ساخت یک لوگو
در این بخش از آموزش فتوشاپ، طریقه ی طراحی و ساخت لوگو را با استفاده از برنامه ی Photoshop CS5 فرا خواهیم گرفت.
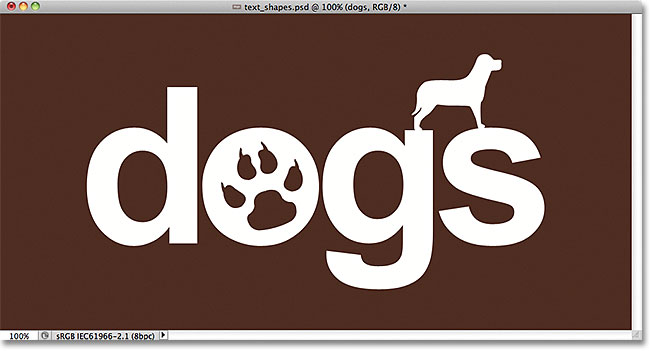
در زیر افکت نهایی را مشاهده می کنیم.

افکت نهایی
مراحل انجام کار
آموزش ساخت لوگو با فتوشاپ شامل 10 مرحله زیر است:
- مرحله 1 : تبدیل متن به شکل
- مرحله 2 : انتخاب ابزار Direct Selection
- مرحله 3 : انتخاب یک قسمت برای پاک کردن
- مرحله 4 : انتخاب ابزار Custom Shape
- مرحله 5 : انتخاب گزینه ی Shape Layers
- مرحله 6 : انتخاب یک شکل
- مرحله 7 : رسم شکل در حالت Subtract From Shape
- مرحله 8 : انتخاب یک شکل دیگر
- مرحله 9 : انتخاب ابزار Path Selection
- مرحله 10 : حرکت دادن و تغییر سایز عکس
مرحله 1 : تبدیل متن به شکل
در زیر یک متن را مشاهده می کنیم:

در پنل لایه ها نیز دو لایه را مطابق شکل زیر ملاحظه می کنیم:

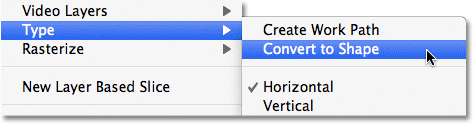
حال به منوی Layer رفته و بر روی Type کلیک می کنیم و سپس گزینه ی Convert To Shape را انتخاب می کنیم:

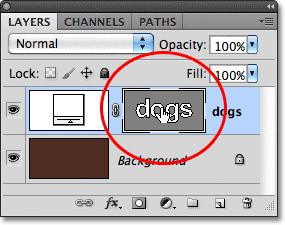
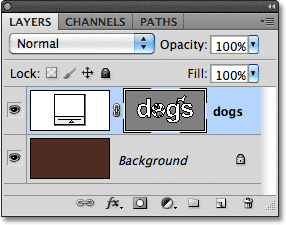
حال تغییرات اعمال شده را در پنل لایه ها مشاهده می کنیم.

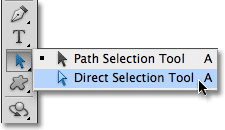
مرحله 2 : انتخاب ابزار Direct Selection
در این قسمت از ساخت لوگو با فتوشاپ می خواهیم تغییرات مد نظر را در حرف O اعمال کنیم، اما پیش از آن می بایست ابزار Direct Selection را به روش زیر انتخاب کنیم:

مرحله 3 : انتخاب یک قسمت برای پاک کردن
در ابتدا از پنل لایه ها، لایه ی خود را انتخاب می کنیم:

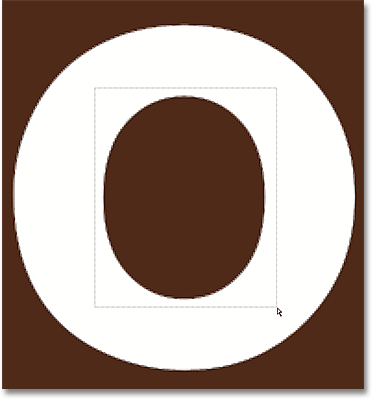
حال به دور دایره ی تو خالی حرف O با گرفتن موس، یک خط می کشیم:

حال اگر دست خود را از روی موس برداریم تغییرات زیر را بر روی حرف، مشاهده می کنیم:

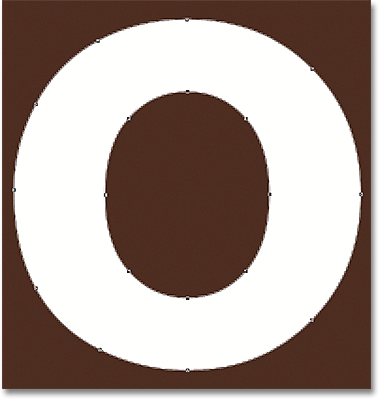
برای پاک کردن این قسمت کافیست دکمه ی Backspace در سیستم های ویندوز و یا Delete در سیستم های Mac را فشار دهیم.

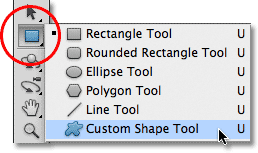
مرحله 4 : انتخاب ابزار Custom Shape
مشابه شکل، این ابزار را انتخاب می کنیم.

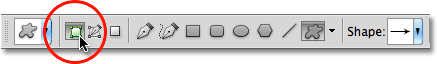
مرحله 5 : انتخاب گزینه ی Shape Layers
بر روی آیکن نشان داده شده در شکل زیر کلیک می کنیم.

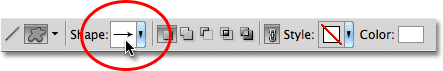
مرحله 6 : انتخاب یک شکل
بر روی آیکن نشان داده شده کلیک می کنیم:

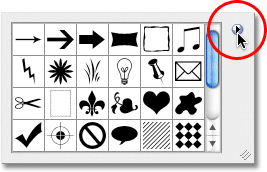
حال بر روی آیکن فلش مانند نشان داده شده، برای مشاهده ی سایر شکل ها کلیک می کنیم:

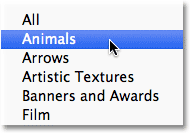
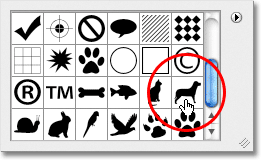
در پنجره ی باز شده بر روی گزینه ی Animals کلیک می کنیم:

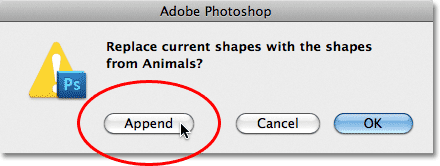
برای نگه داشتن سایر شکل ها گزینه ی Append را انتخاب می کنیم:

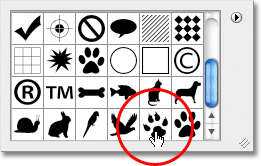
حال شکل زیر را انتخاب می کنیم، دکمه ی Enter در سیستم های ویندوز و یا Return در سیستم های Mac را جهت ثبت فشار می دهیم.

مرحله 7 : رسم شکل در حالت Subtract From Shape
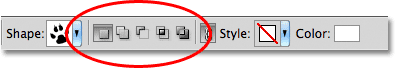
در این قسمت از ساخت لوگو با فتوشاپ در شکل نشان داده شده گزینه های مختلفی برای ایجاد افکت را مشاهده می کنیم که هر کدام یک کار خاص را برای ما انجام می دهند:

برای تغییر حالت در بین این گزینه ها نیز می توانیم از صفحه کلید استفاده کنیم.
اگر در حالت Subtract From Shape باشم با نگه داشتن دکمه ی Alt در سیستم های ویندوز و یا Option در سیستم های Mac و فشردن دکمه ی موس بر روی شکل شاهد تغییرات زیر خواهیم بود.
چنانچه دکمه ی Shift را نگه داریم یک شکل مناسب تر از افکت را شاهد خواهیم بود.
با فشردن دکمه ی Spacebar می توانیم این خطوط را جا به جا کنیم.

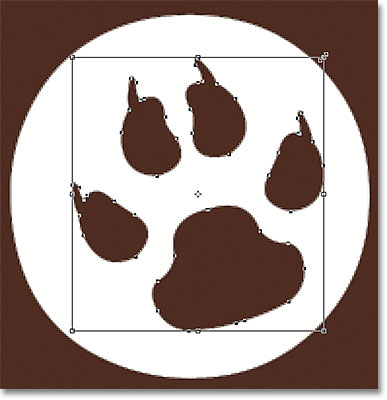
با بر داشتن دست خود از روی موس، تغییرات زیر را بر روی عکس ملاحظه می کنیم.

مرحله 8 : انتخاب یک شکل دیگر
در این قسمت از ساخت لوگو با فتوشاپ مطابق مراحل قبل این بار شکل زیر را انتخاب می کنیم:

حالت Add To Shape را انتخاب کرده و بار دیگر با استفاده از صفحه کلید، شکل زیر را رسم می کنیم:

دست خود را از روی موس برمی داریم:

تغییرات ملاحظه می شوند:

تغییرات در پنل لایه ها نیز به وجود می آیند.

مرحله 9 : انتخاب ابزار Path Selection
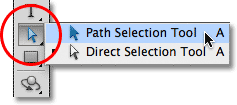
از طریق منوی زیر این ابزار را برای ویرایش عکس خود انتخاب می کنیم:

حال بر روی عکس کلیک می کنیم و تغییرات را اعمال می کنیم.

مرحله 10 : حرکت دادن و تغییر سایز عکس
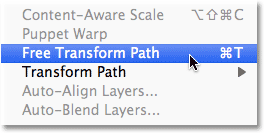
در این قسمت از ساخت لوگو با فتوشاپ از طریق منوی Edit بر روی گزینه ی Free Transform Path کلیک می کنیم، و یا دکمه ی Ctrl+T در سیستم های ویندوز و یا Command+T در سیستم های Mac را فشار می دهیم:

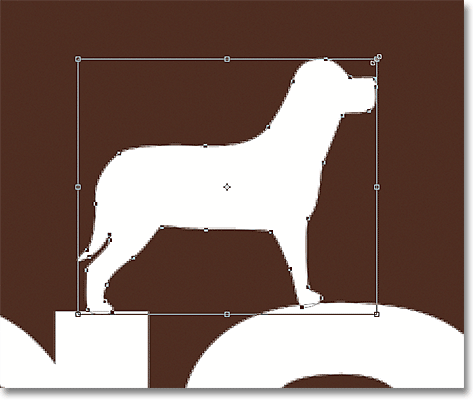
حال تغییرات لازمه را در عکس خود ایجاد، و دکمه ی Enter در سیستم های ویندوز و یا Return در سیستم های Mac را فشار می دهیم:

با فشردن دکمه ی Ctrl+T در سیستم های ویندوز و یا Command+T در سیستم های Mac به حالت Free Transform Path رفته و این بار تغییرات دلخواه را بر روی قسمت زیر انجام می دهیم:

جهت تایید کار خود دکمه ی Enter در سیستم های ویندوز و یا Return در سیستم های Mac را فشار می دهیم.

در اینجا، طریقه ی ساخت لوگو در فتوشاپ را فرا گرفتیم.







حالت add to shape رو چجوری انتخاب کنم؟
ممنون
ممنون
1- در فتوشاپ، پس زمینه عکس مورد نظر را بنحوی حذف نمایید که قسمت های مورد نظر، شطرنجی یا مربع مربع نمایش داده شود.
2- تصویر مورد نظر را با فرمت Gif یا Png ذخیره نمایید.