ساخت ماسک با لایه تایپ در فتوشاپ
در این قسمت از آموزش فتوشاپ، به طریقه ی ساخت ماسک با لایه تایپ در فتوشاپ می پردازیم.
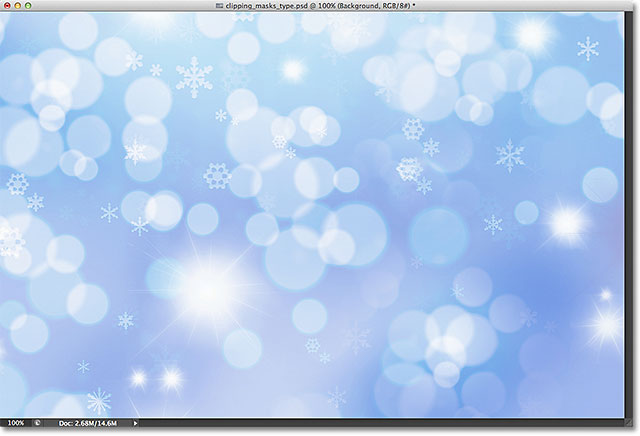
برای آموزش ساخت ماسک با لایه تایپ در فتوشاپ از عکس زیر استفاده می کنیم:

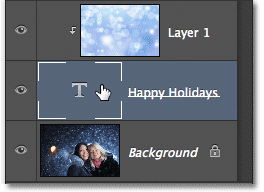
با کلیک بر روی آیکن نشان داده شده، لایه ی مد نظر خود را که می خواهیم در آن متنی را تایپ کنیم فعال می کنیم:
![]()
لایه ی انتخابی نشان داده می شود:

حال می خواهیم متن خود را تایپ کنیم، برای این کار بر روی لایه ی مد نظر کلیک می کنیم:

مشابه شکل نشان داده شده در زیر ابزار تایپ را انتخاب می کنیم:

از طریق Option Bar تنظیمات دلخواه خود را برای تایپ متن اعمال می کنیم:

حال جمله ی زیر را تایپ می کنیم:

برای تایید متن نوشته شده بر روی آیکن زیر کلیک می کنیم:

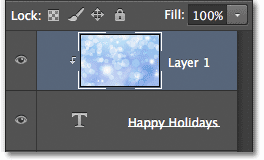
تغییرات در پنل لایه ها نشان داده می شوند:

برای تغییر در سایز متن نوشته شده می توانیم از طریق منو و انتخاب گزینه ی Free Transform اقدام کنیم، همچنین می توانیم با فشردن دکمه ی Ctrl+T در سیستم های ویندوز و یا Command+T در سیستم های Mac این کار را سریع تر انجام دهیم:

حال با نگه داشتن دکمه ی Shift و گرفتن گوشه ایی از متن نوشته شده شروع به تغییر سایز متن می کنیم و سپس دکمه ی Enter در سیستم های ویندوز و یا Return در سیستم های Mac را جهت تایید فشار می دهیم.

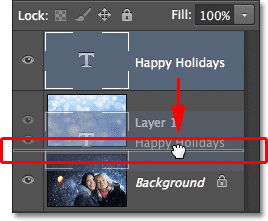
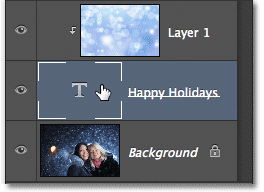
همان طور که در آموزش های قبلی نیز بیان شد، در ابتدا می بایست لایه ی متن نوشته شده را جهت ترکیب با عکس اصلی در پنل لایه ها به بالای لایه ی عکس اصلی با کلیک بر روی دکمه موس و نگه داشتن آن مطابق شکل زیر حرکت دهیم:

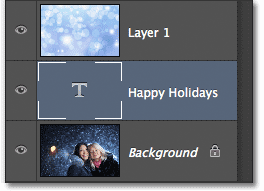
تغییرات مشاهده می شوند:

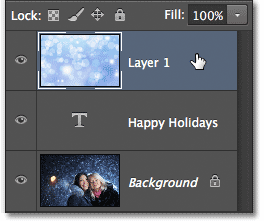
بر روی لایه مد نظر کلیک می کنیم:

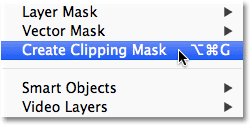
در این قسمت از آموزش ساخت ماسک با لایه تایپ در فتوشاپ به منوی Layer رفته و بر روی Create Clipping Mask کلیک می کنیم:

مشاهده می شود که چه تغییراتی در پنل لایه ها به وجود آمده است:

اگر به عکس اصلی نگاه کنیم تغییرات زیر را مشاهده می کنیم:

برای تغییر مکان متن نوشته شده در ابتدا بر روی لایه ی مربوطه کلیک می کنیم:

با کلیک بر روی آیکن نشان داده شده ابزار Move را انتخاب می کنیم:

حال بر روی متن کلیک کرده و با نگه داشتن دکمه ی موس خود، متن را به هر بخشی از عکس می توانیم جا به جا کنیم:

دقت شود که شما می توانید با تکرار مراحل فوق، شکل ها و افکت های متقاوتی از عکس خود ایجاد کنید.
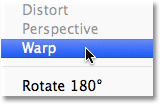
یکی از این تغییرات، تغییر در ظاهر متن نوشته شده است، برای این کار می توانید به منوی Edit رفته و بر روی گزینه ی Transform کلیک کرده و سپس Wrap را انتخاب کنید:

حال باید تغییرات لازمه را اعمال کنیم، برای این کار بر روی آیکن نشان داده شده کلیک می کنیم:

در پنجره ی باز شده یکی از شکل های مختلفی را که می خواهیم به عکس بدهیم را انتخاب می کنیم:

می توانیم تغییرات را در عکس ملاحظه کنیم:

با انتخاب لایه ی مد نظر از درون پنل لایه ها می توانیم افکت های بیشتری را به عکس خود بدهیم، برای این کار بر روی لایه کلیک می کنیم:

حال بر روی آیکن نشان داده شده کلیک می کنیم:
![]()
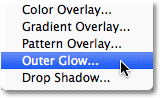
گزینه ی Outer Glow را انتخاب می کنیم:

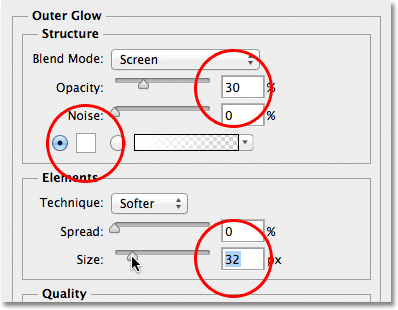
در پنجره ی باز شده تغییرات دلخواه را انجام می دهیم، در این جا تغییرات زیر اعمال شده است:

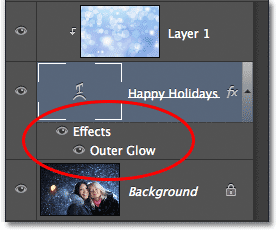
بر روی Ok کلیک کرده و پنجره را می بندیم، تغییرات در پنل لایه ها مشخص است:

حال اگر به عکس اصلی نگاه کنیم متوجه تغییرات آن نسبت به حالت قبل می شویم.

در اینجا، طریقه ی ساخت ماسک با لایه تایپ در فتوشاپ را فرا گرفتیم.






