در این قسمت از آموزش فوتوشاپ، نحوه ایجاد یک جلوه کلاسیک و محبوب را با دادن جلوه سایه پرسپکتیو به متن که اگر منبع نور در پشت متن قرار داشته باشد، سایه ای در قسمت جلویی و پایین آن ایجاد می شود را یاد خواهیم گرفت.
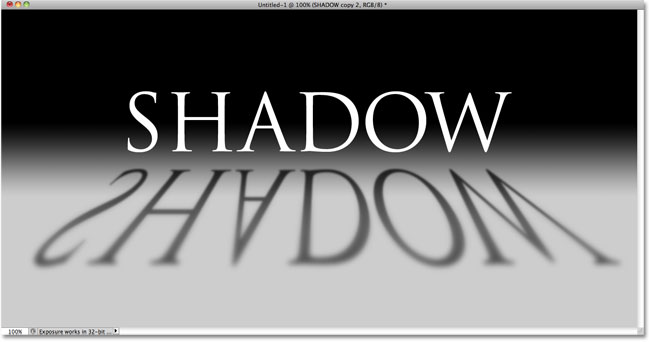
نتیجه نهایی نیز به شکل زیر خواهد بود:

نتیجه نهایی جلوه متن دارای سایه پرسپکتیو
مراحل انجام کار (متن دارای سایه پرسپکتیو)
آموزش افکت متن دارای سایه پرسپکتیو شامل 15 مرحله ی زیر است:
- مرحله 1: کپی کردن لایه متن
- مرحله 2: قرار دادن لایه کپی شده در زیر لایه اصلی
- مرحله 3: تبدیل متن به عکس
- مرحله 4: چرخاندن و حرکت دادن متن
- مرحله 5: کشش دادن و تغییر شکل متن
- مرحله 6: تغییر رنگ متن به سیاه
- مرحله 7: اعمال جلوه Gaussian Blur
- مرحله 8: کم کردن کدری لایه
- مرحله 9: کپی کردن لایه سایه
- مرحله 10: اعمال دوباره فیلتر Gaussian Blur
- مرحله 11: اضافه کردن لایه ماسک
- مرحله 12: کشیدن یک شیب رنگ سیاه به سفید در لایه ماسک
- مرحله 13: کپی کردن ماسک بر روی لایه سایه اصلی
- مرحله 14: برعکس کردن ماسک
- مرحله 15: کم کردن کدری سایه بالایی
مرحله 1: کپی کردن لایه متن
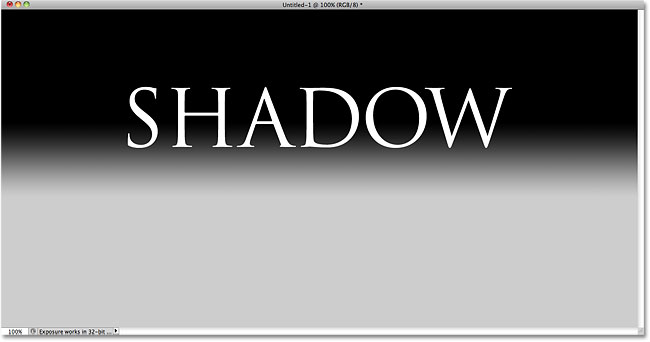
برای شروع کار، متنی را روی پس زمینه ای که شیب رنگ آن از سیاه به خاکستری است اضافه کرده ایم. شما می توانید برای جلوه سایه پرسپکتیو از هر پس زمینه یا عکسی که دوست دارید استفاده کنید.

اضافه کردن متن به صفحه
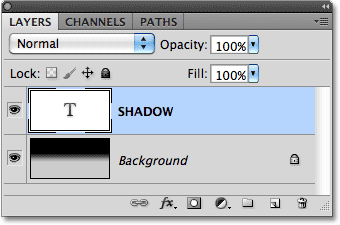
اگر به پنل لایه ها نگاه کنیم متوجه می شویم که متن ما هنوز به عنوان یک لایه متنی بر روی پس زمینه می باشد.

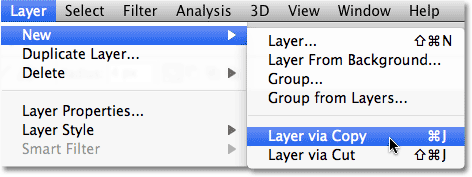
ما به یک کپی از متن مورد نظر نیاز داریم که برای این کار لایه متن را از پنل لایه ها انتخاب کرده (لایه انتخاب شده تبدیل به رنگ آبی می شود) و از منوی Layer که در قسمت بالای صفحه قرار دارد، New را انتخاب و سپس Layer via Copy را انتخاب می کنیم. یا سریع ترین راه برای انجام دادن این مراحل، استفاده از کلیدهای میانبر Ctrl+J (معادل Command+J در سیستم عامل مک) می باشد.

رفتن به Layer < New < Layer via Copy
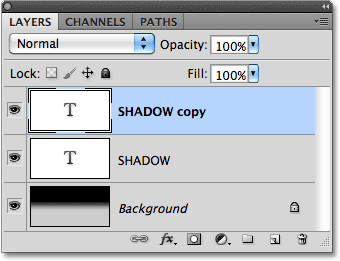
در صفحه کاری ما اتفاقی نمی افتد ولی یک کپی از لایه متن بر روی لایه متن اصلی در پنل لایه ها ایجاد می شود.

یک کپی از لایه متن بر روی لایه متن اصلی در پنل لایه ها ایجاد می شود.
مرحله 2: قرار دادن لایه کپی شده در زیر لایه اصلی
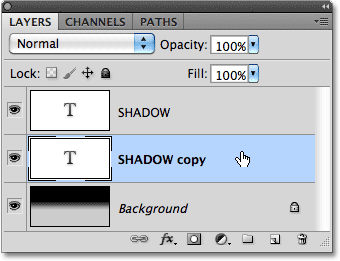
روی لایه کپی شده کلیک کرده و آن را به پایین لایه اصلی متن بکشید. زمانی که خط انتخاب بین لایه اصلی و لایه پس زمینه ظاهر شد دکمه ماوس را رها کنید تا لایه در محل جدید قرار بگیرد.

کشیدن لایه کپی شده متن بین لایه اصلی و لایه پس زمینه.
مرحله 3: تبدیل متن به عکس
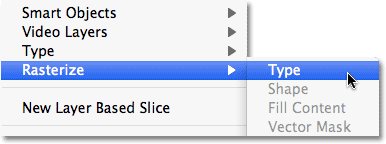
تا زمانی که متن ما به صورت یک لایه متنی می باشد، فوتوشاپ اجازه تغییر شکل داده متن به سایه پرسپکتیو را نمی دهد. اول از همه باید متن مورد نظر را به لایه عکس تبدیل کنیم که در فوتوشاپ rasterizing گفته می شود. برای انجام این کار ابتدا به منوی Layer رفته، Rasterize را انتخاب و سپس Type را برمی گزینیم.

رفتن به Layer < Rasterize < Type
مرحله 4: چرخاندن و حرکت دادن متن
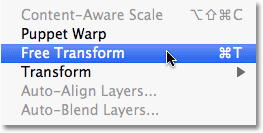
بعد از تبدیل شدن متن به عکس به منوی Edit رفته و Free Transform را انتخاب کنید یا از کلید های Ctrl+T (معادل Command+T در سیستم عامل مک) برای این کار استفاده نمایید.

رفتن به Edit < Free Transform
این کار باعث ایجاد یک کادر با دستگیره های مربعی شکل در اطراف متن می شود. بر روی صفحه کاری راست کلیک کرده (معادل Control+click در سیستم عامل مک) و از منوی باز شده Flip Vertical را انتخاب کنید.

انتخاب Flip Vertical
این کار باعث سروته شدن متن می شود.

تصویر بعد از چرخاندن متن به صورت عمودی
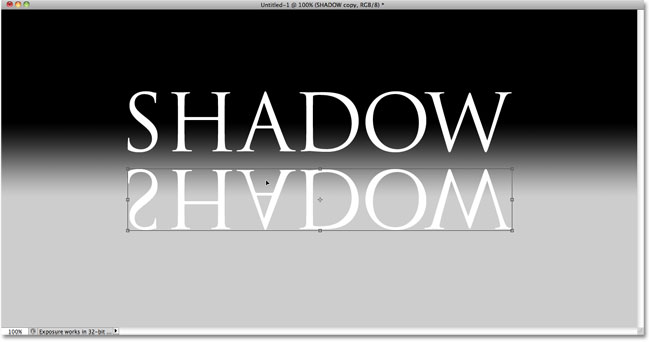
سپس در هر قسمتی از محدوده کادر کلیک کرده و بعد از نگه داشتن کلید Shift، آن را به سمت پایین بکشید. با نگه داشتن کلید Shift عمل کشیدن متن به سمت پایین دقیقتر و راحت تر انجام می شود. بین متن اصلی و متن چرخانده شده فاصله ای قرار دهید تا به نظر برسد متن اصلی روی هوا معلق می باشد.

نگه داشتن کلید Shift و کشیدن متن چرخانده شده به سمت پایین
مرحله 5: کشش دادن و تغییر شکل متن
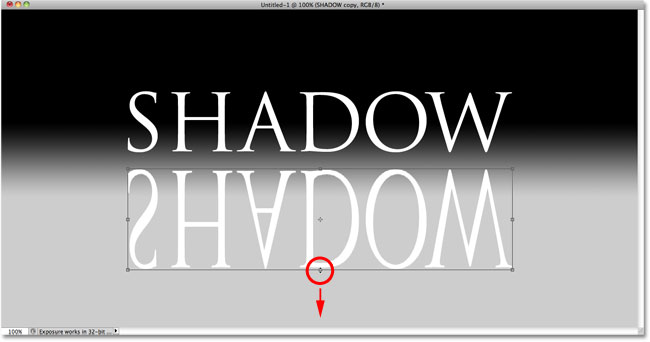
روی دستگیره ای که در سمت پایین و وسط کادر قرار دارد کلیک کرده و آن را به سمت پایین بکشید.

کشش دادن و تغییر شکل متن با کشیدن دستگیره پایین در وسط کادر
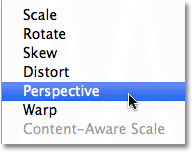
سپس در عین حال که هنوز کادر در اطراف متن می باشد روی صفحه راست کلیک کرده (معادل Control-click در سیستم عامل مک) و Perspective را از منوی ظاهر شده انتخاب کنید.

انتخاب Perspective
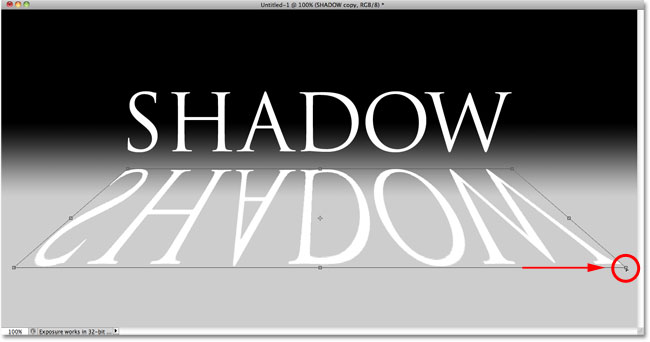
بعد از انتخاب Perspective، روی دستگیره پایین سمت چپی یا دستگیره پایین سمت راستی کلیک کنید و آن را به صورت افقی و به سمت بیرون بکشید. در حین کشیدن دستگیره به سمت بیرون، دستگیره دیگر نیز به طور همزمان به سمت مخالف کشیده می شود. بعد از تکمیل شدن کارتان دکمه Enter (معادل Return در سیستم عامل مک) را فشار دهید.

در حین کشیدن دستگیره به سمت بیرون، دستگیره دیگر نیز به طور همزمان به سمت مخالف کشیده می شود.
مرحله 6: تغییر رنگ متن به سیاه
دکمه D را از روی صفحه کلید فشار دهید تا رنگ پس زمینه و پیش زمینه به حالت اولیه برگردند. رنگ پیش زمینه به رنگ سیاه تبدیل خواهد شد. سپس کلیدهای Shift+Alt+Backspace (معادل Shift+Option+Delete در سیستم عامل مک) فشار دهید تا رنگ متن به رنگ پیش زمینه (رنگ سیاه) تغییر کند.

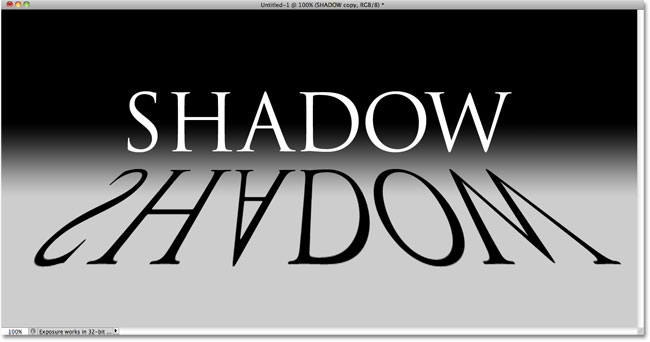
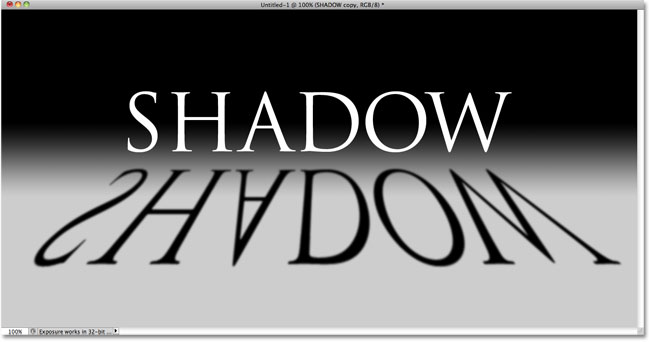
تغییر رنگ متن تغییر شکل داده شده
مرحله 7: اعمال جلوه Gaussian Blur
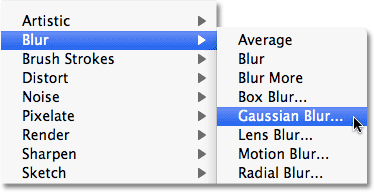
به منوی Filter رفته و از قسمت Blur، گزینه Gaussian Blur را انتخاب کنید.

رفتن به Filter < Blur < Gaussian Blur
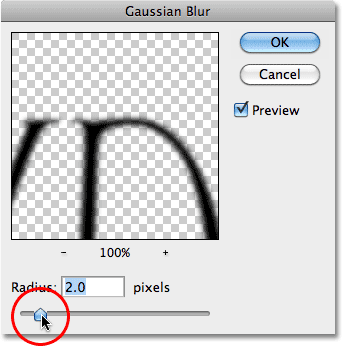
بعد از باز شدن کادر محاوره ای Gaussian Blur، نوار لغزان که در قسمت پایین قرار دارد را به سمت راست حرکت دهید تا اندکی حالت تار شدگی سایه ایجاد شود. هنگام حرکت دادن نوار لغزان تصویرتان را زیر نظر داشته باشید تا نتیجه تغییر طبق خواسته شما باشد. مقدار تار شدگی بستگی به اندازه و کیفیت تصویرتان دارد. در نظر داشته باشید که جلوه ای که به متن می دهیم برای نرم کردن می باشد. ما در اینجا مقدار 2 pixel را برای Radius در نظر گرفته ایم.

اعمال مقدار کمی تار شدگی به سایه
بعد از اتمام کارتان روی OK کلیک کنید تا کادر محاوره ای بسته شود. حالا شما مقدار کمی تارشدگی سایه اضافه کرده اید.

تصویر بعد از اعمال فیلتر Gaussian Blur
مرحله 8: کم کردن کدری لایه
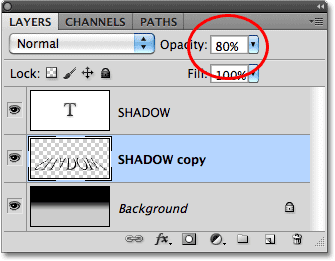
از آنجا که اکثر سایه ها به صورت پر رنگ دیده نمی شوند، کم کردن کدری لایه باعث ایجاد مقداری شفافیت در سایه می شود. گزینه Opacity را در سمت بالا و راست پنل لایه ها می توانید پیدا کنید. مقدار آن را به 80% کاهش دهید.

گزینه کدری لایه
مرحله 9: کپی کردن لایه سایه
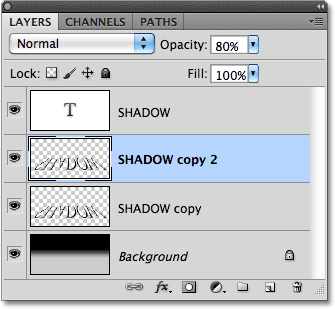
برای کپی کردن سریع لایه سایه ای که جلوه تارشدگی اضافه کردیم، کلیدهای Ctrl+J (معادل Command+J در سیستم عامل مک) را فشار دهید. یک کپی از آن در بالای لایه اصلی در پنل لایه ها ایجاد می شود.

ایجاد یک کپی از لایه سایه
مرحله 10: اعمال دوباره فیلتر Gaussian Blur
تمایل سایه ها گسترده شدن به بیرون و رشد نرم برای دور شدن از منبع می باشد، بنابراین باید مقدار بیشتری تارشدگی به لایه کپی شده اضافه کنیم.
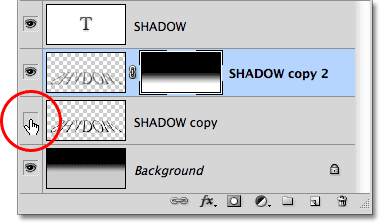
ما از یک جفت ماسک لایه برای مخلوط کردن لایه های سایه استفاده خواهیم کرد. در اول با کلیک روی آیکن وضعیت نمایش لایه (آیکن چشم در سمت چپ لایه) در پنل لایه ها به طور موقت لایه اصلی سایه را مخفی می کنیم. این عمل باعث می شود تا کاری که انجام می دهیم را بهتر ببینیم.
![]()
آیکن مخفی کردن و نمایش دادن موقت لایه ها
از آنجایی که ما فیلتر Gaussian Blur را قبلا استفاده کرده ایم، می توانیم دوباره مستقیما آن را با فشردن کلیدهای Ctrl+Alt+F (معادل Command+Option+F در سیستم عامل مک) مورد استفاده قرار دهیم.
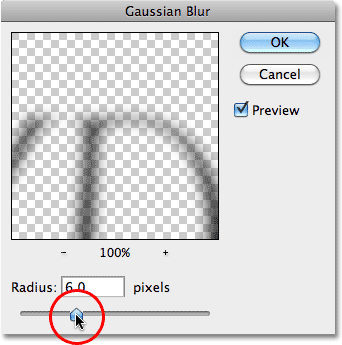
این بار با کشیدن بیشتر نوارلغزان به سمت راست، مقدار بیشتری تارشدگی به سایه اضافه می کنیم. ما در اینجا مقدار 6 pixel را برای Radius استفاده کرده ایم.

استفاده از مقدار بیشتری تارشدگی
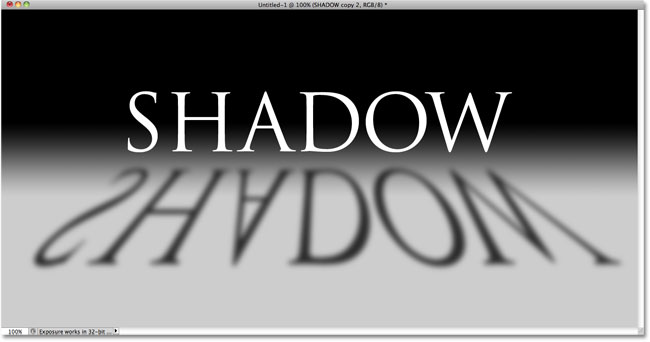
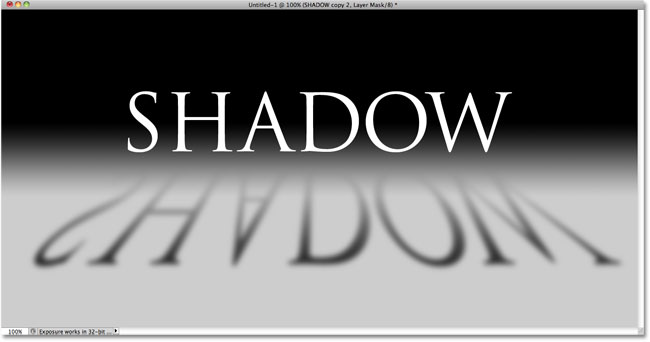
وقتی کارتان تمام شد روی دکمه OK کلیک کنید تا از کادر محاوره ای خارج شوید. سایه شما باید مشابه تصویر زیر باشد.

تصویر بعد از اعمال مقدار بیشتری تارشدگی در دومین لایه سایه
مرحله 11: اضافه کردن لایه ماسک
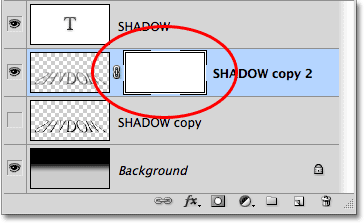
روی آیکن لایه ماسک که در پاین پنل لایه ها قرار دارد کلیک کنید تا به لایه، ماسک اضافه شود.
![]()
کلیک روی آیکن ماسک
تصویر بندانگشتی لایه ماسک، کنار تصویر بند انگشتی لایه ی اصلی ظاهر خواهد شد.

تصویر بند انگشتی ماسک
مرحله 12: کشیدن یک شیب رنگ سیاه به سفید در لایه ماسک
ابزار Gradient را از پنل ابزار ها انتخاب نمایید.

انتخاب Gradient Tool
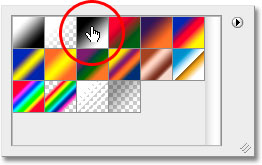
بعد ازانتخاب Gradient Tool، در صفحه کاری راست کلیک کرده (معادلControl-click در سیستم عامل مک) و سپس شیب رنگ سیاه به سفید را با کلیک روی تصویر بندانگشتی (سومین از سمت بالا چپ) آن انتخاب نمایید. بعد از انجام کار، کلید Enter (معادل Return در سیستم عامل مک) را فشار دهید تا خارج شوید.

کلیک روی تصویر بندانگشتی شیب رنگ سیاه به سفید
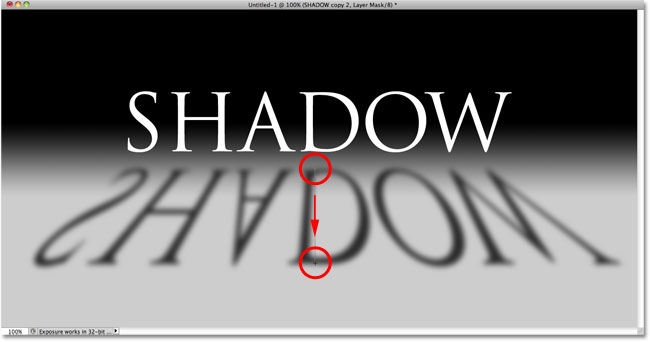
یک تاری در سایه که به تدریج با دور شدن از متن ایجاد می شود نیاز داریم. بنابراین در بالاترین قسمت سایه که نقطه شروع است کلیک می کنیم و با نگه داشتن کلید Shift آن را به صورت مستقیم به سمت پایین می کشیم و رها می کنیم سپس کلید شیفت را نیز رها می کنیم. نگه داشتن کلید Shift باعث می شود تا عمل کشیدن به طور مستقیم و راحت تر انجام شود .

کلیک کردن در بالای سایه، نگه داشتن کلید Shift، کشیدن و رها کردن به سمت پایین سایه
از آنجایی که ما شیب رنگ را روی لایه ماسک کشیدیم و نه خود لایه، شیب رنگ باعث کنترل دیده شدن سایه می شود که در حال حاضر با دور شدن از متن به نرمی و آرامی آشکار شده و دیده می شود.

شیب رنگ اضافه سده به ماسک باعث کنترل دیده شدن سایه می شود
مرحله 13: کپی کردن ماسک بر روی لایه سایه اصلی
یکبار دیگر روی آیکن وضعیت نمایش لایه اصلی سایه کلیک کنید تا این لایه قابل مشاهده باشد.

قابل مشاهده کردن لایه اصلی سایه
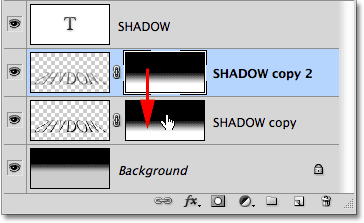
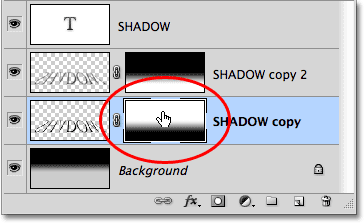
روی تصویر بندانگشتی ماسک کلیک کرده و کلید Alt (معادل Option در سیستم عامل مک) را نگه دارید، سپس ماسک را روی لایه اصلی سایه در پایین آن بکشید. زمانی که شما کادر برجسته ای که دور لایه اصلی سایه ظاهر می شود را مشاهده کردید، دکمه ماوس را رها کنید تا ماسک روی لایه کپی شود. حالا شما تصاویر بندانگشتی یکسان ماسک را روی هر دو لایه می بینید.

دکمه Alt (معادل دکمه Option در سیستم عامل مک) به فوتوشاپ می گوید که با کشیدن ماسک از آن کپی بگیرد.
مرحله 14: برعکس کردن ماسک
ما نیاز داریم تا با دور شدن از متن، سایه نیز محو شود. دقیقا مخالف آن چیزی که همین حالا انجام می دهد. بنابراین روی تصویر بندانگشتی ماسک لایه اصلی سایه در پنل لایه ها کلیک کنید تا انتخاب شود. سپس Ctrl+I (معادل Command+I در سیستم عامل مک) را فشار دهید. شیب رنگ روی ماسک برعکس خواهد شد و سیاه تبدیل به سفید و سفید تبدیل به سیاه خواهد شد.

نشان دادن شیب رنگ سفید به سیاه به جای سیاه به سفید در تصویر بندانگشتی
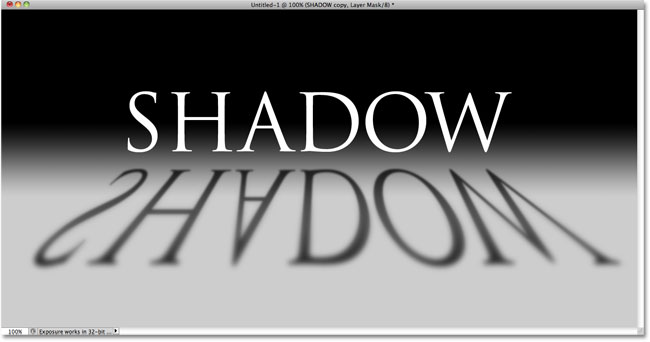
حالا با ترکیب شدن سایه ها با یکدیگر، سایه با دور شدن از متن نرم تر نشان داده می شود.

تصویر بعد از برعکس کردن ماسک
مرحله 15: کم کردن کدری سایه بالایی
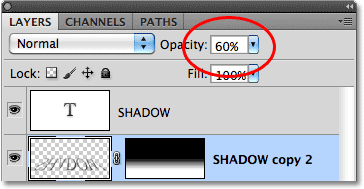
در آخر روی لایه سایه بالایی (کپی لایه سایه) در پنل لایه ها کلیک کنید تا دوباره انتخاب شود، سپس مقدار کدری را به 60% کاهش دهید.

انتخاب لایه سایه بالایی و کاهش دادن کدری آن به 60%.
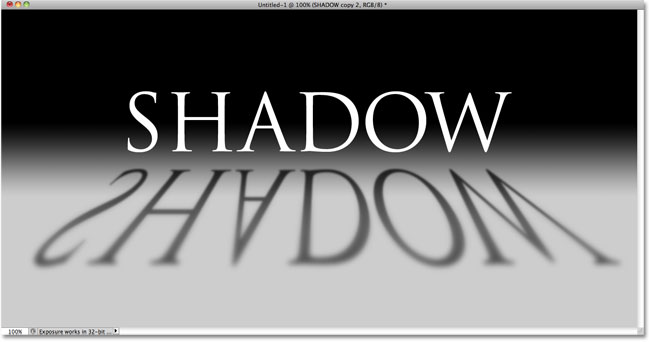
با این کار، کار ما نیز تمام شد. این هم نتیجه نهایی سایه پرسپکتیو.

نتیجه نهایی سایه پرسپکتیو.







سپاسگزارم