در این سری از آموزش های فتوشاپ، خواهیم آموخت که چگونه می توان طرح های جالب متن را با استفاده از اشکال سفارشی برای قالب های متن ایجاد کرد. به عبارت دیگر ما با استفاده از اشکال سفارشی موجود در فتوشاپ، یک شکل ایجاد می کنیم و به جای اینکه آن را با رنگ پر کنیم، شکل را با متن پر میکنیم.
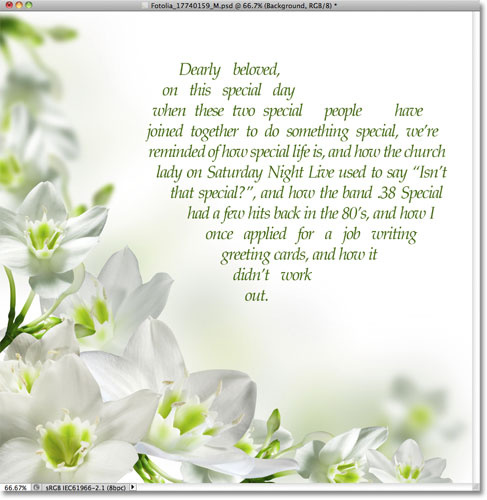
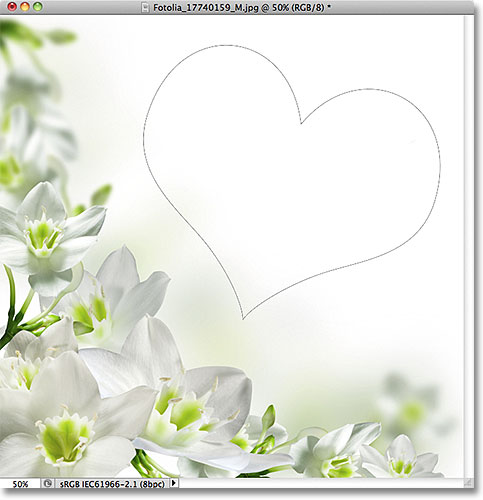
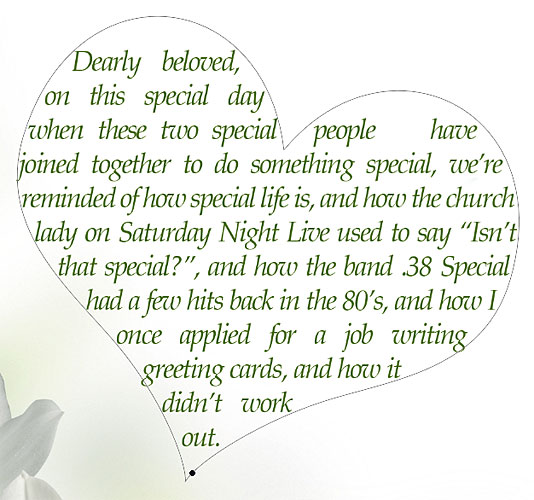
در اینجا، یک مثال از نحوه ایجاد افکت نشان داده شده است. پس زمینه تصویر (بدون متن) را می توانید از گالری تصاویر Fotolia دانلود نمایید، در صورت تمایل می توانید از تصویر دیگری استفاده کنید یا میتوانید به سادگی یک سند فتوشاپ با پس زمینه سفید ایجاد کرده و تنها از آن استفاده کنید :

آموزش پر کردن شکل با متن شامل 11 مرحله زیر است :
- مرحله 1 : انتخاب Custom Shape Tool
- مرحله 2 : انتخاب یک شکل
- مرحله 3 : انتخاب گزینه “Paths”
- مرحله 4 : رسم شکل مورد نظر
- مرحله 5: تغییر شکل، اندازه و چرخش شکل
- مرحله 6: انتخاب ابزار Type
- مرحله 7: انتخاب فونت
- مرحله 8: باز کردن پنل پاراگراف
- مرحله 9: انتخاب گزینه “Justify Centered”
- مرحله 10: اضافه کردن متن
- مرحله 11: قرار دادن تیک در چک باکس برای تایید متن
مرحله 1 : انتخاب Custom Shape Tool
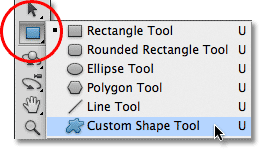
از پنل ابزار ها، ابزار Custom Shape Tool را انتخاب کنید. به صورت پیش فرض این ابزار در پشت Rectangle Tool قرار گرفته است، بنابر این بر روی آیکن Rectangle Tool کلیک کرده و کلید موس را حدوداً یک تا دو ثانیه تا نمایان شدن منو، نگه دارید از لیست ظاهر شده گزینه Custom Shape Tool را انتخاب کنید :

مرحله 2 : انتخاب یک شکل
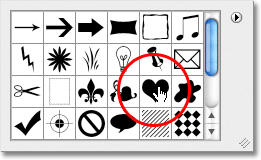
بعد از انتخاب ابزار Custom Shape بر روی تصویر بند انگشتی پیش نمایش واقع در نوار گزینه ها در بالای صفحه کلیک کنید :

کادر اشکال فتوشاپ، که شامل همه تصاویر کوچک اشکال سفارشی هستند باز می شود، یک شکل دلخواه را با کلیک کردن بر روی تصویر کوچک مربوط به آن انتخاب کنید. در اینجا ما تصویر قلب را انتخاب کرده ایم. زمانی که شکل مورد نظر خود را انتخاب کردید کلید Enter (در ویندوز) / Return (در مک) را برای تایید و خروج فشار دهید :

مرحله 3 : انتخاب گزینه “Paths”
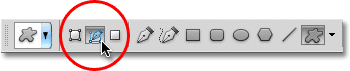
در انتهای سمت چپ نوار گزینه ها سه آیکن به صورت ردیفی قرار گرفته است، که هر یک از آنها به ما این امکان را می دهد تا شکل متفاوتی را رسم نماییم. فتوشاپ امکان رسم شکل به صورت طبیعی، با استفاده از مسیر و ترسیم اشکال به صورت پیکسلی را می دهد. برای ایجاد یک شکل که حاوی متن ما باشد نیاز داریم تا با استفاده از مسیر این شکل را ایجاد کنیم، به گونه ای که متن ما درون این مسیر قرار می گیرد. بر روی ایکن وسط از سه آیکن ذکر شده کلیک کرده تا گزینه Paths انتخاب شود :

مرحله 4 : رسم شکل مورد نظر
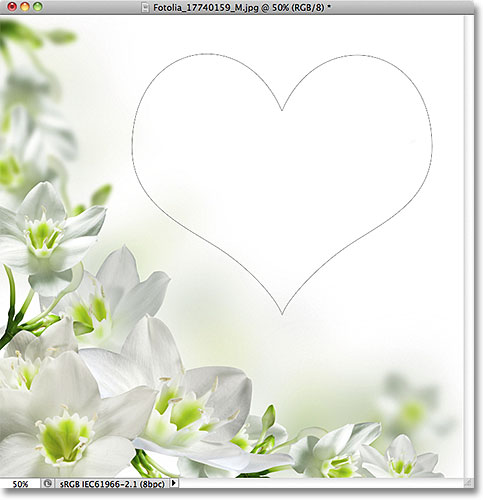
با انتخاب گزینه Paths از نوار گزینه ها، در داخل سند کلیک کرده و با درگ کردن به سمت بیرون، شکل خود را رسم نمایید. مشاهده می کنید که در هنگام درگ کردن شکل شما با استفاده از خطوط باریکی رسم می شود. شما می توانید با پایین نگه داشتن کلید Shift در هنگام درگ کردن، شکل را مجبور کنید تا ظاهر اصلی خود را به هنگام درگ کردن حقظ کند، در صورتی که میخواهید تا موفعیت شکل را نیز تغییر دهید کافی است کلید spacebar از صفحه کلید را نگه داشته و شکل را به قسمتی از سند که میخواهید انتقال دهید، سپس دکمه spacebar را رها کنید.
در اینجا شکل قلب در سمت بالا و راست تصویر مشاهده می کنید:

مرحله 5: تغییر شکل، اندازه و چرخش شکل
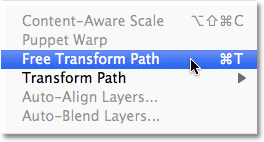
در صورتی که بخواهید مسیر ایجاد شده (شکل مورد نظر) را تغییر اندازه یا تغییر شکل دهید و یا آن را به ناحیه ای دیگر در سند انتقال دهید، کافی است از نوار منو در بالای صفحه گزینه Edit را انتخاب و سپس گزینه Free Transform Path را انتخاب کنید. همچنین برای این کار می توانید از کلید های میانبر Ctrl+T در ویندوز (معادل Command+T در مک ) جهت تسریع در انجام عملیات استفاده کنید :

بعد از این کار کادر Free Transform Path در اطراف شکل ظاهر می شود. برای تغییر شکل، به سادگی با کلیک کردن بر روی هر یک از دستگیره های (مربع های کوچک) اطراف شکل و درگ کردن آنها می توانید این کار را انجام دهید. برای تغییر اندازه شکل، کلید Shift را پایین نگه داشته و هر یک از دستگیره های موجود در چهار گوشه را درگ کنید. برای چرخش شکل، اشاره گر موس را به نقطه ای خارج از جعبه مربوط به Free Transform Path برده و سپس با استفاده از موس کلیک و درگ کنید. نهایتاً برای حرکت شکل در قسمتی در داخل جعبه مربوط به شکل کلیک و درگ کنید.
در اینجا شکل را کمی به سمت راست چرخانده ایم تا تصویر بهتر مشخص شود :

برای تایید نتیجه کار و خروج از دستور Free Transform Path کلید Enter در ویندوز (معادل Return در مک ) را فشار دهید :

مرحله 6: انتخاب ابزار Type
اکنون که شکل را ایجاد کردیم، آمادگی این را داریم تا متن را به آن اضافه کنیم. از پنل ابزار ها، ابزار Type را انتخاب کنید :

مرحله 7: انتخاب فونت
فونتی را که میخواهید برای متن خود استفاده کنید را از نوار گزینه ها انتخاب کنید. در اینجا ما فونت "Palatino" به صورت "Italic" و با اندازه "12 pt" را انتخاب کرده ایم :
![]()
برای انتخاب یک رنگ برای متن، بر روی جعبه رنگ در نوار گزینه ها کلیک میکنیم :

پنجره رنگ فتوشاپ باز می شود، در اینجا ما یک رنگ سبز تیره برای هم خوانی با گل های تصویر، برای متن انتخاب می کنیم. زمانی که رنگ مورد نظر خود را انتخاب کردید بر روی ok کلیک کنید تا پنجره رنگ بسته شود :

مرحله 8: باز کردن پنل پاراگراف
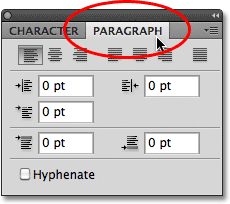
بر روی آیکن Character / Paragraph panel toggle در سمت راست جعبه رنگ واقع در نوار گزینه ها کلیک کنید :

فتوشاپ پنل مربوط به کاراکتر و پاراگراف را باز میکنید، به صورت پیش فرض تب مربوط به کاراکتر فعال است، بر روی نام تب پاراگراف کلیک کنید تا انتخاب شود :

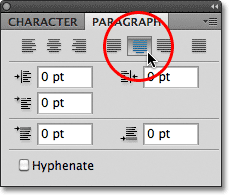
مرحله 9: انتخاب گزینه “Justify Centered”
در حالی که پنل پاراگراف باز است، بر روی گزینه Justify Centered کلیک کنید تا انتخاب شود. این گزینه باعث می شود تا متن راحت تر، پهنای شکل را پر کند. زمانی که این کار را انجام دادید، یک بار دیگر بر روی آیکن toggle در نوار گزینه ها کلیک کنید تا پنل مربوط به پاراگراف و کاراکتر پنهان شود، چون دیگر به آن نیازی نداریم :

مرحله 10: اضافه کردن متن
در این مرحله می خواهیم تا متن را به شکل اضافه کنیم. در صورتی که اشاره گر موس را هر نقطه ای درون شکل حرکت دهید ابزار Type را مشاهده می کنید. مشاهده می کنید که دو بیضی خال خالی در اطراف اشاره گر موس ظاهر شده است که به ما می گوید می توانید متن خود را داخل شکل اضافه کنید :
![]()
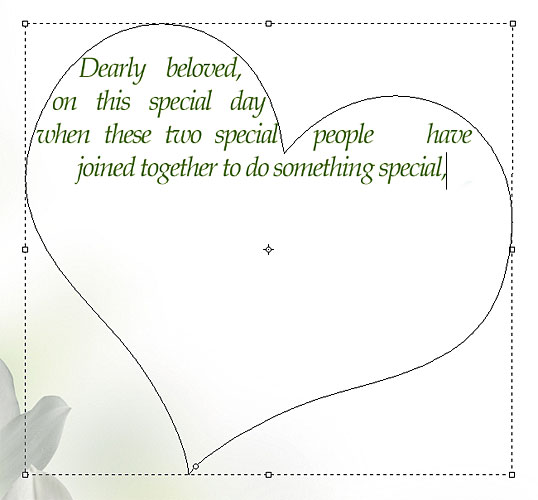
در هر نقطه ای در داخل شکل کلیک کرده و شروع به نوشتن متن کنید. همانطور که مشاهده می کنید متن در داخل شکل قرار می گیرد :

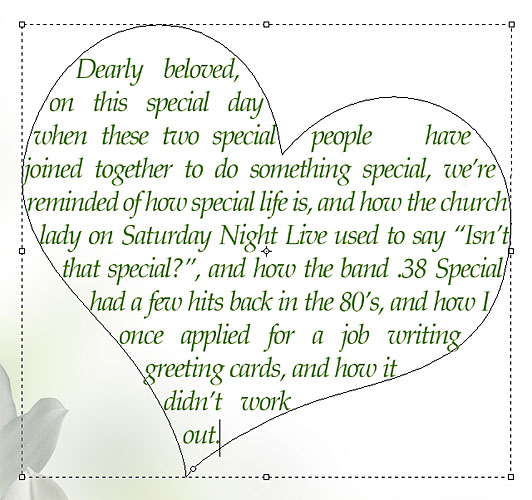
به نوشتن متن تا زمانی که کل ناحیه مربوط به شکل پر شود ادامه دهید :

مرحله 11: قرار دادن تیک در چک باکس برای تایید متن
زمانی که کار اضافه کردن متن درون شکل را انجام دادید، در جعبه چک باکس موجود در نوار گزینه ها کلیک کرده، تا آن را تایید و از حالت ویرایش متن خارج شوید :

در حال حاضر، متن به شکل اضافه شده است، اما مشاهده می شود که خطوط مربوط به شکل در اطراف تصویر وجود دارند :

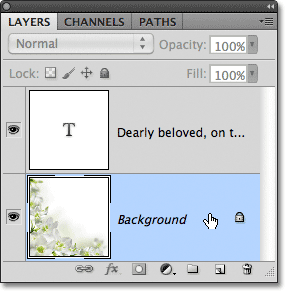
برای این که مسیر اطراف متن را مخفی کنیم، خیلی راحت بر روی لایه ای دیگر در پنل لایه ها کلیک می کنیم. در اینجا سند ما تنها دارای دو لایه است، لایه متن، که متن مورد نظر در آن قرار گرفته است (لایه ای که در حال حاضر در حالت انتخاب قرار دارد.) و لایه پس زمینه که در پایین لایه متن قرار گرفته است. پس بر روی لایه پس زمینه کلیک میکنیم تا این لایه انتخاب شود :

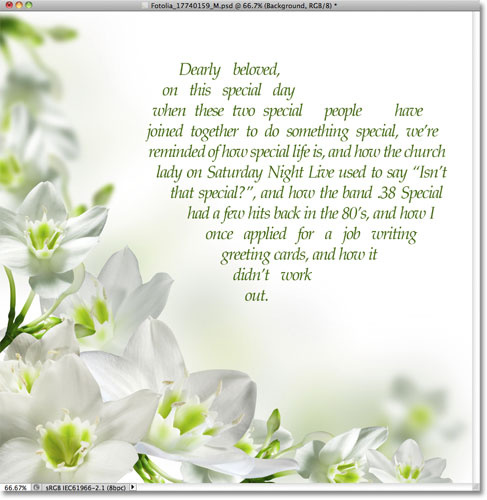
کار انجام شد، مشاهده می کنید که چگونه با استفاده از اشکال فتوشاپ توانستیم برای متن ها خود ظرفی را ایجاد کنیم و متن را در داخل آن به کار ببریم :