پانل های عمودی عکس با فتوشاپ CS6
در این آموزش خواهیم آموخت که چگونه می توان یک تصویر را به صورت تعدادی پانل عمودی کنار هم نمایش داد. در نگاه اول ممکن است ایجاد این افکت کار سختی به نظر برسد، اما در ادامه خواهید دید با توجه به اینکه بیشتر مراحل تکراری است ایجاد این افکت بسیار ساده است.
این آموزش با فتوشاپ CS6 و همچنین CC به طور کامل سازگار است. در صورتی که شما از ورژن فتوشاپ CS5 و قبل از آن استفاده می کنید، میتوانید آموزش پانل های عمودی عکس را از لینک زیر دنبال کنید :
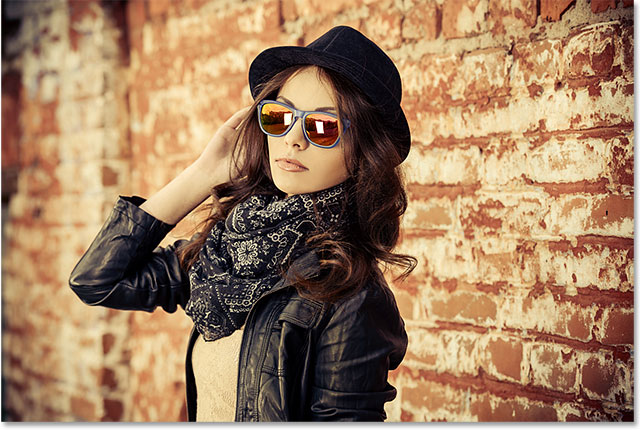
کار را با تصویر زیر شروع می کنیم :

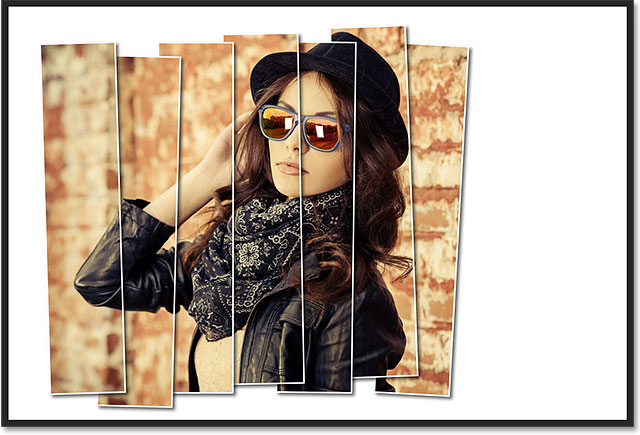
و تصویری که بعد از اعمال افکت خواهیم داشت :

مراحل انجام کار
آموزش ایجاد پانل های عمودی عکس، شامل 17 مرحله ی زیر است:
- مرحله 1:پوشاندن لایه با رنگ سفید
- مرحله 2: غیر قابل مشاهده کردن لایه پر شده
- مرحله 3: انتخاب ابزار مستطیل
- مرحله 4: انتخاب حالت ابزار
- مرحله 5:رسم اولین پانل
- مرحله 6: تغییر نام لایه شکل به "Panel"
- مرحله 7:چرخش پانال با دستور Free Transform Path
- مرحله 8: بازگرداندن لایه پر شده
- مرحله 9:باز کردن گزینه Blending
- مرحله 10:اضافه کردن Drop Shadow به پانل
- مرحله 11:اضافه کردن Stroke به پانل
- مرحله 12:بستن وضعیت افکت های لایه
- مرحله 13:تکثیر لایه پانل
- مرحله 14:انتقال لایه کپی به زیر لایه اصلی
- مرحله 15 :حرکت و چرخش لایه کپی با مسیر انتقال
- مرحله 16 :تکرار مراحل قبلی برای اضافه کردن پانل های دیگر
- مرحله 17 :برش تصویر
مرحله 1: پوشاندن لایه با رنگ سفید
اجازه دهید تا کار را با پر کردن لایه تصویر با رنگ سفید آغاز کنیم. این لایه به عنوان لایه پس زمینه برای این افکت در نظر گرفته می شود. بر روی آیکن New Fill or Adjustment Layer در پایین پنل لایه ها کلیک کنید :
![]()
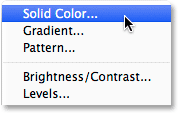
از منوی ظاهر شده بر روی گزینه Solid Color کلیک کنید :

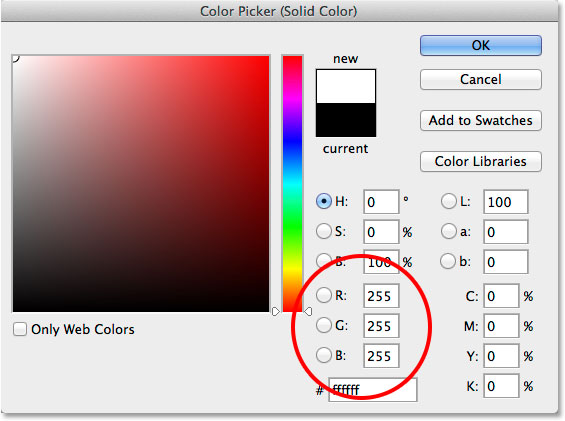
فتوشاپ پنجره Color Picker را باز می کند و ما می توانیم رنگ مورد نظر برای پر کردن لایه را از آن انتخاب کنیم، در اینجا ما رنگ سفید را برای پس زمینه تصویر انتخاب کرده ایم، روش دیگر انتخاب رنگ سفید تنظیم مقدار 255 برای هر سه پارامتر R، G و B است :

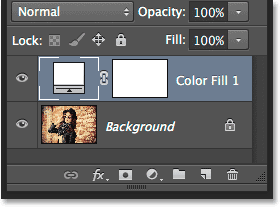
بر روی OK کلیک کنید تا جعبه رنگ بسته شود. اکنون سند شما با رنگ سفید پوشانده شده و تصویر موقتاً از نظر پنهان شده است. اگر به پنل لایه ها نگاه کنید مشاهده خواهید کرد که یک لایه با رنگ سفید (با نام "Color Fill 1") در بالای لایه پس زمینه قرار گرفته است :

مرحله 2: غیر قابل مشاهده کردن لایه پر شده
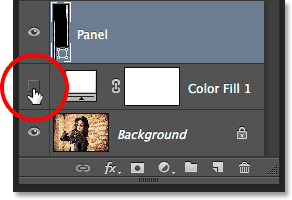
در حال حاضر نیازی به لایه سفید نداریم، پس اجازه دهید به طور موقت آن را از حالت مشاهده خارج کنیم. برای این کار بر روی آیکن layer visibility (آیکن کره چشم) در سمت چپ پنل لایه ها کلیک کنید، با انجام این کار این لایه از سند مخفی شده و تصویر اصلی را قابل مشاهده خواهد کرد :
![]()
مرحله 3: انتخاب ابزار مستطیل
برای ایجاد پانل های عمودی عکس، از پنل ابزار ها در سمت چپ صفحه ابزار مستطیل (Rectangle ) را انتخاب می کنیم :

مرحله 4: انتخاب حالت ابزار
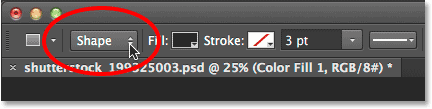
بعد از انتخاب ابزار مستطیل، مطمئن شوید که حالت ابزار در نوار بالای صفحه بر روی Shape تنظیم شده باشد نه چیز دیگری:

مرحله 5: رسم اولین پانل
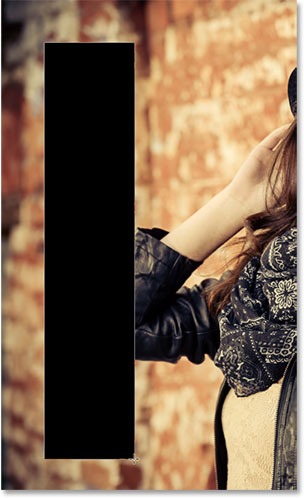
با شکلی که از نوار Options انتخاب کرده اید بر روی سند کلیک کنید و آن را بکشید تا اولین پانل عمودی ایجاد شود. در اینجا ما یک پانل از سمت چپ به راست، با شروع از سمت چپ تصویر اضافه کرده ایم. درمورد رنگ پانل نگران نباشید چون زیاد مهمان ما نیست :

مرحله 6: تغییر نام لایه شکل به "Panel"
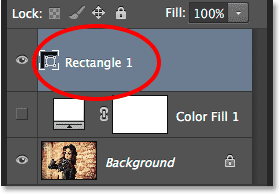
اگر مجدداً به پنل لایه ها نگاه کنید مشاهده خواهید کرد که لایه شکل در بالای دو لایه قبلی قرار گرفته است، نام این لایه به طور پیش فرض "Rectangle 1" که نام مناسبی نیست :

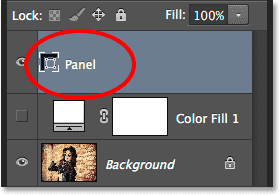
برای تغییر نام این لایه بر روی نام لایه یعنی "Rectangle 1" مستقیما دوبار کلیک کنید تا به حالت انتخاب در آید سپس نام آن را به “Panel” تغییر دهید، برای تایید نام، کلید Enter در ویندوز و یا Return در مک را فشار دهید :

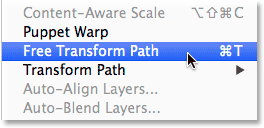
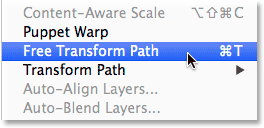
مرحله 7: چرخش پانال با دستور Free Transform Path
اجازه دهید تا پانل را کمی بچرخانیم، از منوی Edit در بالای صفحه نمایش، گزینه Free Transform Path را انتخاب کنید، برا این کار همچنین می توانید از کلید های ترکیبی Ctrl+T در ویندوز و یا Command+T در مک استفاده کنید. در واقع این میانبر در مراحل بعدی بسیار کارامد خواهد بود :

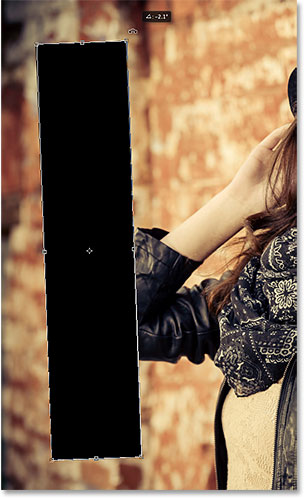
بعد از انجام این کار یک جعبه انتقال و چند دستگیره (مربع های کوچک ) در اطراف پانل قرار می گیرد. اشاره گر موس را در اطراف پانل حرکت دهید، هر جا که نشانگر موس به یک منحنی با فلش دو طرفه تبدیل شد آنجا کلیک کنید و با درگ کردن پانل را بچرخانید، با فشردن کلید Enter در ویندوز و یا Return در مک جهت پانل را تایید کنید.

مرحله 8 : بازگرداندن لایه پر شده
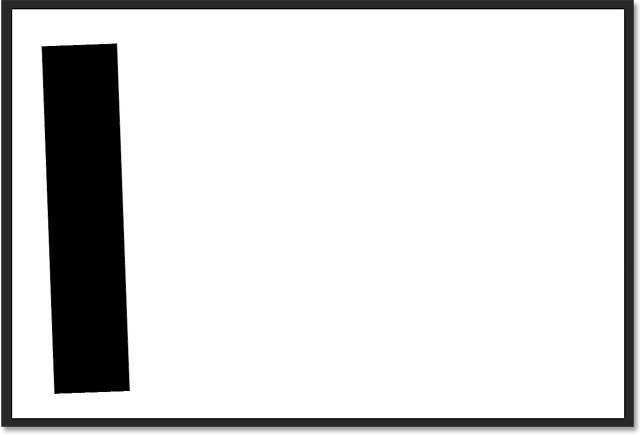
حال که اولین پانل را اضافه کردیم اجازه دهید تا لایه پر شده را بر گردانیم، مجدداً بر روی آیکن visibility لایه پرشده کلیک کنید (مربع خالی که در آن کره چشم قرار می گیرد).

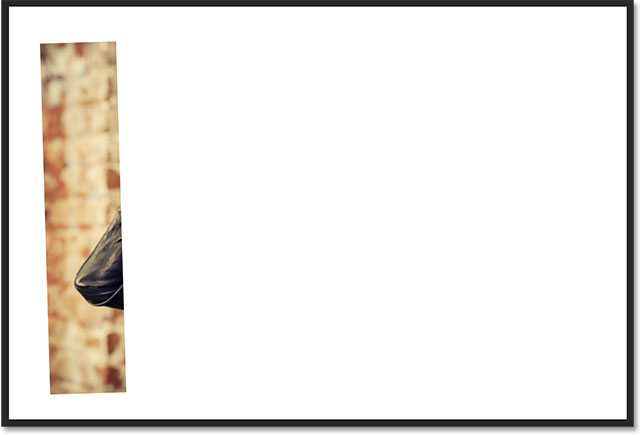
با قابل مشاهده کردن لایه پر شده، مجدداً تصویر اصلی پنهان می شود و تنها پانل عمودی بر روی آن قابل مشاهده می باشد :

مرحله 9 : باز کردن گزینه Blending
بر روی آیکن menu در گوشه سمت راست پنل لایه ها کلیک کنید :
![]()
از منوی ظاهر شده بر روی گزینه Blending کلیک کنید :

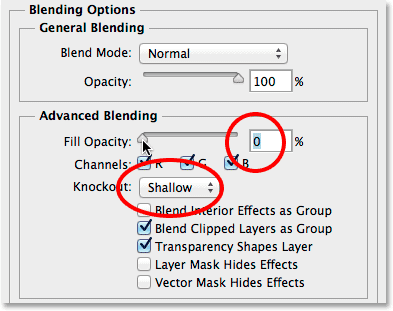
کادر محاوره ای تظیمات لایه مربوط به گزینه Blending در ستون وسط باز می شود، در ابتدا برای قابل مشاهده کردن تصویر از قسمت Advanced Blending گزینه Knockout را بر روی Shallow یا Deep تنظیم کنید (در اینجا ما گزینه Shallow را انتخاب کرده ایم، در هر صورت یکی از این دو مورد برای کار ما مناسب خواهد بود )، سپس مقدار گزینه Fill Opacity را به "0" کاهش دهید.

اکنون تصویر داخل پانل قابل مشاهده است :

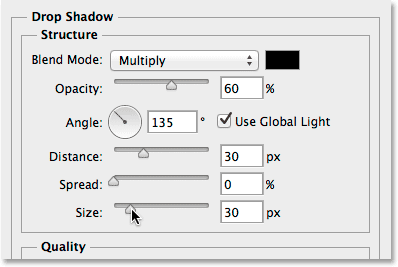
مرحله 10 :اضافه کردن Drop Shadow به پانل
برای اینکه لایه پانل ایجاد شده حالت بهتری داشته باشد یک سری افکت روی آن اعمال می کنیم، بر روی گزینه Drop Shadow در پایین لیست افکت در کادر محاوره ای Layer Style کلیک کنید.

از گزینه های Drop Shadow در ستون وسط، مقدار Opacity سایه را به 60% کاهش دهید، سپس مقدار Angle را بر روی °135 تنظیم کنید تا جهت تابش نور از سمت چپ و بالا به نظر برسد. در صورتی که Use Global Light در حالت انتخاب قرار ندارد، با کلیک در چک باکس آن را به حالت انتخاب در آورید، در نهایت مقدار Distance و Size سایه را به دلخواه تنظیم کنید، سایز سایه به تصویری که شما بر روی آن کار می کنید بستگی دارد. مقدار Distance فاصله سایه از شی را کنترل می کند، در حالی که مقدار Size نرمی لبه های سایه را کنترل می کند. در اینجا چون از یک تصویر نسبتاً بزرگ استفاده شده است مقدار هر دو پارامتر ذکر شده بر روی 30px تنظیم شده است، شما ممکن است بخواهید این مقادیر را تغییر دهید که بسته به اندازه تصویر شما می تواند هر مقداری را به خود بگیرند :

در اینجا پانل بعد از اعمال سایه به آن نمایش داده شده است :

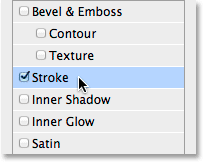
مرحله 11 : اضافه کردن Stroke به پانل
همانطور که کادر محاوره ای Layer Style باز است بر روی گزینه Stroke در سمت چپ لیست کلیک کنید :

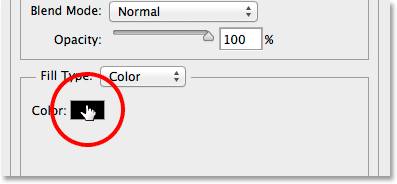
از بین گزینه های Stroke در ستون وسط، بر روی جعبه رنگ کلیک کنید تا رنگ Stroke را تغییر دهیم :

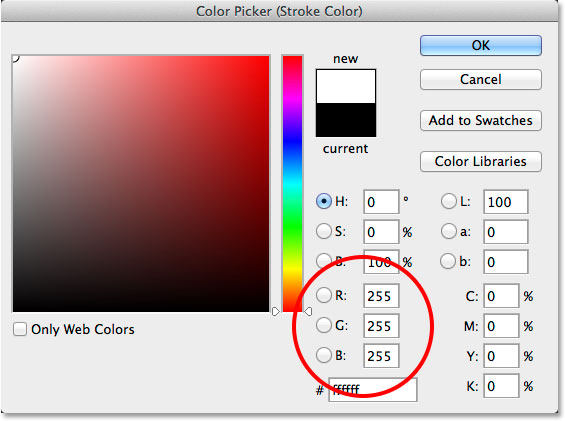
یک بار دیگر کادر انتخاب رنگ باز می شود، این بار اجازه دهید تا یک رنگ جدید برای stroke انتخاب کنیم، در ایجا ما رنگ سفید را با تنظیم مقدار 255 برای R , G و B انتخاب کرده ایم. این مقدار را تنظیم کنید و بر روی OK کلیک کنید تا کادر انتخاب رنگ بسته شود.

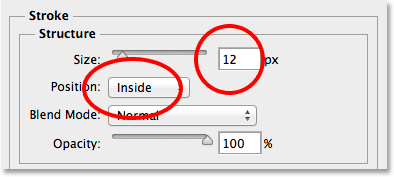
به کادر محاوره ای Layer Style برمیگردیم، مقدار پارامتر Position در stroke را از Outside (مقدار پیش فرض) به Inside تغییر دهید، سپس مقدار پارامتر Size را با کشیدن دستگیره لغزنده به سمت راست کاهش دهید تا زمانیکه یک حاشیه نازک سفید رنگ در اطراف تصویر مشاهده نمایید، ما در اینجا مقدار 12px را در نظر گرفته ایم، اما این مقدار به اندازه تصویر شما بستگی دارد :

زمانی که این کار را انجام دادید بر روی OK کلیک کنید تا کادر محاوره ای بسته شود، پانل لایه بعد از اعمال drop shadow و stroke :

مرحله 12 : بستن وضعیت افکت های لایه
تا این جا مراحل سخت را پشت سر گذاشتیم ( البته همه آنها واقعاً سخت نبود)، باقی کار ها ایجاد یک کپی از افکت های ایجاد شده، و حرکت و چرخش برای ساخت پانل های دیگر است. به هر حال با اضافه کردن چند لایه دیگر کار به اتمام می رسد، اما قبل از ان اجازه دهید تا فضای پنل لایه ها را کمی خلوت کنیم .
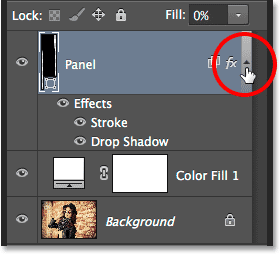
توجه داشته باشید که هر دو افکت اعمال شده یعنی Drop Shadow وStroke در زیر لایه پانل ذکر شده اند. ما نیازی به دیدن آنها نداریم، با توجه به اینکه مقداری فضا را هم در پنل لایه ها اشغال کرده اند، اجازه دهید تا با کلیک بر روی فلش کوچک سمت راست لایه آنها را مخفی کنیم :

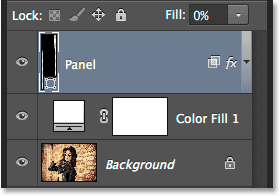
با این عمل بخش افکت لایه ها بسته می شود (با کلیک مجدد بر روی فلش قابل مشاهده خواهند بود). تاثیر این افکت ها هنوز هم به پانل اعمال می شود، با این کار پنل لایه ها را از موارد غیر ضروری خالی می کنیم تا فضا برای اضافه کردن لایه های دیگر فراهم شود :

مرحله 13 : تکثیر لایه پانل
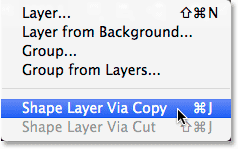
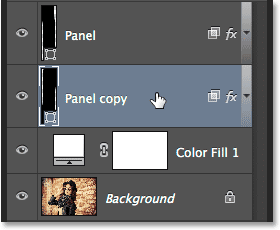
اکنون می توانیم لایه دوم را هم اضافه کنیم. مطمئن شوید که لایه Panel در پنل لایه ها در حالت انتخاب قرار دارد ( باید به رنگ هایلایت آبی باشد). سپس پانل تکراری را با رفتن به منوی لایه ها در بالای صفحه و انتخاب گزینه New و سپس گزینه Shape Layer via Copy ایجاد کنید، برای این کار می توانید از کلید های ترکیبی Ctrl+J در ویندوز و یا Command+J در مک نیز استفاده کنید.

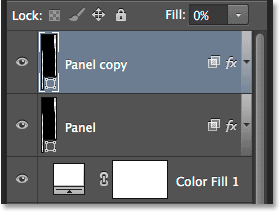
کپی لایه Panel در بالای لایه اصلی ظاهر می شود :

مرحله 14 : انتقال لایه کپی به زیر لایه اصلی
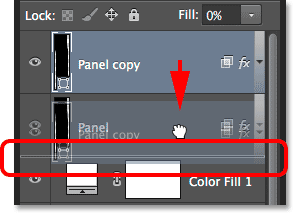
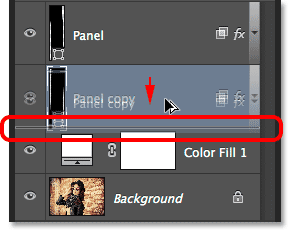
بر روی لایه “Panel copy” کلیک کرده، در حالی که هنوز موس روی آن قرار دارد آن را به سمت پایین، زیر لایه اصلی بکشید. یک نوار هایلایت بین لایه اصلی و لایه پر شده ظاهر می شود :

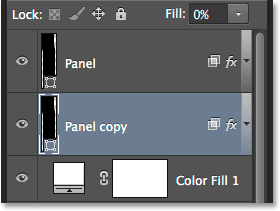
زمانی که نوار هایلایت ظاهر شد، کلیک موس را رها کنید تا لایه کپی در زیر لایه اصلی قرار بگیرد :

مرحله 15 : حرکت و چرخش لایه کپی با مسیر انتقال
در حال حاضر کپی لایه Panel در پشت لایه اصلی قرار دارد، به این معنی که ما نمیتوانیم آن را در سند خود مشاهده کنیم.اجازه دهید تا حرکت و چرخش را به این لایه اعمال کنیم، همانطور که در مرحله 7 مشاهده کردید این کار را می توان از دو طریق انجام داد، یکی رفتن به منوی Edit و انتخاب Free Transform Path یا استفاده از کلید های میانبر Ctrl+T در ویندوز و یا Command+T در مک.

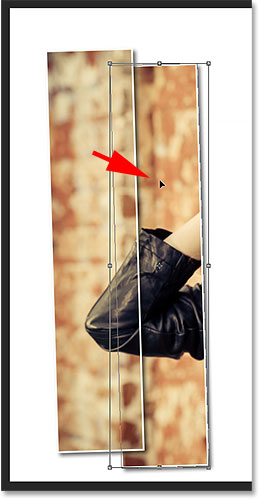
برای حرکت پانل جدید، در داخل پانل کلیک کرده و آن را به سمت راست بکشید، برای اینکه نمایش زیباتری داشته باشیم پانل را کمی بالاتر یا پایین تر از لایه اصلی قرار دهید :

برای چرخش پانل، اشاره گر موس را در جایی خارج از کادر Free Transform کلیک کنید. زمانی که اشاره گر موس به یک منحنی با فلش دو طرفه تبدیل شد، با کلیک و درگ موس پانل را بپرخانید. هر پانلی که اضافه می کنید سعی کنید آن را در زاویه ی متفاوتی بچرخانید بعضی ها را به سمت راست و برخی را به سمت چپ :

وقتی این کار را انجام دادید کلید Enter در ویندوز و یا Return در مک برای تایید و خروج از دستور Free Transform Path از صفحه کلید را فشار دهید، در صورتی که هنوز مسیر نازکی در اطراف پانل خود می بینید نگران نباشید، چون لایه panel در پنل لایه ها در حالت انتخاب قرار دارد این اتفاق می افتد، در صورتی که لایه دیگری را انتخاب کنید (مثلاً لایه پس زمینه یا لایه پرشده) این نوار باریک از بین خواهد رفت :

مرحله 16 : تکرار مراحل قبلی برای اضافه کردن پانل های دیگر
در این مرحله نیاز داریم تا تعدادی از مراحل قبلی را برای ایجاد پانل های دیگر تکرار کنیم. همچنین میخواهیم تا لایه جدید ایجاد شده در زیر لایه قبلی خود قرار بگیرد، بنابر این در ابتدا مطمئن شوید که پایین ترین لایه Panel (لایه ای که در بالای لایه پر شده قرار دارد ) در حالت انتخاب است :

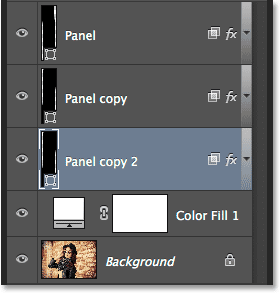
برای صرفه جویی در زمان،دو عمل کپی و انتقال لایه به سمت پایین را با استفاده از میانبر ها انجام می دهیم. برای انجام این کار، کلید Alt در ویندوز یا Option در مک از صفحه کلید را پایین نگه داشته و از لایه کپی به سمت پایین ترین لایه Panel درگ کرده تا زمانی که نوار هایلایت بین این لایه و لایه زیر آن نمایان شود، به عبارتی شما با این کار لایه Panel copy را به زیر خودش کپی کردید :

کلید موس را رها کنید، یک پانل دیگر در سمت راست ایجاد شده است که ما میخواهیم آن را در زیر پانل های قبلی قرار دهیم :

با اضافه شدن پانل جدید، برای اجرای سریع دستور Free Transform Path، کلید های Ctrl+T در ویندوز و یا Command+T در مک از صفحه کلید را فشار دهید، سپس در داخل کادر Free Transform کلیک کنید و لایه جدید را به سمت راست بکشید، مجدداً می توانید به دلخواه این لایه را بالاتر یا پایین تر از لایه قبلی قرار دهید :

برای چرخش پانل، در جایی خارج از کادر Free Tranform کلیک کرده و سپس با کلیک و درگ موس چرخش را انجام دهید. بعد از انجام این کار کلید Enter در ویندوز و یا Return در مک را برای تایید و خروج از دستور Free Tranform فشار دهید :

سپس برای ایجاد پانل های دیگر همه ی مراحلی که در مرحله 16 از آنها استفاده کردیم را تکرار کنید. تصویر زیر با استفاده از 7 پانل ایجاد شده است :

مرحله 17 : برش تصویر
در نهایت، اجازه دهید تا بخش های سفید ناخواسته در اطراف پانل را حذف کنیم. ابزار Crop از پنل ابزار انتخاب کرده یا حرف C از صفحه کلید را فشار دهید :

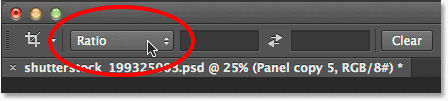
با انتخاب ابزار Crop، از بین گزینه Aspect Ratio مقدار Ratio را انتخاب می کنیم، مقادیر موجود در دو کادر سمت راست گزینه Ratio را به صورت دستی پاک کرده ( یا بر روی دکمه Clear کلیک کنید ). این گزینه اجازه برش را در جهت های مختلف به ما می دهد.

نکته خیلی مهم : برای اینکه افکت بعد از برش تصویر هنوز قابل استفاده باشد باید گزینه Delete Cropped Pixels در نوار گزینه ها در حالت انتخاب باشد در غیر این صورت تصویر اصلی بعد ازبرش در داخل پانل ها قابل مشاهده نخواهد بود:
![]()
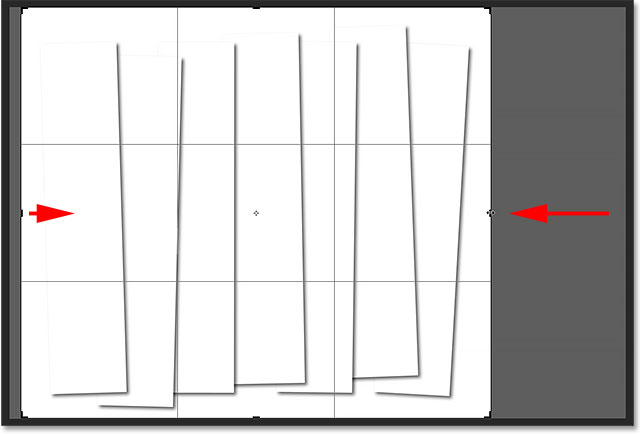
با انتخاب گزینه Delete Cropped Pixels، می توانید در خارج از کادر برش کلیک کرده تا درگ کنید یا به سادگی کادر برش را تغییر اندازه دهید، در اینجا ما این کار را انجام داده ایم ( کشیدن کادر برش به سمت چپ و راست، از سمت پانل ها )، از اینکه برای چند لحظه تصویر ناپدید می شود نگران نباشید چون به زودی نمایان می شود :

وقتی برش را انجام دادید کلید Enter در ویندوز یا Return در مک از صفحه کلید را فشاردهید، عکس داخل پانل ها نمایان می شود، تصویر زیر نتیجه نهایی اعمال افکت "ایجاد پانل های عمودی بر روی تصویر" است :








منتظر آموزش های جدیدتون هستم
شما مرحله 9 را بطور صحیح انجام نداده اید، بنابراین یکبار دیگر مرحله مذکور را بدقت مطالعه نموده و آنرا انجام دهید.
(مرحله 9:باز کردن گزینه Blending)