آموزش نمایش یک عکس داخل یک متن در فتوشاپ CS6
متن اصلی و تصاویر از Steve Patterson، در این قسمت از آموزش افکت های متنی فتوشاپ، قصد داریم نحوه ی ایجاد یکی از محبوب ترین افکت های فتوشاپ را آموزش دهیم. می خواهیم یک عکس را داخل یک متن قرار دهیم. و این موضوع را مدیون قدرت بالای ماسک گذاری در فتوشاپ هستیم.
در زیر عکسی که استفاده خواهیم کرد را مشاهده می کنید:

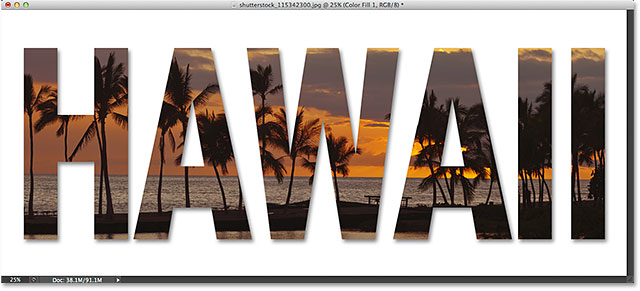
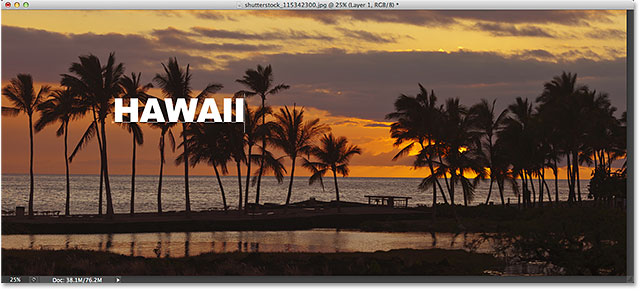
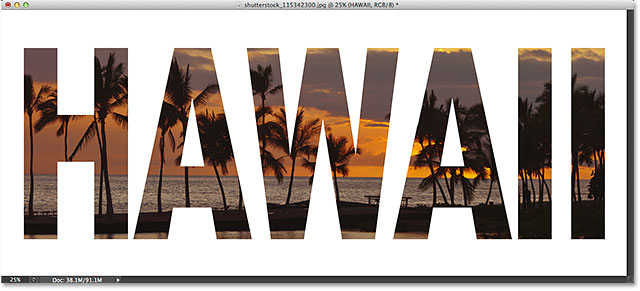
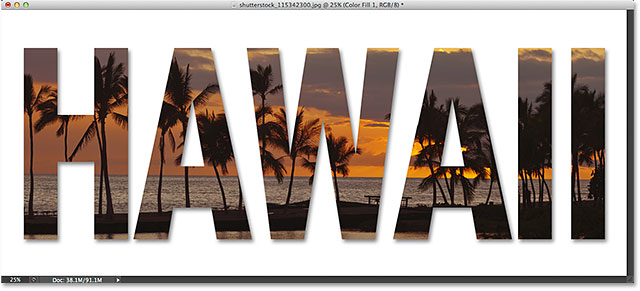
در زیر، نتیجه نمایش یک عکس داخل یک متن را مشاهده می کنید:

مراحل انجام کار (gold text effect)
آموزش نمایش عکس داخل متن، شامل 14 مرحله ی زیر است:
- مرحله 1: ایجاد کپی (Duplicate) از لایه Background
- مرحله 2: ایجاد یک لایه جدید با پس زمنیه سفید
- مرحله 3: قرار دادن لایه سفید رنگ در زیر لایه تصویر (Layer 1)
- مرحله 4: انتخاب لایه تصویر (Layer 1)
- مرحله 5: انتخاب ابزار تایپ (Type Tool) در فتوشاپ
- مرحله 6: انتخاب فونت در فتوشاپ
- مرحله 7: تنظیم رنگ فونت در فتوشاپ
- مرحله 8: اضافه کردن متن در فتوشاپ
- مرحله 9: قرار دادن لایه متن در زیر لایه تصویر (Layer 1)
- مرحله 10: انتخاب دوباره لایه تصویر (Layer 1)
- مرحله 11: نمایش تصویر از داخل متن با استفاده از قابلیت ماسک در فتوشاپ
- مرحله 12: انتخاب لایه متن (HAVAII)
- مرحله 13: تغییر اندازه و محل متن
- مرحله 14: اضافه کردن سایه به متن در فتوشاپ (اختیاری)
مرحله 1: ایجاد کپی (Duplicate) از لایه Background
عکسی را که می خواهید داخل متن نمایش دهید باز کنید. اگر به پنل Layers نگاه کنید، خواهید دید که عکس بعنوان لایه Background نشسته است، تنها لایه ای که در حال حاضر وجود دارد.

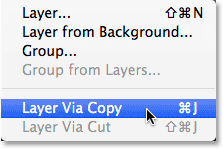
ما احتیاج داریم تا یک کپی (Duplicate) از این لایه ایجاد کنیم. روی منوی Layer->New->Layer via Copy یا دکمه های میانبر Ctrl+J کلیک نمایید:

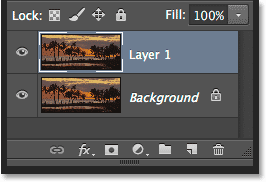
فتوشاپ یک کپی از لایه Background ایجاد می کند و آنرا در بالای آن قرار می دهد:

مرحله 2: ایجاد یک لایه جدید با پس زمنیه سفید
حالا می خواهیم یک لایه که با رنگ سفید پر شده است را به عنوان پس زمینه کارمان ایجاد نماییم. مطابق شکل زیر، در پنل Layers روی آیکن New Fill or Adjustment Layer کلیک نمایید و اولین گزینه یعنی "Solid Color" را انتخاب نمایید. با استفاده از گزینه Solid Color می توانید یک لایه جدید که با رنگ دلخواهتان پر شده است را ایجاد نمایید (Solid Color بمعنی رنگ یکدست و یکپارچه):
![]()

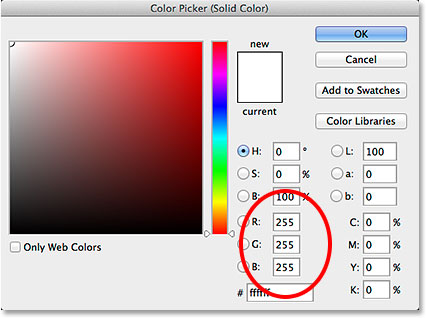
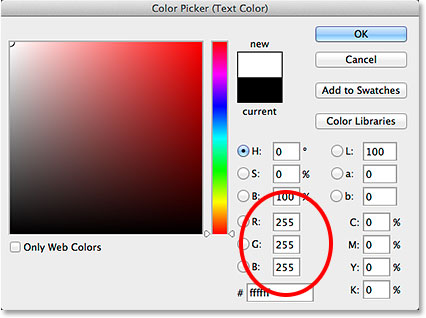
بلافاصله فتوشاپ پنجره Color Picker را باز می کند و ما می توانیم رنگی را که برای پر کردن لایه جدید نیاز داریم را انتخاب کنیم، ما رنگ سفید را انتخاب می کنیم:

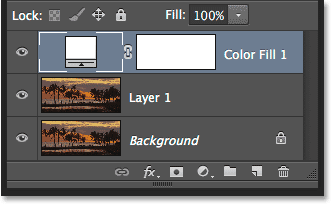
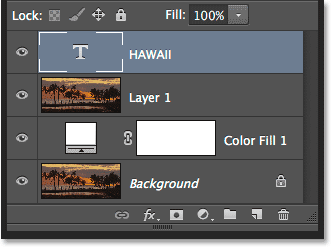
برای بسته شدن پنجره Color Picker روی دکمه OK کلیک کنید. حالا به پنل Layers برمی گردیم، خواهید دید که یک لایه جدید با نام Color Fill 1 به بالای دو لایه دیگر اضافه شده است:

بدلیل اینکه لایه ی جدید، در بالای دو لایه دیگر قرار گرفته، فعلاً سند با رنگ سفید پر شده است:

مرحله 3: قرار دادن لایه سفید رنگ در زیر لایه تصویر (Layer 1)
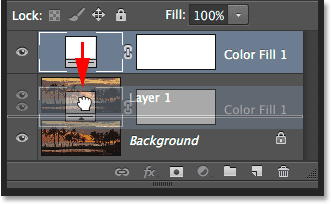
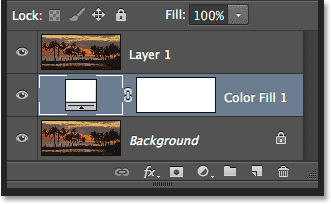
مطابق شکل زیر، روی لایه Color Fill 1 کلیک کنید و در حالی که کلید موس را پایین نگه داشته اید آنرا به طرف پایین بکشید و در بین لایه Background و Layer 1 رها کنید:


مرحله 4: انتخاب لایه تصویر (Layer 1)
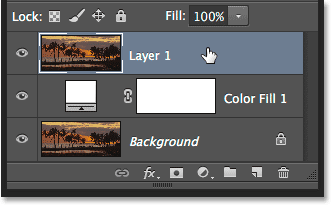
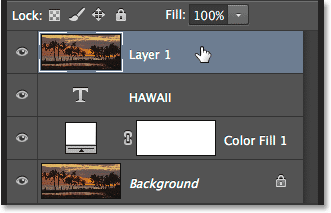
در پنل Layers روی لایه بالایی (Layer 1) کلیک کنید تا انتخاب شود:

مرحله 5: انتخاب ابزار تایپ (Type Tool) در فتوشاپ
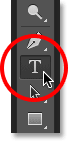
حالا ما آماده هستیم تا متن مورد نظرمان را تایپ کنیم. از پنل ابزارها، روی ابزار تایپ (Type Tool) کلیک کنید. از کلید میانبر T نیز می توانید استفاده نمایید:

مرحله 6: انتخاب فونت در فتوشاپ
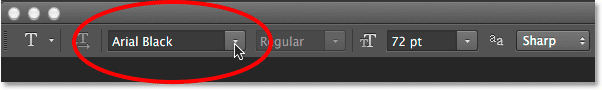
زمانی که ابزار تایپ (Type Tool) در حال انتخاب است، از میله افقی بالای صفحه (Options Bar) می توانید فونت متن مورد نظرتان را تنظیم نمایید. در اینجا بدلیل اینکه می خواهیم یک تصویر را داخل متن نشان دهیم، بهتر است که از فونتی که کاراکترهای آن ضخیم است استفاده نمایید، ما فونت Arial Black را انتخاب می کنیم، در مورد اندازه فونت نگران نباشید، بعداً بصورت دستی (Free Transform) آنرا تغییر می دهیم:

مرحله 7: تنظیم رنگ فونت در فتوشاپ
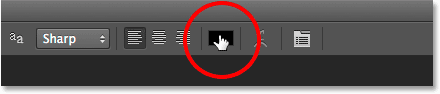
نیازی به انجام این مرحله نیست، اما برای اینکه بتوانیم متن تایپ شده را مشاهده کنیم اجازه دهید تا آنرا با رنگ سفید تنظیم نماییم. بنابراین از میله افقی بالا روی Color Swatch کلیک فرمایید:

در پنجره ظاهر شده (Color Picker) رنگ سفید ffffff# را تنظیم کنید رو در نهایت روی دکمه OK کلیک نمایید:

مرحله 8: اضافه کردن متن در فتوشاپ
حالا که ابزار تایپ (Type Tool) در حال انتخاب است و فونت و رنگ متن تنظیم شده، داخل سند فتوشاپ کلیک کنید و متن مرود نظرتان را تایپ فرمایید:

زمانی که کارتان تمام شد، از میله افقی بالا (Option Bar) برای اینکه متن تایپ شده را accept کنید و از حالت ویرایش متن خارج شوید روی checkmark کلیک نمایید:

لطفاً برای کسب اطلاعات بیشتر در مورد تایپ کردن در فتوشاپ به لینک روبرو مراجعه فرمایید: آموزش تایپ در فتوشاپ
مرحله 9: قرار دادن لایه متن در زیر لایه تصویر (Layer 1)
اگر به پنل Layers نگاه کنید، خواهید دید که لایه متن در بالای لایه تصویر (Layer 1) قرار دارد و به همین خاطر است که در جلوی تصویر دیده می شود:

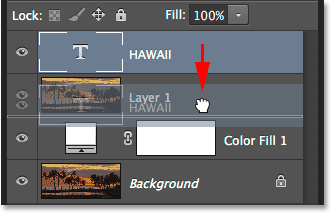
ما نیاز داریم که لایه متن را در پایین لایه تصویر قرار دهیم، بنابراین روی لایه متن کلیک کنید و در حالی که کلید موس را پایین نگه داشته اید آنرا در بین لایه تصویر (Layer 1) و لایه سفید رنگ رها کنید:


مرحله 10: انتخاب دوباره لایه تصویر (Layer 1)
روی لایه تصویر (Layer 1) دوباره کلیک کنید و مطمئن شوید که در حالت انتخاب است:

مرحله 11: نمایش تصویر از داخل متن با استفاده از قابلیت ماسک در فتوشاپ
درحالی که لایه تصویر (Layer 1) در حالت انتخاب است، مطابق شکل زیر در پنل Layers روی آیکن گوشه سمت راست و بالا (menu icon) کلیک نمایید:
![]()
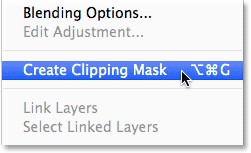
از لیست ظاهر شده روی گزینه Create Clipping Mask کلیک نمایید:

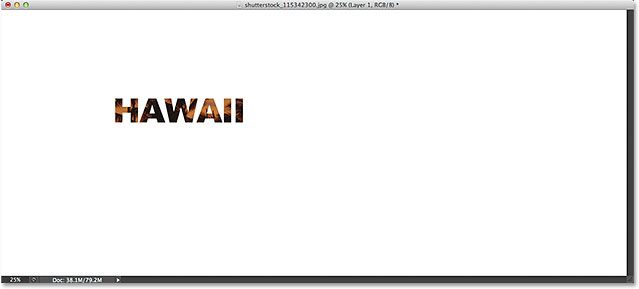
این کار باعث می شود که لایه تصویر (Layer 1) به لایه متن (HAVAII) قلاب (clip) شود، این باعث می شود که تنها تصویر از داخل متن قابل رویت باشد و بقیه تصویر از دید مخفی شود و لایه سفید رنگ بجای آن دیده می شود:

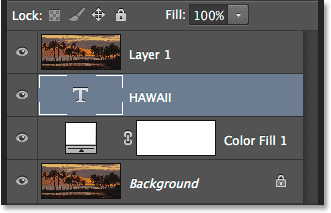
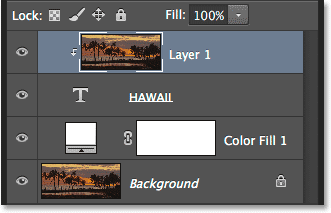
اگر یکبار دیگر به پنل Layers نگاه کنیم، خواهیم دید که لایه تصویر (Layer 1) کمی بسمت راست رفته و یک فلش رو به پایین و بسمت لایه متن (HAVAII)، در کنار آن قرار گرفته است. از این طریق، فتوشاپ به ما می فهماند که لایه متن (HAVAII) بعنوان ماسکی است که از داخل آن لایه تصویر (Layer 1) قابل مشاهده است:

لطفاً برای کسب اطلاعات بیشتر در مورد ماسک گذاری در فتوشاپ به لینک روبرو مراجعه فرمایید: آموزش ماسک گذاری در فتوشاپ
مرحله 12: انتخاب لایه متن (HAVAII)
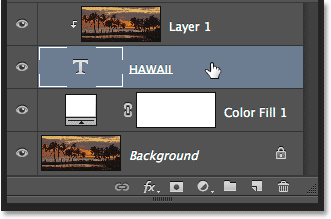
در پنل Layers روی لایه متن (HAVAII) کلیک کنید تا به حالت انتخاب درآید:

مرحله 13: تغییر اندازه و محل متن
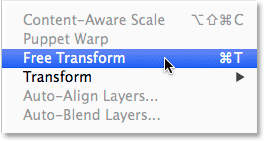
روی منوی Edit->Free Transform یا دکمه میانبر Ctrl+T کلیک نمایید:

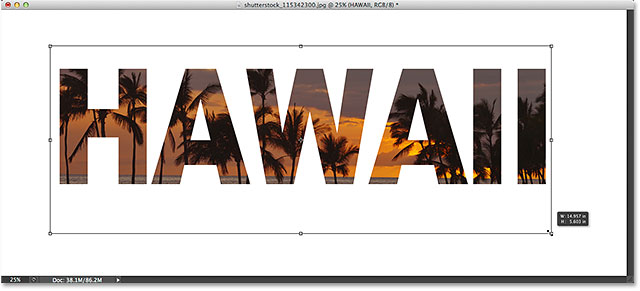
بلافاصله بعد از انتخاب منوی Edit->Free Transform متن مورد نظر در یک جعبه با دستگیره هایی در اطراف و گوشه ها قرار داده می شود. برای تغییر اندازه کافی است که یکی از دستگیره ها را به سمتی که می خواهید بکشید و رها کنید.
 توجه: برای اینکه شکل اصلی کاراکترهای متن حفظ شود می توانید هنگام کشیدن دسته ها، کلید Shift را پایین نگه دارید.
توجه: برای اینکه شکل اصلی کاراکترهای متن حفظ شود می توانید هنگام کشیدن دسته ها، کلید Shift را پایین نگه دارید.
زمانی که کارتان تمام شد، از میله افقی بالا (Option Bar) برای اینکه کار انجام شده را accept کنید روی checkmark کلیک نمایید: (می توانید روی دکمه Enter نیز کلیک کنید)


مرحله 14: اضافه کردن سایه به متن در فتوشاپ (اختیاری)
این آخرین مرحله از این آموزش است و تقریباً اختیاری اما کامل کننده است. بنابرین در حالی که لایه متن (HAVAII) در حالت انتخاب است از پنل Layers روی آیکن Layer Style کلیک نمایید (آیکن "fx"):
![]()
از لیست ظاهر شده گزینه Drop Shadow را انتخاب نمایید:

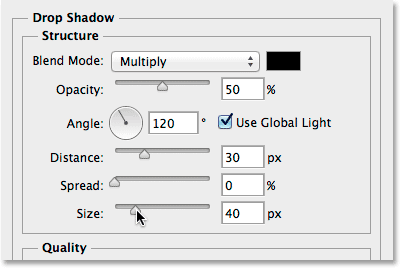
زمانی که پنجره Layer Style ظاهر شد، مطابق شکل زیر، گزینه های افکت Drop Shadow را تنظیم نمایید، گزینه Opacity از مقدار پیش فرض خود یعنی 75% به مقدار 50% کاهش داده می شود تا شدت شفافیت سایه کاهش داده شود:

برای خروج از پنجره Layer Style روی دکمه OK کلیک نمایید، اضافه کردن سایه به متن، آخرین کاری بود که برای این آموزش نیاز داشتیم:

توجه فرمودید که برای نمایش عکس داخل متن، تنها از قدرت ماسک گذاری در فتوشاپ استفاده نمودیم. امیدوارم که این آموزش مورد توجه شما قرار گرفته باشد.







برای آموزش متن طلایی در فتوشاپ به لینک زیر مراجعه فرمایید:
beyamooz.com/photoshop-text/2333-%D8%A2%D9%85%D9%88%D8%B2%D8%B4-%D9%86%D9%85%D8%A7%DB%8C%D8%B4-%D9%85%D8%AA%D9%86-%D8%A8%D8%B5%D9%88%D8%B1%D8%AA-%D8%B7%D9%84%D8%A7%DB%8C%DB%8C-%D8%AF%D8%B1-%D9%81%D8%AA%D9%88%D8%B4%D8%A7%D9%BE