تبدیل تصویر به شبح در فتوشاپ CS6
در این قسمت از آموزش فتوشاپ نحوه ایجاد افکت شبح بر روی تصویر را یاد خواهیم گرفت. به بیان دیگر این افکت تبدیل تصویر یک شخص به شبح می باشد که در فیلم های ترسناک می بینیم. این افکت را در فتوشاپ CS6 ایجاد می کنیم که با فتوشاپ ورژن CC نیز می توانید این کار را انجام دهید. در این آموزش بیشتر از Smart Object ها و Smart Filter ها برای ساخت افکت استفاده خواهیم کرد و همچنین مزیت استفاده از Smart Object در Smart Object دیگر را یاد می گیریم و خواهیم دید که Smart Filter ها در لایه ای جداگانه بر روی تصویر اضافه می شوند. در ادامه همه مراحل ساخت افکت را یک به یک توضیح خواهیم داد.
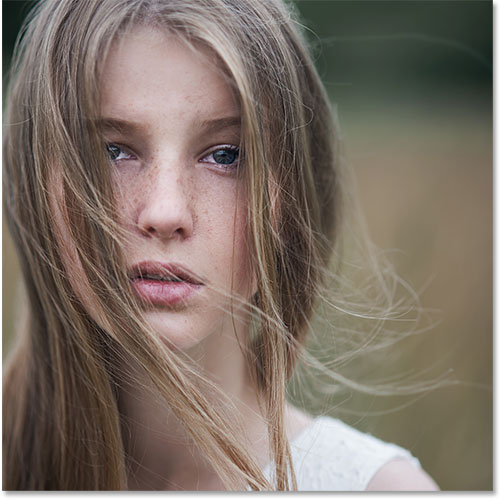
از تصویر زیر برای ساخت این افکت استفاده می کنیم.

تصویر اصلی
در زیر نتیجه نهایی افکت را مشاهده می کنید.

نتیجه نهایی
مراحل انجام کار (تبدیل تصویر به شبح در فتوشاپ CS6)
آموزش تبدیل تصویر به شبح در فتوشاپ CS6، شامل 12 مرحله ی زیر است:
- مرحله 1: تبدیل لایه Background به Smart Object
- مرحله 2: اعمال کردن فیلتر Motion Blur
- مرحله 3: انتخاب ماسک Smart Filter
- مرحله 4: انتخاب ابزار Brush
- مرحله 5: تغییر دادن رنگ Brush به سیاه
- مرحله 6: کاهش دادن مقدار Opacity ابزار Brush به 25%
- مرحله 7: انتخاب قلمی دایره ای شکل با لبه های نرم
- مرحله 8: برگرداندن قسمتی از تصویر به حالت اولیه
- مرحله 9: ایجاد Smart Object در داخل Smart Object دیگر
- مرحله 10: استفاده از فیلتر Diffuse Glow
- مرحله 11: اضافه کردن Hue/Saturation
- مرحله 12: تغییر دادن Blend Mode و کاهش دادن Opacity
مرحله 1: تبدیل لایه Background به Smart Object
بعد از باز کردن تصویر مورد نظر اگر به پنل لایه ها نگاه کنیم می بینیم که تصویر به عنوان لایه Backgroung قرار گرفته و تنها لایه موجود می باشد.

قرار گرفتن تصویر به عنوان لایه Background
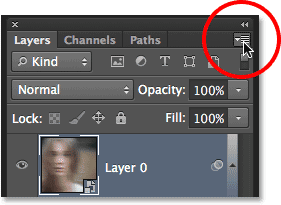
لایه Background را به Smart Object تبدیل می کنیم. برای این کار روی آیکن Menu که در گوشه سمت راست و بالای پنل لایه قرار دارد کلیک کنید.
![]()
کلیک روی آیکن Menu
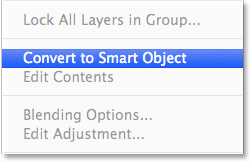
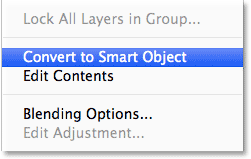
بعد از کلیک روی آیکن Menu از لیستی که باز می شود گزینه Convert to Smart Object را انتخاب نمایید.

انتخاب Convert to Smart Object
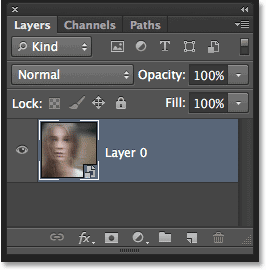
با تبدیل شدن لایه به Smart Object تغییری در صفحه کاری نمی بینید ولی اگر به پنل لایه ها نگاه کنید می بینید که آیکن کوچکی در سمت پایین و راست تصویر بندانگشتی لایه ایجاد شده است که معنی آن این است که لایه Background تبدیل به Smart Object شده است.
![]()
ظاهر شدن آیکن Smart Object در تصویر بندانگشتی لایه
مرحله 2: اعمال کردن فیلتر Motion Blur
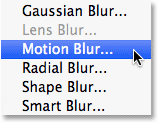
ما از دو تا فیلتر برای ساخت این افکت استفاده خواهیم کرد که اولین فیلتر مورد استفاده فیلتر Motion Blur می باشد. به منوی Filter رفته و از زیرمنوی Blur گزینه Motion Blur را انتخاب نمایید.

انتخاب Motion Blur از منوی Filter و زیرمنوی Blur
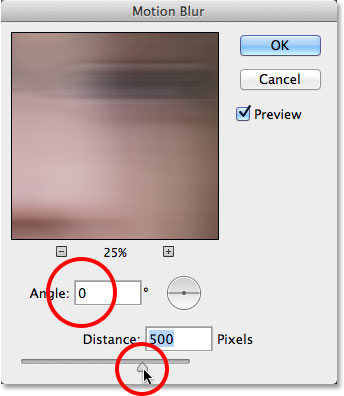
بعد از انتخاب Motion Blur کادر محاوره ای مربوط به آن باز می شود. مقدار Angle را برابر با 0 قرار داده و مقدار Distance را با استفاده از نوار لغزان آن به 500 افزایش دهید. برای تصویر انتخابی ما این مقدار مناسب می باشد. ممکن است برای سایر تصاویر با اندازه و خصوصیات متفاوت مقدارهای دیگر بهتر عمل کند. برای تصویر ما مقدار 500 مناسب می باشد.

تغییر دادن مقادیر Motion Blur
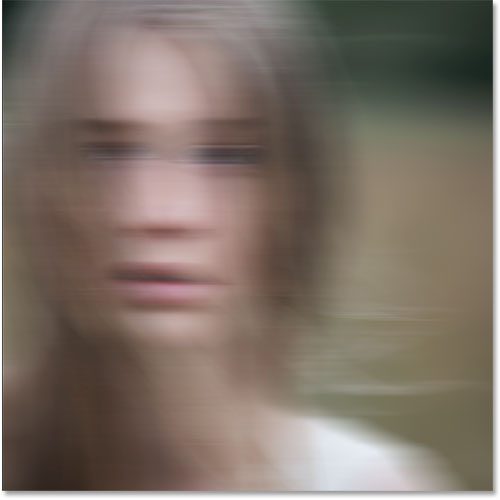
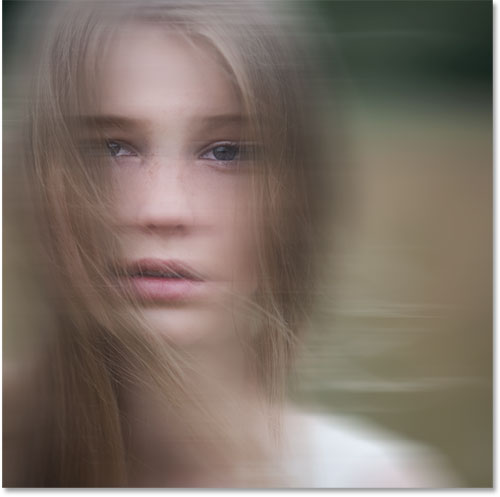
بعد از انجام تغییرات روی OK کلیک کنید تا کادر محاوره ای Motion Blur بسته شود. افکت Blur شما باید شبیه تصویر زیر باشد.

نتیجه کار بعد از استفاده کردن فیلتر Motion Blur
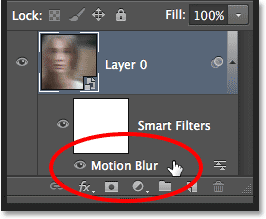
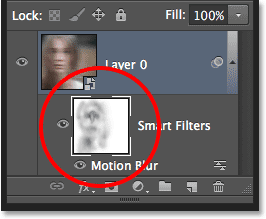
چون لایه Background را به Smart Object تبدیل کرده ایم اگر به پنل لایه ها نگاه کنید می بینید که فیلتر Motion Blur به عنوان Smart Filter اضافه شده است. اگر از نتیجه فیلتر اضافه شده راضی نیستید و می خواهید مقادیر آن را تغییر دهید کافی است روی نام فیلتر که در پنل لایه و در پایین لایه ایجاد شده است دابل کلیک کنید و پس از باز شدن کادر محاوره ای Motion Blur مقادیر مورد نظر را وارد نمایید و روی OK کلیک کنید.

دابل کلیک روی Motion Blur برای تغییر دادن مقادیر
مرحله 3: انتخاب ماسک Smart Filter
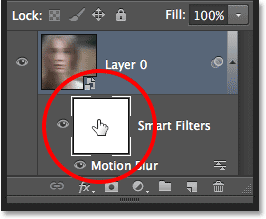
روی تصویر بندانگشتی ماسک کلیک کنید تا انتخاب شود. بعد از انتخاب ماسک در اطراف آن کادر سفید رنگی ظاهر می شود که نشان می دهد ماسک انتخاب شده است.

انتخاب ماسک Smart Filter با کلیک روی تصویر بندانگشتی
مرحله 4: انتخاب ابزار Brush
از ماسک استفاده می کنیم تا قسمتی از تصویر را به حالت اولیه برگردانیم. ابزار Brush را از پنل ابزارها انتخاب نمایید یا کلید B را از روی صفحه کلید فشار دهید تا انتخاب شود.

انتخاب ابزار Brush
مرحله 5: تغییر دادن رنگ Brush به سیاه
ما نیاز داریم تا با استفاده از ماسک و رنگ سیاه قسمتی از تصویر را به حالت اولیه برگردانیم. برای این کار باید رنگ ابزار Brush را به سیاه تغییر دهیم. فتوشاپ از رنگ پیش زمینه برای رنگ Brush استفاده می کند که با فشار دادن کلید D از روی صفحه کلید رنگ پیش زمینه و پس زمینه به حالت اولیه بر می گردد و رنگ پیش زمینه تبدیل به سفید و رنگ پس زمینه تبدیل به سیاه می شود. سپس کلید X را فشار دهید تا رنگ های پیش زمینه و پس زمینه با یکدیگر تعویض شوند. می توانید رنگ های پیش زمینه و پس زمینه را در پنل ابزارها مشاهده کنید. رنگ پیش زمینه سیاه می باشد.

رنگ پیش زمینه (رنگ بالایی) و رنگ پس زمینه (رنگ پایینی)
مرحله 6: کاهش دادن مقدار Opacity ابزار Brush به 25%
در حالی که ابزار Brush انتخاب شده می باشد به نوار گزینه ها که در بالای صفحه قرار دارد بروید و مقدار Opacity را به 25% کاهش دهید.

کاهش دادن Opacity به 25%
مرحله 7: انتخاب قلمی دایره ای شکل با لبه های نرم
در هر کجای تصویر که خواستید راست کلیک کنید و از لیست قلم ها، قلمی دایره ای شکل با لبه های نرم را انتخاب نمایید. ما اولین قلم لیست را انتخاب می کنیم که میزان Hardness آن برابر با 0% می باشد یعنی لبه های آن نرم می باشد. بعد از انتخاب قلم کلید Enter (معادل Return در مک) را فشار دهید تا لیست قلم ها بسته شود.

انتخاب قلم دایره ای با لبه های نرم
مرحله 8: برگرداندن قسمتی از تصویر به حالت اولیه
بعد از انتخاب ابزار Brush، انتخاب رنگ سیاه برای آن و کاهش دادن مقدار Opacity، شروع به برگرداندن قسمتی از تصویر به حالت اولیه می کنیم. قسمت هایی مانند چشم، بینی و دهان. اگر روی قسمت های مورد نظر کلیک ماوس را نگه داریم و حرکت دهیم آن قسمت ها به حالت اولیه برمی گردند. اگر اندازه قلم مناسب نیست می توانید آن را تغییر دهید. با هر بار فشار دادن کلید ] اندازه قلم بزرگتر و با هر بار فشار دادن کلید [ از روی صفحه کلید اندازه قلم کوچکتر می شود. اگر اشتباهاً قسمت های دیگر را به حالت اولیه برگرداندید کلید X را از روی صفحه کلید فشار دهید تا رنگ های پیش زمینه و پس زمینه با یکدیگر تعویض شوند. با این کار رنگ پیش زمینه سفید می شود و می توانیم با کلیک کردن در قسمتهایی که اشتباه داشتیم Motion Blur آن قسمت ها را دوباره برگردانیم. بعد از درست کردن قسمت های اشتباه، کلید X را دوباره فشار دهید تا رنگ های پیش زمینه و پس زمینه دوباره با یکدیگر تعویض شوند و کارتان را ادامه دهید.
ما قسمت های چشم، بینی، دهان و بخشی از موها را به حالت اولیه برگرداندیم.

نتیجه کار بعد از برگرداندن قسمت هایی از تصویر به حالت اولیه با استفاده از Smart Filter Mask
اگر به تصویر بندانگشتی در پنل لایه ها نگاه کنیم می بینیم که قسمت هایی از آن سیاه رنگ شده است. نواحی سفید رنگ قسمت هایی می باشد که فیلتر Motion Blur در آن قسمت ها اعمال شده است.

نشان داده شدن قسمت هایی که به حالت اولیه برگردانده شده اند
مرحله 9: ایجاد Smart Object در داخل Smart Object دیگر
اولین فیلتر که Motion Blur بود را اضافه کردیم. دومین فیلتر که بر روی تصویر اعمال خواهیم کرد مشکلی خواهد داشت. برای هر فیلتر ماسک جداگانه ای نیاز داریم ولی فتوشاپ به ما یک ماسک می دهد که Smart Filter هایی که استفاده می کنیم در آن به طور مشترک برای همان Smart Object اعمال می شوند. برای حل کردن مشکل، Smart Objectدیگری ایجاد می کنیم که در داخل Smart Object قبلی قرار می گیرد. دوباره روی آیکن Menu که در گوشه سمت راست و بالای پنل لایه ها قرار دارد کلیک کنید.

کلیک روی آیکن Menu در پنل لایه ها
از لیست باز شده گزینه Convert to Smart Object را انتخاب نمایید.

انتخاب Converting to Smart Object
اگر به پنل لایه ها نگاه کنید شاید بگویید که Smart Object اصلی و یا اینکه Smart Filter استفاده شده که در لیست پایین لایه قرار داشت از بین رفته اند ولی اتفاقی که افتاده این است که Smart Object تو در تو ایجاد شده است و Motion Blur در داخل آن قرار دارد.

ایجاد شدن Smart Object تو در تو
مرحله 10: استفاده از فیلتر Diffuse Glow
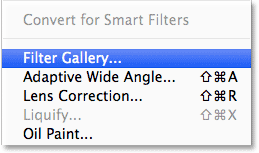
فیلتر دوم را که Diffuse Glow می باشد اضافه می کنیم. این فیلتر تصویر را کمی روشن تر می کند. قبل از اعمال کردن فیلتر کلید D را فشار دهید تا رنگ های پیش زمینه و پس زمینه با یکدیگر تعویض شوند. مطمئن شوید که رنگ پس زمینه سفید و رنگ پیش زمینه سیاه می باشد. سپس به منوی فیلتر بروید و گزینهFilter Gallery را انتخاب نمایید.

انتخاب Filter Gallery از منوی Filter
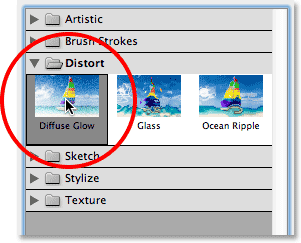
بعد از انتخاب Filter Gallery کادر محاوره ای آن باز می شود که در سمت چپ کادر محاوره ای پیش نمایش تصویر، در قسمت وسط، لیست فیلترها و در سمت راست، تنظیمات فیلتر انتخابی نمایش داده می شود. روی Distort کلیک کنید تا لیست فیلترهای آن باز شود. بعد از باز شدن لیست، فیلتر Diffuse Glow را انتخاب نمایید.

کلیک روی گروه Distort و انتخاب Diffuse Glow
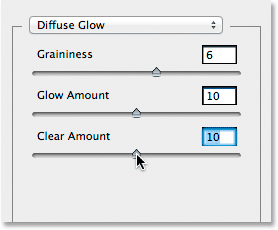
تنظیمات مربوط به فیلتر Diffuse Glow در سمت راست کادر محاوره ای Filter Gallery ظاهر می شود و دارای سه گزینه برای تنظیم می باشد. اولین گزینه Graininess می باشد که مقدار آن را 6 قرار می دهیم. دومین گزینه Glow Amount می باشد که شدت نور را تنظیم می کند و مقدار آن را به 10 تغییر می دهیم و گزینه آخر Clear Amount می باشد و مقدار آن را هم برابر با 10 قرار می دهیم. می توانید هر مقداری وارد کنید تا به افکت مورد نظر خود دست پیدا کنید.

گزینه های Diffuse Glow
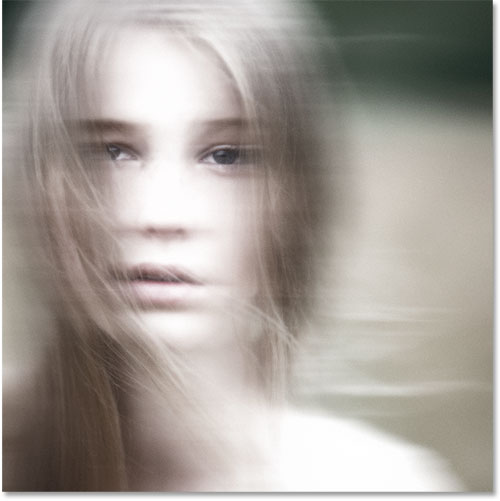
بعد از تغییر دادن مقادیر روی OK کلیک کنید تا کادر محاوره ای بسته شود. در زیر نتیجه کار بعد از اضافه کردن فیلتر Diffuse Glow را مشاهده می کنید.

نتیجه کار بعد از اعمال شدن فیلتر Diffuse Glow
اگر به پنل لایه ها نگاه کنیم می بینیم که لیست Filter Gallery در پایین Smart Object قرار گرفته است. چون از Smart Object های تو در تو استفاده کرده ایم و ماسک جدیدی ایجاد شده است می توانیم در صورت نیاز تنظیمات فیلتر Diffuse Glow را تغییر دهیم.

Smart Filters
اگر خواستید تنظیمات فیلتر Diffuse Glow را تغییر دهید کافیست روی Filter Gallery دابل کلیک کنید یا اگر شدت فیلتر Diffuse Glow زیاد است و می خواهید Opacity آن را تغییر دهید روی آیکن Blending Option دابل کنید.

دابل کلیک روی آیکن Blending Option
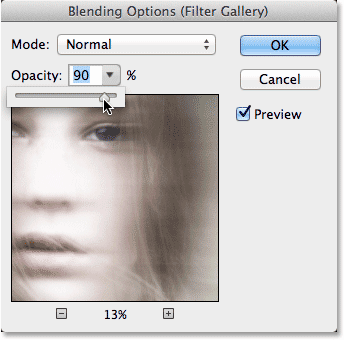
بعد از دابل کلیک روی آیکن Blending Option کادر محاوره ای آن باز می شود و می توانید میزان Opacity یا Blend Mode را تغییر دهید. ما Blend Mode را Normal و مقدار Opacity را برابر با 90% قرار می دهیم.

کاهش دادن مقدار Opacity
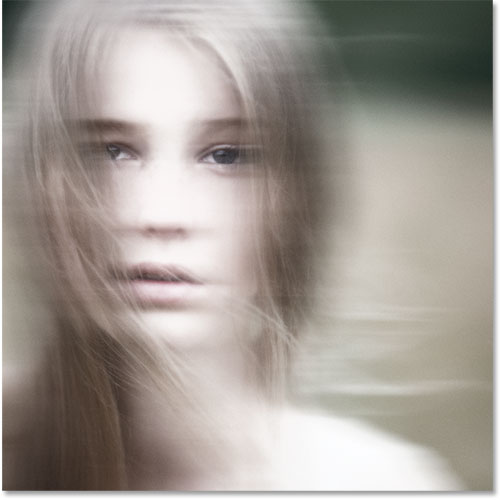
بعد از تغییر دادن مقادیر روی OK کلیک کنید تا کادر محاوره ای بسته شود. نتیجه کار به صورت زیر می شود.

نتیجه کار بعد از تغییر دادن مقدار Opacity
مرحله 11: اضافه کردن Hue/Saturation
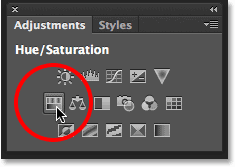
با تغییر دادن رنگ افکت با استفاده از Hue/Saturation مراحل پایانی افکت را طی می کنیم. روی آیکن Hue/Saturation در پنل Adjustment کلیک کنید. (اولین آیکن از سمت چپ در ردیف وسط)

انتخاب Hue/Saturation از پنل Adjustment
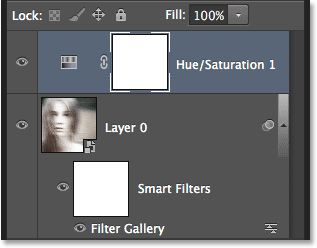
بعد از انتخاب گزینه مورد نظر فتوشاپ لایه Hue/saturation را در پنل لایه ها و در بالای Smart Object ایجاد می کند.

ایجاد شدن لایه جدید Hue/Saturation در پنل لایه ها
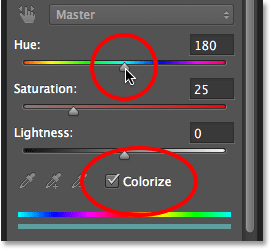
بعد از انتخاب Hue/Saturation و ایجاد شدن لایه آن در پنل لایه ها تنظیمات مربوط به آن در پنل Properties ظاهر می شود. ابتدا گزینه Colorize که در پایین پنل قرار دارد را انتخاب نمایید. این کار باعث می شود تا رنگ تصویر تک رنگی شود. سپس نوار لغزان Hue را به سمت راست یا چپ حرکت دهید و رنگ مورد نظر را انتخاب نمایید. با تغییر دادن نوار لغزان می بینید که رنگ تصویر نیز تغییر می کند. ما از رنگ آبی سبز استفاده می کنیم که برای افکت شبح بهتر می باشد. مقدار 180 را برای Hue وارد می کنیم.

انتخاب گزینه Colorize و رنگ
نتیجه کار بعد از تغییر دادن رنگ

نتیجه کار بعد از استفاده کردن از Hue/Saturation
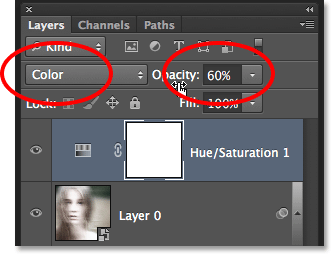
مرحله 12: تغییر دادن Blend Mode و کاهش دادن Opacity
در مرحله آخر Blend Mode لایه Hue/Saturation را به Color تغییر می دهیم. تغییر ایجاد شده ممکن است زیاد نباشد ولی این کار باعث می شود تا نقاط روشن تحت تأثیر قرار نگیرند و فقط قسمت های رنگی تحت تأثیر قرار بگیرند. Blend Mode در قسمت بالا و سمت چپ پنل لایه ها قرار دارد. در کنار Blend Mode قسمت Opacity نیز قرار دارد که مقدار آن را 60% کاهش می دهیم تا بعضی از رنگ های تصویر نشان داده شود.
مرحله 12 مرحله ای اختیاری می باشد که اگر از نتیجه آن راضی نیستید می توانید آن را انجام ندهید.

تغییر دادن Blend Mode و کاهش دادن مقدار Opacity
برای مقایسه نتیجه کار، تصویر اصلی و نتیجه نهایی در تصاویر زیر نشان داده است. تصویر زیر تصویر اصلی می باشد.

تصویر اصلی
تصویر زیر نتیجه کار بعد از تغییر دادن Blend Mode و کاهش دادن مقدار Opacity را نشان می دهد.

نتیجه نهایی






