آموزش نمایش متن به صورت طلایی در فتوشاپ CS6
متن اصلی و تصاویر از Steve Patterson، در این قسمت از آموزش افکت های متنی فتوشاپ، قصد داریم نحوه ی نمایش متن به صورت طلایی را آموزش دهیم. بنابراین شما با بعضی از گزینه های پنجره Layer Style و همچنین ساخت و ذخیره یک شیب رنگ (Gradient) سفارشی آشنا خواهید شد. زمانی که افکت اصلی کامل شد، برای اینکه کاراکترهای متن واقعاً درخشش داشته باشند با استفاده از یکی از قلموهای فتوشاپ، درخشش را اضافه می کنیم.
در این آموزش از فتوشاپ CS6 استفاده شده است، اما با دیگر نسخه های فتوشاپ نیز کاملاً سازگار است.
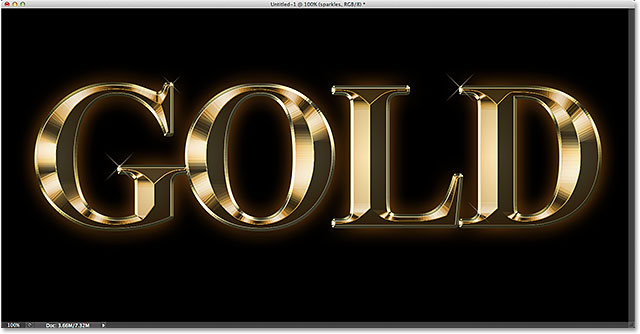
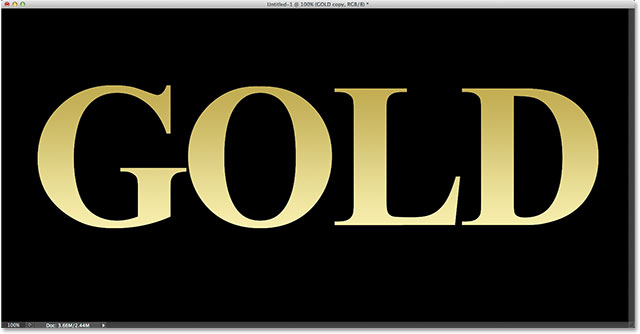
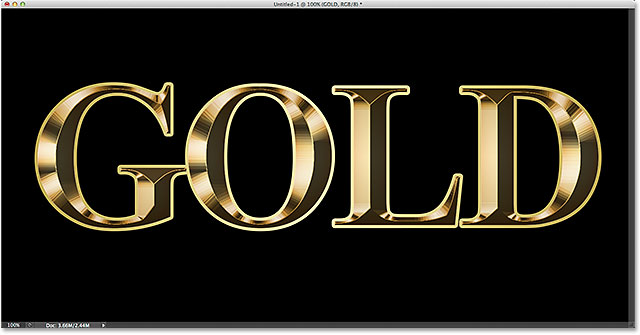
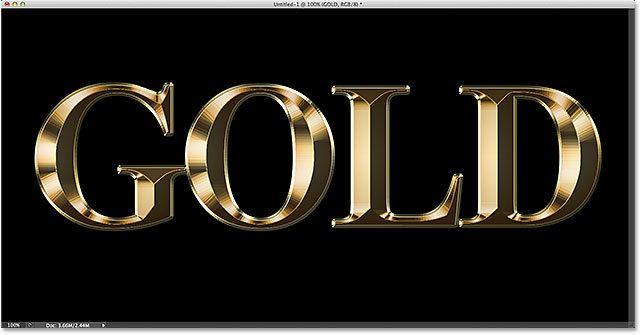
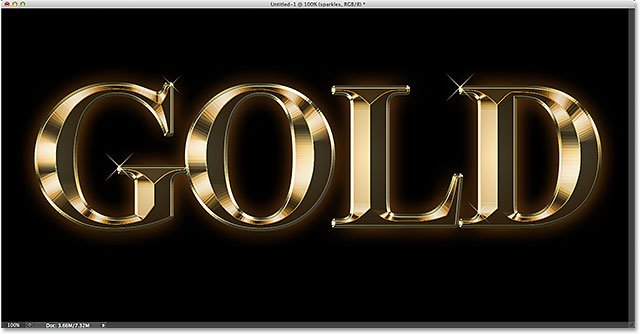
در تصویر زیر، نتیجه نمایش یک متن به صورت طلایی را مشاهده می کنید:

مراحل انجام کار (gold text effect)
آموزش نمایش متن به صورت طلایی شامل 32 مرحله ی زیر است:
- مرحله 1: ایجاد یک سند جدید در فتوشاپ
- مرحله 2: پر کردن سند جدید با رنگ سیاه
- مرحله 3: انتخاب ابزار تایپ (Type Tool) در فوتو شاپ
- مرحله 4: انتخاب فونت در فتوشاپ
- مرحله 5: تنظیم رنگ متن در فتوشاپ
- مرحله 6: اضافه کردن متن در فتوشاپ
- مرحله 7: تغییر اندازه متن در فتوشاپ
- مرحله 8: ایجاد کپی (Duplicate) از لایه متن در فتوشاپ
- مرحله 9: اضافه کردن شیب رنگ (Gradient) در فتوشاپ
- مرحله 10: تغییر رنگ های استفاده شده در شیب رنگ (Gradient) در فتوشاپ
- مرحله 11: ذخیره کردن یک شیب رنگ سفارشی بعنوان یک طرح از پیش تعریف شده (Preset)
- مرحله 12: تغییر استایل شیب رنگ (Gradient Style) به "Reflected"
- مرحله 13: انتخاب Bevel & Emboss در پنجره Layer Style
- مرحله 14: تنظیم مقدار Chisel Hard برای گزینه Technique در قسمت Bevel & Emboss از پنجره Layer Style
- مرحله 15: تنظیم مقدار Ring Double برای گزینه Gloss Contour در قسمت Bevel & Emboss از پنجره Layer Style
- مرحله 16: فعال کردن Anti-Aliasing در قسمت Bevel & Emboss از پنجره Layer Style
- مرحله 17: افزایش گزینه Size در قسمت Bevel & Emboss از پنجره Layer Style
- مرحله 18: افزایش گزینه Depth در قسمت Bevel & Emboss از پنجره Layer Style
- مرحله 19: فعال کردن تیک قسمت Contour از پنجره Layer Style
- مرحله 20: اضافه کردن افکت Inner Glow یا تابش درونی در فتوشاپ
- مرحله 21: انتخاب لایه اصلی متن
- مرحله 22: اضافه کردن افکت Stroke
- مرحله 23: استفاده از شیب رنگی طلایی در افکت Stroke
- مرحله 24: اعمال افکت Bevel & Emboss روی Stroke اطراف متن
- مرحله 25: اعمال افکت Outer Glow
- مرحله 26: انتخاب لایه کپی متن
- مرحله 27: اضافه کردن یک لایه خالی جدید
- مرحله 28: استفاده از ابزار Brush در فتوشاپ
- مرحله 29: لود یا بارگذاری قلموهای Assorted یا همه کاره در فتوشاپ
- مرحله 30: انتخاب قلموی X شکل (Crosshatch 4) از لیست قلموهای Assorted
- مرحله 31: استفاده از ابزار قطره چکان یا Eyedropper Tool برای نمونه گرفتن رنگ
- مرحله 32: اضافه کردن درخشش های تصادفی در اطراف متن
مرحله 1: ایجاد یک سند جدید در فتوشاپ
روی منوی File->New یا میانبرهای Ctrl+N کلیک فرمایید:

در پنجره باز شده اگر اندازه و رزولیشن سندی که نیاز دارید را می دانید آنها را تنظیم کنید. وگرنه آنها را مانند زیر تنظیم کنید و روی دکمه OK کلیک فرمایید تا سند جدید نمایان شود:

مرحله 2: پر کردن سند جدید با رنگ سیاه
برای اینکه کاراکترهای متن طلایی، برجسته تر نشان داده شوند، رنگ پس زمینه را سیاه انتخاب می کنیم. بنابراین منوی Edit->Fill را انتخاب کنید:

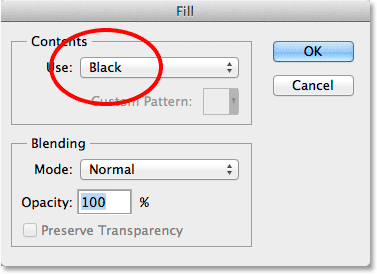
در پنجره باز شده، در قسمت Use، گزینه Black را تنظیم نمایید. در پایین پنجره مطمئن شوید که قسمت Mode با Normal و Opacity با 100% تنظیم شده باشد:

زمانی که روی دکمه OK کلیک کنید، فتوشاپ سند را با رنگ سیاه پر خواهد کرد:

مرحله 3: انتخاب ابزار تایپ (Type Tool) در فوتو شاپ
از پنل ابزارها در سمت چپ صفحه، ابزار تایپ یا Type Tool را انتخاب نمایید. شما می توانید از کلید میانبر T نیز استفاده کنید:

مرحله 4: انتخاب فونت در فتوشاپ
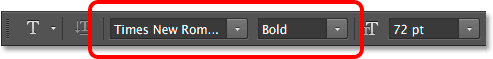
زمانی که ابزار تایپ (Type Tool) در حال انتخاب است، از میله افقی بالای صفحه (Options Bar) فونت و زخامت متن مورد نظرتان را تنظیم نمایید.

مرحله 5: تنظیم رنگ متن در فتوشاپ
ما می خواهیم رنگ سفید را برای متن مان تنظیم نماییم.
 توجه: بصورت پیش فرض، رنگ متن با رنگ تنظیم شده برای پیش زمنیه (foreground color) تنظیم می شود. اگر foreground color قبلاً با سفید تنظیم شده است، نیازی به انجام این مرحله نیست.
توجه: بصورت پیش فرض، رنگ متن با رنگ تنظیم شده برای پیش زمنیه (foreground color) تنظیم می شود. اگر foreground color قبلاً با سفید تنظیم شده است، نیازی به انجام این مرحله نیست.
برای تنظیم رنگ سفید از میله افقی بالا روی color switch کلیک فرمایید:

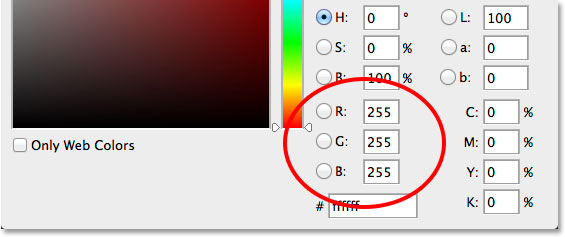
در پنجره باز شده (Color Picker) برای تنظیم رنگ سفید، مانند زیر عدد 255 را برای سه گزینه R و G و B تنظیم نمایید و روی دکمه OK کلیک نمایید:

مرحله 6: اضافه کردن متن در فتوشاپ
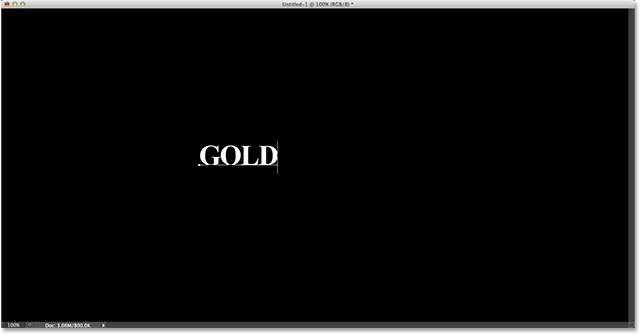
حالا که ابزار تایپ (Type Tool) در حال انتخاب است و فونت و رنگ متن تنظیم شده، داخل سند فتوشاپ کلیک کنید و متن مرود نظرتان را تایپ فرمایید:

زمانی که کارتان تمام شد، از میله افقی بالا (Option Bar) برای اینکه متن تایپ شده را accept کنید و از حالت ویرایش متن خارج شوید روی checkmark کلیک نمایید:

مرحله 7: تغییر اندازه متن در فتوشاپ با استفاده از فرمان Free Trasnform
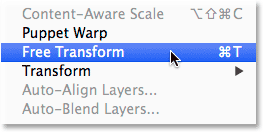
اجازه دهید تا با استفاده از فرمان Free Transform، متن را تغییر اندازه دهیم، بنابراین روی منوی Edit->Free Transform یا دکمه میانبر Ctrl+T کلیک نمایید:

بلافاصله بعد از انتخاب منوی Edit->Free Transform متن مورد نظر در یک جعبه با دستگیره هایی در اطراف و گوشه ها قرار داده می شود. برای تغییر اندازه کافی است که یکی از دستگیره ها را به سمتی که می خواهید بکشید و رها کنید.
 توجه: برای اینکه شکل اصلی کاراکترهای متن حفظ شود می توانید هنگام کشیدن دسته ها، کلید Shift را پایین نگه دارید.
توجه: برای اینکه شکل اصلی کاراکترهای متن حفظ شود می توانید هنگام کشیدن دسته ها، کلید Shift را پایین نگه دارید.
زمانی که کارتان تمام شد، از میله افقی بالا (Option Bar) برای اینکه کار انجام شده را accept کنید روی checkmark کلیک نمایید: (می توانید روی دکمه Enter کلیک کنید)

مرحله 8: ایجاد کپی (Duplicate) از لایه متن در فتوشاپ
تا این لحظه دو لایه در سندمان داریم، یکی لایه Background و دیگری لایه متن، حالا نیاز داریم که از لایه متن، یک کپی ایجاد کنیم. راحت ترین راه برای ایجاد کپی از یک لایه، انتخاب و کشیدن لایه مورد نظر روی آیکن New Layer است (دومین آیکن از سمت راست در پنل لایه ها)

زمانی که موس را رها می کنید، فتوشاپ یک کپی از لایه اصلی ایجاد می کند:

برای بهینه تر کردن ظاهر پنل Layers در فتوشاپ به لینک روبرو مراجعه نمایید: تنظیمات پنل لایه ها در فتوشاپ
مرحله 9: اضافه کردن شیب رنگ (Gradient) در فتوشاپ
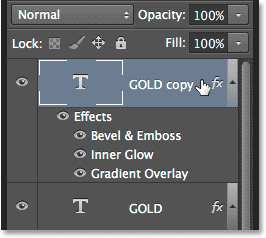
زمانی که لایه کپی شده در حال انتخاب است (باید با رنگ آبی برجسته شده باشد) روی آیکن Layer Styles کلیک نمایید:
![]()
از لیست ظاهر شده، گزینه Gradient Overlay را انتخاب نمایید:

مرحله 10: تغییر رنگ های استفاده شده در شیب رنگ (Gradient) در فتوشاپ
در پنجره Layer Style با استفاده از گزینه Gradient می توانید شیب رنگ را تنظیم نمایید. بصورت پیش فرض فتوشاپ از رنگ های تنظیم شده برای foreground و background استفاده خواهد کرد، در اینجا شیب رنگ از سیاه به سفید خواهد بود.
ما باید شیب رنگ را بصورتی ویرایش کنیم که به رنگ طلایی نزدیک تر شود. برای انجام این کار روی میله پیش نمایش شیب رنگ کلیک نمایید:

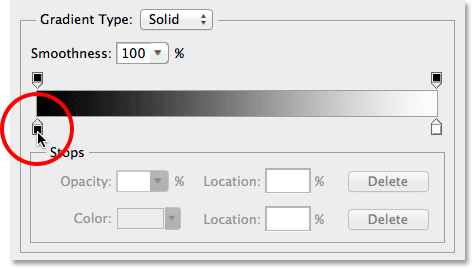
با انجام این کار پنجره gradient Editor نمایان می شود. روی آیکن سمت چپ و پایین نوار شیب رنگ، دابل کلیک کنید: (این آیکن را black color stop یا توقف رنگ مشکلی می نامیم)

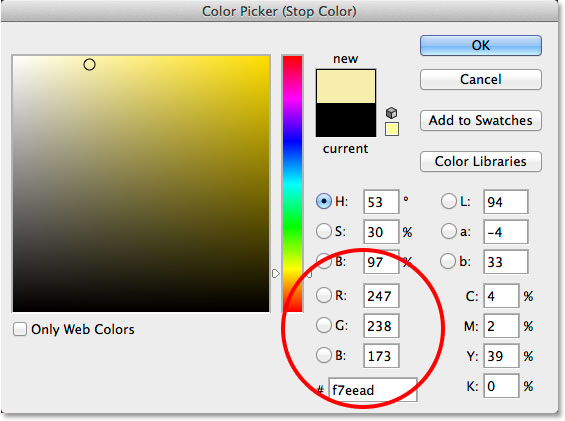
در پنجره باز شده، گزینه های R و G و B را مانند زیر تنظیم نمایید (f7eead#) و روی دکمه OK کلیک کنید:

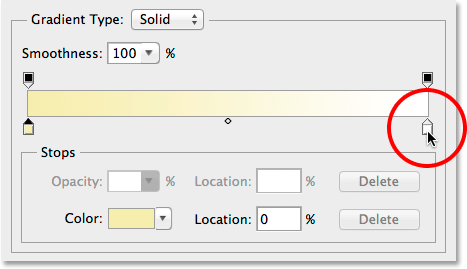
روی آیکن سمت راست و پایین نوار شیب رنگ، دابل کلیک کنید: (این آیکن را white color stop یا توقف رنگ سفید می نامیم)

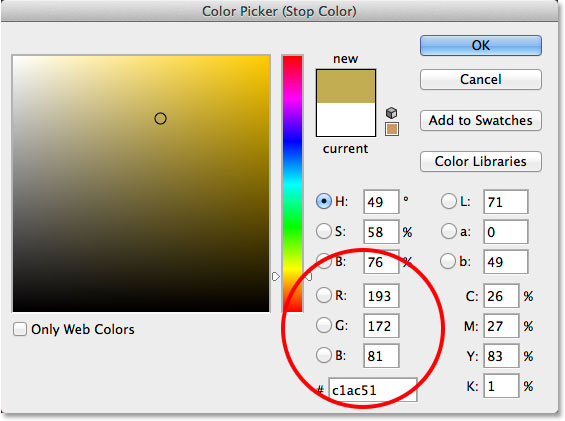
در پنجره باز شده، گزینه های R و G و B را مانند زیر تنظیم نمایید (c1ac51#) و روی دکمه OK کلیک کنید:

مرحله 11: ذخیره کردن یک شیب رنگ سفارشی بعنوان یک طرح از پیش تعریف شده (Preset)
ما به این شیب رنگ در آینده نیاز خواهیم داشت، بنابرانی آنرا با نام Gold ذخیره می کنیم:

در ناحیه Presets، یک تصویر بندانگشتی (thumbnail) جدید اضافه می شود که به ما اجازه می دهد هر زمان که نیاز داشتیم آنرا با شیب رنگ جاری، جایگزین کنیم:

روی دکمه OK کلیک کنید. اما اجازه دهید تا پنل Layer Style باز بماند. حالا متن ما شبیه زیر شده است:

مرحله 12: تغییر استایل شیب رنگ (Gradient Style) به "Reflected"
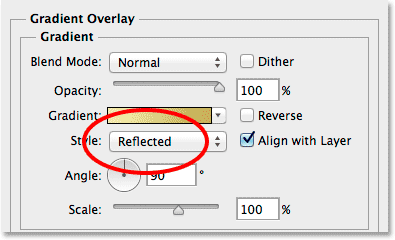
در پنجره Layer Style گزینه Style را با گزینه Reflected تنظیم نمایید: (استایل پیش فرض Linear یا شیب رنگ خطی است)

نتیجه به شکل زیر خواهد شد و قسمت تیره تر رنگ طلایی به بالا و پایین متن منتقل می شود و قسمت روشن تر درمیانه ی متن قرار می گیرد:

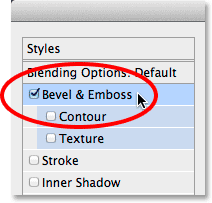
مرحله 13: انتخاب قسمت Bevel & Emboss در پنجره Layer Style
در پنجره Layer Style، سمت چپ روی کلمه Bevel & Emboss کلیک نمایید. اگر روی checkbox کلیک کنید به گزینه های این قسمت دسترسی نخواهید داشت:

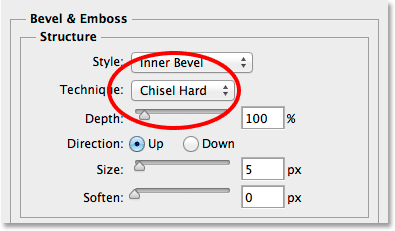
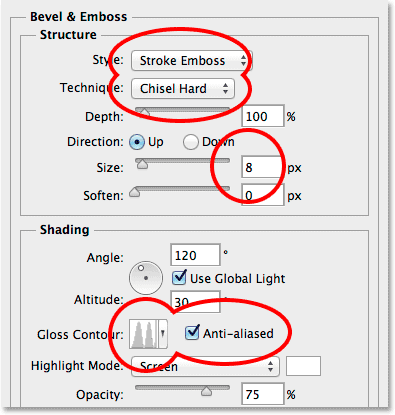
مرحله 14: تنظیم مقدار Chisel Hard برای گزینه Technique در قسمت Bevel & Emboss از پنجره Layer Style
Smooth مقدار پیش فرض گزینه Technique است، باید آنرا به مقدار Chisel Hard تغییر دهید:

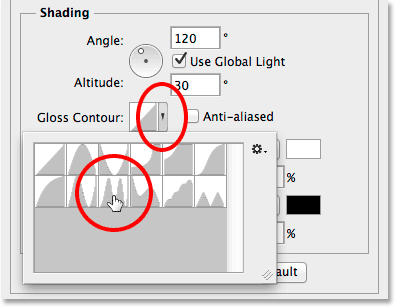
مرحله 15: تنظیم مقدار Ring Double برای گزینه Gloss Contour در قسمت Bevel & Emboss از پنجره Layer Style
در قسمت Shading روی فلش گزینه Gloss Contour کلیک کنید و مطابق شکل زیر، سومین گزینه از پایین، سمت چپ را انتخاب کنید:

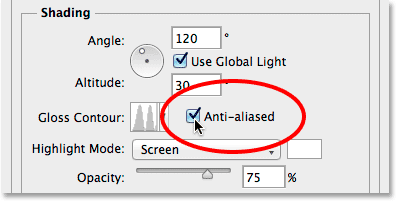
مرحله 16: فعال کردن Anti-Aliasing در قسمت Bevel & Emboss از پنجره Layer Style
مطابق شکل زیر، تیک گزینه Anti-Aliasing را فعال نمایید. این گزینه، لبه های ناهموار و دندانه ای را صاف می کند.

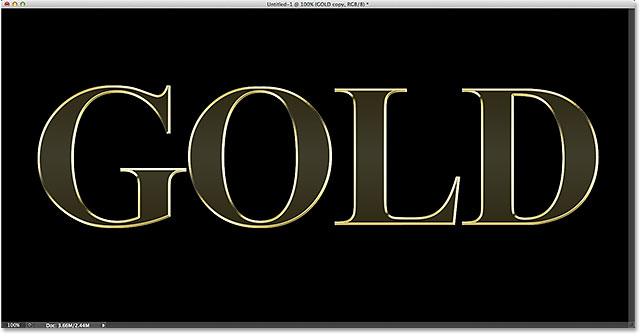
تا اینجای آموزش، نتیجه کار شبیه زیر شده است:

مرحله 17: افزایش گزینه Size در قسمت Bevel & Emboss از پنجره Layer Style
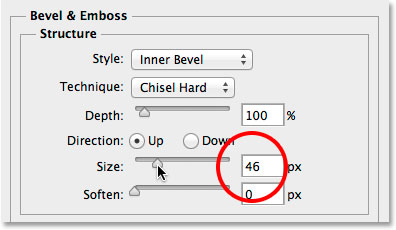
مقدار گزینه Size در قسمت Bevel & Emboss از پنجره Layer Style را بقدری افزایش دهید تا حاشیه ی اطراف کاراکترها، تمام محتوی را بپوشاند.
میزان این عدد به اندازه سند شما بستگی دارد.

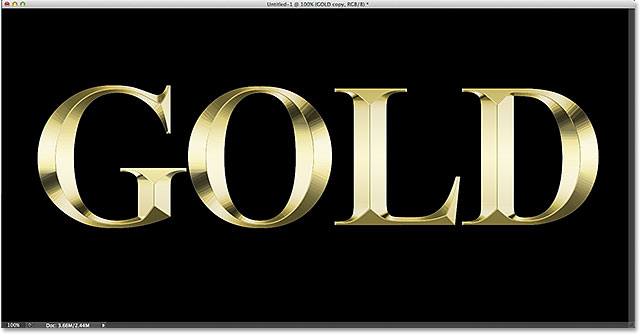
و نتیجه کار، شبیه زیر خواهد شد:

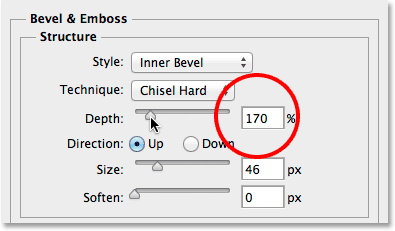
مرحله 18: افزایش گزینه Depth در قسمت Bevel & Emboss از پنجره Layer Style
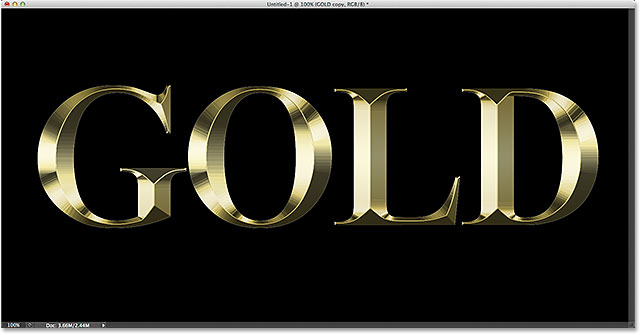
مقدار گزینه Depth در قسمت Bevel & Emboss از پنجره Layer Style را افزایش دهید. این گزینه مقدار روشنایی و همچنین مقدار contrast کاراکترها را افزایش میدهد:

و نتیجه کار، شبیه زیر خواهد شد:

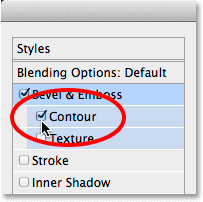
مرحله 19: فعال کردن تیک قسمت Contour از پنجره Layer Style
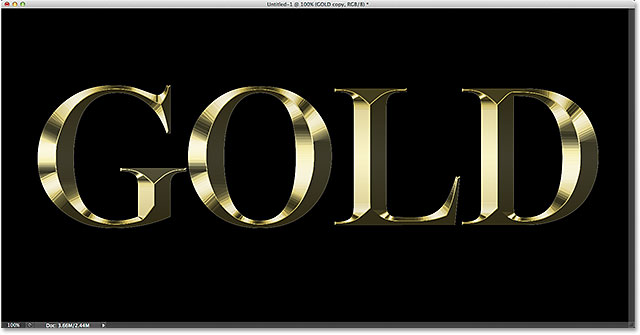
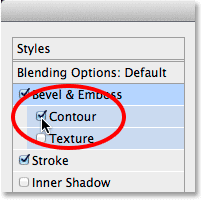
مطابق شکل زیر تیک گزینه Countour را فعال نمایید. نیازی به تغییر گزینه های این قسمت نیست:

با استفاده از استایل Contour، می توانید میزان روشنایی را بیشتر کنید:

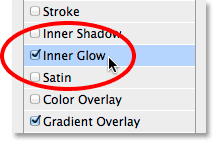
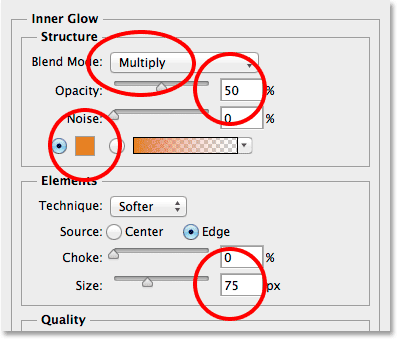
مرحله 20: اضافه کردن افکت Inner Glow یا تابش درونی در فتوشاپ
ما تنها یک افکت دیگر نیاز داریم تا کارمان با پنجره Layer Style تمام شود. دقیقاً روی کلمه Inner Glow کلیک نمایید:

گزینه های این قسمت را مطابق شکل زیر تنظیم نمایید. تنها برای گزینه Size توجه داشته باشید که بقدری آن را افزایش دهید که تابش رنگ نارنجی (e8801f)، تمام صخامت کاراکترهای متن را بپوشاند:

بعد از اینکه کارتان تمام شد، روی دکمه OK کلیک کنید تا پنجره Layer Style بسته شود. حالا نتیجه کار شبیه زیر شده است:

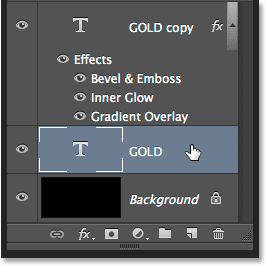
مرحله 21: انتخاب لایه اصلی متن
از پنل Layers روی لایه اصلی متن کلیک کنید:

مرحله 22: اضافه کردن افکت Stroke
یکبار دیگر روی آیکن Layer Style کلیک نمایید:
![]()
از لیست ظاهر شده گزینه Stroke را انتخاب نمایید:

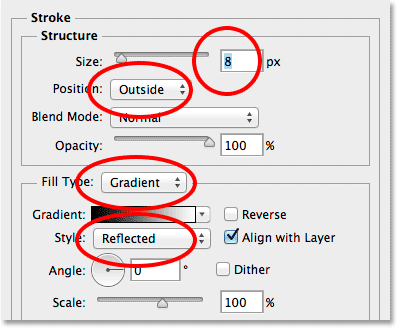
یکبار دیگر پنجره Layer Style ظاهر می شود، گزینه ها را مطابق شکل زیر تنظیم نمایید:

مرحله 23: استفاده از شیب رنگی طلایی در افکت Stroke
همان طور که در مرحله 11 دیدید، ما یک شیب رنگ سفارشی را در قسمت Preset اضافه کردیم. حالا زمان آن است که از آن در افکت Stroke مجدداً استفاده کنیم.
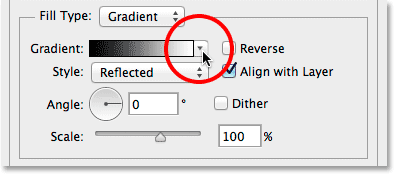
مطابق شکل، روی فلش نوار شیب رنگ کلیک نمایید:

با این کار، تصاویر بندانگشتی شیب رنگ های از پیش تنظیم شده (Preset) ظاهر می شود. روی تصویر آخر دابل کلیک نمایید:

نتیجه کار:

مرحله 24: اعمال افکت Bevel & Emboss روی Stroke اطراف متن
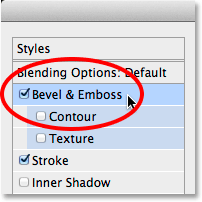
در پنجره Layer Style دقیقاً روی کلمه Bevel & Emboss کلیک نمایید. این بار بجای اعمال افکت روی متن می خواهیم افکت را روی Stroke اعمال کنیم:

گزینه ها را مطابق شکل زیر تنظیم نمایید:

در پنجره Layer Style تیک قسمت Contour را فعال کنید:

نتیجه اعمال افکت های Bevel & Emboss و Contour روی Stroke

مرحله 25: اعمال افکت Outer Glow
اجازه دهید بعنوان آخرین افکت، یک تابش ضعیف از رنگ طلایی به طرف بیرون از کاراکترهای متن را اعمال نماییم. در پنجره Layer Style دقیقاً روی کلمه Outer Glow کلیک نمایید:

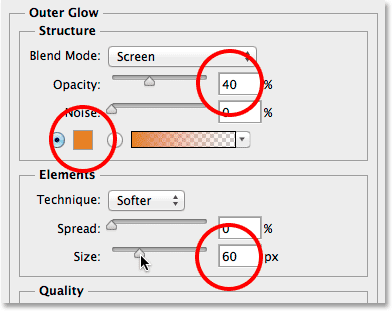
مطابق شکل زیر، گزینه های Outer Glow را تنظیم نمایید: (در گزینه رنگ از کد b7914f استفاده کنید)

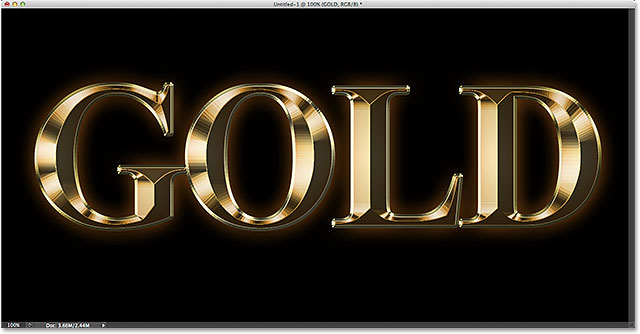
در اینجا، کار ما با پنجره Layer Style تمام شده است، روی دکمه OK کلیک کنید. نتیجه اعمال افکت ها شبیه زیر شده است:

مرحله 26: انتخاب لایه کپی متن
کار افکت متن در اینجا تمام شده است، اما حالا قصد داریم مقداری درخشش را به متن اضافه کنیم، و این کار را روی یک لایه جدید انجام می دهیم. حالا روی لایه کپی کلیک کنید تا انتخاب شود:

مرحله 27: اضافه کردن یک لایه خالی جدید
زمانی که لایه کپی در حال انتخاب است، کلید ALT را فشار دهید و همزمان روی آیکن New Layer کلیک نمایید:
![]()
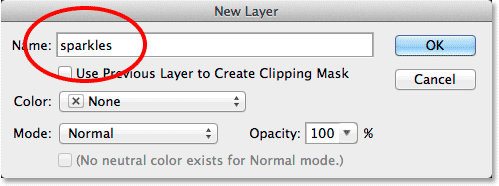
با این کار، پنجره New Layer نمایان می شود و ما می توانیم قبل از ایجاد لایه جدید، نام آنرا تعیین کنیم: (نام لایه را با sparkles بمعنی درخشش یا تلالو تنظیم می کنیم)

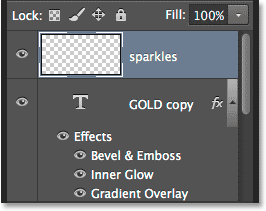
حالا لایه جدید با نام "sparkles" در بالای پنل Layers ظاهر می شود:

مرحله 28: استفاده از ابزار Brush در فتوشاپ
برای اضافه کردن درخشش یا تلالوء به متن، ما یکی از قلموهای (brushes) فتوشاپ را استفاده می کنیم. از پنل ابزارها، ابزار قلمو (Brush Tool) را انتخاب نمایید. (می توانید از کلید میانبر B استفاده کنید)

مرحله 29: لود یا بارگذاری قلموهای Assorted یا همه کاره در فتوشاپ
زمانی که ابزار قلمو (Brush Tool) در حال انتخاب است، در جایی از سند فتوشاپ راست کلیک کنید تا پنجره قلموها ظاهر شود، سپس روی آیکن سمت راست و بالا کلیک نمایید:
![]()
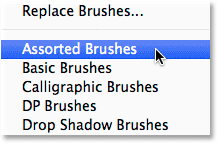
از لیست ظاهر شده، گزینه Assorted Brushes را انتخاب کنید تا این دسته از قلموها به فتوشاپ اضافه شود:

فتوشاپ از شما سوال خواهد کرد که آیا قلموهای جاری را با قلموی جدید جایگزین کند (OK) یا به لیست قلمو ها موجود اضافه کند (Append). روی دکمه Append کلیک کنید:

مرحله 30: انتخاب قلموی X شکل (Crosshatch 4) از لیست قلموهای Assorted
در پنجره قلموها به سمت پایین اسکرول کنید تا به قلمویی که شکل X است برسید. عددی که در پایین آن ذکر شده، اندازه پیش فرض قلمو یعنی 48 پیکسل را نشان می دهد. روی تصویر مورد نظر دابل کلیک کنید تا پنجره ی قلموها بسته شود:

مرحله 31: استفاده از ابزار قطره چکان یا Eyedropper Tool برای نمونه گرفتن رنگ
سمت چپ، از پنل ابزارها روی آیکن Eyedropper Tool کلیک کنید و مطابق شکل زیر از قسمت مشخص شده یک نمونه رنگ بگیرید:
 توجه: برای اینکه ابزار قلمو از حالت انتخاب خارج نشود و بتوانید یک نمونه رنگ بگیرید، دکمه ALT را پایین نگه دارید تا ابزار نونه گیری ظاهر شود و همزمان روی هرجایی از سند کلیک کنید تا نمونه ذخیره شود، وقتی کلید ALT را رها کنید، اینبار ابزار قلمو در حالت انتخاب است.
توجه: برای اینکه ابزار قلمو از حالت انتخاب خارج نشود و بتوانید یک نمونه رنگ بگیرید، دکمه ALT را پایین نگه دارید تا ابزار نونه گیری ظاهر شود و همزمان روی هرجایی از سند کلیک کنید تا نمونه ذخیره شود، وقتی کلید ALT را رها کنید، اینبار ابزار قلمو در حالت انتخاب است.

مرحله 32: اضافه کردن درخشش های تصادفی در اطراف متن
زمانی که ابزار قلمو (Brush Tool) در حالت انتخاب است بصورت تصادفی، در اطراف متن چند کلیک بکنید تا درخشش مورد نظرمان به آن قسمت اضافه شود. بخاطر اینکه حالت درخشش، طبیعی تر بنظر بیاد هربار انداز قلمو را تغییر دهید. (برای تغییر اندازه قلمو می تواید از کلیدهای میانبر براکت باز و بسته استفاده کنید)
در این کار زیاد از حد افراط نکنید، بنظر می رسد یک جفت درخشش بزرگ و یک جفت کوچک کافی باشد:

اگر احساس می کنید که شدت درخشش ها کمی زیاد است، می توانید Opacity یا شفافیت آنها را با استفاده از پنل Layers و قسمت Opacity کاهش دهید:

و کاهش شفافیت آخرین کاری بود که برای ساخت یک متن طلایی انجام دادیم و نتیجه نهایی شبیه زیر است:

توجه فرمودید که برای ساخت یک متن طلایی، تنها از پنجره Layer Style، یک شیب رنگ سفارشی و یک قلموی ساده استفاده نمودیم. امیدوارم که این آموزش مورد توجه شما قرار گرفته باشد.







خیلی ممنون , بسیار خوب آموزش دادید و من به راحتی یاد گرفتم!
عالی بود
مچکرم
آقا واقعا مرسی عالی بود ایشالا همیشه موفق باشید (^_^)
ممنون از سایت خوبتون فقط اگه میتونید توی اموزشاتون کد رنگ هارو هم بنویسید.
باتشکر
ولی کاش موقعی که اعداد رو برای قسمت های bevel & emboss , ... تنظیم می کردید ، یه توضیح هم در رابطه با تاثیر تغییرات ایجاد شده در مقادیر می نوشتید.
بازم ممنون، جالب بود.
از آموزش فتوشاپ ممنونم . خیلی جامع و توضیحات همراه تصویر بسایر عالیست.
فقط فقط همین سایت شما بهترین و عالی ترین اموزش رو داد.
خیلی خیلی ممنونم.
آرزو میکنم همیشه بدرخشید.
در واقع شما باید عکس مورد نظرتون رو در فتوشاپ باز کنید و تمام مراحل بالا رو روی آن انجام بدید تا یک متن طلایی داشته باشید.
بر دل نشست
طلایی باشی عزیز دوست دارم(آماتور)
من یه چند ماهی هست آموزش فتوشاپو شروع کردم ، یکم ازتون راهنمایی میخوام
من احساس میکنم خیلی اصولی یاد نمیگیرم ، انگار که روش یادگیریم یجورایی حفظی شده و حس میکنم درجا میزنم، مثلا تو همین آموزش درک نکردم چرا نیاز به ایجاد لایه کپی هست؟
مرسی از آموزشا و راهنماییاتون
همان طور که در مثال ها مشاهده می کنید، قصد ما فقط ایجاد یک متن طلایی نیست، بلکه در خلال مطلب، سعی شده است با توضیحات مختصر شما را با قابلیت های مختلف فتوشاپ بیشتر آشنا کنیم، مثلاً در آخر مطلب بالا، برای ایجاد درخشش از یک قلمو استفاده شده است، حالا با فرض اینکه چندین بار مثال بالا را روی کامپیوترتان تمرین کرده اید، دیگر می دانید که اگر یه زمانی خواستید درخششی را روی یک عکس اعمال کنید، می دانید که باید از فلان قلمو استفاده کنید.
نهایتاً، پیشنهاد می شود، یک مثال را چندین بار از ابتدا تمرین کنید، آن موقع دیدتان عوض خواهد شد.