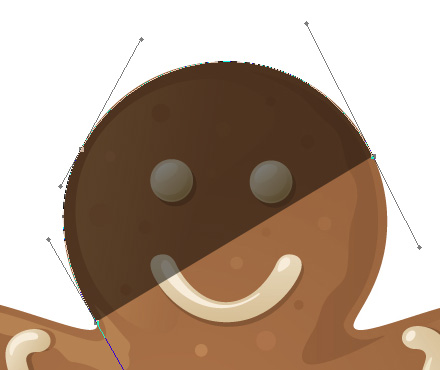
در این مرحله از آموزش ابزار Shape در فتوشاپ به سراغ عکس مد نظر رفته و از یک نقطه ی خاص که در اینجا سر آدمک شکل زیر است شروع به رسم خطوط خود می کنیم، اما مشاهده می شود که بخشی از عکس به رنگ موجود در Foreground که رنگ مشکی است، تبدیل می شود.

سیاه شدن قسمتی از عکس
مرحله 4 : کم کردن میزان تاری لایه
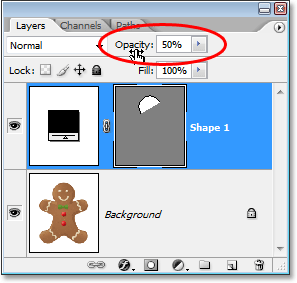
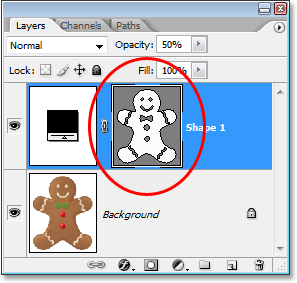
مرحله چهارم کار با ابزار Shape کم کردن میزان تاری لایه است، برای حل مشکل مرحله ی قبل با استفاده از گزینه ی Opacity موجود در پنل لایه ها مقدار تار بودن لایه ی مد نظر را کم می کنیم:

حال مشاهده می شود که قسمت مشکی رنگ موجود در عکس، واضح تر شده است.

برطرف شدن مشکل مرحله ی قبل
مرحله 5 : ادامه دادن انتخاب تمامی عکس
در این مرحله از آموزش ابزار Shape در فتوشاپ با استفاده از ابزار Pen تمامی عکس مد نظر را انتخاب می کنیم:

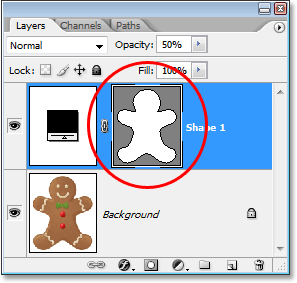
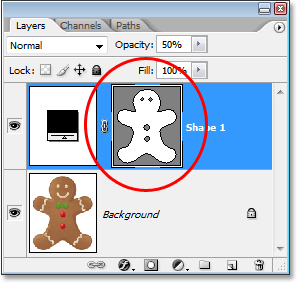
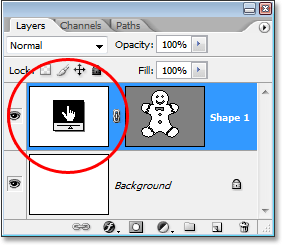
تغییرات در پنل لایه را مشاهده می کنیم:

پنل لایه ها
مرحله 6 : انتخاب ابزار Ellipse
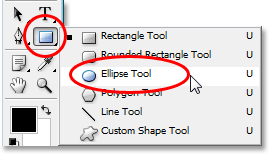
بر روی ابزار Rectangle کلیک کرده و در پنجره ی باز شده گزینه ی Ellipse Tool را انتخاب می کنیم.

انتخاب ابزار Ellipse
مرحله 7 : انتخاب ابزار Subtract From Shape Area
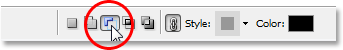
بر روی آیکن سوم مربع شکل در نوار Option همانند شکل زیر کلیک می کنیم.

انتخاب ابزار Subtract From Shape Area
مرحله 8 : انتخاب یک قسمت از شکل جهت بیرون کشیدن از شکل اصلی
در این مرحله از آموزش ابزار Shape در فتوشاپ با استفاده از ابزار Ellipse قسمتی از عکس را جهت بیرون کشیدن از عکس اصلی انتخاب می کنیم:

هنگامی که دست خود را پس از انتخاب قسمت مد نظر از روی موس بر میداریم، دور قسمت انتخابی به صورت نقطه چین در خواهد آمد.

کار قبل را برای دایره ی سمت راست نیز انجام می دهیم:

مشاهده می شود که دور دایره به صورت نقطه چین درآمده است:

حال این کار را برای قسمت های دیگر نیز انجام می دهیم:

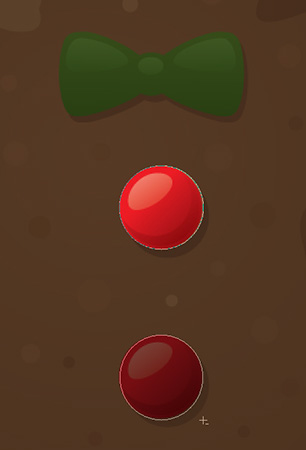
دایره ی قرمز رنگ اول را انتخاب می کنیم:

حال دایره ی قرمز رنگ دوم را انتخاب می کنیم:

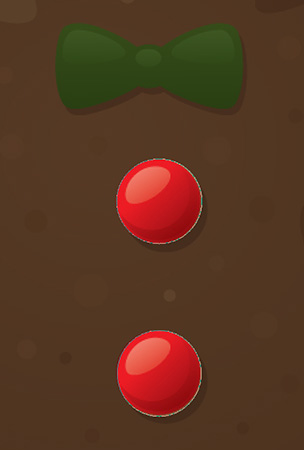
تغییرات مشاهده می شوند:

مشاهده می شود که در پنل لایه ها نیز تصویر عکس مد نظر تغییر کرده است.

تغییر کردن تصویر عکس در پنل لایه ها
مرحله 9 : انتخاب تمامی قسمت های باقی مانده از عکس
در این مرحله از آموزش ابزار Shape در فتوشاپ تمامی کارهای گفته شده در مرحله ی قبل را برای سایر قسمت های مد نظر انجام می دهیم:

تمامی قسمت های شکل دار را انتخاب می کنیم:

پس از انتخاب قسمت های شکل دار مد نظر به پنل لایه ها می رویم:

مشاهده می شود که تغییرات در پنل نیز مشخص می شود.

تغییرات ایجاد شده در پنل
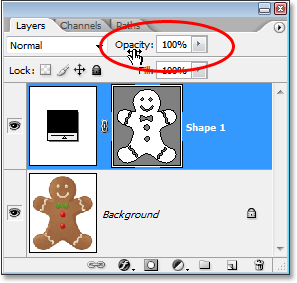
مرحله 10 : افزایش مقدار Opacity
با استفاده از گزینه ی Opacity در پنل لایه ها این مقدار را بر روی 100 قرار می دهیم:

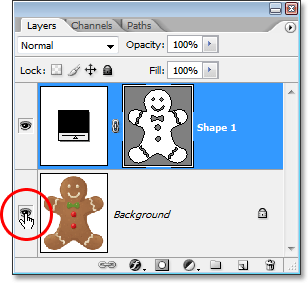
حال بر روی آیکن چشم در کنار لایه ی Background کلیک می کنیم:

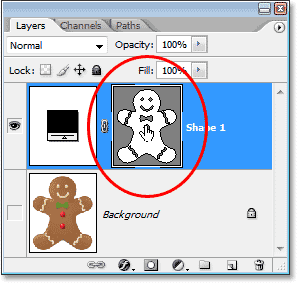
مشاهده می شود که قسمت های انتخاب شده در مراحل قبل، محو شده اند.

محو شدن قسمت های انتخابی
مرحله 11 : گزینه Define Custom Shape
در ابتدا بر روی لایه ی Shape کلیک می کنیم:

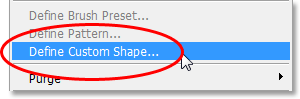
حال به منوی Edit رفته و بر روی گزینه ی Define Custom Shape کلیک می کنیم:

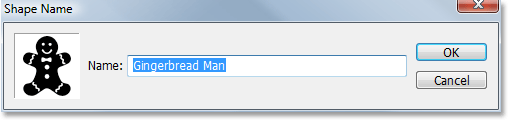
در پنجره ی باز شده نام مد نظر را وارد می کنیم:

حال بر روی Ok کلیک می کنیم.
مرحله 12 : باز کردن یک سند جدید
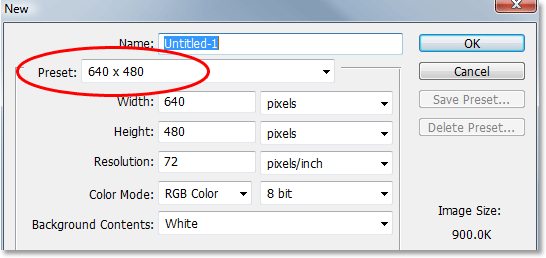
مرحله دوازدهم آموزش ابزار Shape در فتوشاپ باز کردن یک سند می باشد، به منوی File رفته و و بر روی New Photoshop Document کلیک می کنیم و تنظیمات دلخواه را انجام می دهیم.

باز کردن یک سند جدید
مرحله 13 : انتخاب ابزار Custom Shape
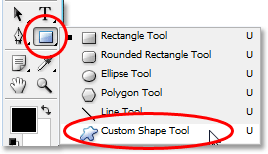
موس خود را بر روی ابزار Rectangle نگه داشته و در پنجره ی باز شده گزینه ی Custom Shape Tool را انتخاب می کنیم.

انتخاب ابزار Custom Shape Tool
مرحله 14 : انتخاب شکل مد نظر
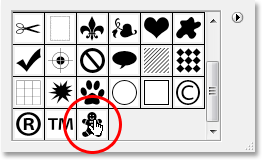
پس از انتخاب ابزار Shape با راست کلیک کردن در سیستم های ویندوز و یا کنترل کلیک کردن در سیستم های Mac در هر جایی از سند، در پنجره ایی که باز می شود شکل عکس خود را انتخاب می کنیم.

انتخاب شکل مد نظر
مرحله 15 : بیرون کشیدن شکل
دکمه ی Shift را نگه داشته و سپس دکمه ی Alt در سیستم های ویندوز و یا Option در سیستم های Mac را فشار می دهیم و به راحتی شکل مد نظر را همانند شکل زیر بیرون می کشیم.

هنگامی که دست خود را از روی موس بردارید، شکل به رنگ مشکی در خواهد آمد.

مشکی شدن شکل
مرحله 16 : تغییر رنگ شکل
برای حل مشکل مشکی بودن شکل بر روی لایه ی Shape در پنل لایه ها دو بار کلیک می کنیم:

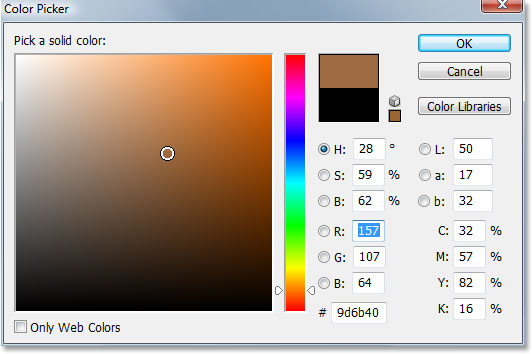
در پنجره ی باز شده رنگ مد نظر را انتخاب می کنیم:

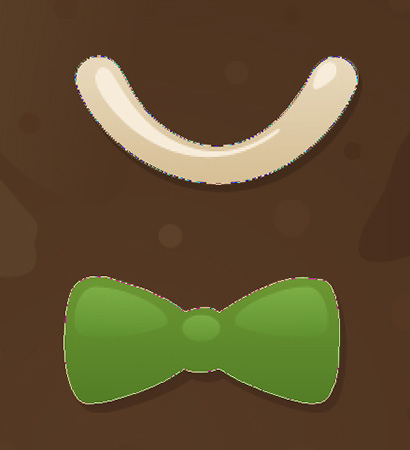
تغییرات مشاهده می شوند.

تغییر رنگ شکل
مرحله 17 : تغییر سایز عکس در صورت نیاز
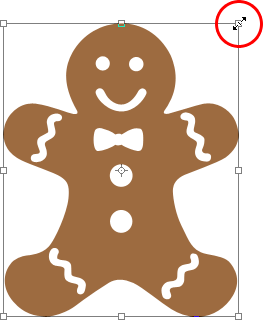
با نگه داشتن دکمه ی Alt در سیستم های ویندوز و یا Option در سیستم های Mac و کشیدن گوشه ایی از عکس می توانیم در صورت نیاز مطابق شکل سایز عکس را تغییر دهیم:

همچنین به راحتی می توانیم عکس مد نظر را در هر جهتی مطابق شکل بچرخانیم.

جهت تثبیت کار، دکمه ی Enter در سیستم های ویندوز و یا Return در سیستم های Mac را فشار می دهیم.
مراحل گفته شده را برای هر تعدادی از شکل ها که نیاز داشته باشیم می توانیم انجام دهیم:

در اینجا آموزش ابزار Shape در فتوشاپ و ساخت شکل جدیدی را با استفاده از ابزار Shape فرا گرفتیم.






