آموزش رنگی کردن اطراف متن با استفاده از قلموها در فتوشاپ
متن اصلی و تصاویر از Steve Patterson، در این قسمت از آموزشِ افکت های متن در فتوشاپ، قصد داریم با استفاده از قلمو ها (Brush)، فضای اطراف متن را رنگی کنیم. ما ابتدا نحوه ی ایجاد مسیر (Path) از لایه متن را آموزش می دهیم و سپس با استفاده از مسیر ایجاد شده، فضای اطراف متن را رنگی می کنیم.
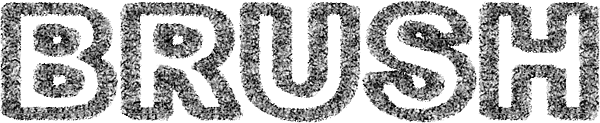
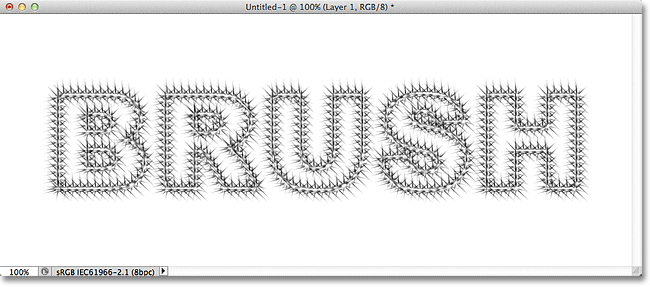
در اینجا، تنها یک نتیجه از افکتی که می خواهیم آموزش دهیم را مشاهده می کنید:

مراحل انجام کار (gold text effect)
آموزش نمایش متن به صورت طلایی شامل 32 مرحله ی زیر است:
- مرحله 1: ایجاد یک مسیر (Path) از لایه متن
- مرحله 2: اضافه کردن یک لایه جدید
- مرحله 3: مخفی کردن لایه متن (BRUSH)
- مرحله 4: انتخاب قلمو (Brush) در فتوشاپ
- مرحله 5: رفتن به پنل Paths
- مرحله 6: ضربه زدن (Stroke) با قلمو به اطراف مسیر (Path)
مرحله 1: ایجاد یک مسیر (Path) از لایه متن
برای شروع کار، یک سند فتوشاپ با رزولیشن 1000x400 پیکسل که با رنگ سفید پر شده است ایجاد کردیم، و یک لایه متن با محتوای "BRUSH" اضافه کردیم: (از فونت Arial Black استفاده کنید)

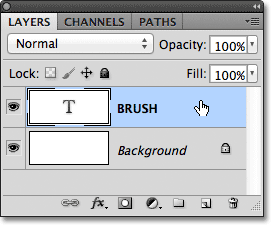
قبل از اینکه افکت مورد نظرمان را اضافه کنیم، نیاز داریم که لایه متن مان را بصورت یک مسیر یا path درآوریم. بنابراین در پنل Layers روی لایه متن (BRUSH) کلیک راست کنید:

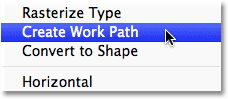
از لیستی که ظاهر می شود، گزینه Create Work Path را انتخاب نمایید. با انجام این کار، یک مسیر در اطراف متن ایجاد می شود. اگرچه در حال حاضر ممکن است قادر به دیدن مسیر (Path) نباشید (تا چند لحظه دیگر به آسانی آنرا خواهیم دید):

مرحله 2: اضافه کردن یک لایه جدید در فتوشاپ
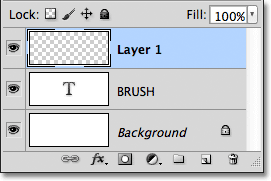
برای اضافه کردن افکت رنگی کردن اطراف متن، یک لایه جدید ایجاد می کنیم، همان طور که می دانید قرار دادن هر چیز در لایه خودش ایده خوبی است اما در اینجا، ایجاد این لایه را به خاطر این موضوع انجام نمی دهیم، در واقع چون فتوشاپ اجازه استفاده از brush را روی متن نمی دهد ما این لایه را ایجاد می کنیم. بنابراین در پایین پنل Layers روی آیکن New Layer کلیک فرمایید:
![]()
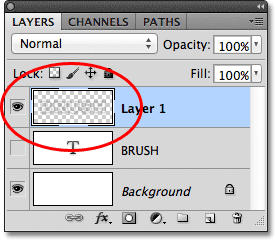
فتوشاپ در بالای لایه متن یک لایه جدید با نام Layer 1 اضافه می کند:

مرحله 3: مخفی کردن لایه متن (BRUSH)
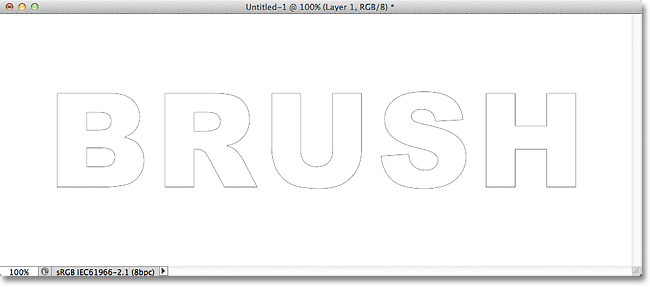
اگر لایه متن را مخفی کنید، قادر به دیدن مسیر (Path) ایجاد شده در مرحله 1 خواهیم بود. بنابراین در پنل Layers روی آیکن چشم در سمت چپ لایه متن، کلیک فرمایید: (این آیکن را layer visibility icon می نامیم)
![]()
حالا که لایه متن، مخفی شده است، به آسانی می توانیم مسیر اطراف کاراکترهای متن را مشاهده کنیم:

مرحله 4: انتخاب قلمو (Brush) در فتوشاپ
از پنل Tools ابزار قلمو (Brush Tool) را انتخاب نمایید:

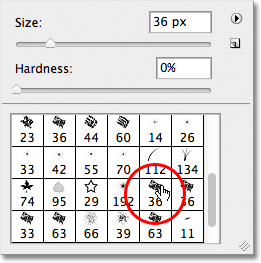
در حالی که ابزار قلمو فعال است، روی سند فتوشاپ کلیک راست کنید تا پنجره انتخاب قلمو (Brush Picker) ظاهر شود. در پنجره Brush Picker، روی قلموی "Chalk brush" با سایز 36 پیکسل دابل کلیک نمایید تا پنجره بسته شود. (اگر گزینه ی Tool Tips را در قسمت Photoshop Preferences فعال کرده باشید، زمانی که موس را روی هر کدام از آیکن ها قرار می دهید، نام قلمو ظاهر می شود)

مرحله 5: رفتن به پنل Paths
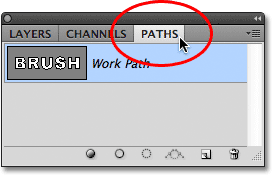
برای اعمال قلمو روی مسیر (Path) ذخیره شده، باید به پنل Paths سوئیچ کنیم، بنابراین روی تب Paths که با Layers و Channels همگروه است کلیک نمایید:

مسیرها در پنل Paths خیلی شبیه لایه ها در پنل Layers هستند. در پنل Paths، مسیری که در مرحله 1 ایجاد کردیم را با نام "Work Path" مشاهده می کنید. اگر مسیر جدیدی را ایجاد کنیم، مسیر جاری با آن جایگزین خواهد شد و این نشان دهنده موقتی بودن مسیره "Work Path" است. ما می توانیم مسیرها را بسادگی با تغییر نام آنها به چیزی دیگر غیر از "Work Path" ذخیره کنیم و از حالت موقت خارج کنیم. اما در اینجا نیاز به اینکار نیست.
مرحله 6: ضربه زدن (Stroke) با قلمو به اطراف مسیر (Path)
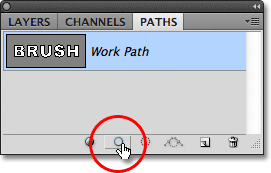
برای رنگی کردن اطراف مسیر با استفاده از قلموی انتخاب شده در مرحله 4، در پایین پنل Paths روی آیکن Stroke Path With Brush کلیک نمایید:

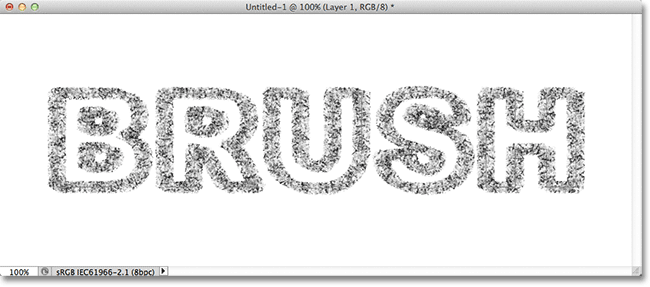
در اینجا نتیجه اعمال قلموی انتخاب شده (Chalk brush) روی مسیر Work Path را مشاهده می کنید:

اگر از نتیجه راضی نیستید، با استفاده از دکمه های میانبر Ctrl + Z یک مرحله به عقب برگردید (Undo) و اندازه و یا قلموی استفاده شده را مجدد تنظیم نمایید (برای تغییر اندازه قلمو می توانید از کلیدهای میانبر براکت باز (]) و بسته ([) استفاده کنید) و دوباره در پنل Paths روی آیکن Stroke Path With Brush کلیک نمایید:
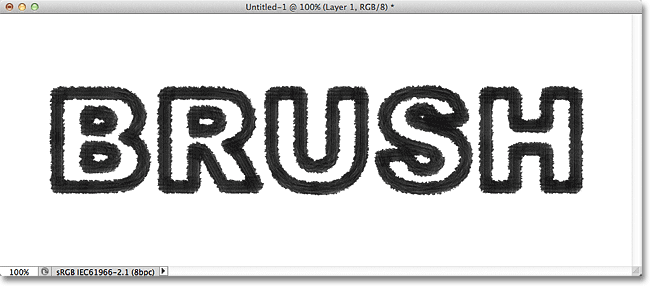
در زیر، نتیجه استفاده از یک قلموی دیگر (Rough Round Bristle) را مشاهده می کنید:

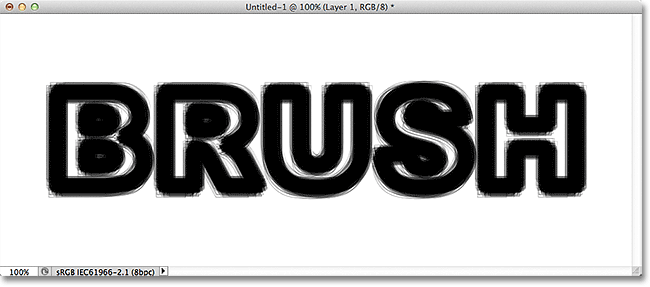
و در اینجا از یک قلموی پاشنده (Spatter) استفاده شده است، هر بار که قلمو را تغییر می دهیم، یک نتیجه متفاوت ایجاد می شود:

بصورت پیشفرض، تعداد کمی از قلموهای فتوشاپ در دسترس ما هستند، اما می توان دیگر قلموها را نیز به لیست اضافه کرد.
بنابراین زمانی که ابزار قلمو (Brush Tool) در حال انتخاب است، در جایی از سند فتوشاپ راست کلیک کنید تا پنجره قلموها ظاهر شود، سپس روی آیکن سمت راست و بالا کلیک نمایید:
![]()
کلیه قلموهایی که همراه فتوشاپ نصب شده اند در انتهای لیست ظاهر شده قرار دارند، برای لود کردن یکی از آنها کافی است که روی نام آن کلیک نمایید، ما گزینه Assorted Brushes را انتخاب می کنیم:

فتوشاپ از شما سوال خواهد کرد که آیا قلموهای جاری را با قلموی جدید جایگزین کند (OK) یا به لیست قلمو های موجود اضافه کند (Append). روی دکمه Append کلیک کنید:

حالا اگر در پنجره Brush Picker به سمت پایین اسکرول کنید، قلموهای جدید را خواهید دید. برای انتخاب یکی از آنها، مانند قبل روی آن دابل کلیک نمایید: (اینبار قلموی Starburst را امتحان می کنیم)

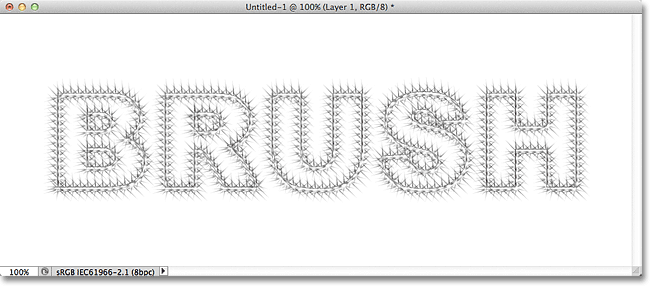
در زیر، نتیجه استفاده از قلموی Starburst (انفجار ستاره ای) را مشاهده می کنید:

اگر طرحی که قلمو ایجاد کرده را دوست دارید ولی احساس می کنید که زیادی روشن بنظر می آید، بسادگی می توانید یکبار دیگر روی آیکن Stroke Path With Brush کلیک کنید تا برای بار دوم قلموی ستاره روی متن اعمال شود:

در آخر، زمانی که نتیجه، راضی کنند شد، برای مخفی کردن مسیر (Path) در سند فتوشاپ، در پایین مسیر Work Path در پنل Paths در یک فضای خالی، یک کلیک بکنید:

برای رفتن به پنل Layers روی تب Layers کلیک نمایید، خواهید دید که افکت قلمو بصورت مجزا در Layer 1 قرار گرفته است:

توجه فرمودید که چگونه با استفاده از قلمو ها در فتوشاپ توانستیم به فضای اطراف متن افکت بدهیم.






