در این قسمت از آموزش افکت های متن، آتش گرفتن متن را یاد خواهیم گرفت که حروف متن ما آتش می گیرند. از فیلتر قدرتمند Liquify برای کار روی شعله های آتش بیشتر استفاده خواهیم کرد. همچنین از فیلتر Wind، تنظیمات مربوط به لایه ها برای رنگ آمیزی شعله ها، افکتهای لایه برای تغییر دادن رنگ متن و ماسک برای ترکیب شعله ها با حروف متن استفاده خواهیم کرد.
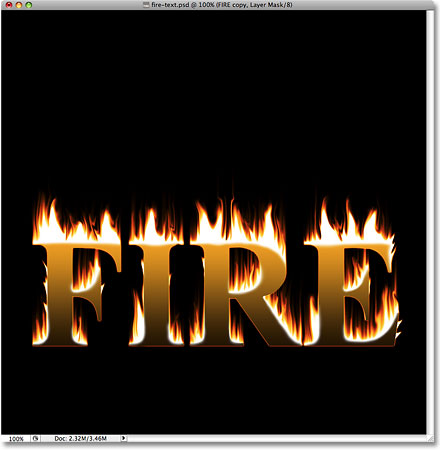
در اینجا نتیجه نهایی که به دست خواهیم آورد را مشاهده می کنید.

نتیجه نهایی افکت متن آتشین
مراحل انجام کار( متن آتش گرفته و شعله ور در فتوشاپ)
آموزش افکت متن آتش گرفته شامل 30 مرحله ی زیر است:
- مرحله 1: ایجاد یک صفحه خالی در فوتوشاپ
- مرحله 2: تغییر دادن رنگ صفحه به رنگ سیاه
- مرحله 3: انتخاب ابزار Type
- مرحله 4: انتخاب فونت
- مرحله 5: سفید کردن رنگ متن
- مرحله 6: اضافه کردن متن مورد نظر
- مرحله 7: تغییر اندازه و جا به جا کردن متن در صورت لزوم
- مرحله 8: تبدیل متن به تصویر
- مرحله 9: کپی کردن لایه متن
- مرحله 10: غیرقابل مشاهده کردن لایه کپی شده
- مرحله 11: انتخاب کردن لایه متن اصلی
- مرحله 12: چرخاندن 90 درجه ای صفحه کاری در جهت عقربه های ساعت
- مرحله 13: اعمال کردن فیلتر Wind
- مرحله 14: اعمال کردن دوباره فیلتر Wind
- مرحله 15: چرخاندن 90 درجه ای صفحه کاری در جهت خلاف عقربه های ساعت
- مرحله 16: استفاده کردن از فیلتر Gaussian Blur
- مرحله 17: کپی کردن لایه پس زمینه
- مرحله 18: ادغام کردن لایه متن با لایه کپی شده پس زمینه
- مرحله 19: تغییر دادن نام لایه ادغام شده به Flames
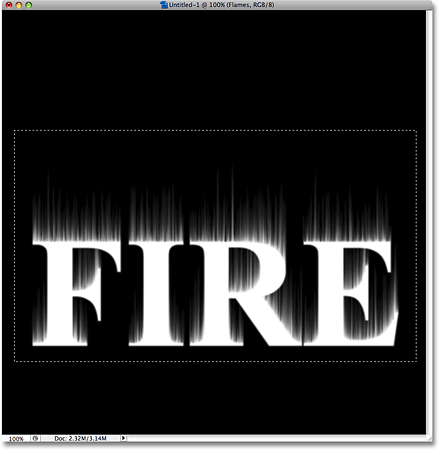
- مرحله 20: ترسیم ناحیه انتخاب مستطیلی شکل در اطراف متن
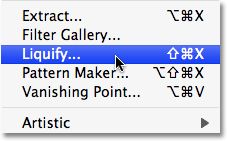
- مرحله 21: استفاده از فیلتر Liquify
- مرحله 22: اضافه کردن Hue/Saturation
- مرحله 23: اضافه کردن دومین لایه Hue/Saturation
- مرحله 24: تغییر دادن Blend Mode لایه Adjustment به Overlay
- مرحله 25: قابل مشاهده کردن لایه متن کپی شده
- مرحله 26: اضافه کردن افکت Gradient Overlay
- مرحله 27: اضافه کردن ماسک به لایه متن
- مرحله 28: انتخاب ابزار Brush
- مرحله 29: سیاه کردن رنگ پیش زمینه
- مرحله 30: از بین بردن تیزی بعضی از قسمت های متن
مرحله 1: ایجاد یک صفحه خالی در فوتوشاپ
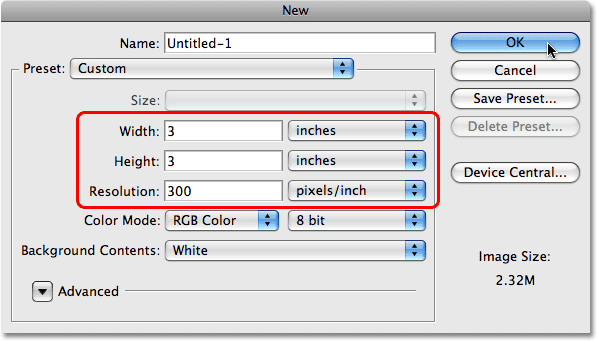
به منوی فایل که در قسمت بالای نرم افزار قرار دارد رفته و گزینه New را انتخاب نمایید یا برای تسریع کار از کلید های Ctrl+N (معادل Command+N در سیستم عامل مک) استفاده نمایید. به هر حال استفاده از هر کدام از روش ها باعث باز شدن کادر محاوره ای New می شود. ابعاد صفحه خود را وارد کنید. در این آموزش مقدار طول را 3 inch، مقدار ارتفاع را 3 inch و برای Resolution مقدار 300 pixels/inch را وارد کرده ایم. وقتی کارتان تمام شد روی OK کلیک کنید تا کادر محاوره ای بسته شده و صفحه شما ایجاد شود.

ایجاد صفحه جدید با استفاده از کادر محاوره ای New
مرحله 2: تغییر دادن رنگ صفحه به رنگ سیاه
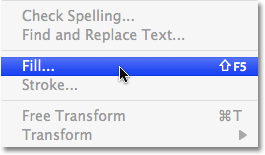
از آنجایی که در پس زمینه سفید، رنگ شعله های آتش به خوبی قابل مشاهده نیست و جالب به نظر نمی رسد، ما پس زمینه صفحه را به رنگ سیاه تبدیل می کنیم. برای این کار به منوی Edit رفته و گزینه Fill را انتخاب کنبد یا از کلیدهای ترکیبی Shift+F5 برای باز شدن کادر محاوره ای Fill استفاده کنید.

انتخاب Fill از منوی Edit
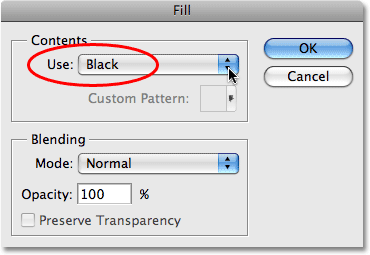
زمانی که کادر محاوره باز شد Black را برای Content انتخاب کنید تا به فوتوشاپ بگویید که رنگ پس زمینه را به سیاه تغییر دهد.

انتخاب کردن Black از قسمت Content
زمانی که کارتان تمام شد روی OK کلیک کنید تا پس زمینه صفحه شما به رنگ سیاه تبدیل شود.

تغییر کردن رنگ پس زمینه به رنگ سیاه
مرحله 3: انتخاب ابزار Type
حالا ما به یک متن نیاز داریم تا روی آن کار کنیم. برای این کار ابزار Type را از جعبه ابزار انتخاب کنید و یا برای انتخاب شدن این ابزار کلید T را از صفحه کلید فشار دهید.

انتخاب ابزار Type
مرحله 4: انتخاب فونت
بعد از انتخاب ابزار Type، برای شما یک نوار تنظیمات در قسمت بالا ظاهر خواهد شد که شامل گزینه هایی برای اعمال تنظیمات روی نوشته می باشد و این نوار مختص ابزار Type می باشد. هر فونتی را که دوست دارید انتخاب کنید. افکت آتش روی متنهایی که فونت آنها از نوع serif است بهتر به نظر می رسد بنابراین ما از فونت Time New Roman که آن را در حالت Bold قرار داده ایم استفاده می کنیم. فعلا در مورد اندازه نوشته نگران نباشید، در مراحل بعدی آن را درست خواهیم کرد.

انتخاب فونت مورد نظر در نوار تنظیمات
مرحله 5: سفید کردن رنگ متن
برای شروع کار، رنگ متن را سفید می کنیم که در مراحل بعدی رنگ های بیشتری به متن می دهیم. برای اینکه سریعتر رنگ متن سفید شود، کلید D را فشار دهید تا رنگهای پیشفرض فوتوشاپ که رنگ سیاه برای پیش زمینه و رنگ سفید برای پس زمینه است انتخاب شوند. در قسمت پایین پنل ابزارها می توانید رنگ ها را ببینید. رنگ پیش زمینه رنگ بالایی سمت راست و رنگ پس زمینه رنگ پایینی سمت چپ می باشد.

رنگ های پیش زمینه و پس زمینه در پنل ابزارها
در فوتوشاپ رنگ متن همان رنگ پیش زمینه است. یعنی رنگ پیش زمینه هر رنگی باشد در هنگام نوشتن متن، رنگ متن نیز همان رنگ پیش زمینه است. ما می خواهیم رنگ متن سفید باشد بنابراین رنگ پیش زمینه را باید سفید انتخاب کنیم. برای اینکه رنگ های پیش زمینه و پس زمینه با یکدیگر عوض شوند کافی است کلید X را از صفحه کلید فشار دهیم. بعد از فشار دادن کلید X اگر به رنگ پیش زمینه نگاه کنیم می بینیم که به رنگ سفید تبدیل شده است.

فشار دادن کلید X برای عوض شدن رنگ پیش زمینه و پس زمینه
مرحله 6: اضافه کردن متن مورد نظر
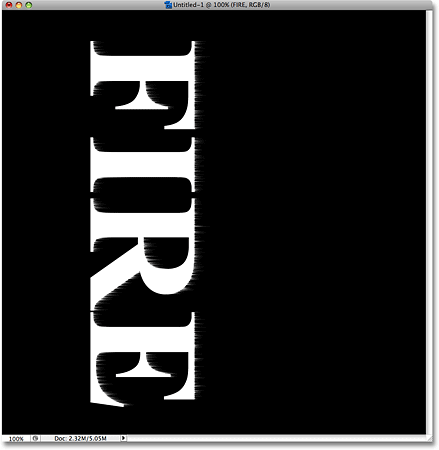
بعد از انتخاب ابزار Type، تغییر دادن فونت و عوض کردن رنگ پیش زمینه به سفید، روی صفحه کلیک کرده و متن مورد نظر را بنویسید. ما در اینجا کلمه FIRE را با حروف بزرگ نوشته ایم.

اضافه کردن متن
زمانی که کارتان تمام شد تیک گزینه تأیید متن را بزنید تا متن مورد نظر از حالت ویرایش خارج شود.

تیک زدن گزینه تأیید متن
مرحله 7: تغییر اندازه و جا به جا کردن متن در صورت لزوم
اندازه متن ما کوچک می باشد بنابراین آن را بزرگ تر می کنیم. برای این کار به منوی Edit رفته و گزینه Free Transform را انتخاب کنید یا از کلیدهای ترکیبی Ctrl+T (معادل Commant+T در سیستم عامل مک) استفاده کنید.

انتخاب Free Transform از منوی Edit
در اطراف متن کادری همراه با دستگیره هایی ظاهر می شود. برای تغییر اندازه، کلید Shift را نگه داشته و روی یکی از دستگیره هایی که در گوشه های کادر قرار دارد کلیک کرده و کلید ماوس را نگه دارید. کلید Shift را به این دلیل نگه می داریم تا هنگام تغییر اندازه، اندازه متن به طور متناسب تغییر کند. بعد از اینکه روی دستگیره یکی از گوشه ها کلیک کردید و دکمه ماوس را نگه داشتید آن را به طرف بیرون بکشید تا اندازه متن تغییر کند. برای جا به جا کردن متن نیز داخل کادر کلیک کرده و کلید ماوس را نگه داشته و به مکان دلخواه خود ببرید. ما بعد از بزرگ کردن متن، آن را در پایین و وسط صفحه قرار دادیم. با فشار دادن کلید Enter (معادل کلید Return در سیستم عامل مک) تغییرات را تأیید کرده و از حالت Free Transform خارج می شویم.

تغییر اندازه دادن و جا به جا کردن متن با استفاده از Free Transform
مرحله 8: تبدیل متن به تصویر
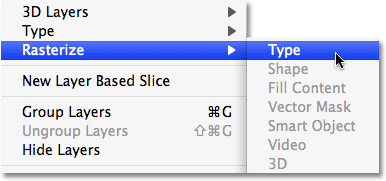
تا زمانی که متن ما به صورت تصویر نیست می توانیم آن را ویرایش کنیم. برای ادامه کار ما باید متن خود را به صورت تصویر در بیاوریم تا بتوانیم روی آن افکت هایی را اضافه کنیم که در فوتوشاپ به تبدیل متن به تصویر Rasterizing گفته می شود. قبل از آنکه متن را Rasterizing کنید مطمئن شوید که متن شما دارای غلط املائی نیست چون بعدا نمی توانید آن را ویرایش کنید. برای تبدیل متن و تصویر از منوی Layer به زیر منوی Rasterizing رفته و گزینه Type را انتخاب نمایید.

انتخاب Type از منوی Layer و زیر منوی Rasterizing
به نظر خواهد رسید که در صفحه کاریتان، روی متن اتفاقی نیفتاده باشد ولی اگر به پنل لایه ها نگاه کنید متوجه خواهید شد متن شما به تصویر تبدیل شده است. همان لایه ای که در بالای لایه پس زمینه سیاه رنگ قرار گرفته است. از حالا به بعد روی تصویری کار خواهیم کرد که به نظر متن می آید ولی در حقیقت متن را به تصویر تبدیل کرده ایم.

تبدیل شدن متن به یک لایه تصویر
مرحله 9: کپی کردن لایه متن
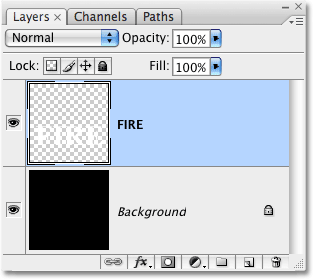
برای ساخت افکت آتش ما به یک کپی از لایه متن نیاز داریم. سریع ترین راه برای کپی کردن لایه در فوتوشاپ استفاده از کلیدهای ترکیبی می باشد. اول از همه مطئن شوید که در پنل لایه ها لایه متن را انتخاب کرده باشید. لایه ای که در حالت انتخاب است به رنگ آبی تبدیل می شود. کلید های ترکیبی Ctrl+J (معادل کلید های ترکیبی Command+J در سیستم عامل مک) را فشار دهید. در صفحه کاری اتفاقی نمی افتد ولی در پنل لایه ها یک کپی از لایه ایجاد می شود که در بالای لایه اصلی قرار می گیرد. به اسم لایه کپی شده کلمه copy اضافه می شود.

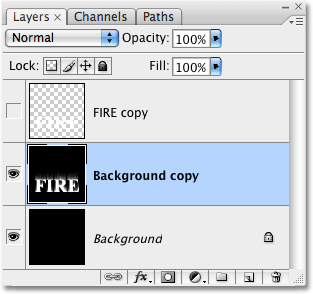
مشاهده نمودن لایه کپی شده در بالای لایه اصلی
مرحله 10: غیرقابل مشاهده کردن لایه کپی شده
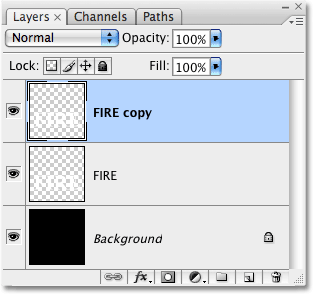
ما یک لایه کپی شده داریم ولی برای ساخت افکت آتش روی لایه اصلی کار خواهیم کرد و از لایه کپی شده بعدا استفاده می کنیم. به خاطر همین منظور نیازی نداریم که لایه کپی شده قابل مشاهده باشد. برای غیرقابل مشاهده کردن لایه کپی شده، در پنل لایه ها روی آیکن چشم که در کنار لایه کپی شده وجود دارد کلیک می کنیم. آیکن چشم از کنار لایه ناپدید می شود. همچنین در صفحه کاری، لایه کپی شده متن نیز غیر قابل مشاهده می شود.
![]()
ناپدید شدن لایه متن کپی شده با کلیک روی آیکن چشم
مرحله 11: انتخاب کردن لایه متن اصلی
بعد از ناپدید شدن لایه کپی شده روی لایه متن اصلی در پنل لایه ها کلیک کنید تا انتخاب شود.

کلیک روی لایه متن اصلی برای انتخاب شدن
مرحله 12: چرخاندن 90 درجه ای صفحه کاری در جهت عقربه های ساعت
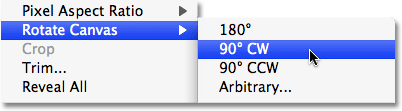
برای ایجاد شعله های آتش از بعضی فیلتر های فوتوشاپ نیز استفاده خواهیم کرد که اولین فیلتر، فیلتر Wind می باشد که فقط در جهت های چپ به راست و راست به چپ کار می کند. به همین دلیل نیاز داریم برای استفاده از این فیلتر صفحه کاری را 90 درجه در جهت عقربه های ساعت بچرخانیم. به منوی Image رفته و از زیر منوی Rotate Canvas گزینه 90 CW را انتخاب کنید. CW مخفف Clockwise می باشد.

انتخاب 90 CW از زیرمنوی Rotate Canvas منوی Image
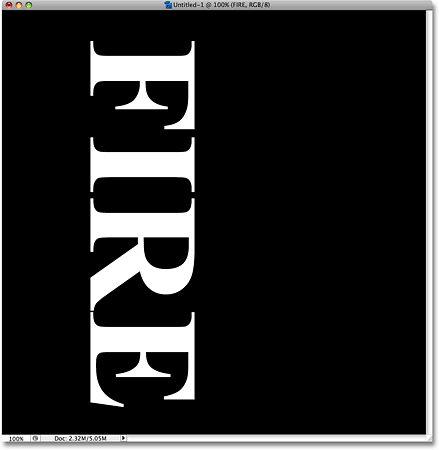
با این کار صفحه کاری چرخانده شده و متن ما موازی با سمت چپ صفحه قرار می گیرد.

قرار گرفتن متن به موازات سمت چپ صفحه
مرحله 13: اعمال کردن فیلتر Wind
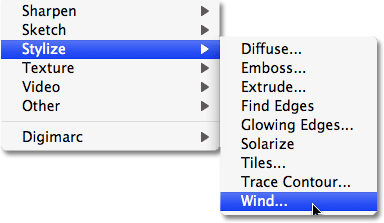
حالا ما آماده ایم تا از فیلتر Wind استفاده کنیم. به منوی Filter رفته و از زیرمنوی Stylize گزینه Wind را انتخاب کنید.

انتخاب Wind از منوی Filter و زیرمنوی Stylize
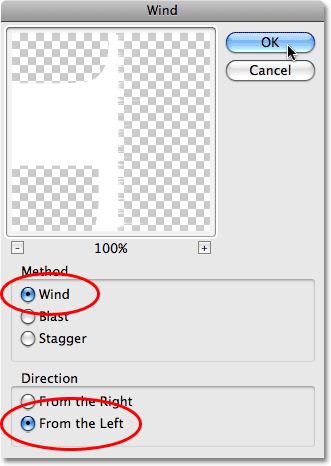
این کار باعث می شود تا کادر محاوه ای Wind باز شود که شامل نمایی از لایه متن که سمت چپ و بالای آن را نشان می دهد می باشد. در قسمت پایین نیز گزینه هایی برای تنظیم کردن فیلتر وجود دارد. این گزینه ها به دو قسمت تقسیم بندی شده اند. قسمت Method و قسمت Direction. مطمئن شوید که در قسمت Method گزینه Wind و در قسمت Direction نیز گزینه From the Left انتخاب شده است.

انتخاب گزینه Wind از قسمت Method و انتخاب گزینه From the Left از قسمت Direction
وقتی کارتان تمام شد روی OK کلیک کنید تا کادر محاوره ای بسته شده و فیلتر Wind نیز اعمال شود. این کار تغییرات کمی را روی تصویر انجام می دهد و از حروف متن رگه هایی کوچک در جهت راست ایجاد می شود.

خارج شدن رگه های کوچک از حروف بعد از اعمال فیلتر
مرحله 14: اعمال کردن دوباره فیلتر Wind
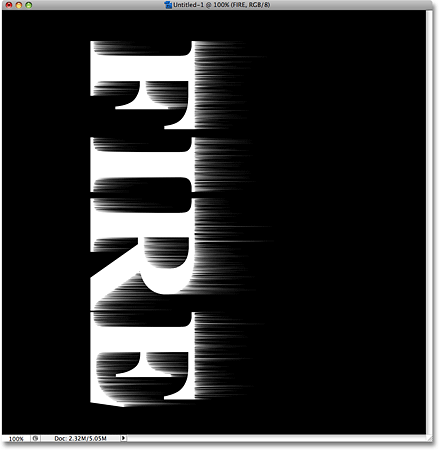
بعد از یکبار اعمال کردن فیلتر، رگه های کوچکی ایجاد می شود بنابراین دوباره فیلتر Wind را اعمال می کنیم. برای این کار کلیدهای Ctrl+F (معادل کلید های Command+F در سیستم عامل مک) را فشار دهید. هر بار که این کلید ها را فشار دهید فیلتر را دوباره اعمال می کنید. ما در اینجا دو بار کلید های ترکیبی را فشار دادیم تا فیلتر بیشتر اعمال شود. این کار باعث می شود تا رگه ها بلندتر شوند.

با اعمال سه بار فیلتر Wind، رگه ها بهتر و بلندتر می شوند.
مرحله 15: چرخاندن 90 درجه ای صفحه کاری در جهت خلاف عقربه های ساعت
کار ما با فیلتر Wind تمام شد بنابراین صفحه کاری را به حالت اولیه برمی گردانیم. برای این کار به منوی Image رفته و از زیرمنوی Rotate Canvas گزینه 90 CCW را انتخاب می کنیم. CCW مخفف Counterclockwise است.

انتخاب 90 CCW از منوی Image و زیر منوی Rotate Canvas
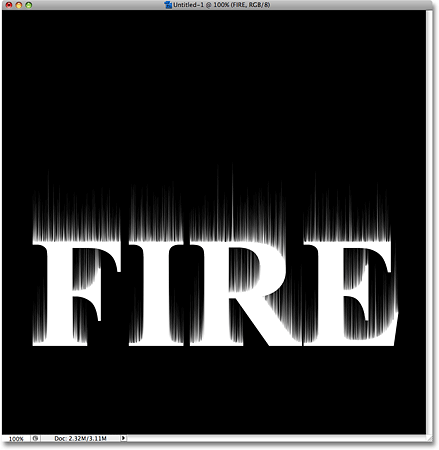
این کار باعث می شود تا صفحه کاری به حالت اولیه برگردد.

بازگشت صفحه کاری به حالت اولیه
مرحله 16: استفاده کردن از فیلتر Gaussian Blur
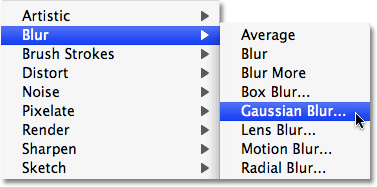
ما نیاز داریم تا رگه ها را کمی تارتر و نرم تر کنیم. برای این کار از فیلتر Gaussian Blur فوتوشاپ استفاده می کنیم. به منوی Filter رفته و از زیرمنوی Blur گزینه Gaussian Blur را انتخاب کنید.

انتخاب فیلتر Gaussian Blur از منوی Filter و زیرمنوی Blur
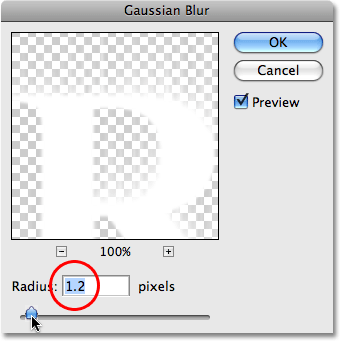
با این کار کادر محاوره ای Gaussian Blur باز می شود. ما فقط به مقدار کمی تار شدگی و نرم شدگی نیاز داریم به همین خاطر مقدار 1.2 pixel را برای Radius وارد می کنیم.

وارد کردن مقداری در محدوده 1.5 pixel برای Radius
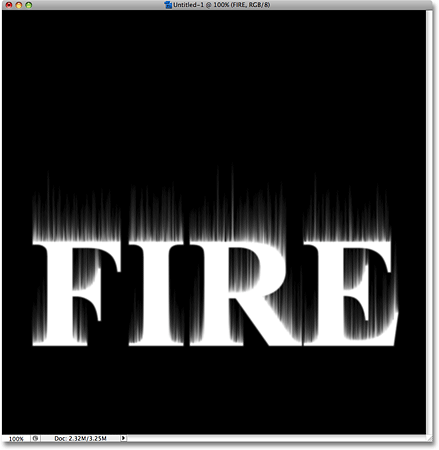
بعد از تمام شدن کارتان روی OK کلیک کنید تا کادر محاوره بسته شده و تغییرات شما نیز اعمال شود. حالا شما رگه هایی دارید که کمی نرم تر شده اند.

نرم تر شدن رگه ها
مرحله 17: کپی کردن لایه پس زمینه
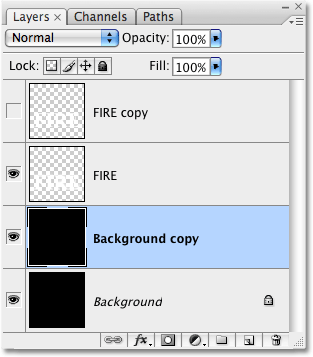
در پنل لایه ها روی لایه پس زمینه کلیک کنید تا انتخاب شود. از همان کلید های ترکیبی Ctrl+J (معادل Command+J در سیستم عامل مک) که قبلا برای کپی گرفتن از لایه استفاده کردیم، استفاده کنید تا یک کپی از لایه پس زمینه ایجاد شود. شما یک کپی از لایه پس زمینه را در بالای لایه اصلی پس زمینه مشاهده خواهید کرد که به اسم آن، کلمه copy اضافه شده است.

مشاهده کردن یک کپی از لایه پس زمینه در بالای لایه اصلی پس زمینه
مرحله 18: ادغام کردن لایه متن با لایه کپی شده پس زمینه
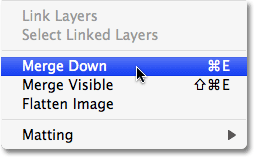
اگر در پنل لایه ها به لایه متن نگاه کنید یک تصویر بندانگشتی می بینید که محتوای لایه را نشان می دهد. توجه کنید که چه مقدار از تصویر بندانگشتی را صفحه شطرنجی پر کرده است. این الگوی شطرنجی نحوه نشان دادن شفافیت را در فوتوشاپ نشان می دهد یعنی در اطراف متن ما چیزی وجود ندارد و شفاف و خالی می باشد. ما باید این نواحی خالی را با رنگ سیاه پر کنیم. برای این کار لایه متن و لایه کپی شده پس زمینه را با هم ادغام می کنیم. جهت ادغام دو لایه با یکدیگر اول روی لایه متن در پنل لایه ها کلیک کنید. سپس به منوی Layer رفته و گزینه Merge Down را انتخاب کنید.

انتخاب Merge Down از منوی Layer
این کار لایه متن و لایه پس زمینه که در زیر آن قرار دارد را با هم ادغام می کند.

ادغام و یکی شدن لایه متن با لایه کپی شده پس زمینه
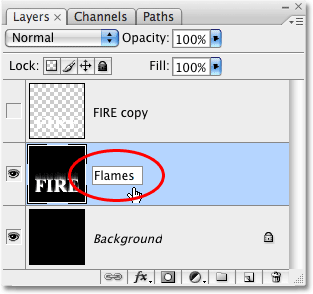
مرحله 19: تغییر دادن نام لایه ادغام شده به Flames
بعد از اینکه لایه متن و لایه کپی پس زمینه را باهم ادغام کردیم نام لایه جدید Bacground copy می شود. این یک مشکل نیست ولی شاید باعث شود که در مراحل بعدی دچار اشتباه شویم. بنابراین روی نام لایه دوبار کلیک می کنیم و نام آن را به Flames تغییر می دهیم.

تغییر دادن نام لایه ادغام شده به Flames
مرحله 20: ترسیم ناحیه انتخاب مستطیلی شکل در اطراف متن
در مراحل بعدی، ما از فیلتر قدرتمند و جالب Liquify فوتوشاپ استفاده خواهیم کرد. از این فیلتر برای اعمال تغییرات بر روی پیکسل ها استفاده می شود مانند چرخاندن پیکسل ها. متأسفانه این فیلتر در سیستم های قدیمی به سختی کار می کند و برای بهتر کار کردن با این فیلتر سیستم ما باید قدرتمند باشد. البته اگر تصویری که روی آن با این فیلتر کار می کنیم چندان پیچیده نباشد و کارهای پیچیده ای نیز انجام ندهیم سرعت سیستم ما زیاد تغییر نمی کند ولی اگر برای انجام کارهای پیچیده از این فیلتر استفاده کنیم سرعت سیستم ما پایین می آید. برای اینکه سرعت سیستم ما پایین نیاید فقط آن قسمت از تصویر را که می خواهیم فیلتر Liquify را روی آن اعمال کنیم انتخاب می کنیم. اما نحوه انتخاب کردن ناحیه کاری به چه شکلی خواهد بود؟ به راحتی هر چه تمام تر ما یک ناحیه انتخاب در اطراف تصویر و در قسمتی که می خواهیم در آن قسمت تغییرات بدهیم ترسیم می کنیم. برای این کار به ابزار Regtangular Marquee نیاز خواهیم داشت. این ابزار را از پنل ابزارها انتخاب می کنیم و یا کلید M را از صفحه کلید فشار می دهیم تا ابزار مورد نظر ما انتخاب شود.
انتخاب ابزار Regtangular Marquee
بعد از انتخاب ابزار مورد نظر، روی صفحه کاری و در قسمت مورد نظر کلیک کرده و آن را تا قسمت مورد نظر بعدی بکشید تا در اطراف متن کادر انتخاب ترسیم شود. ناحیه انتخاب را مطابق شکل انتخاب کنید.

ترسیم ناحیه انتخاب
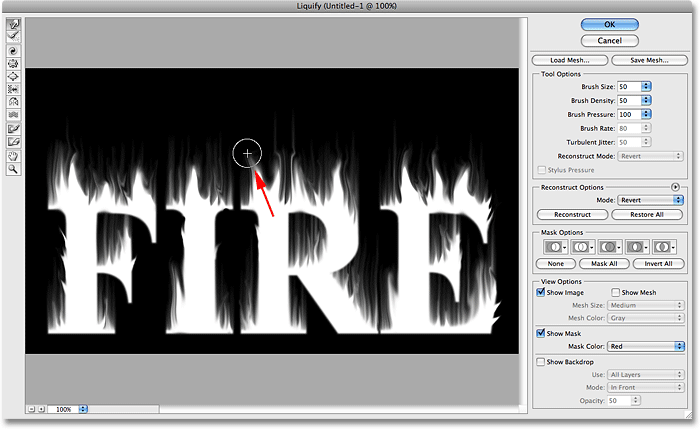
مرحله 21: استفاده از فیلتر Liquify
بعد از ترسیم ناحیه انتخاب، به منوی Filter رفته و گزینه Liquify را انتخاب می کنیم.

انتخاب Liquify از منوی Filter
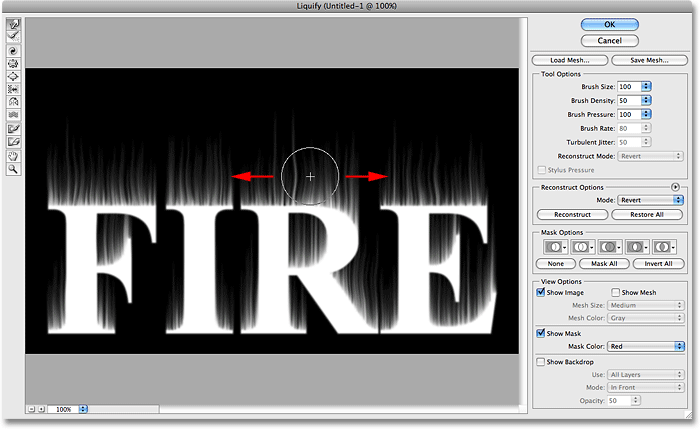
این کار باعث می شود تا کادر محاوره ای بزرگترین فیلتر فوتوشاپ باز شود. در سمت چپ کادر محاوره ای ابزار های این فیلتر، در قسمت وسط کادر محاوره ای پیش نمایش تصویر و گزینه هایی برای تنظیم ابزار انتخاب شده در سمت راست کارد محاوره ای وجود دارند. اگر قبلا از این فیلتر استفاده نکرده اید نگران نباشید. برای افکت آتش فقط از یکی از این ابزارها استفاده خواهیم کرد و از بقیه ابزارها چشم پوشی خواهیم کرد.
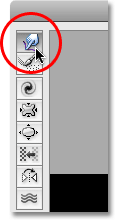
اول از همه ابزار Forward Wrap را که در بالای جعبه ابزار قرار دارد انتخاب کنید.

انتخاب ابزار Forward Wrap
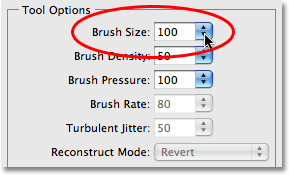
بعد از انتخاب ابزار مورد نظر، در سمت راست کادر محاوره گزینه هایی برای تنظیم کردن ابزار انتخابی ظاهر می شود که Tool Options نامیده می شوند. اولین گزینه، Brush Size می باشد. با استفاده از این گزینه می توانیم اندازه قلم ابزار را تغییر بدیم و این گزینه تنها گزینه ای است که ما آن را مورد استفاده قرار خواهیم داد. از یک اندازه متوسط برای شروع کار استفاده می کنیم. اندازه پیشفرض 100 می باشد که به نظر خوب می باشد.

تنظیم اندازه ابزار در کادر محاوره ای Liquify
اولین کاری که باید انجام دهیم این است که به رگه ها کمی انحنا دهیم. برای این کار کافی است روی رگه ها دکمه ماوس را پایین نگه داریم و به طرف چپ یا راست به مقدار خیلی کم حرکت دهیم. این کار را برای تمام قسمت ها انجام می دهیم. سعی کنید روی حروف کلیک نکید فقط روی رگه ها کلیک کنید. رگه هایی که در وسط حروف و پایین حروف ایجاد کرده اید را فراموش نکنید. وقتی کارتان تمام شد چیزی شبیه به تصویر زیر را خواهید داشت.

کشیدن و ایجاد انحنا در رگه ها با ابزار Forward Wrap
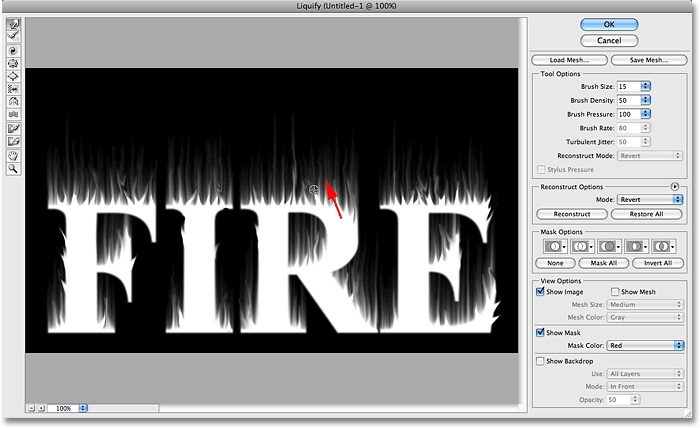
به قسمت تنظیم اندازه قلم برگردید و مقدار آن را کاهش دهید. ما از مقدار 15 استفاده می کنیم.

کاهش دادن اندازه قلم
حالا روی حروف کلمات کلیک کرده و دکمه ماوس را پایین نگه دارید و ماوس را به طرف بالا بکشید تا شکلهایی مانند شعله آتش ایجاد شود. شما می توانید ماوس را به طور مستقیم به سمت بالا بکشید و یا اینکه کمی زاویه بدهید. وقتی ماوس را به طرف بالا می کشید کمی دستتان را تکان دهید تا شعله های ایجاد شده جالب تر و طبیعی تر به نظر برسند. اگر در حین کار اشتباه کردید نگران نباشید. با استفاده از دکمه های Ctrl+Z (معادل Command+Z در سیستم عامل مک) می توانید یک قدم به عقب برگردید. اگر می خواهید چند قدم به عقب برگردید از کلید های Ctrl+Alt+Z (معادل Command+Option+Z در سیستم عامل مک) استفاده کنید. وقتی کارتان را برای بالای حروف انجام دادید همان کارها را برای پایین حروف نیز انجام دهید و قسمتهایی که به نظرتان می رسد اگر در آن قسمت ها هم شعله های آتش وجود داشته باشد کارتان جالب می شود، به آنها هم شعله های آتش را اضافه کنید. شعله های آتش را به طور غیر منظم ایجاد کنید. کار نهایی شما چیزی شبیه به تصویر زیر خواهد شد.

ایجاد شعله های آتش با کشیدن و رها کردن ماوس به طرف بالای حروف
درنهایت اندازه قلم را بزرگ می کنیم. به قسمت Brush Size رفته و این بار مقدار 50 را انتخاب کنید.

انتخاب مقداری بزرگ برای اندازه قلم
یکبار دیگر روی حروف کلیک کرده و دکمه ماوس را نگه دارید و به طرف بیرون حروف و به سمت بالا بکشید تا شعله های ما بزرگتر شوند. سعی کنید هنگام کشیدن ماوس آن را در زوایای مختلف تکان دهید تا شعله ها شکلهای مختلفی داشته باشند. همچنین شعله های پایین حروف را فراموش نکنید. بعد از اتمام کار تصویرتان مشابه تصویر زیر می شود.

بزرگتر کردن شعله های آتش با افزایش دادن اندازه قلم
روی OK کلیک کنید تا از کادر محاوره ای Liquify Filter خارج شوید. شاید بعد از کلیک روی OK مدت کمی طول بکشد تا تغییرات روی تصویر اعمال شود. حالا متن شما باید در احاطه شعله های سفید رنگ باشد.

شعله های آتش ساخته شده با Liquify Filter
مرحله 22: اضافه کردن Hue/Saturation
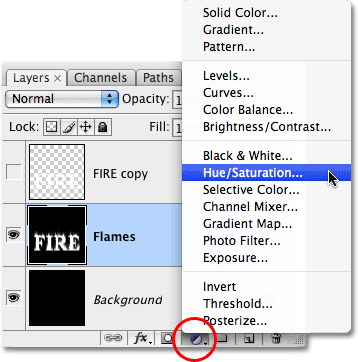
باید رنگی را به شعله ها اضافه کنیم. برای این کار از لایه به اسم Hue/Saturation استفاده می کنیم. روی آیکن New Adjustment Layer که در پایین پنل لایه ها قرار دارد کلیک کنید و سپس گزینه Hue/Saturation را از لیستی که ظاهر می شود انتخاب نمایید.

انتخاب کردن Hue/Saturation
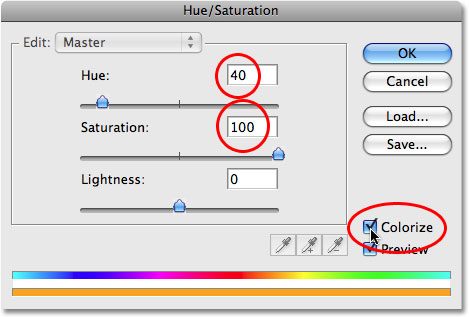
بعد از انتخاب Hue/Saturation کادر محاوره مربوط به آن باز می شود. در مرحله اول تیک گزینه Colorize را بزنید سپس مقدار Hue را 40 قرار دهید که رنگهای گرم زرد و نارنجی می باشد و مقدار Saturation را برابر با 100 قرار دهید تا میزان رنگ ها افزایش پیدا کند.

رنگ آمیزی شعله ها با رنگ های زرد و نارنجی
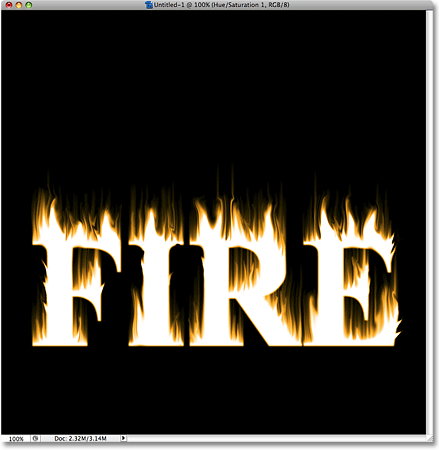
روی OK کلیک کنید تا کادر محاوره ای بسته شود. شعله های ما بهتر شده اند ولی هنوز کارمان تمام نشده است.

گرم تر نشان داده شدن شعله ها با اعمال رنگ زرد مایل به نارنجی
مرحله 23: اضافه کردن دومین لایه Hue/Saturation
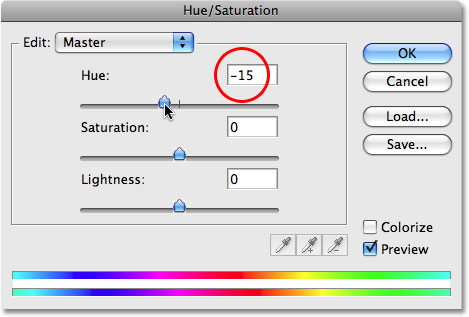
با استفاده از لایه Hue/Saturation برای شعله ها بیشتر از یک رنگ را به کار خواهیم برد. دوباره روی آیکن New Adjustment Layer که در پایین پنل لایه ها قرار دارد کلیک کنید و از لیست باز شده گزینه Hue/Saturation را انتخاب نمایید. این بار تیک گزینه Colorize را نزنید. فقظ مقدار Hue را -15 قرار دهید تا رنگ مارنجی پررنگ بدست آید. روی OK کلیک کنید تا کادر محاوره ای بسته شود.

دادن مقدار 15- به Hue برای بار دوم
مرحله 24: تغییر دادن Blend Mode لایه Adjustment به Overlay
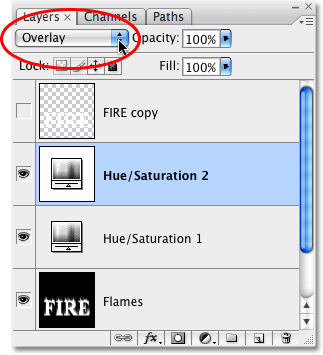
در بالای پنل لایه ها به قسمت Blend Mode (همان نوار کشویی باز شو که مقدار پیش فرض آن Normal می باشد) رفته و مقدار آن را به Overlay تغییر بدهید. این کار را برای لایه Hue/Saturation 2 انجام دهید.

تغییر دادن Blend Mode لایه Hue/Saturation به Overlay
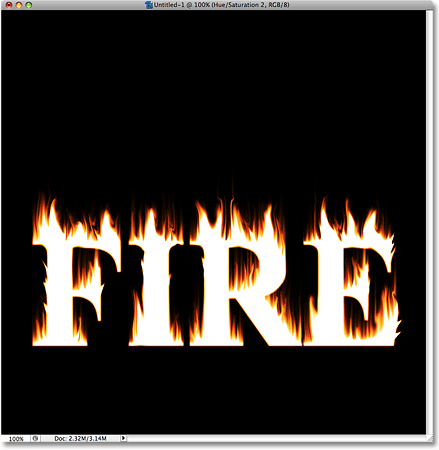
این کار باعث می شود تا رنگ شعله ها طبیعی تر شوند. رنگ های روشن که در اولین بار توسط Hue/Saturation ایجاد کردیم روشنتر به نظر می رسند و رنگ نارنجی که در بار دوم ایجاد کرده ایم تیره تر می شود.

طبیعی تر شدن رنگ شعله های آتش
مرحله 25: قابل مشاهده کردن لایه متن کپی شده
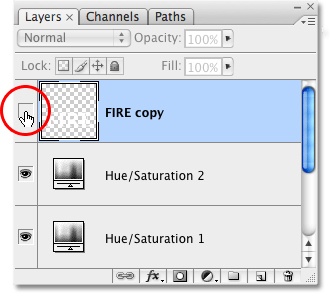
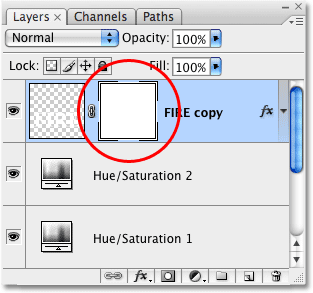
در این مرحله، کار ما با شعله ها تمام شده است. ما افکنمان را با کار روی لایه ای که در اول آموزش از لایه متن گرفته بودیم، تمام مخواهیم کرد. قبل از اینکه ما بتوانیم روی آن لایه کار کنیم باید آن را قابل مشاهده کنیم. ابتدا در پنل لایه ها روی لایه FIRE copy کلیک کنید تا انتخاب شود سپس روی مربع کوچک خالی که در سمت چپ لایه قرار دارد کلیک کنید تا لایه قابل مشاهده شود.

انتخاب لایه FIRE copy و قابل مشاهده کردن آن
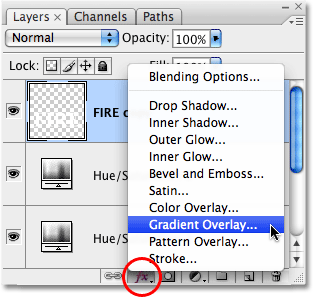
مرحله 26: اضافه کردن افکت Gradient Overlay
برای متن باید رنگی را اختصاص بدهیم. بعد از اینکه لایه FIRE copy را انتخاب و آن را قابل مشاهده کردید روی آیکن Layer Style که در پایین پنل لایه ها قرار دارد کلیک کنید و از لیست باز شده گزینه Gradient Overlay را انتخاب کنید.

کلیک روی آیکن Layer Style و انتخاب Gradient Overlay
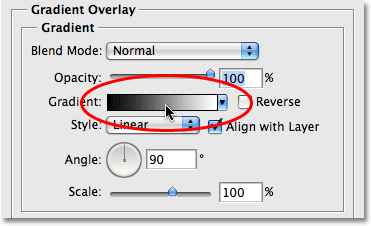
این کار باعث می شود تا کادر محاوره ای Layer Style باز شود که در آن قسمت Gradient Overlay فعال می باشد. روی ناحیه ای که شیب رنگ را نشان می دهد کلیک کنید.

انتخاب ناحیه ای که شیب رنگ را نشان می دهد
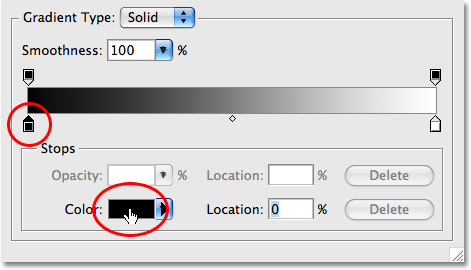
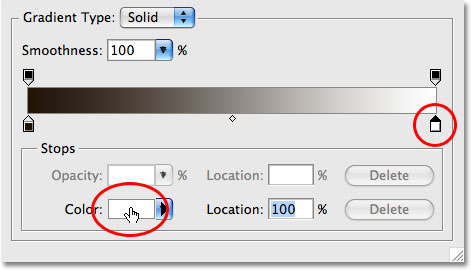
با کلیک روی آن، کادر محاوره Gradient Editor باز می شود. در این قسمت ما می توانیم شیب رنگ دلخواه خودمان را بسازیم. شما یک نوار باریک را می بینید که شیب رنگ را نشان می دهد که در انتهای آن دستگیره های کوچکی وجود دارند که رنگ ها را نشان می دهند. ابتدا رنگ سمت چپ را تغییر می دهیم. روی دستگیره رنگ که در سمت چپ و پایین نوار قرار دارد کلیک کنید سپس روی Color Swatch که در پایین قرار دارد کلیک کنید.

کلیک روی دستگیره رنگ و سپس کلیک روی Color Swatch
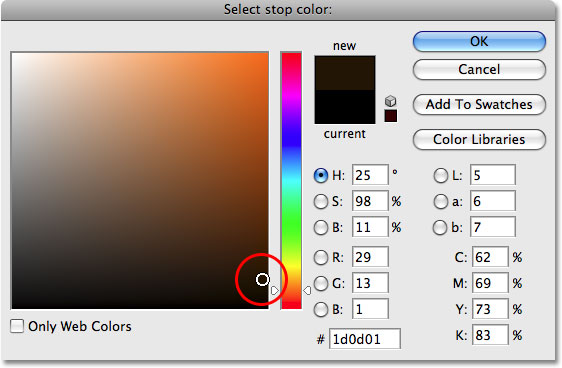
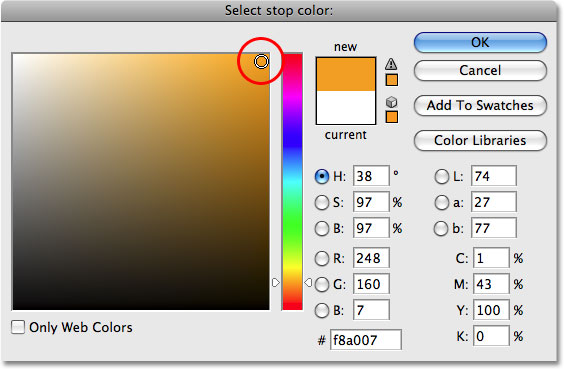
با کلیک روی Color Swatch کادر محاوره ای Color Picker باز می شود. رنگ قهوه ای نارنجی تیره را برای قسمت پایین متن انتخاب کنید و سپس OK را بزنید تا کادر انتخاب رنگ بسته شود.

انتخاب رنگ قهوه ای نارنجی تیره برای رنگ سمت چپ شیب رنگ
بعد از بازگشت به کادر محاوره ای Gradient Editor روی دستگیره رنگ سمت راستی کلیک کنید و سپس روی Color Swatch کلیک کنید.

کلیک روی دستگیره رنگ سمت راستی و تغییر دادن رنگ آن با کلیک روی Color Swatch
زمانی که کادر محاوره ای انتخاب رنگ یا Color Picker باز شد رنگ نارنجی روشن را انتخاب کنید. بعد از انتخاب رنگ مورد نظر روی OK کلیک کنید تا کادر محاوره ای بسته شود و به کادر محاوره ای Gradient Editor برگردید. در این کادر محاوره ای نیز روی OK کلیک کنید تا بسته شود.

انتخاب رنگ نارنجی روشن برای رنگ سمت راست شیب رنگ
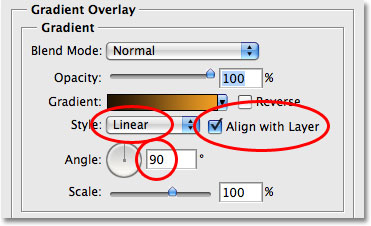
حالا فقط یک کادر محاوره ای باز دارید که کادر محاوره ای Layer Style می باشد. در قسمتی که شیب رنگ را نشان می دهد شیب رنگ با رنگ های جدید را مشاهده می کنید. مطئن شوید که مقدار Style برابر با Linear می باشد و تیکAlign with Layer نیز زده شده است و مقدار Angle یا زاویه نیز برابر با 90 می باشد.

مطمئن شدن از مقادیر
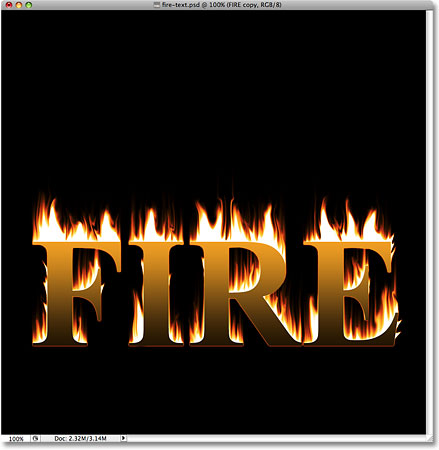
وقتی کارتان تمام شد روی OK کلیک کنید تا کادر محاوره ای Layer Style بسته شود. شیب رنگی که ساخته بودیم به متن اضافه شده است.

رنگی شدن متن
می توانیم همین جا کار را تمام کنیم ولی اگر به متن نگاه کنید می بینید که متن ما جلوتر از شعله های آتش قرار دارد. ما می خواهیم که به نظر برسد خود متن شعله ور شده است. در ادامه کارهای تکمیلی را انجام خواهیم داد.
مرحله 27: اضافه کردن ماسک به لایه متن
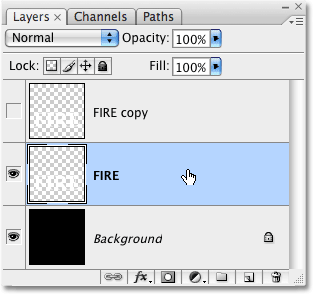
به نظر می رسد که شعله های آتش و متن از هم جدا می باشند و متن جلوتر قرار دارد و شعله های آتش عقب تر هستند. اگر این افکت مورد نظر شما باشد خوب است ولی ما می خواهیم خود متن در آتش باشد یعنی حروف متن و شعله های آتش یکی باشند. دلیل اینکه متن و شعله های آتش جدا از هم قرار دارند این است که لبه های متن تیز تر می باشند و به نظر می رسد جلوتر از آتش قرار دارند. با حذف کردن لبه های تیز همه چیز حل خواهد شد. این کار را با اضافه کردن ماسک انجام می دهیم. در حالی که لایه متن انتخاب شده است روی آیکن Layer Mask که در پایین پنل لایه ها قرار دارد کلیک کنید.
![]()
کلیک روی آیکن Layer Mask در پایین پنل لایه ها
این کار باعث می شود تا به لایه متن یک لایه ماسک اضافه شود. در صفحه کاری ما هیچ اتفاقی رخ نمی دهد ولی در پنل لایه ها به لایه متن یک لایه ماسک اضافه می شود.

ظاهر شدن لایه ماسک در لایه متن
مرحله 28: انتخاب ابزار Brush
ابزار Brush را از جعبه ابزار انتخاب کنید یا کلید B را از روی صفحه کلید فشار دهید.

انتخاب ابزار Brush
مرحله 29: سیاه کردن رنگ پیش زمینه
برای حذف کردن لبه های تیز از اطراف متن، ما باید از طریق لایه ماسک لبه های متن را سیاه کنیم. برای این کار رنگ پیش زمینه را باید سیاه انتخاب کنیم. مطمئن شوید که ماسک در حالت انتخاب است. (اگر ماسک در حالت انتخاب باشد در اطراف آن کادری سفید رنگ ظاهر خواهد شد. اگر در حالت انتخاب نیست آن را انتخاب کنید.) از صفحه کلید دکمه D را فشار دهید تا رنگ های پیش زمینه و پس زمینه به حالت پیش فرض تبدیل شوند. رنگ پیش زمینه سیاه خواهد شد. ممکن است کمی گمراه شوید اما زمانی که شما یک لایه ماسک دارید رنگ های پیش زمینه و پس زمینه در واقع متضاد هم هستند. (برای فهم بیشتر مرحله 5 را مشاهده کنید). رنگ پیش زمینه ما سفید و رنگ پس زمینه نیز سیاه خواهد شد. ما باید آنها را با یکدیگر عوض کنیم. برای این کار دکمه X را از صفحه کلید فشار دهید. حالا مشاهده خواهید کرد که رنگ ها با یکدیگر عوض شدند و رنگ پیش زمینه سیاه خواهد شد.

در جعبه ابزار، رنگ پیش زمینه به رنگ سیاه تبدیل می شود
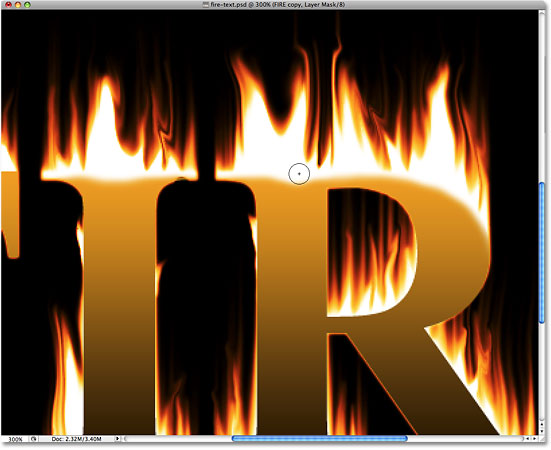
مرحله 30: از بین بردن تیزی بعضی از قسمت های متن
با در حالت انتخاب بودن ماسک و ابزار Brush و سیاه بودن رنگ پیش زمینه، با استفاده از یک قلم که لبه هایش نرم می باشد قسمت های تیز لبه های بالایی، پایینی و وسطی متن را نرم تر خواهیم کرد. سریعترین روش برای تغییر دادن اندازه قلم استفاده از کلید های ] و [ می باشد که در سمت چپ حرف p در صفحه کلید قرار دارند. کلید [ اندازه قلم را کوچکتر می کند و کلید ] اندازه قلم را بزرگتر می کند. برای نرم تر شدن قلم کلید Shift را پایین نگه داشته و کلید [ را فشار دهید. هر بار که کلید [ را فشار می دهید تا زمانی که مقدار نرم شدگی صفر نشده است قلم نرم تر می شود. اگر کلید Shift را پایین نگه داشته و کلید ] را فشار دهید مقدار نرمی قلم کمتر خواهد شد و میزان تیزی آن بیشتر می شود. ما برای کارمان از اندازه کوچک قلم استفاده می کنیم که مقداری آن را نرم تر کرده ایم. با نرم تر کردن لبه های متن، شعله های آتش از زیر آن آشکار می شود که باعث می شود فکر کنیم حروف متن در آتش می سوزند.

نرم کردن لبه های متن و آشکار شدن شعله های آتش که در زیر آنها قرار دارد
اگر در مورد رنگ ها اشتباه کرده اید کلید X را فشار دهید تا رنگ های پیش زمینه و پس زمینه عوض شوند. مطمئن شوید که رنگ پیش زمینه سفید می باشد. اگر اشتباه کردید آنها را با رنگ سفید اصلاح کنید. تصویر زیر نتیجه کار را بعد از نرم کردن لبه ها نشان می دهد. حالا به نظر می رسد متن ما در حال سوختن در آتش است.

نشان داده شدن حروف در حالت آتش گرفتن بعد از نرم کردن و ترکیب شعله ها با متن
اگر شما هم مشکلی که ما می بینیم را می بیند، در همان قسمت لبه پایین حروف جایی که رنگ نارنجی به چشم می خورد و از حروف بیرون زده است. با فشار دادن کلید V از روی صفحه کلید و سپس فشار دادن کلید جهت پایین می توانید متن را کمی پایین تر بیاورید تا شعله ها و متن در یک ردیف قرار گیرند. با این کار، کار ما هم تمام می شود. این هم نتیجه نهایی کار ما.

نتیجه نهایی متن آتشین







ممنونم از راهنمایی هایی که در سایت بیاموز قرار دادید من که استفاده کردم و خیلی راضی بودم
با تشکر