اثر مینیاتوری با Tilt-Shift در فتوشاپ cs6
در این بخش از آموزش فتوشاپ روش ایجاد یک اثر مینیاتوری در فتوشاپ cs6 را با استفاده از تغییر زاویه دوربین یاد خواهیم گرفت. تغییر شیب و زاویه لنز دوربین معمولا در عکس های معماری برای جلوگیری از تحریف و تغییر منظره ی مورد نظر انجام می شود. این کار گاهی اوقات نیز برای ایجاد توجه بیشتر در بخشی از عکس صورت میگیرد اما گاهی اوقات میتوان این توجه را با یک اثر مینیاتوری کوچک نیز تولید کرد مانند کوچک کردن افراد یا ماشینها و یا حتی ساختمانهای موجود در عکس.
شایان ذکر است که این افکت در عکس هایی که از بالای سر افراد و یا عکس هایی که در آن به پایین نگاه شده است بهتر انجام میپذیرد، البته با یادگیری این روش شما خواهید توانست هر عکسی با هر زاویه و دیدی را اثر بخشی کنید.
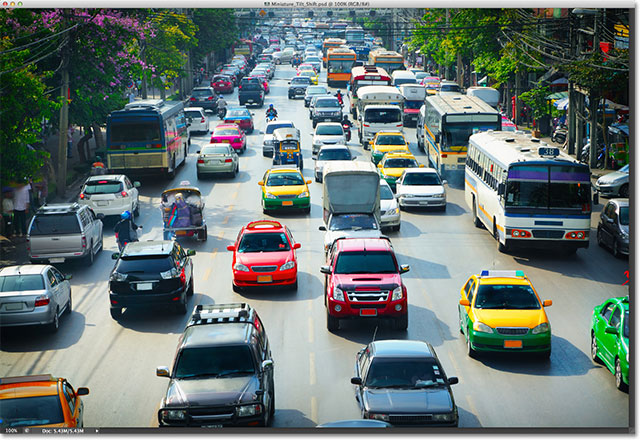
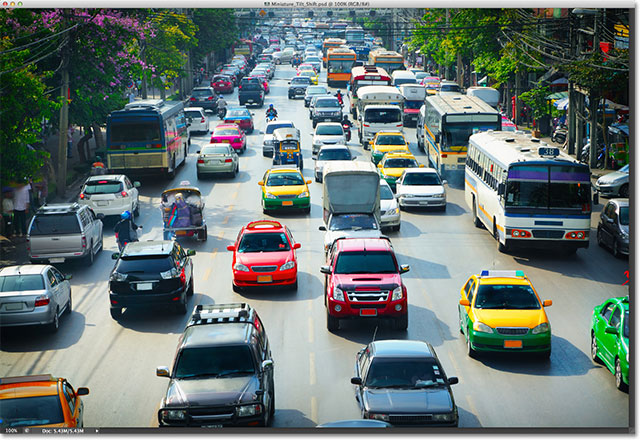
برای ایجاد افکت مینیاتوری در فتوشاپ از تصویر زیر استفاده خواهیم کرد :

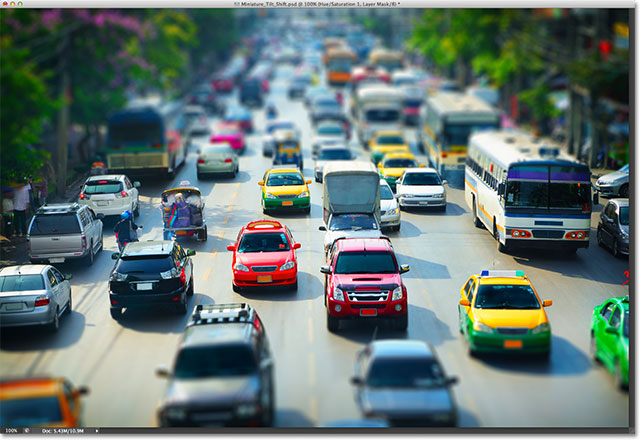
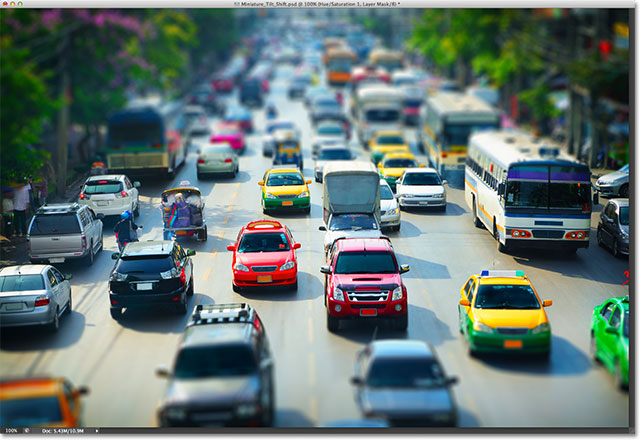
نتیجه ی نهایی افکت به صورت زیر خواهد بود :

مراحل انجام کار
آموزش اثر مینیاتوری با Tilt-Shift، شامل 10 مرحله ی زیر است:
مرحله 2 :انتخاب فیلتر تغییر زاویه
مرحله 3: تنظیم کردن مقدار تیره کردن عکس
مرحله 4: حرکت دادن پین در صورت نیاز
مرحله 5 : تغییر در اندازه محل محافظت شده
مرحله 7: اضافه کردن یک تغییر اختیاری
مرحله 9: اضافه کردن یک لایه ی Hue/Saturation
مرحله 10 : اضافه کردن اشباع رنگی
گام اول : کپی کردن عکس اصلی
معمولاً این افکت را با تولید یک کپی از عکس اصلی انجام خواهیم داد و در واقع بر روی عکس کپی، کار را پیش می بریم.
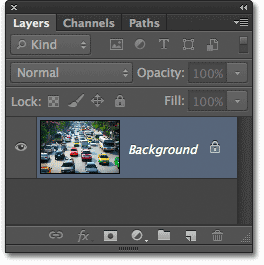
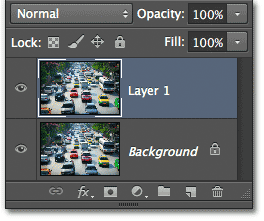
در قسمت پنل لایه ها می توانیم این کار را انجام دهیم، توجه کنید که عکس اصلی به عنوان لایه پس زمینه در پنل لایه ها قرار گرفته است.

یک راه سریع برای ایجاد کپی از Background Layer، فشار دادن دکمهٔ ی Ctrl+J در سیستمهای ویندوز و یا Command +J در سیستمهای Mac است، بعد از آن در صورتی که به پنل لایه ها نگاه کنید متوجه خواهید شد که کپی لایه با نام Layer 1 در بالای تصویر اصلی ایجاد شده است :

Layers 1 که در بالای عکس اصلی قرار دارد.
گام دوم: انتخاب فیلتر تغییر زاویه
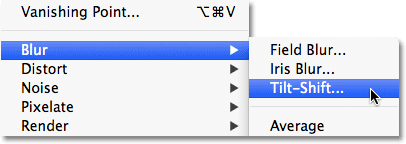
حال که فایل Layer 1 در پنل لایه ها (با رنگ آبی نشان داده شده است) فعال است به مرحله ی انتخاب فیلتر مناسب برای تغییر زاویه می رسیم، برای انجام این کار کافی است از منوی بالای صفحه وارد منوی فیلتر شده سپس بر روی Blur کلیک کرده و گزینه ی Tilt-Shift را انتخاب کنیم:

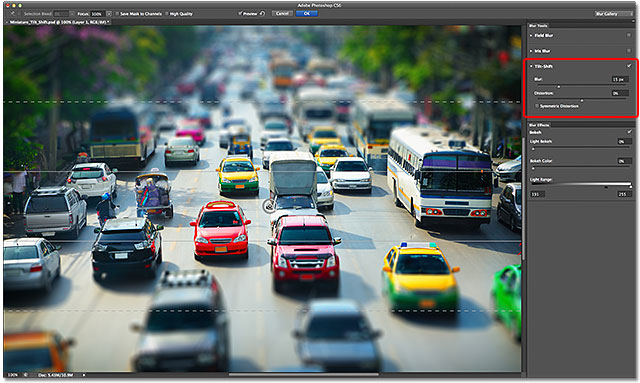
این کار باعث باز شدن پنجره به نام Blur Gallery می گردد که عکس مورد نظر را در قالبی بزرگتر نشان می دهد اکثر گزینهها و مواردی که برای افکت Blur مد نظر است در این قسمت قابل دسترسی خواهند بود و مقدار اندکی از این گزینهها و موارد در پنل Blur Tools در قسمت بالا سمت راست عکس قابل مشاهده خواهد بود که در شکل زیر نشان داده شده است:

گام سوم : تنظیم کردن مقدار تیره کردن عکس
اگر تا کنون تمامی آموزش های ما را دنبال کرده باشید در دو آموزش Blur Filters که تحت عنوان Field Blur و Iris Blur بوده اند مشابه اینکار را آموزش داده ایم.
نقطه ها و خط ها و همچنین خم ها و دایره های درون عکس که برای یک افکت به کار می روند را پین می گویند.
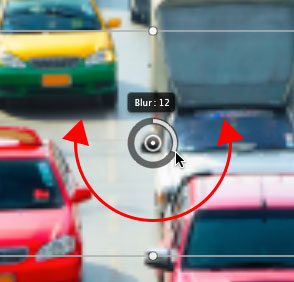
اگر شما به مرکز یک پین توجه کنید می توانید یک حلقه خارجی اطراف آن را ببینید. این حلقه یک صفحه همانند صفحه ی شماره گیر است که به ما اجازه می دهد افکت مربوطه به قسمت Blur را جا به جا کنیم، برای این کار موس خود را بر روی آن حلقه حرکت دهید و دکمه ی کلیک خود را نگاه دارید و موس را در جهت عقربه های ساعت برای افزایش و در خلاف عقربه های ساعت برای کاهش اثر Blur بکشید.
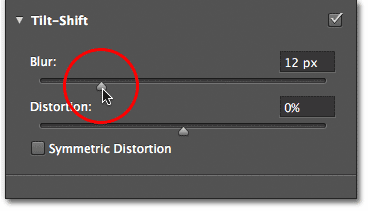
HUD یا همان (Heads Up Display) به شما مقدار Blur استفاده شده در هر پیکسل را نشان می دهد و برنامه ی فتوشاپ یک نما از این افکت را به شما می دهد ما در اینجا مقدار افکت بلور را بر روی ۱۲ پیکسل تنظیم کردیم این مقدار بستگی به سایز و بزرگی عکس شما دارد.

شما همچنین می توانید میزان تیرگی مد نظر خود را از طریقه منوی Blur Slider که خود در قسمت Blur Tools در سمت راست بالای Gallery است تغییر دهید، شما می توانید لغزنده ی موس را به سمت راست جهت افزایش و به سمت چپ جهت کاهش افکت بلور بچرخانید همانند قسمت قبل گفته شد، برنامه ی فتوشاپ یک نما و شکل کلی از آن اثر را همزمان با تغییر لغزنده ی موس به شما نشان می دهد.

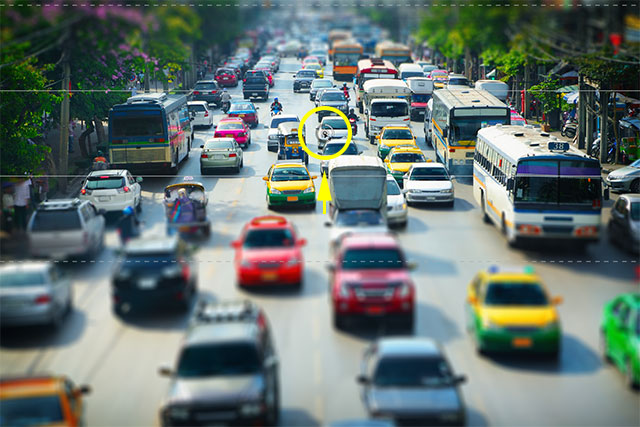
در اینجا یک عکس با مقدار تیرگی تنظیم شده ی ۱۲ پیکسل نشان داده شده است اگر ما از یکی از روش های قدیمی Blur Filters مانند Gaussian Blur استفاده کنیم عکس مورد نظر تماماً تیره خواهد شد، اما با استفاده از Tilt-Shift این گونه نخواهد بود، در حقیقت قسمت افقی در مرکز عکس نشان داده شده به هیچ وجه تیر نشده است و تنها دو قسمت افقی بالا و پایینی عکس تیره گشته اند و قسمت وسط این دو نمایان تر شده است و کاملا از تیرگی مصون مانده است به این ترتیب ما چگونگی در امان نگه داشتن بخشی از عکس مورد نظر خود را در برابر تیرگی یاد گرفتیم.

گام چهارم: حرکت دادن پین در صورت نیاز
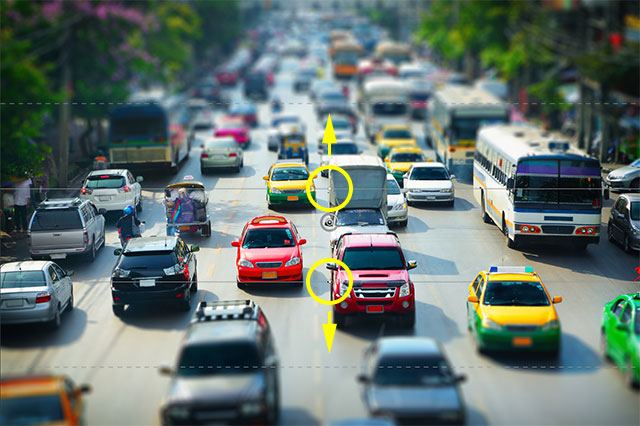
به طور پیش فرض محل پین در برنامه فتوشاپ در مرکز عکس مورد نظر است اما ما می توانیم به هر جا که بخواهیم آن را منتقل کنیم . برای حرکت دادن آن کافیست بر روی مرکز پین کلیک کرده و دکمه ی موس خود را پائین نگاه داریم و به هرجا که لازم باشد آن را جا به جا کنیم اما باید توجه داشت که با حرکت پین ناحیه مورد نظر ما که میخواهیم از تیرگی مصون بماند نیز تغییر مییابد به طور مثل در عکس زیر ما پین مورد نظر را به بالا حرکت داده ایم و همان طور که معلوم است قسمت بالای این عکس تیر نشده است:

در اینجا ما ترجیح می دهیم ک پین مورد نظر به جای اصلی خود که همان مرکز عکس است برگردد. برنامه ی فتوشاپ با داشتن گزینه ی Tilt-Shift به ما این امکان را می دهد که در صورت اشتباه کردن بتوانیم مرحله ی قبل از آن اشتباه را برگردانیم یا به عبارتی دیگر به ما امکان Undo را می دهد ولی فقط یک مرحله، به همین دلیل ما تغییر آخر را با فشردن دکمه ی Ctrl+Z در سیستم های ویندوز و یا Command+Z در سیستم های Mac بر می گردانیم به این ترتیب پین مد نظر ما به جایگاه قبلی یا همان وسط صفحه بر می گردد.

گام پنجم : تغییر در اندازه محل محافظت شده
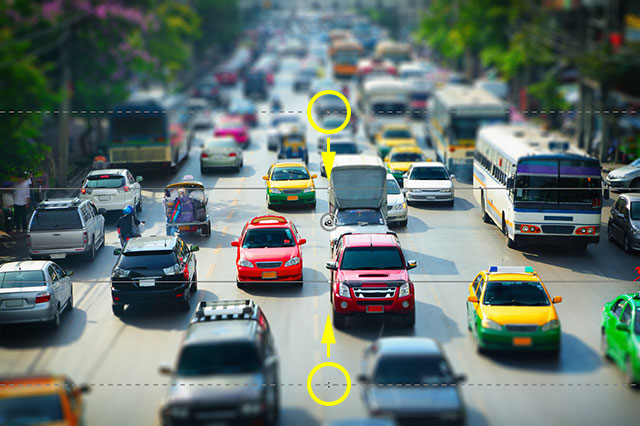
ما می توانیم اندازه ی محل محافظت شده از تیرگی را تغییر دهیم همان طور که مشاهده می کنید یک نقطه وسط هر خط وجود دارد با کلیک بر روی آن نقاط و پایین نگاه داشتن دکمه ی موس و حرکت آن به سمت بالا و یا پایین می توانید این اندازه را تغییر دهید، همچنین با نگه داشتن دکمه ی شیفت و حرکت دادن موس بر روی این نقاط می توانید این نواحی را بچرخانید .

گام ششم: ناحیه گذر
با نگاه و دقت کردن به دو خط موجود در درون عکس میتوان به این نکته پی برد که دو خط صاف و نه خط چین در بالا و پایین عکس وجود دارد به قسمتی از عکس که بین خطوط نقطه چین و این خطوط سالم قرار دارد ناحیه گذر می گویند. اثر تیرگی همان طور که مشخص است با حرکت از سمت خطوط سالم به سمت خطوط خط چین کم کم قوی تر می شود و به عبارتی بهتر، میتوان بیان داشت که هرچه از سمت خطوط سالم به سمت خطوط نقطه چین پیش میرویم این اثر تیرگی بیشتر می شود.
برای متعادل ساختن این نواحی گذر میتوان بر روی خطوط بالا و پایین آنها کلیک کرد و آنها را تنظیم نمود:

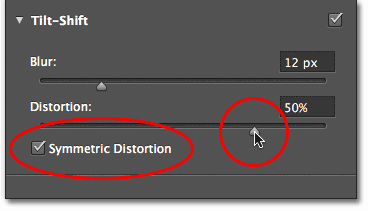
گام هفتم: اضافه کردن یک تغییر اختیاری
یکی از امکاناتی که در اختیار ما قرار گرفته است Distortion میباشد که از پنل Blur Tools قابل دسترسی است که به ما این امکان را می دهد که بر روی اثر تیرگی یک حرکت ناچیز نیز داشته باشیم، این حرکت در مرکز صفر میباشد. با کشیدن لغزنده ی موس به سمت راست مرکز، گزینه ی Zoom ظاهر می شود و با کشیدن لغزنده ی موس به سمت چپ مرکز می توانیم یک چرخش را به آن اضافه کنیم به طور پیش فرض تنها برنامه ی فتوشاپ این تحریف و تغییرات را در قسمت پایان عکس بکار برده است چنانچه شما دوست دارید که قسمت بالایی عکس نیز این تغیرات را داشته باشد باید به قسمتSymmetric Distortionمراجعه شود.

در اینجا یک مثال برای عکس مورد نظر برای قسمت Zoom آورده شده است، همان طور که به وضوح در عکس زیر نمایان است با برگرداندن موس به جای اولی خود یا همان مرکز این تغیرات را به صفر می رسانیم:

مخفی کردن پین و نشان دادن اصل عکس
تمام خطوط گفته شده و امکانات بیان شده برای بیان اثر تیرگی بود. برای مخفی کردن این خطوط و نمایان کردن عکس اصلی کافیست دکمه ی H بر روی صفحه کلید را فشار داده و آن را نگه داریم و همزمان کلید پایین را نیز فشار دهیم مشاهده میکنیم که پین برداشته شده و اگر دست خود را از روی دکمههای گفته شده برداریم مجددا پین برمی گردد به این ترتیب شما می توانید عکس اصلی و عکسی که در حال کار بر روی آن هستید را مشاهده کنید و تغییرات آن را احساس نمائید، به طور ساده با برداشتن تیک Preview در منوی Option در بالای Blur Gallery یا فشار دادن دکمه ی P می توانید عکس اصلی را ببینید و مجدداً اگر این کار را تکرار کنید به حالت قبلی بر میگردید.

گام هشت : تائید کردن بلور
با فشردن کلید Enter در سیستمهای ویندوز و یا دکمه ی Return در سیستم های Mac می توانید افکتهای انجام شده را تایید کنید.

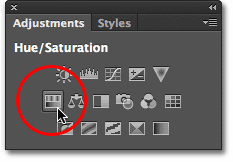
گام نهم: اضافه کردن یک لایه ی Hue/Saturation
حال با بالا بردن اشباع رنگی در درون عکس آموزش افکت مینیاتوری را به پایان می رسانیم. یک لایه ی Hue/Saturation با رفتن به قسمت Adjusment و کلیک بر روی Hue/Saturation ایجاد میکنیم (ردیف دوم آیکون اول از سمت چپ)

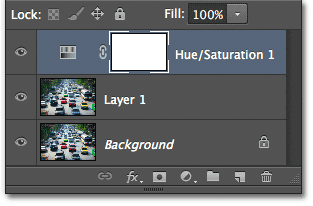
مشاهده میکنیم که در پنل Layer بالاتر از Layer 1 یک لایه به نام Hue/Saturation به وجود آماده است:

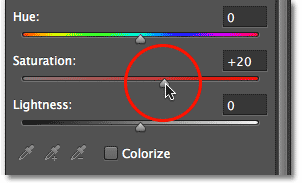
گام دهم: اضافه کردن اشباع رنگی
برای پیدا کردن Hue/Saturation کافیست به پنل Properties برویم و سپس با کشیدن لغزنده ی موجود به سمت راست باعث افزایش اشباع شویم یا بلعکس با نگاه به عکس و کشیدن لغزنده شاهد تغییرات خواهیم بود، ما در اینجا اشباع را بر روی +۲۰ گذاشته ایم:

و در اینجا کار ما تمام میشود عکس اصلی ما برای مقایسه به شکل زیر است:

و در پایان پس از اضافه کردن و افزایش اشباع رنگی عکس نهایی به صورت زیر خواهد بود: